
UX実践!とあるアプリの改善ポイント😤
アプリや機能の改善をどのように洗い出し、整理して実行すればいいのか?UX改善と言えば聞こえはいいものの「何から」「どのように」始めればいいのか難しいですね。今回は、実際にあるアプリを自分がユーザーになり評価し、改善ポイントを導き出す「ユーザービリティ評価」のレポートを作成してみたいと思います。
参考にした書籍は「UXデザインをはじめる本」です。この書籍の第二章「ユーザービリティ評価からはじめる」のレポートやポイントを参考にしながら進めようと思います。
ユーザービリティ評価とは?
Webサイトやアプリなど、ユーザーが利用するものに対し「使い勝手」を評価すること。ユーザービリティテストや、ユーザーテストを介して評価する手法。ユーザビリティの改善点や、発見された問題の要因などを併せて導き出すことがおすすめされています。
課題素材:アプリケーション(デロンギ コンフォート)
今回は、自分が使用しているアプリの中で、使い方が理解しにくい経験した実際のアプリをpickupしてみました。(あくまで個人の感想です😅)
このアプリはWi-Fiを搭載したデロンギの本体の「電源のON/OFF」「温度調整」などの操作を、スマホのアプリで遠隔で操作できるアプリです。
※追記:記事公開前に大幅なUIアップデートがあったよう、今回はアプリがアップデートされる前のUIで検証しています。

出先からでも電源を入れられるのが便利そうだなと思い、本体を(通常モデルよりも高いけど)購入したのですが…。。。「どうも、使いにくい😓!」私もUIデザインを勉強するものの端くれ、ただ使いにくいの感想でなく、「どう使いにくいのか」「改善できそうか」を導き出せたらなと思います。
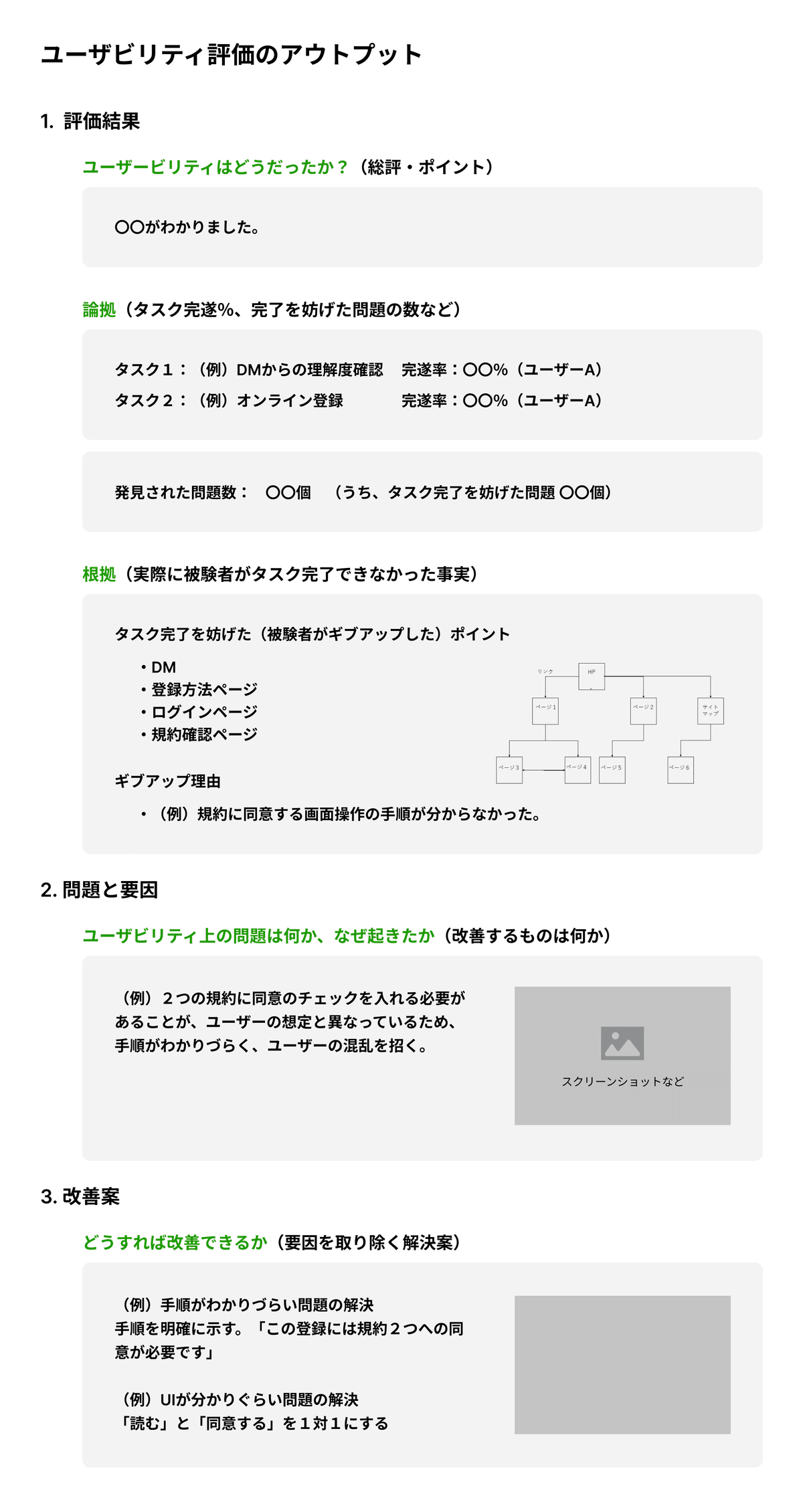
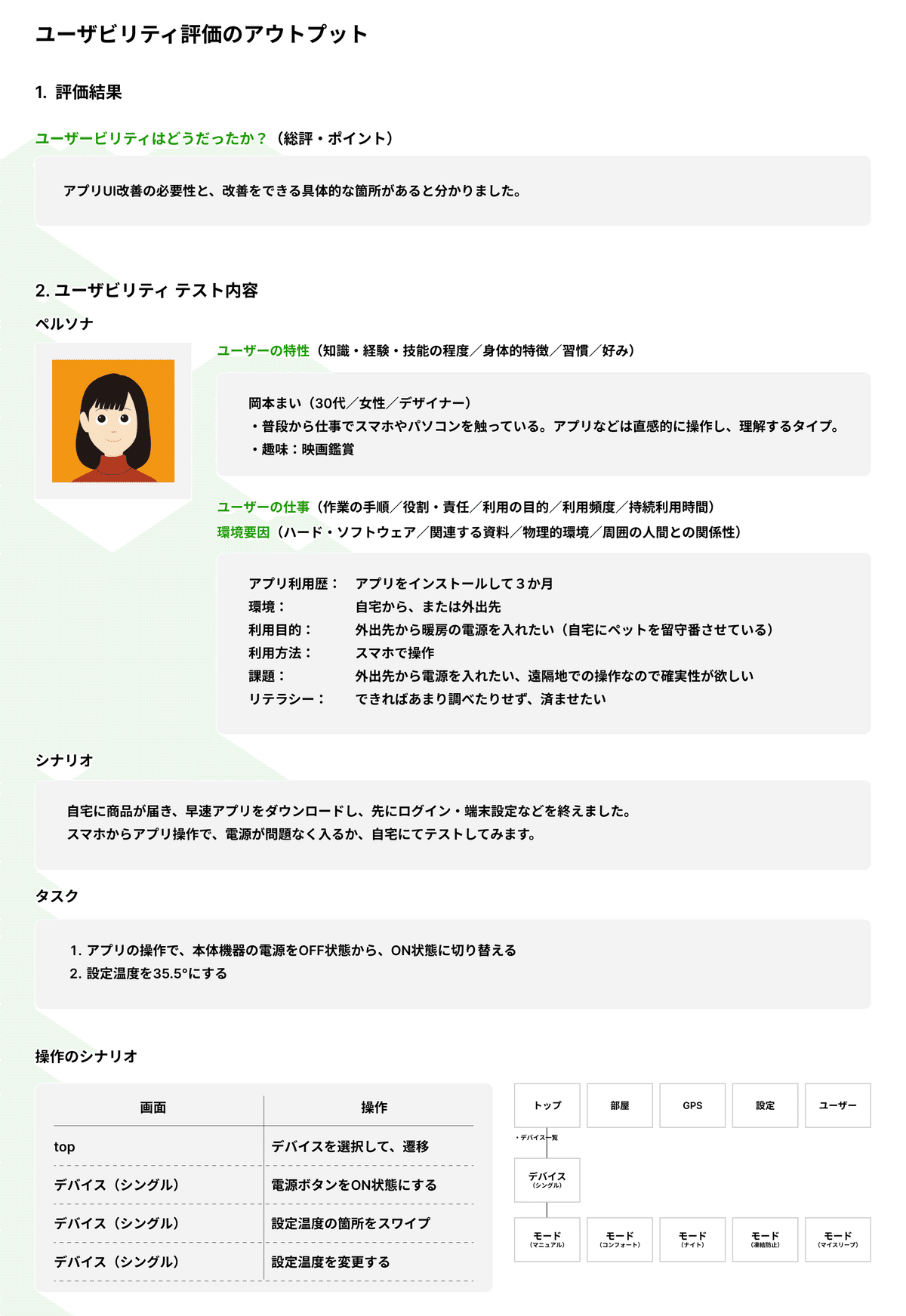
最終的に作成しようと思う「ユーザビリティ評価」アウトプット

作成しようと思うレポートは上記のようなもの。(本書参考)
