
スタートアップLP戦略×STUDIO活用術:ノーコードの限界突破
こんにちは、Teracyという10人ほどのスタートアップで奮闘中の一人目デザイナー、おかゆ(@oka_yu148)です。
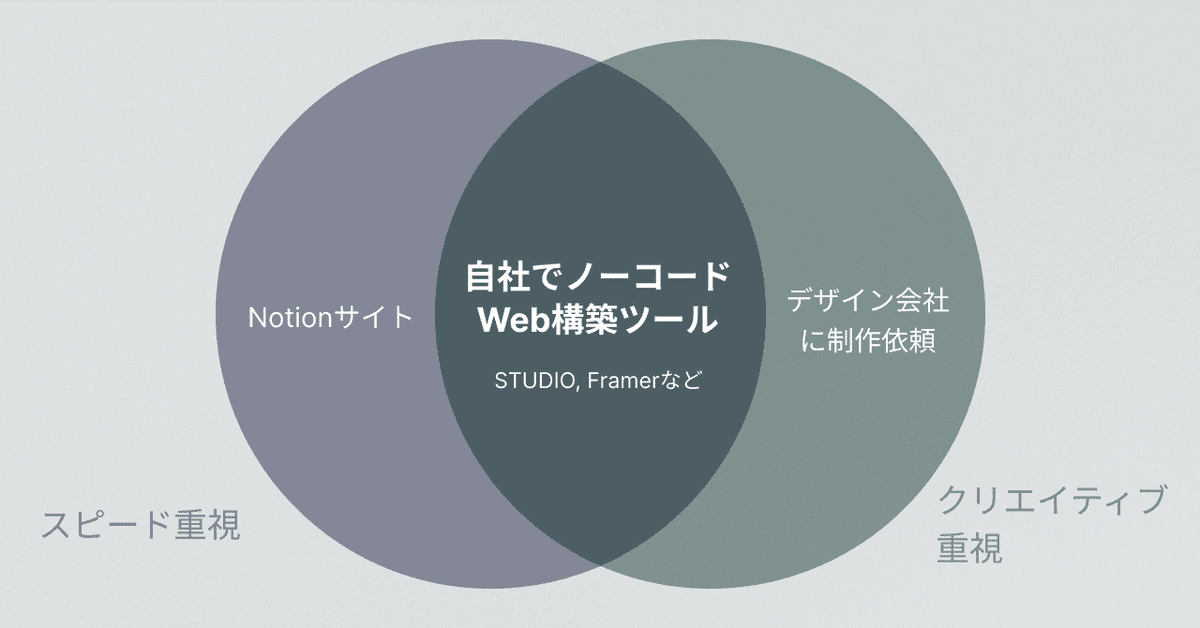
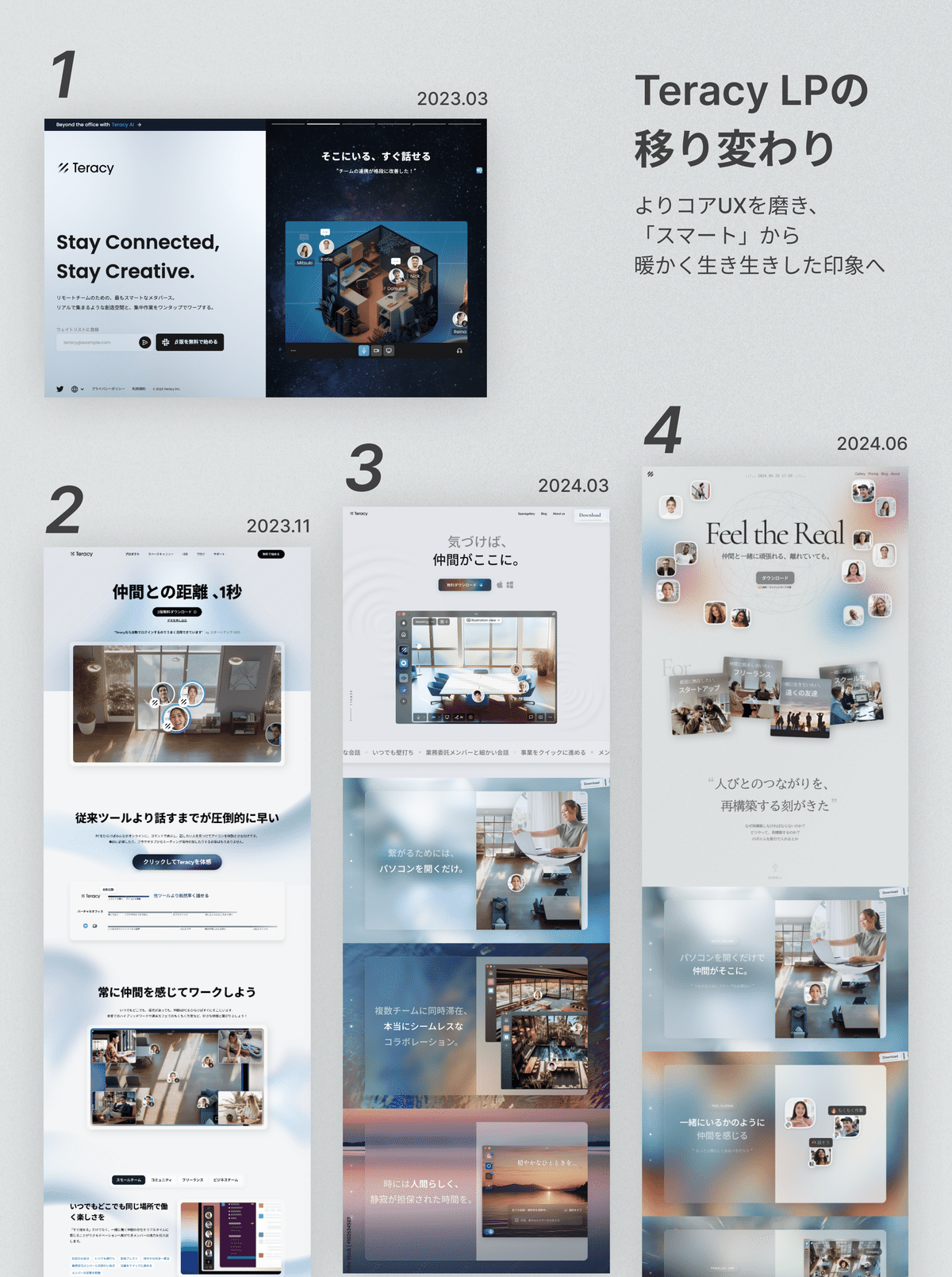
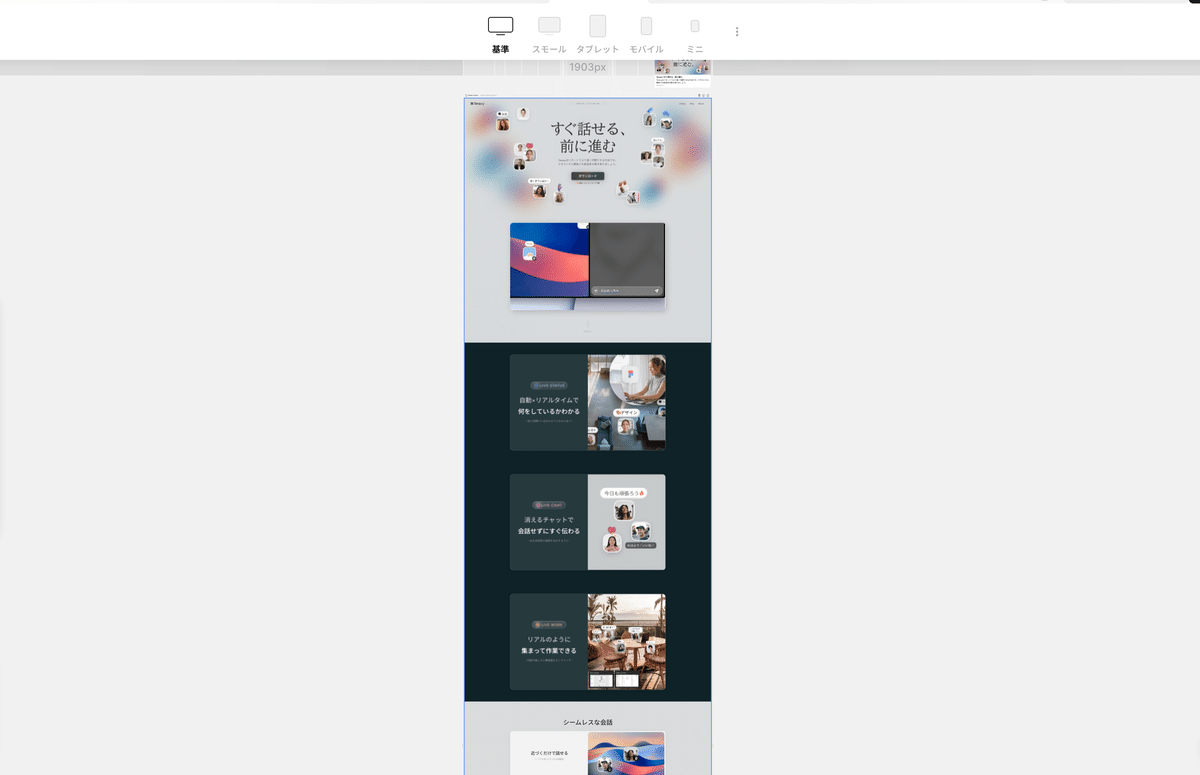
先日、STUDIOを駆使して当社のランディングページ(以後LP)をリニューアルし、「これがSTUDIOでできるの!?」と驚きの声をたくさんいただいたので制作の舞台裏を公開してみたいと思います!
サイトリニューアルにあたり、デザインしました!🎨
— おかゆ | Startup × Design (@oka_yu148) June 13, 2024
場所も時間も制約がないオンラインで「気ままに会い、一緒に生きる」ような未来を。
思想を表現するべく試行錯誤してSTUDIOで作りました🙌https://t.co/WDBc38D9tc pic.twitter.com/56L0FpWiOX
思想:個性的なサイトがどのようにして生まれたか?
Teracyは、リモートのコミュニケーションを10倍早く・自然に・楽しくするアプリです。一見するとB向けSaaSですが、私たちの思想はもっと深いところにあります。
CEOのポエム
CEO(@e_scale0219)がTeracy開発の原点を振り返りドイツのベルリンでこもって小説のようなポエムを書きました。その中にこのような表現がありました。
「離れていても、共に生きていける」
場所も時間も関係なく、リアルでそばにいるように「一緒に過ごせる」世界。これがTeracyが見ている世界です。このビジョンが、私たちのプロダクトづくりとLPデザインの思想的基盤となっています。

