
スマホで簡単且つカッコイイデザインをする方法!
こんにちはおぎです!
今回はスマホで簡単且つかっこよくデザインをする方法をお教えします!
この記事を購入してくれた方に3つ特典があります
3つあるのですが、一つだけ教えておきます
1000円でヘッダーの依頼を受けてますがこちらの方が安上がりですし、自分でできれば好きなように作れますからね!
本気でスマホデザインを極めようと思っている人以外は見ないでください!
それだけ自信があります
まずはアプリの紹介と説明をさせていただきます
使うアプリはこちら!
全て無料のアプリとなっていますので安心してお使いできます!
・ibisPaint X
・PicsArt
もうひとつあるのですがそれを使わなくても綺麗にかっこよく仕上がるので、省かせていただきました
ibisPaint Xとは?
ibisPaint Xは元々は絵を描くアプリです
それが実際色んな機能が画像加工するのに適してたので愛用させてもらってます!
今回はTwitterのヘッダーをメインに話していきたいと思います!
最初の画面のマイギャラリーを押す
次にまず左端にある+を押してください

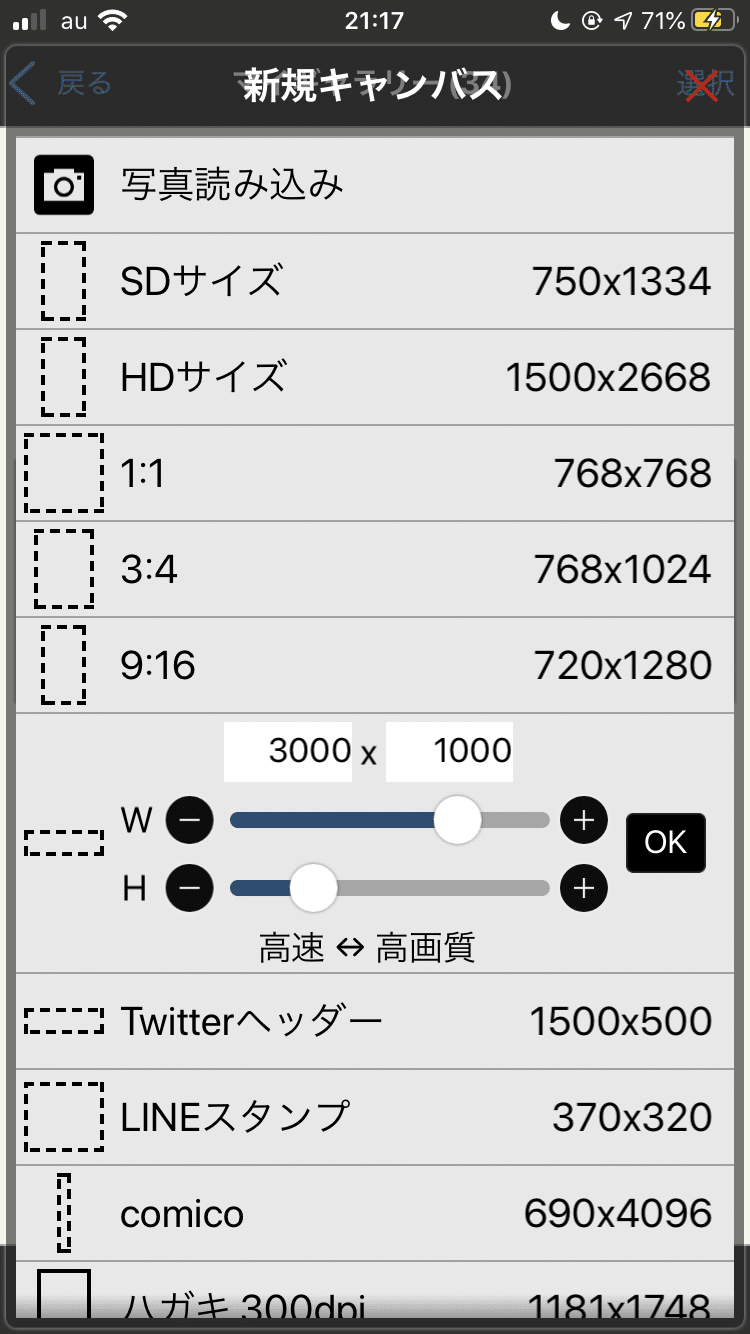
そしたらこの画面が出てきますのでサイズを3000✖1000にしてください

Twitterのヘッダーのサイズは3対1なのですが
ibisPaint Xは1500✖500になっておりますが、3000✖1000の方が解像度が高く画質がいい状態で保存ができるでこちらの方がオススメです
そしたらこの画面に移ります