レポート作成に伴う「やらなくてはいけないこと(タスク)」を追記しますと、下記のようなイメージになりました。

1. 目標の策定
目的・目標をはっきりさせる
例)DM経由でサービスを利用開始できるか評価する
↓
サービス未登録ユーザーが、登録勧誘DM経由でオンデマンド配信サービス利用ができるか評価する。
基本的な目的は「このアプリが、なぜ使いにくいと感じるのか探る」ですが、目的の明確化のため、もう少し絞った内容で今回は評価しようと思います。このアプリのユーザーレビューでも様々な評価が書かれていますが、私が実際にトライして躓いた、アプリの一番の売りである「遠隔で暖房器具のON/OFF、温度設定をスムーズに操作する」を目標にしたいと思います。
2. 評価用簡易ペルソナの策定
簡易ペルソナ
使う人を「見える化」したデータ。特性や環境要因なども記載します。
今回は私がテストの「被験者」なので、自分のペルソナを作成しました。

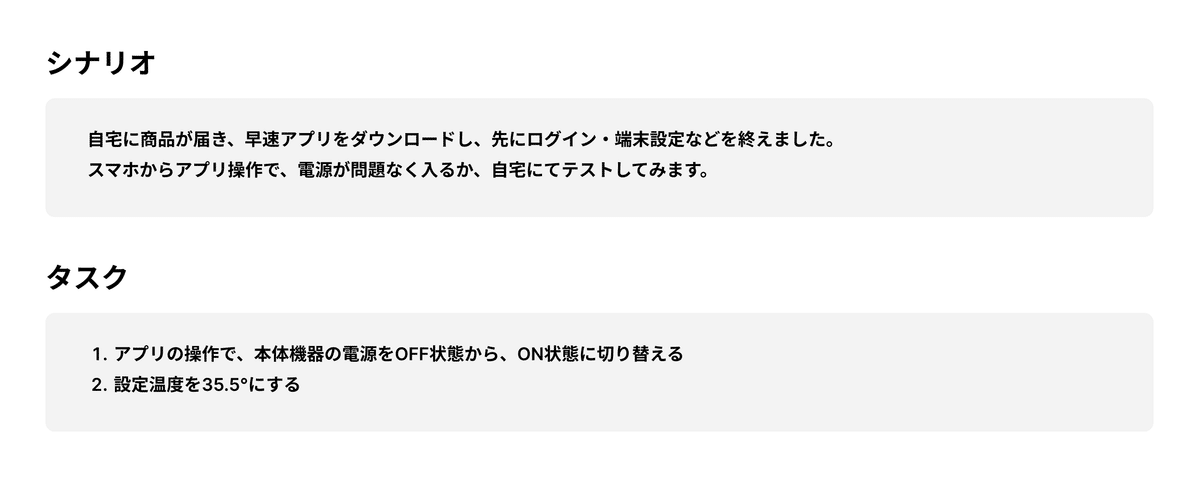
3. タスク・シナリオの策定
タスクの策定
タスクは評価範囲の導線上の問題が発見できるように設定。シナリオは被験者がタスクを行うにあたって必要な前提を与えます。


設定した目的に合わせて、タスクとシナリオ、加えて操作シナリオを作成します。ここまでが被験者をテストするまでの事前準備になります。その他、事前インタビューの内容を考えたり、進行に必要な流れやタイムスケジュール、ドキュメント、記録媒体、資材や場所の確保をします。(今回は割愛)
4. ユーザビリティテスト
ユーザビリティテストの実施
1. 事前インタビュー:作成のペルソナと、被験者との違いを把握
2. 実施(&観察):被験者にシナリオとタスクを与える
思考発話法を用いて、被験者の感じていることを声に出してもらい記録します。被験者が躓いたり、考え込んでいる時には「何を考えていますか?」「どこを見ていますか?」など発話が止まった際には声をかける。
3. 様子を観察