"魔法のような体験"を追求するチーム文化
Figmaの山下さんが語られていた「魔法のような体験」に感銘を受けチームで意識しています。
"魔法のような体験"
プロダクトへの「愛」は測定できない。しかし、全てはそこから始まる。
企業として様々なビジネスプライオリティがあるなかで、あえて理屈を超えた情熱を持って、「超一流のユーザー体験」にこだわって投資する。
TeracyもB向けSaaSとはいえコミュニケーションツールであり毎日ポジティブに使ってもらいたく、C向けのような楽しさや体験にこだわっているのです。
新鮮さや驚きを感じるLPの作り込みはチームからも歓迎され、実際に注目を集めたように思います。


(コミュニケーションツールならでは!)

手段:なぜSTUDIOでやり切ったのか?
試行回数を最大化でき、作り込みもできる良いとこ取りだからです。

試行回数の最大化
LP制作は、単なるサイト作りではありません。プロダクトの価値を整理し、言語化する重要なプロセスです。スタートアップの成功は、しばしば試行錯誤の速さで決まりますが、ノーコードツールは、そのスピードを劇的に加速させる強力な武器となります。
非エンジニアでも素早く作成・更新
社内の誰でもテキストを変更できる
Teracyもこの利点を活かし、何度もLPを更新し継続的に洗練させてきました。