今回は背景の画像は白で説明していきます!
次に何をするかブロガーの方向けですので
情報量✖かっこよさをメインにしていきます
最初に文字を入れていきます
左端の2番目にある筆を押してください

押したらこの画面に移動しTと書いた文字入れを押してください
そしたらキャンパスの上でおし文字追加をおします
ようやく文字入れに入ります
好きな文字をいれます
色を変えたい場合はスタイルのとこをおし色を変えることが出来ます

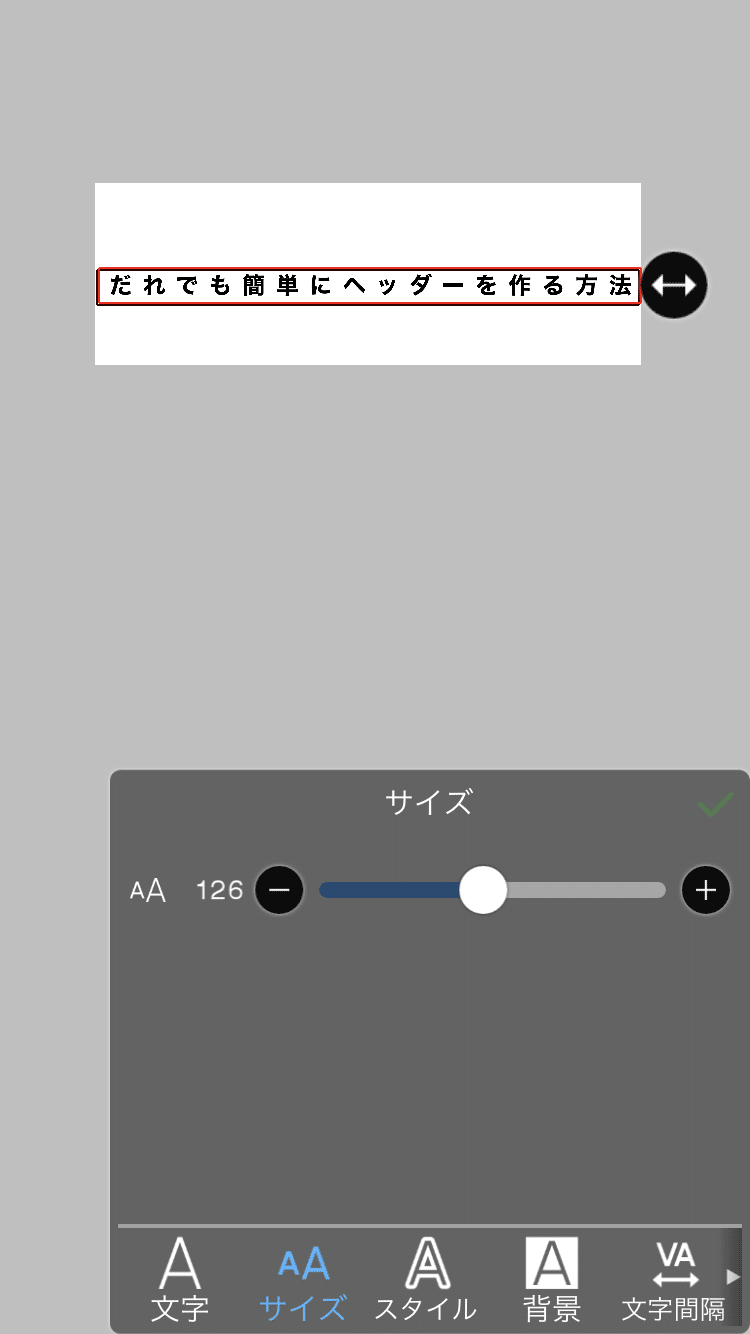
このままだと文字が小さく見にくいので大きくしていくためにサイズのとこを押します
文字が小さすぎると見づらかったり文字が潰れちゃったりしますのでできるだけ大きくしておきましょう!