4. 事後インタビュー
思考発話法は自分ではないユーザーが被験者の場合、何を考えながら操作しているのか知るために有効な手段です。
今回は、被験者が自分なので、躓いた箇所や気になったところを意識的に明確にし、その時感じた感情と合わせて言語化しながら進めます。
以前、UX TIMESで「セルフユーザービリティ検定」を受講したので、そちらも参考にしました。
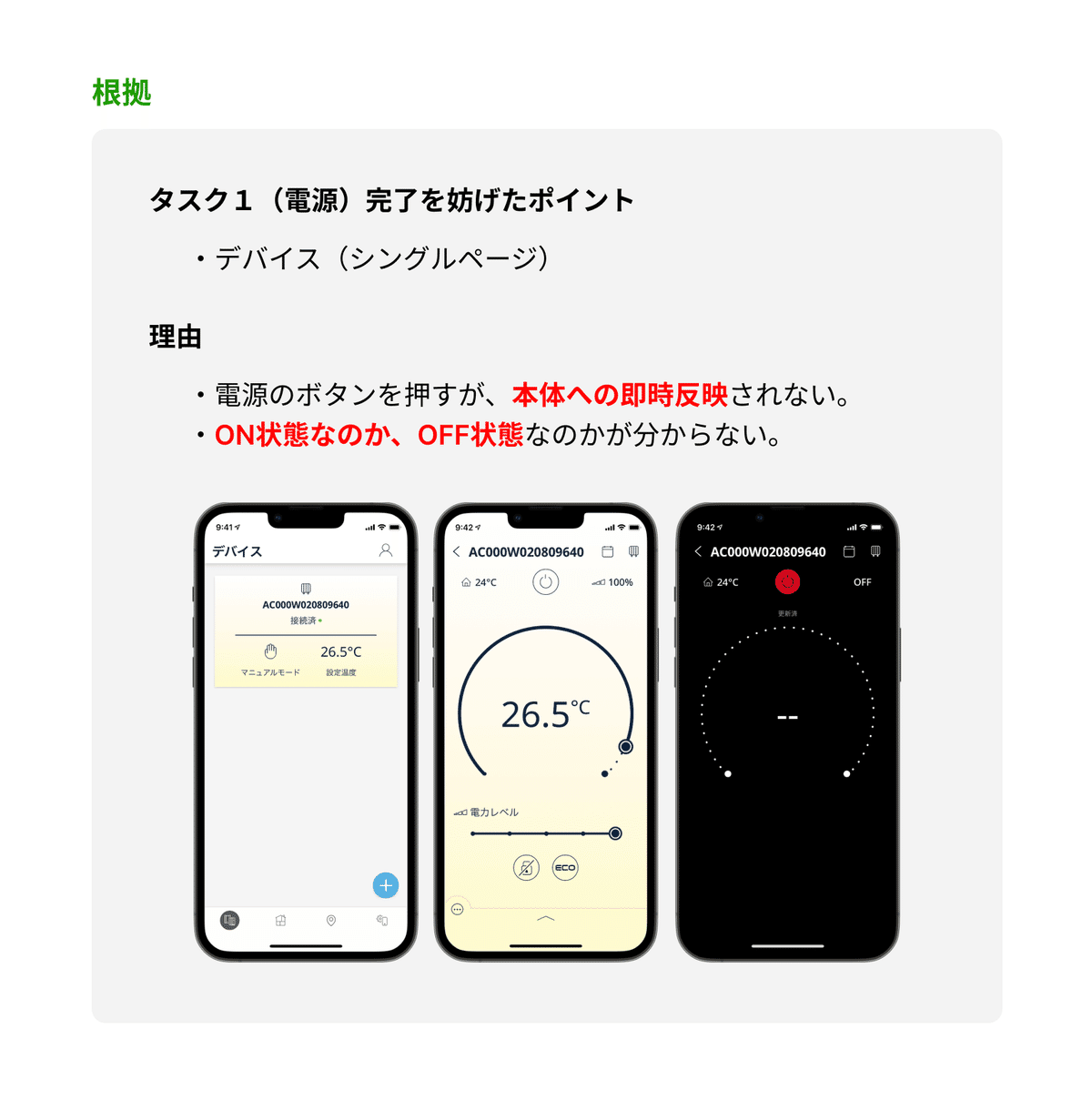
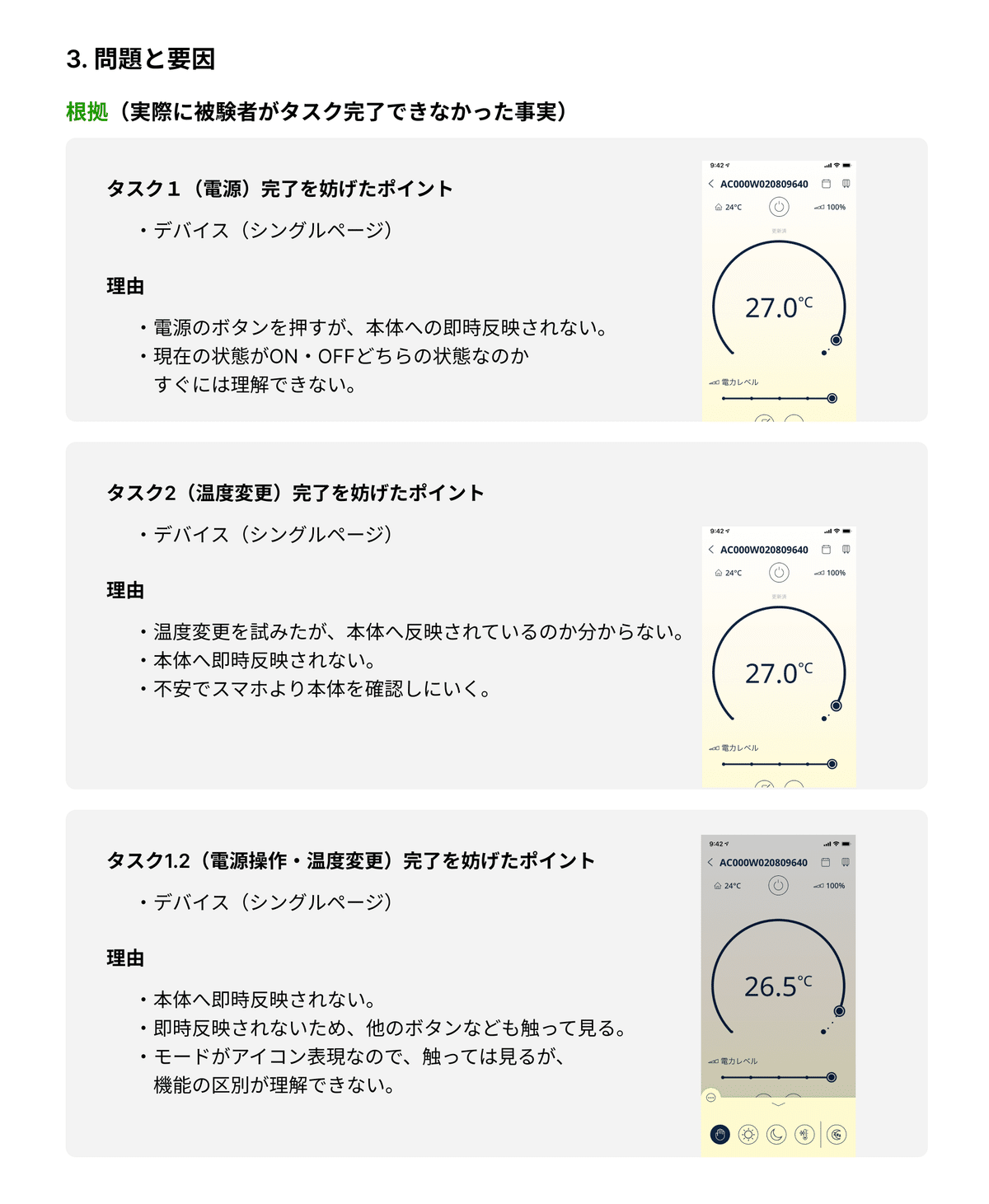
5. テストから導き出された、躓いた箇所の洗い出し

ユーザビリティテストで躓いた箇所をポイントとして洗い出します。改善箇所が多かったページはデバイス(シングル)ページで、電源ON/OFF共に、本体への即時反映が遅いこと、反映されているのかが実感できないため、他の操作を不用意にしてしまい、よりユーザーの混乱を招き、本来やりたかったタスクを阻害しているように感じます😓。