細部の作り込み◎
また、以下の点から最近はかなり直感的に自由度高く作れるようになっています。
Figmaからデザインをコピペ
カスタムコードで独自性のある実装
スタンダードなアニメーションの設定
(おまけ:STUDIOは日本発のノーコードツールで世界を目指しており、同じスタートアップとして尊敬する存在で応援したい気持ちがあります!🫶)
技術:STUDIO実装の舞台裏
結論、ChatGPTなどに任せた部分がほぼですが、かなりカスタムコードは使っています。(全部で3000行くらい…?) ノーコードのつもりがまあまあコードに…笑 カスタムコードをいくら使っても、社内の誰もがすぐにテキストなどを編集できる良さはあるので良いと思います。
「中間部の全画面スクロール」と「多彩なアニメーション」が「これがSTUDIOでできるの!?」の驚きの主な要因かと思い解説します。
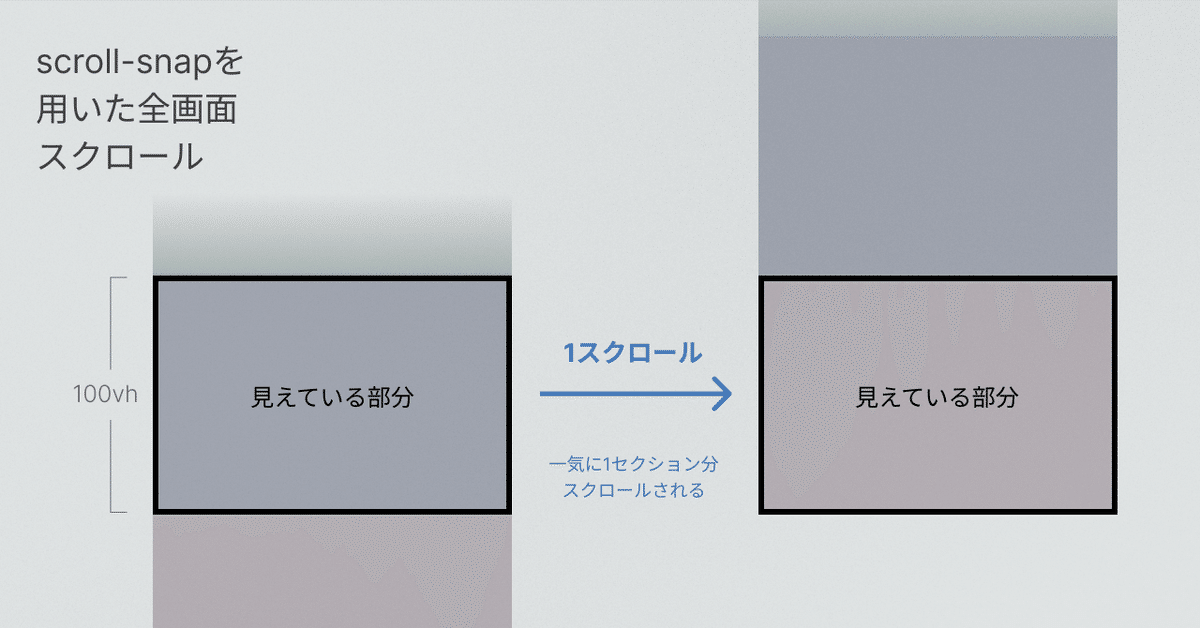
中間部の全画面スクロール

全画面スクロールはカスタムコードでCSSの「scroll-snap」を用いて実装しました。すると編集画面では、全体のコンテナの高さが100vhになり編集しにくくなってしまいます。

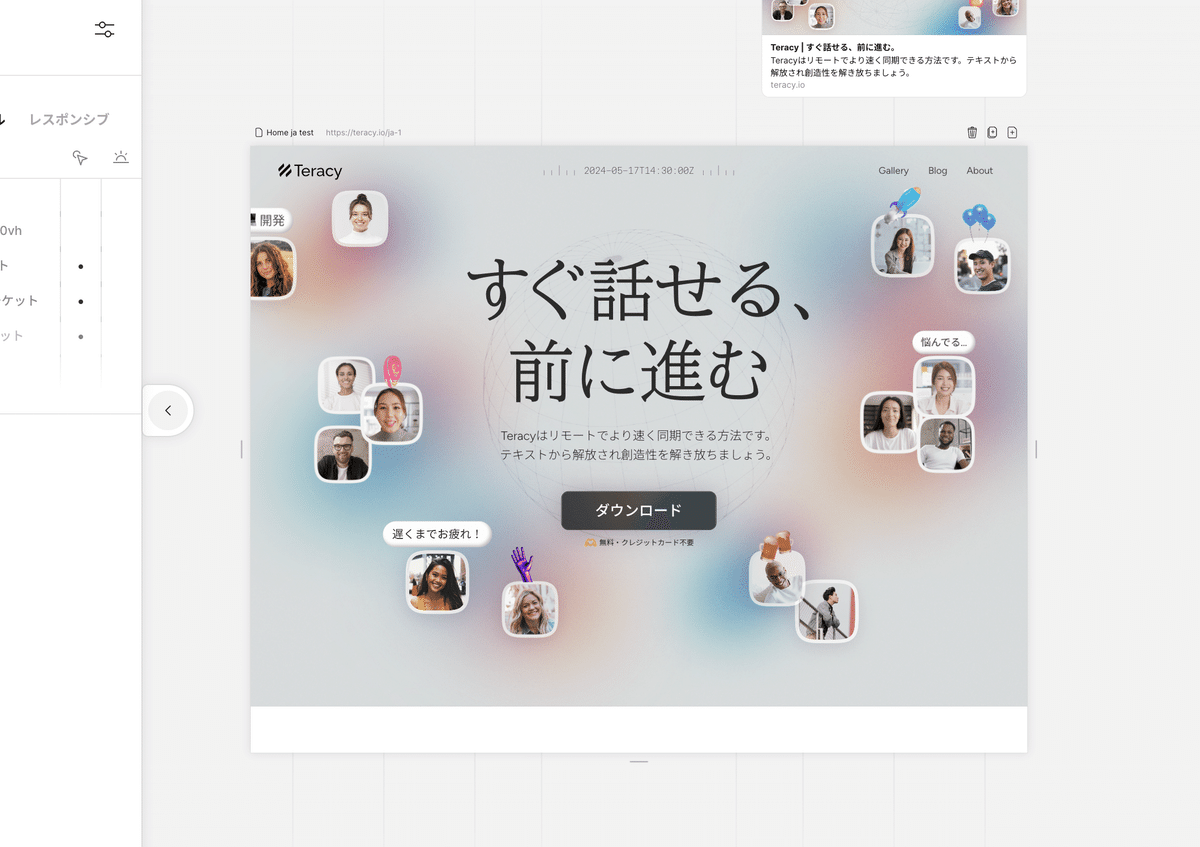
そこで、本来ノーコードでできる100vhの高さ指定も、カスタムコードで書きました。(カスタムコードは編集画面には反映されません)
この状態なら誰でもすぐに編集できます。

