
続:エディトリアル演習 #005 【技】Adobe Illustrator:持つ・掴む
続:エディトリアル演習をご覧いただいている皆さま、大変申し訳ございません。仕事に忙殺され、すっかり記事が滞ってしまいました・・・。定期的に更新できるよう、しっかり体制を整えていきたいと思いますので、今後も温かく見守っていただけますと幸いです。

さて、本日は心技体の【技】。再びAdobe Illustratorの基本動作についてです。#001では、ドキュメント内を縦横無尽に動き回るための操作方法をお伝えしました。自由に動き回ることができたなら、次はいよいよモノを持ち、動かしてみましょう。

Adobe Illustrator内でモノを動かす際には、まず理解してほしい2つの方法があります。
・オブジェクトを持って、動かす(位置が変わる)
・オブジェクトの一部を掴んで、動かす(形が変わる)
ここでは敢えて「持つ」「掴む」と表現を変えていますが、それぞれどういった役割なのか、ツールと共に説明しますので徐々に理解を深めていただければ幸いです。

「持つ」選択ツール(黒矢印)
まずは「持つ」ためのツールから。公式では「選択ツール」という名称になっていますが、この後に出てくる「ダイレクト選択ツール」と共に名称が覚えにくく、また実際の使い方とツールの名称との意味合いに少しズレがあるように感じています。そのため、ここでは敢えてこの選択ツールを「黒矢印」と呼んでいきたいと思います。

黒矢印は、両手でモノを持って運ぶ様子をイメージしてください。黒矢印で選んだモノは、モノを持ち運ぶ行為と同様に、自由自在に好きな場所へ移動することが可能です。Adobe Illustratorの中でもトップクラスで使用するツールのひとつ。当たり前ですが、モノを作るためにはモノを動かす必要があります。沢山モノを動かして、身体にツールを馴染ませましょう。

左側のツールバーに触れないで作業を行うということを#001でお伝えしたかと思いますが、この黒矢印を使う際ももちろん同様です。使用頻度が高ければ高いほど、左側のツールバーを使用してしまうと作業効率が落ちてしまいまうので、是非ショートカットキーを使っていきましょう。黒矢印は「V」を押すことで呼び出すことができます。頭の中で「Vを押す」という意識が消え、自然と手が動くまで、Vを身体に染み込ませましょう。黒矢印は、V。

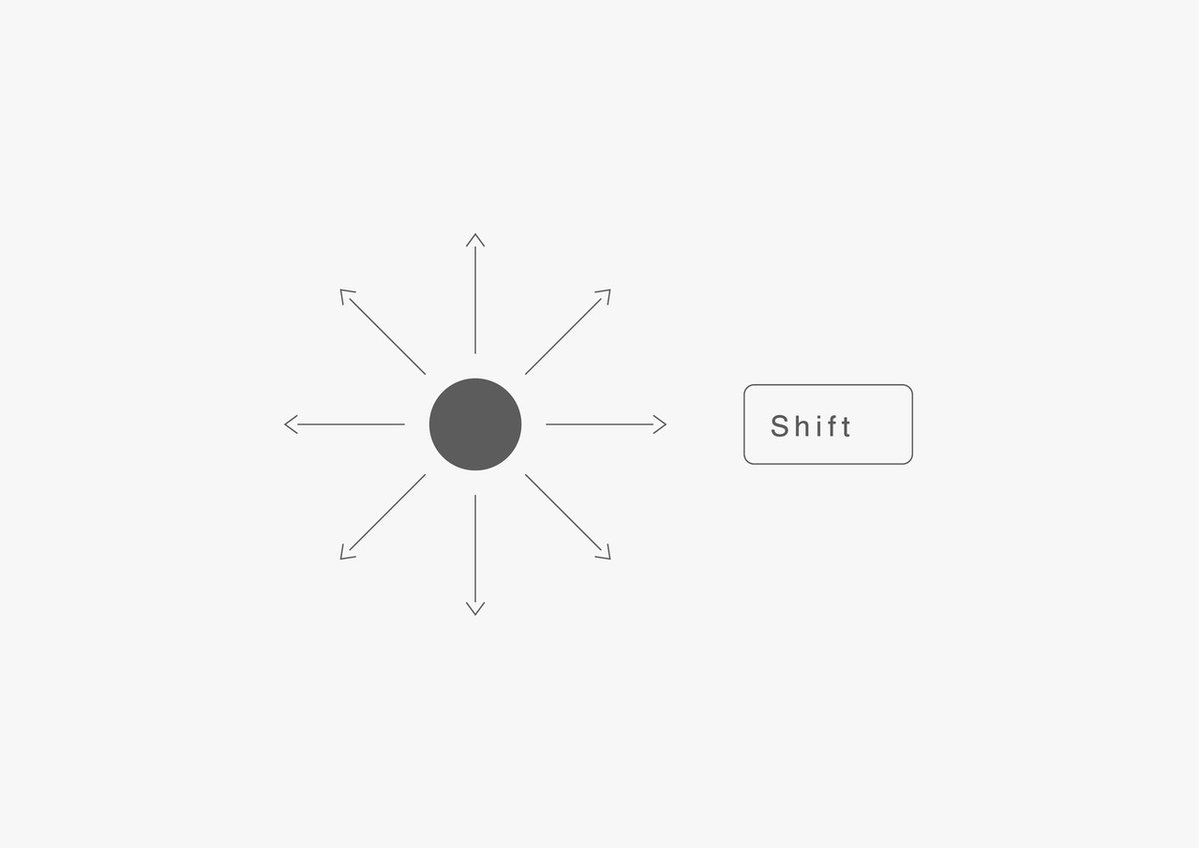
また、シフトキーを押しながら動かすことで、水平垂直45度に正確に移動させることが可能になります。これは後述のダイレクト選択ツールでも同様です。シフトキーはそれ以外にも、モノを等比率で拡大縮小させたり、正方形や正円を作ったりと、何かと精緻化された動きをしてくれます。生真面目な生徒会長のような堅実な働きをしてくれるので、大いに頼りましょう。