6. UI改善箇所の具体案出し
ユーザーが躓いたポイントや心情が理解できたところで、UI上で改善できそうなポイントを探ります。(今回はタスク1のみ)

導き出された、3つのUI改善ポイント
・ TOP画面の段階で、本体の電源状態を、ユーザーに認識させる。
・ どこか電源ボタンなのか、ユーザーに分かりやすいデザインに。
・ 行った操作が、本体へ適用中であることをユーザーに認識させる。
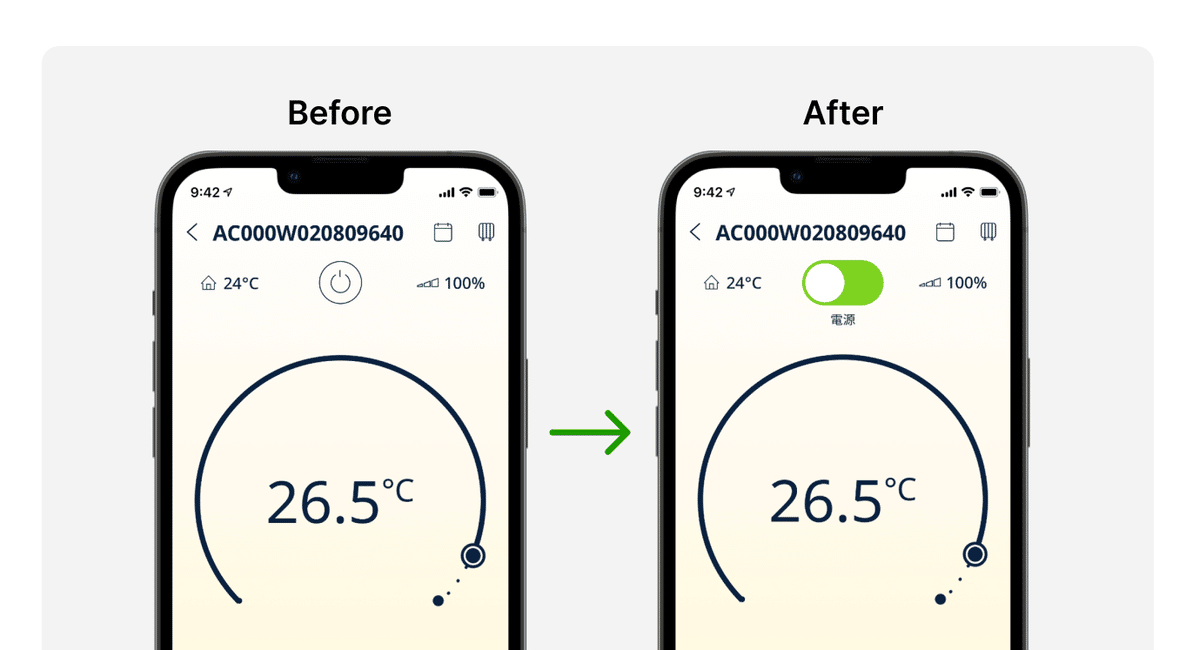
UI改善1:TOP画面の段階で、本体の電源状態を、ユーザーに認識させる

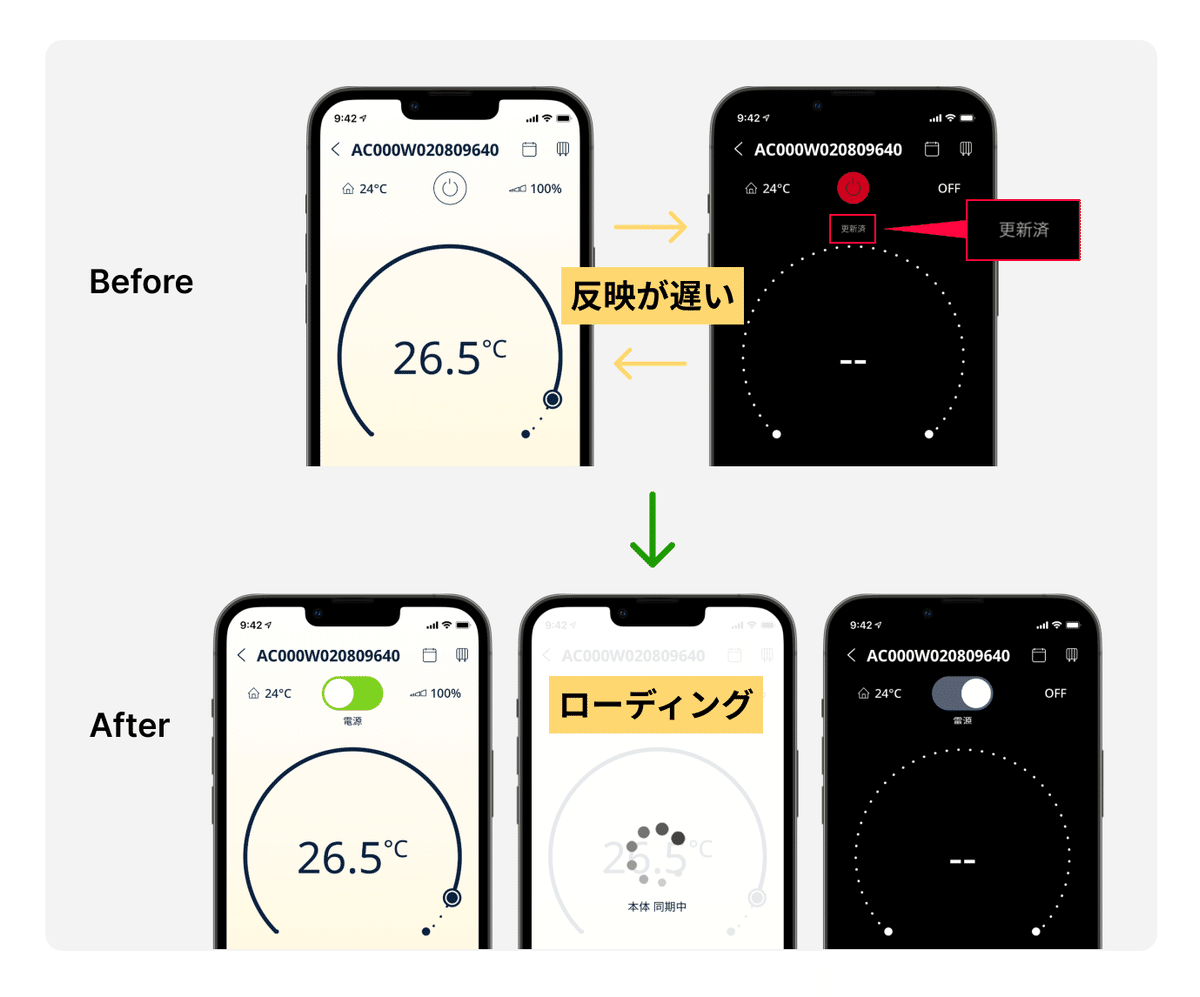
Beforeが改善前の画像で、Afterが今回作成したUI改善画面になります。
TOP画面で、現在の本体の電源がどのような状態にあるのか、「直感的」「テキスト的」にわかるように改善。本体写真+温度を表現した画像を表示させ、稼働中であることがテキストと画像で理解できるように変更。