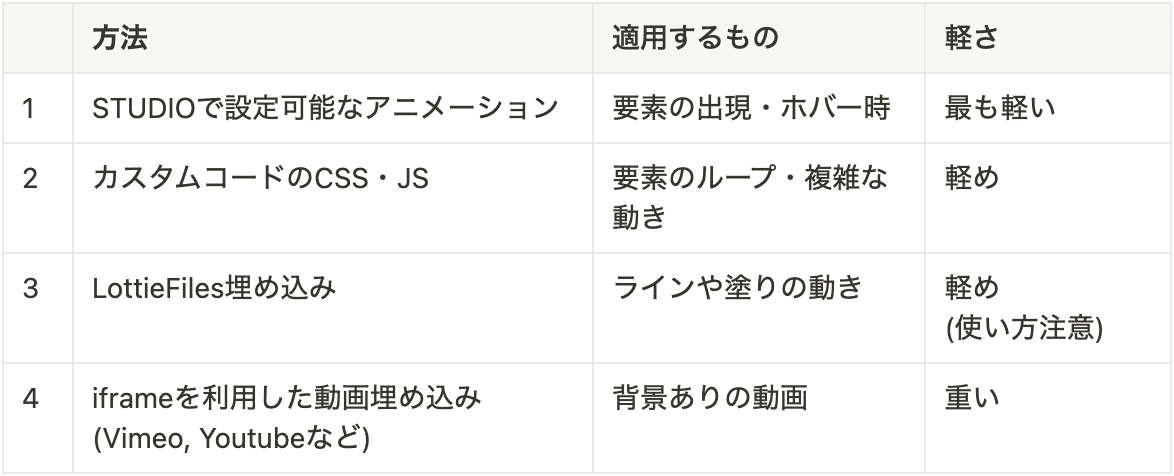
多彩なアニメーションの4つの実装方法・使い分け
主に以下の4つの方法を用いて実装しています。なるべく軽いものを選択して使い分けています。

