
新規事業開発を加速するデザインシステムづくり
2022/12に投稿した記事です(元記事)。
1|はじめに
記事をご覧いただき、ありがとうございます!
私は、株式会社Relicでデザイナーをしている、おごしです。
これは、「Relic Advent Calendar 2022」のアドベントカレンダー25日目の記事です。
Happy Holidays♡
Relicで取り組んでいるデザインシステムの話をします。
2|デザインシステムをつくる目的

デザインシステムをつくる目的は、大きく3つあります。
デザイン品質の担保
制作の効率化
ノンデザイナーを含むチーム全体でのクリエイティブ指針の共有
デザインシステムを使うことで、表現の一貫性を担保したデザインになり、心理的ハードルを下げて体験価値を高めたり、KPI向上も期待できます。
更に、障害のある方や高齢者、小さなお子さんにも使いやすいデザインになるよう工夫したコンポーネントパーツをベースに使うことで、アクセシビリティを意識したデザインを誰もがつくることができます。
その他の運用では、レビューコストの削減や開発との円滑なコミュニケーション、データ不整合による修正工数の削減、デザイン検討の効率化など、デザインシステムによりちょっとした手間を省くことができるようになります。
コンポーネントをゼロから検討する時間やレビューコストを削減することで業務を効率化でき、レイアウトを組む以外のサービスや体験検討など、時間と手間をかけるべきデザインに注力できます。
2-1|クリエイティブ指針の共有
クリエイティブ指針を共有できるよう、デザインシステムではデザインガイドラインも用意しています。
ガイドラインのUI基礎を理解してコンポーネントを使うことで、デザイナーのアウトプット品質も担保されます。

3|不確実性に特化したデザインシステム
3-1|新規事業の不確実性
株式会社Relicでは、挑戦する人の共創パートナーとして新規事業開発に取り組んでいます。
新規事業は、その名の通り「新しい事業」なので、世間やユーザーに受け入れられるかわからない・社会環境によって内容が変化するときもあります。それによって、成果出ている「既存事業」とはまた違った、成果を出す工夫や柔軟性が必要です。
3-2|柔軟性のあるコンポーネントと複数選択肢
Relicが取り組む新規事業のジャンルは多岐に渡ります。サービスに触れる利用者も、壮年層だけでなく、高齢者や小さなお子さんの場合があります。
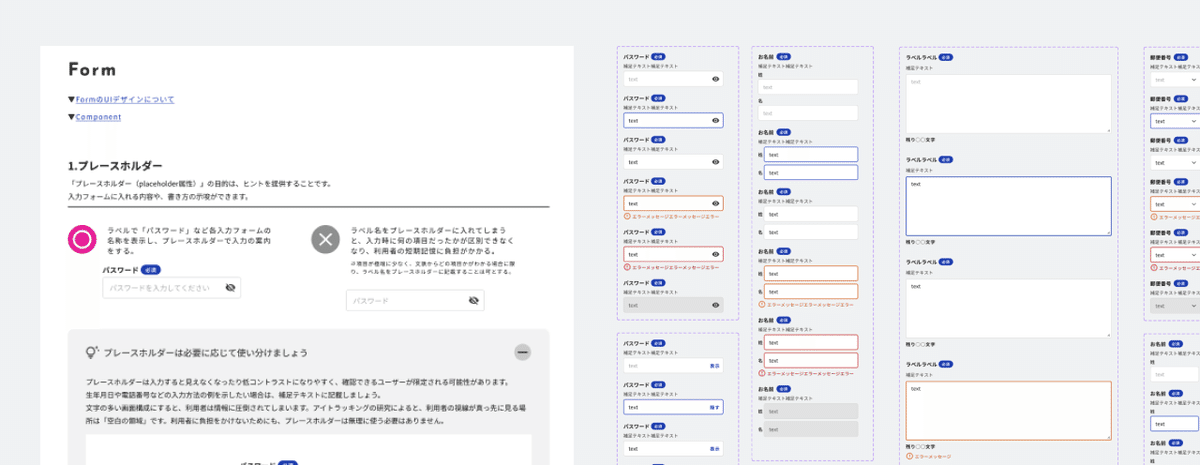
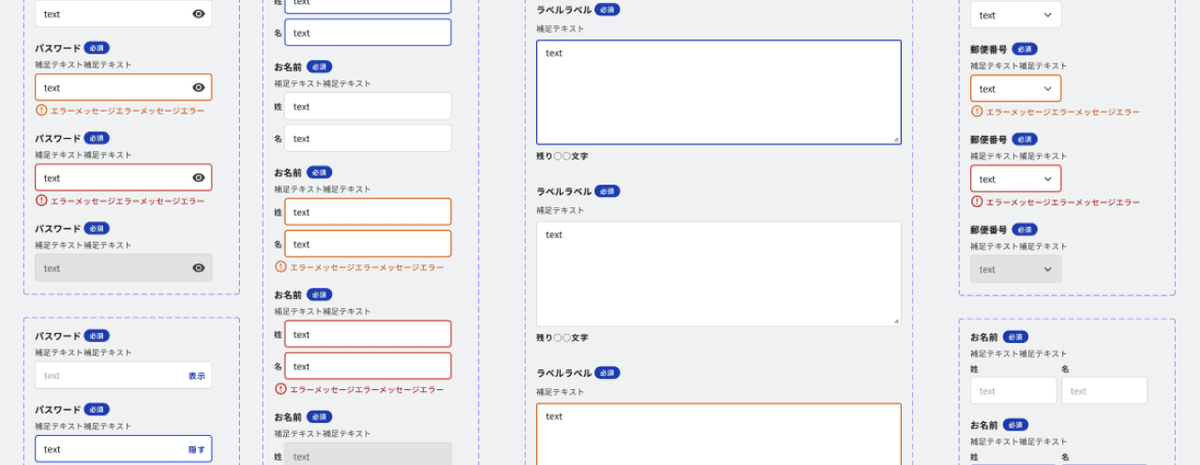
多様なサービスや利用者のリテラシーに合ったコンポーネントが選べるよう、コンポーネントは複数種類、用意しているものもあります。