サイズはこれくらいにしておきましょ!
これで満足したら画面をこれに戻します

次は右端から二番目にある紙をおします

この画面になりますので黒縦長線がありますよね
そこの一番下の点が縦に3つ並んでるやつをおします
そしたらラスタライズがあります
それを押してください

なにか出てきますがはいでいいです
はいにしないと文を細かくいじることが出来ません
なのでラスタライズをおし、はいを押してください
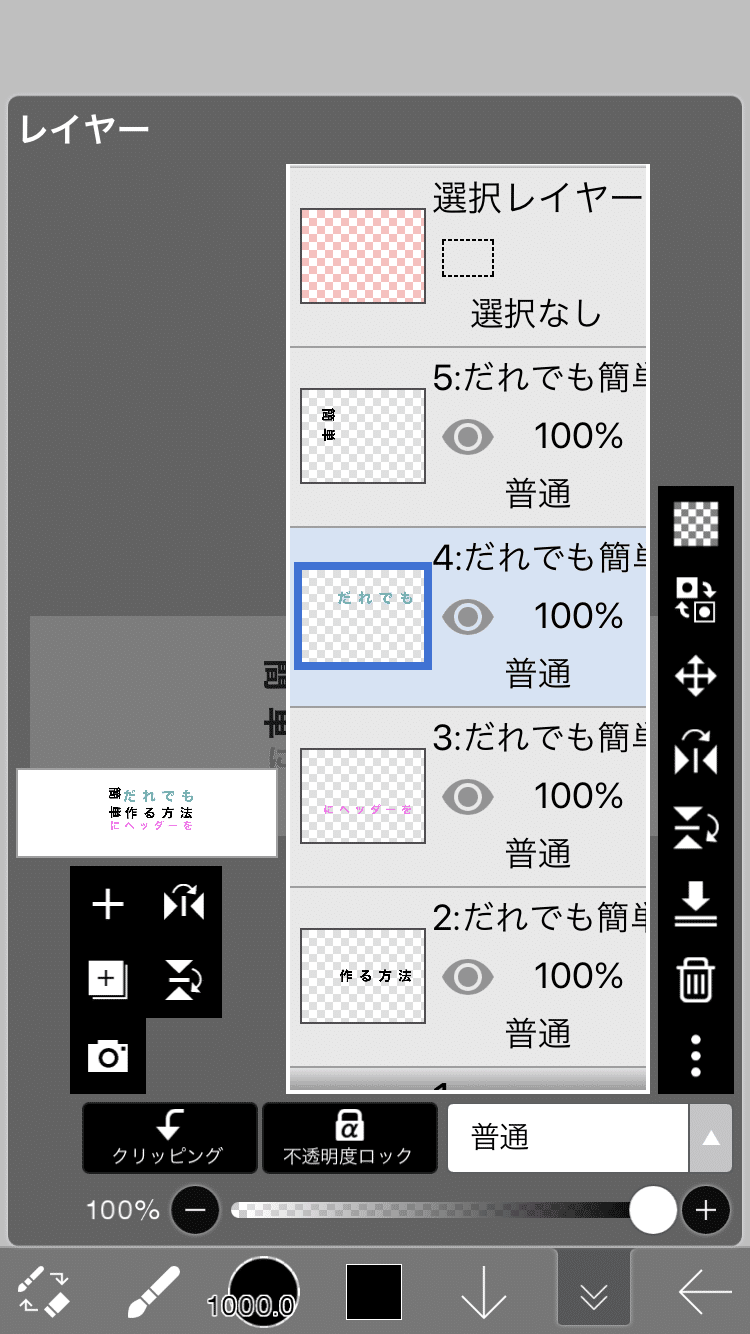
そしたら複製をし、サイズや配置、色つけをしてデザインをしていきます!

ここで複製が可能です!
色の変更は
まず色を変えたいフォントにカーソルを合わせます

そして先程の筆をタップをします
そしたらフィルターという欄が出てきますのでそれをタップします

そしたら左から4番目に色相・彩度・明度が出てきます
それをタップしてください
そしたらこの画面が出てくるので1番上の色相をいじれば色が変わります
真っ黒、真っ白だと色が変わらないので一番下の明度をいじって灰色にして色相を触れば色が変わります