<①STUDIOで設定可能なアニメーション>
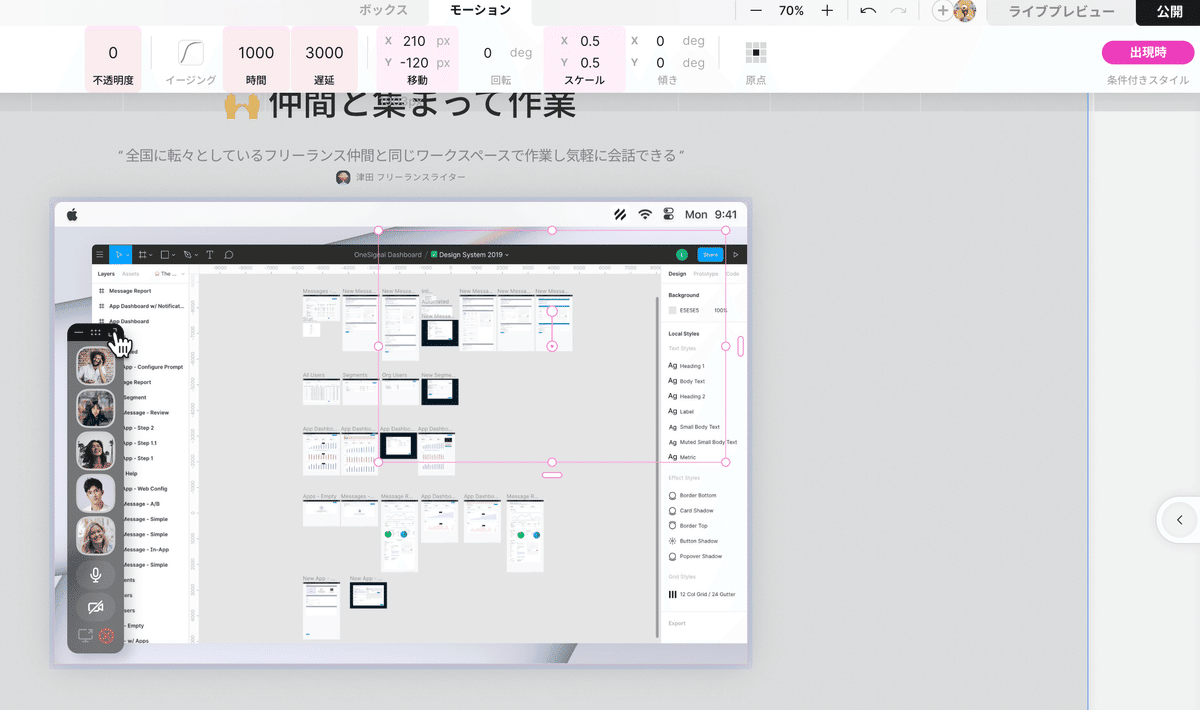
少し変わった使い方として、出現する順番や動きで表現できる場合は①のSTUDIOの出現時アニメーションで設定しました。

要素それぞれの遅延や移動の値を変えて、それが集まったときに一つのアニメーションになるように見せています。

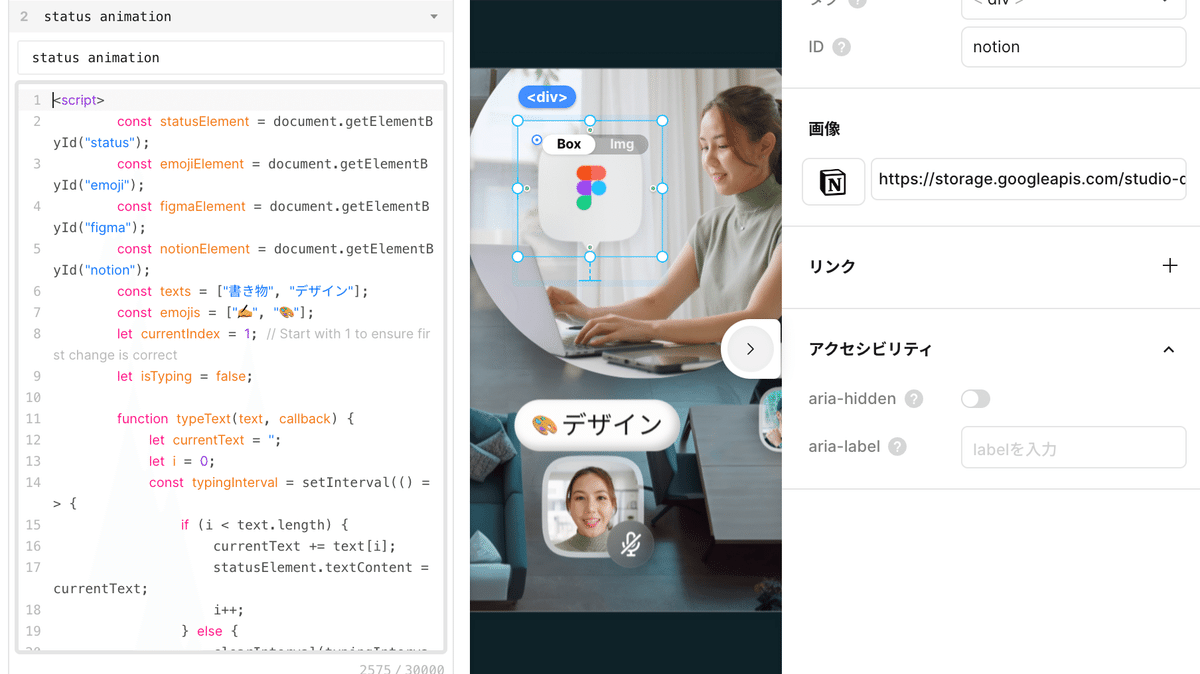
<②カスタムコードのCSS・JS>
主にSTUDIO上の要素をループアニメーションさせたい場合などに使用しています。