パスワード表示はアイコンで表示非表示を切り替えられるタイプと、テキストで切り替えられるタイプ…など、いろいろなフォームを用意しています。
コンポーネント自体のカスタマイズができるようFigmaのAuto Layout機能を利用しています。
また、ラベルなどもコンポーネントを使うデザイナーがカスタマイズしやすいようPropertiesの設定をしています。

FigmaのPropertiesの詳しい説明は、こちらのnoteがオススメです。
コンポーネントを自由に選ぶことができ、コンポーネント自体はカスタマイズできることで、柔軟にデザイン検討を行えます。
4|特別な意識をしないで、アクセシビリティを取り組むシステムを目指す
利用者にとって「より良い体験」をつくるサービス作りをしているので、「サービスを使えない利用者」がいないように、みんなが使えるサービスをつくりたいという想いがあります(個人的に)。
そこでアクセシビリティに取り組みたいのですが、「専門的な知識がないと考慮できなそう」「対応する時間がなさそう」という導入ハードルが高く、なかなか取り組むことができません。
Relicのデザインシステムでは、アクセシビリティをコンポーネントパーツ時点から考慮しています。
デザイナーがアクセシビリティ知識に不安があっても、デザインシステムのコンポーネントを使うことで、誰もが一定アクセシビリティが担保できるデザインになるよう目指しています。
コンポーネントだけでなく、デザインシステムのデザインガイドラインにもアクセシビリティ項目を入れています。
これによって、「専門的な知識がないと考慮できなそう」というデザイナーの不安を解消できる仕組みを考えています。

バリデーションエラーのアクセシビリティ項目です。
配色検討はこちらの記事でも紹介しています!ぜひ!
5| 開発チームの目線を合わせる、UI勉強会を開催
デザインシステムのデザイン部分はデザイナーが担当しています。
制作途中でも、実装に係ることはエンジニアに適宜相談しています。
先日は、デザインガイドラインができた時点で、エンジニアを交えたUI勉強会を開催しました。

UI勉強会では、ガイドラインを読み上げてエンジニアに質問・相談したり、エンジニア・デザイナーからの質問に答えます。
UI勉強会の場を活用して、デザイナーだけで決められないことはエンジニアに追加で質問したり、違和感を感じる記載はないか相談しています。
6|これから
6-1|エンジニアとの連携・更なる効率化
デザイナーの効率化だけに留まると、「デザイン"システム"」とは呼べません。デザイナーだけでは効率化できないフロントエンジニアとの橋渡しを、デザインエンジニアが担当してくれています。
デザインエンジニアが取り組んでいる開発効率化については、こちらのQiitaで詳しく触れています。ぜひご覧ください!!
6-2|つくって壊して、Relicに合った最高のデザインシステムを目指す
Relicのデザインシステムはまだまだ制作途中です。
制作済みのコンポーネント以外にもつくりたいコンポーネントがあったり、制作済みのガイドラインも追加・変更していく予定です。
つくって壊して、試行錯誤を繰り返し、様々な議論に研磨された、Relicに合った最高のデザインシステムを、デザイナーだけでなくエンジニア、全社巻き込んで目指していきます。
7|さいごに
株式会社Relicでは、エンジニア・デザイナーを積極的に採用中です。
「デザインシステムに取り組みたい」「新規事業という不確実性に特化したデザインシステムに挑戦してみたい」など、デザインシステムに限らず、Relicに少しでもご興味がある方は、Relic採用サイトからエントリーください!
あなたの参加をお待ちしてます♡
デザイナーだけでなく、エンジニアの取り組みを知りたい方はぜひTwitterもチェックしてみてください!
最後まで読んでくださって、ありがとうございました。
お身体に気をつけて、素敵なホリデーシーズンをお過ごしください。