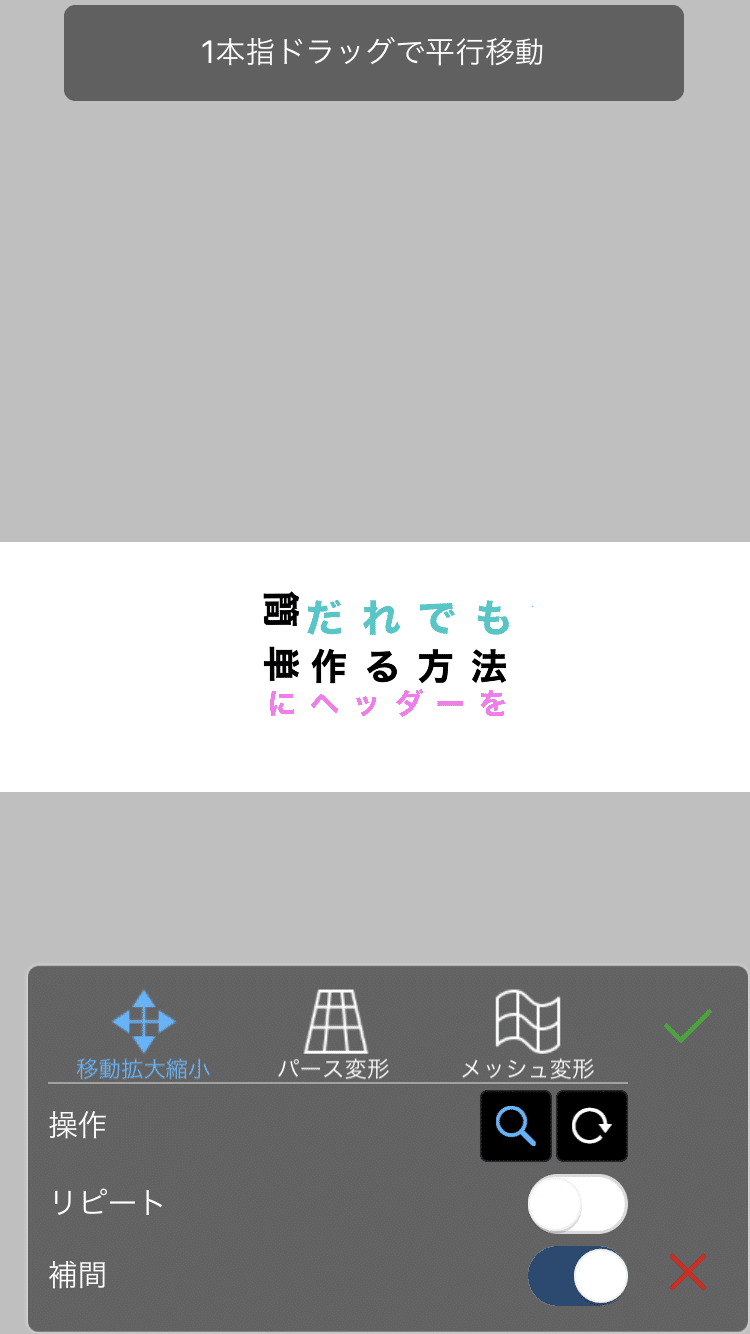
文字の移動とサイズの変更は先程を教えた紙を触ってここを押してください

こちらをタップしていただくと

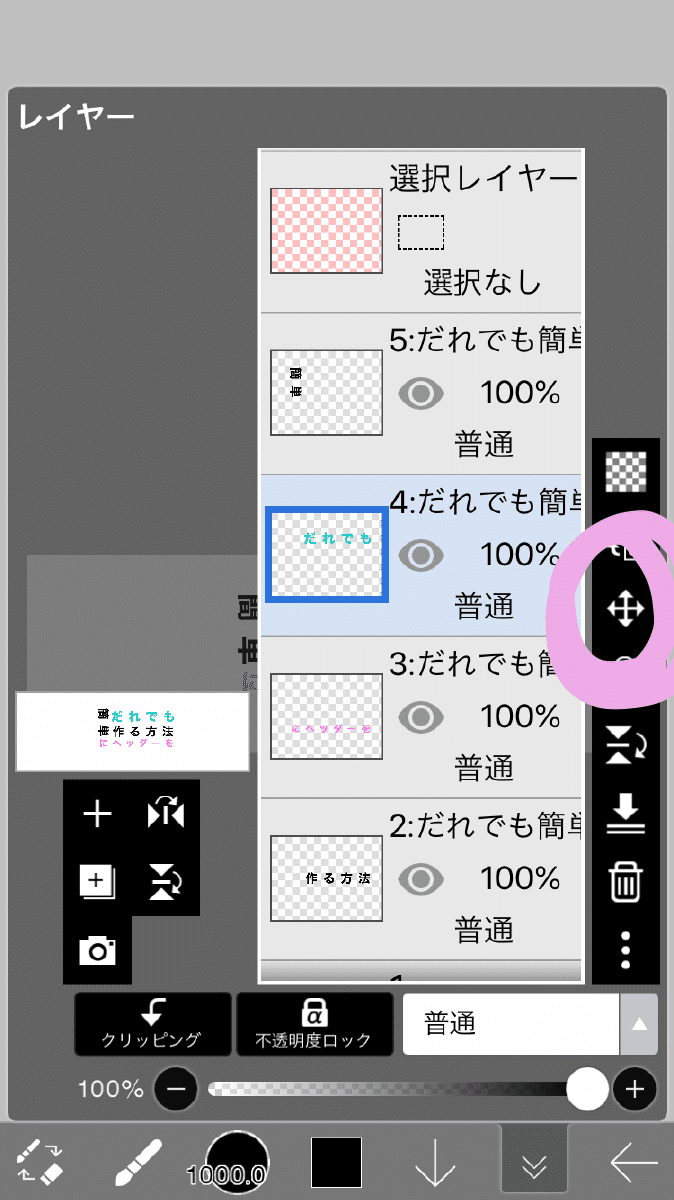
この画面が出てきます
操作のところにある矢印の円を押してください
そしたらふたつの指で抑えて動かすと回るすこともできて、位置も移動させることができます