<③LottieFiles埋め込み>
ラインや塗りで作られるアニメーションに向いています。

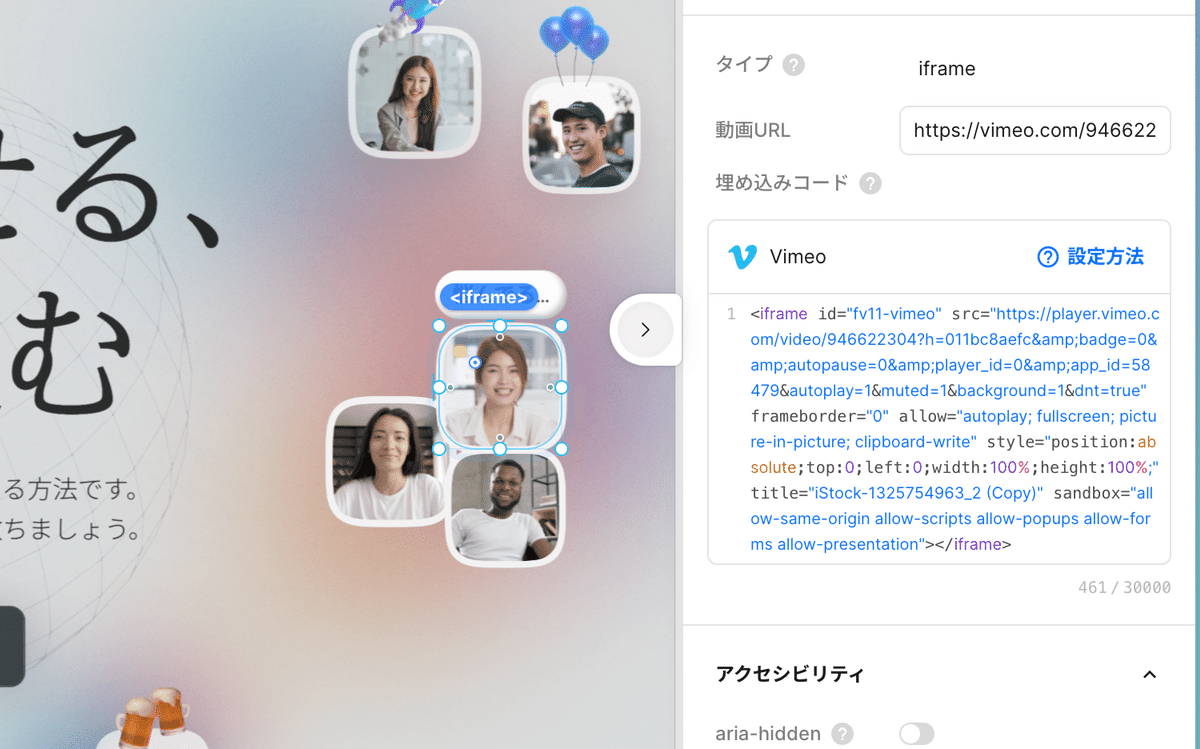
<④iframeを利用した動画埋め込み>
①〜③で対応できない場合、vimeoを埋め込んでいます。重くなりやすいため限定して使い、なるべく動画を短くしループするなど工夫が必要です。