BeforeのUIではアプリの接続状態(接続済◉)を優先していますが、Afterでは暖房器具の本体の稼働状態をよりユーザーに理解してもらえるようなUIを意識しています。(出先などで本体を直接確認できないユーザーにとって、暖房器具が正常に稼働しているのか否かは、非常に重要だと考えます。)
UI改善2: どこか電源ボタンなのか、ユーザーに分かりやすいデザインに

温度調整のUIは操作箇所がすぐ分かりそうなのですが、電源ボタンのON/OFF箇所については、案内が少し不親切であるように感じます。トグルボタンに変更し、TOP画面の稼働中の緑のカラーを合わせ、ON状態であることをユーザーに想起させるUIに改善しました。
UI改善3: 行った操作が、本体へ適用中であることをユーザーに認識させる

BeforeのUIでは電源のON/OFF、温度調整共に、本体への即時反映が難しいようで、すぐには反映されず、ユーザーは少し待たされる形になります。反映後は小さな文字で「更新済」と表示されますが、文字サイズが小さいため、すぐには認識できません。Afterではローディングアニメーションを挟むことで、本体へ適用中であるという「状態」を強く認識させ、その後で結果画面を表示することで、ユーザーへ操作のフィードバックを感じてもらえるように配慮しました。
・・・
まとめ
何とか自分なりの改善点を整理し、UI改善まで導き出し、評価アウトプットを作成するまで行けました✌️。今回作成した改善案は、あくまでミニマムな範囲のUI改善に留めましたが、実際は問題点をもういくつか導き出し、より多くの改善案を出すこともできると思います。
Figmaでプロトタイプを作成しました、よければ参照してみてください。(beforeとAfterと掲載しています。)

おまけ:作成したユーザビリティ評価アウトプット
もしクライアントにUI改善案とテスト内容を提出するなら下記のような形でしょうか。ご参考までに…。



この記事が気に入ったらサポートをしてみませんか?