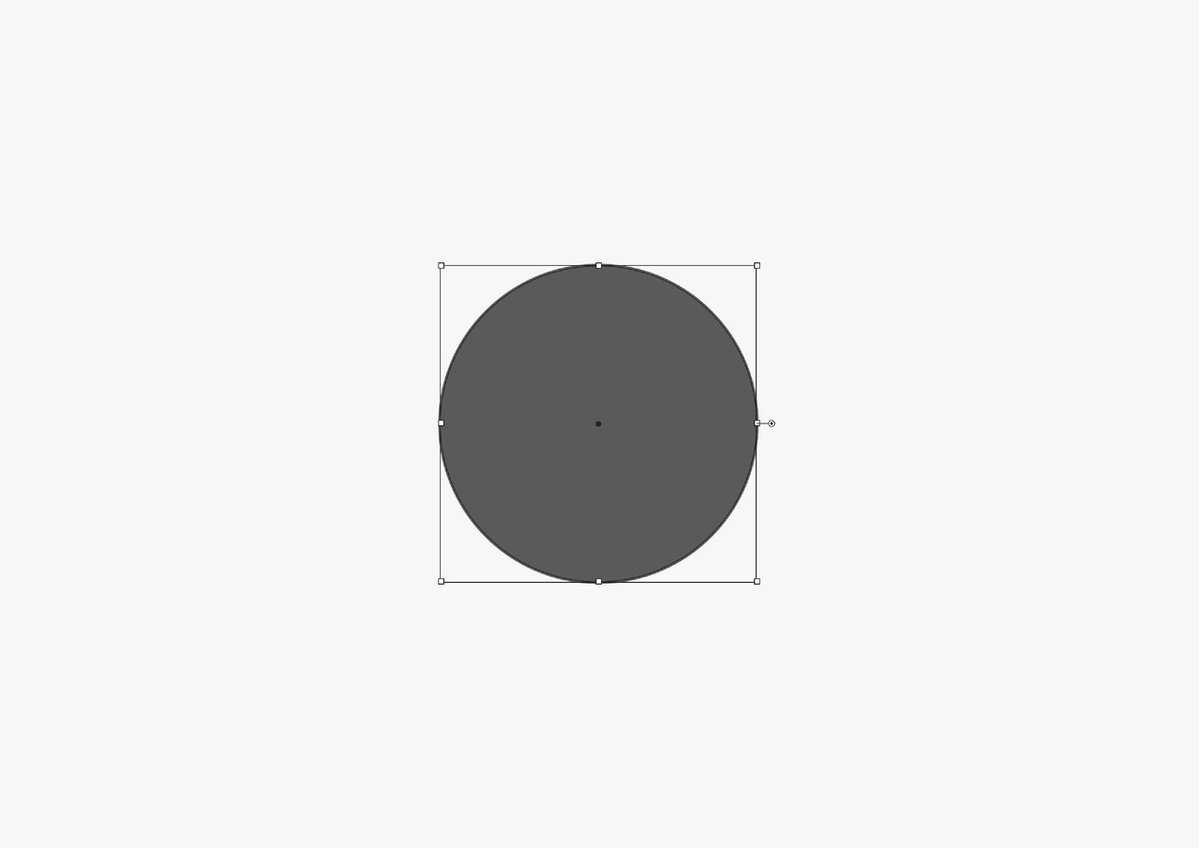
そのほか、黒矢印でオブジェクトを選択した際には、オブジェクトの周囲に「バウンディングボックス」と呼ばれる枠が発生します。この枠の端などを触ってカーソルを移動させることで、オブジェクトを拡大縮小したり回転させたりすることができます。モノを「動かす」機能から「形を変える」機能へと拡張できるバウンディングボックス、好みはありますが私は多用しています。環境設定でバウンディングボックスをオフにもできますので、各々うまく手懐けてみてください。