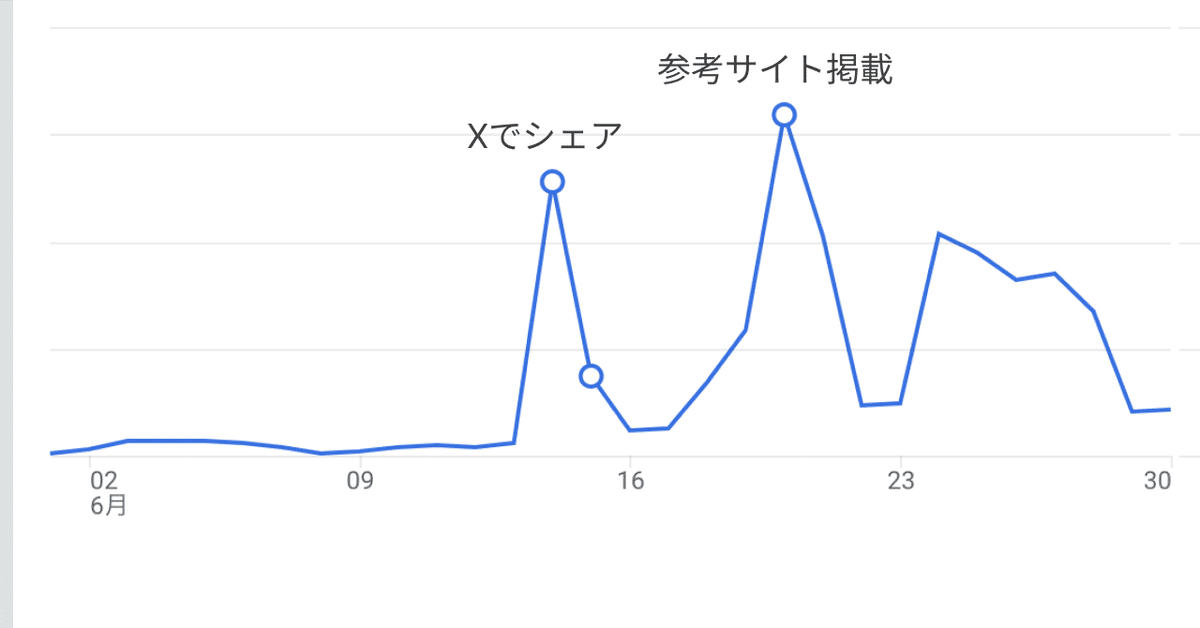
成果:SANKOU!などのWebデザインギャラリーに掲載されトラフィック増加
サイトを訪れたユーザー数は約4,000人ほど増加し、先月の約8倍になりました。これまでTeracyは、主に属人的なつながりを通じてサービスを提供・改善してきました。プロダクトの成熟に伴い、より広範な層へのリーチを模索し始めていたタイミングで相応しいアクセルを踏めたのではないかと思います。

(おまけ:STUDIO側から広告クリエイティブにて使用したいという打診があり、光栄でした!STUDIOの可能性を最大限に引き出そうと努力したアプローチが認められたと感じ嬉しいです。)
反省と改善:CVRの低さとパフォーマンス課題
具体的なイメージが瞬時に伝わらずCVRが低い
今回は、Teracyのビジョンや世界観を強く打ち出すことに注力しました。しかしその結果、
「こんなサービスという認識であってますか…?」
といったLPを見てもイメージが掴みきれない声が見受けられました。SANKOU!からデザインの閲覧を目的にページを訪れた人も多い中、瞬時に伝わらないコンテンツだったため、CVR(コンバージョンレート)が0.5-2%ほどで目標よりも低くなってしまったと考えられます。
改善案として、世界観を大切にしながらも、サービスの具体的な価値や使い方をより分かりやすく伝える工夫をし始めており、少しずつCVRは上がっています。
ユースケースに基づくスペースの利用例を追加
ファーストビュー下に具体的なUIの操作イメージがわかる動画を追加、など
パフォーマンスが低い
リッチな表現を追求した結果、ページやアニメーションの読み込み速度が遅いと感じます。Google PageSpeed Insightsでの分析によると、特にLargest Contentful Paint (LCP)が4.6秒と遅く、理想の2.5秒未満を大幅に超えていました。
今後は、ユーザー体験を損なわないよう、パフォーマンスの最適化にも注力していく必要があると思います。
画像やアニメーションの軽量化
不要なコード最適化、など
また、ユーザーベースが拡大してきた段階では、STUDIOだけでなく他のツールの使用も検討し、よりパフォーマンスの高いサイト構築を目指したいと思います。
まとめ
スタートアップのLP制作の舞台裏をまとめてみましたがいかがだったでしょうか?
私のチームではこんな感じだよ、もっと良い実装方法があるよ、ここもっと知りたいなど、見ていただけた方と情報交換できたらと嬉しいのでお気軽に声かけいただけたら嬉しいです!
Teracyは日本発のグローバルプロダクト目指して頑張っていきますので、是非Xフォロー(@teracyjp)して、いただけたら嬉しいです!
また、Teracyが運営している、Product Geeksというコミュニティでデザインやプロダクト、スタートアップに関する有益な情報を共有・議論しておりますので興味のある方はぜひ気軽にこちらから入ってみてください!お待ちしております!
この記事が気に入ったらサポートをしてみませんか?