「掴む」選択ツール(白矢印)
続いて、もうひとつの動かすツール、「ダイレクト選択ツール」です。こちらも正式名称がややこしいので、以後「白矢印」と呼ばせてもらいます。
白矢印のイメージは、オブジェクトの一部を掴んで引っ張るイメージ。布の端を掴んで伸ばすような感覚を想像してください。Adobe Illustratorをはじめとするベクターデータを扱うソフトでは、アンカーポイント(点)が繋がことでパス(線)ができ、パスが繋がることでオブジェクト(面)が完成します。前述の黒矢印がオブジェクトを持つことに専念するツールなのに対し、白矢印はアンカーポイントとパスと掴むツール。掴んで動かすことで、点や線が移動し、結果的にオブジェクトの形状が変わっていきます。

この白矢印を駆使することで、ロゴマークをはじめとする様々な造形を変化させることができます。そして、よりよい形状へと昇華させていくのが我々の腕のみせどころであり、職能でもあります。大胆な形状の変更はもちろん、書体制作時などの0.1mm以下の細かな微調整も、この白矢印が担ってくれます。アンカーポイント、パス、オブジェクトの構成要素を理解し、それらを的確に操作する。まずはそこに重点を置きながら、アプリケーションに触れて徐々に身体を慣らしてもらえたらと思います。

白矢印の呼び出しは「A」。さて実際に操作してみると気づくかと思いますが、黒矢印のVに人差し指を置いた状態でAを押そうとすると、ちょうど小指がAの位置に来ませんか? 手のひらツール、拡大縮小ツールと同等、重要なツールほど左手の定位置周辺に集まっていますので、慣れてくると左手を大袈裟に動かす必要がなくなってきます。そのあたりも感じ取りながら操作を反復していってもらえたら幸いです。

ちなみに番外編として、白矢印使用時にoptionキーを押し続けることで白矢印にプラスマークが付き、黒矢印と同じような機能を発揮します。アンカーポイントやパスだけでなく、オブジェクト全体を選択できるようになるのですが、さらにこの白矢印プラスの優れた点は、選択したオブジェクトを何度もクリックすると、その都度グループ化したオブジェクトを順番に選択できるということ。少々言葉での説明が難しいのですが、ぜひグループ化したオブジェクトを白矢印プラスで選択し、何度かクリックしてみてください。特に優れているのがグループを順序ごとに選択できるという点。グループ化する際に優先度をつけながら複数に分けてグループ化することで、後々の編集作業が格段に楽になります。マスクをかけたオブジェクトを選択する際にもかなり重宝します。少し作業に慣れた人向けの作業指南ですが、ご存知ない方は是非活用してみてください。

たった2つのツールだけではありますが、Adobe Illustratorで作業するのに必須となるツールを丁寧に紹介させてもらいました。まずはこれらのツールに慣れ、自分がPC内で自由にモノを動かせるようになることが目標です。
バットの素振りが如く、まずは手を動かし身体に染み込ませるのが一番の近道。エディトリアル演習の授業時に活用した黒矢印と白矢印に慣れるためのちょっとしたゲームのようなものも添付しておきますので、ぜひ使ってみてください。

「まめはこび」
黒矢印を使って、お皿からお皿へとオブジェクトを移動させてください。黒い豆は黒矢印で、白い豆は白矢印+オプションで。白矢印はグループ化されていますので、白矢印+オプションでしか運べないようになっています。(豆を一度に全て運んでしまうのは練習の意味がないので、一粒ずつ丁寧に運んでみてください)

「にづくり」
白矢印を使って、箱の蓋を閉じていきます。パスの先端(アンカーポイント)をうまく選択しないと蓋が閉じられないので、白矢印を使う際の手元の正確性が養われます。またこの作業時に「表示→スマートガイド」にチェックを入れてください。このスマートガイドは、白矢印を使用する際にとても役に立つガイドです。アンカーポイント同士が一定の距離まで近づくと「カチッ」と磁石のようにくっついてくれます。このスマートガイドを活用することで、正確な作業がぐっと楽になりますので、是非使ってみてください。
それでは今日はここまで、また引き続きテンポよく更新できるように頑張ります!
この記事が気に入ったらサポートをしてみませんか?