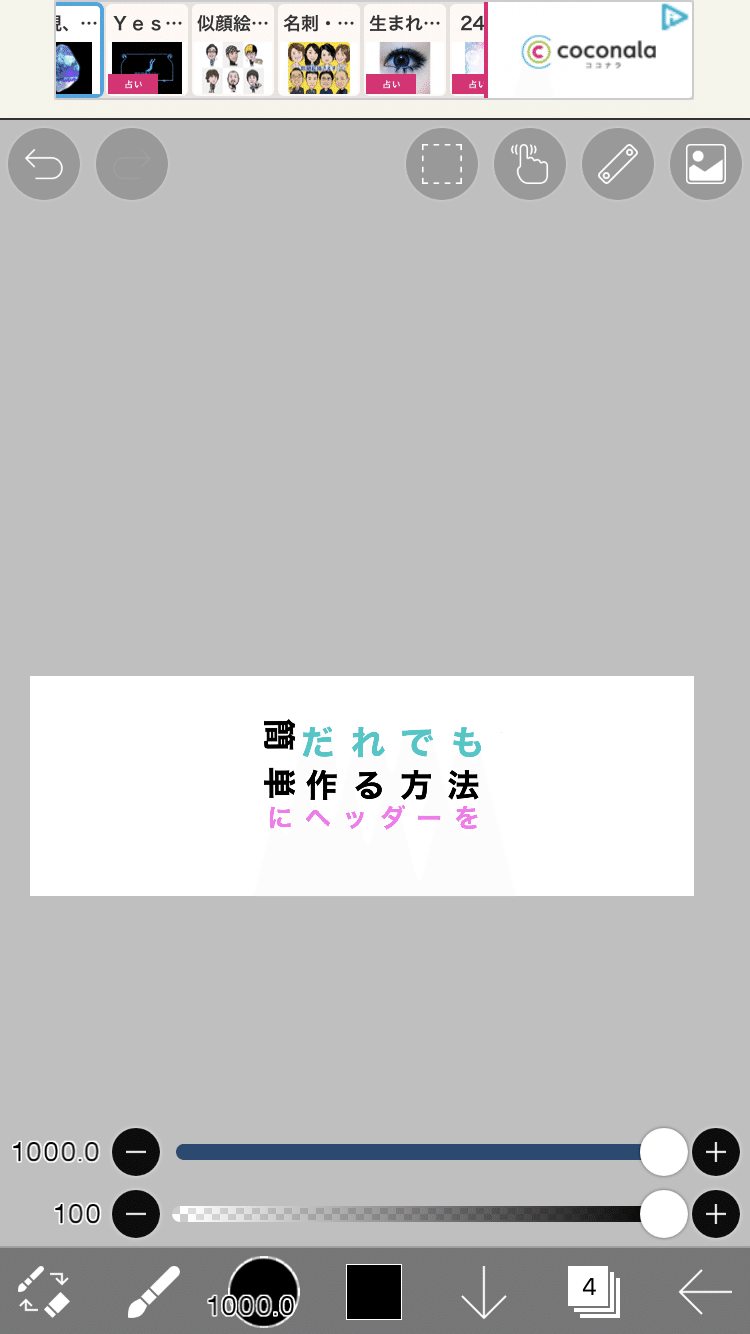
今教えたやつだけでこれくらいの物ができます
オシャレでしょ?
配置、サイズ、色を変えるだけでこれだけ変化がでます
アイビスペイントでの作業はこれで終わりです
なので、右下の左向き矢印を押してください!
PNG保存をしてください
次はPicsArt
※PicsArtを使う際は有料プランの広告がよく出てくるので気をつけてください
間違って押してしまった場合は画面を戻すか、アプリを落としてください
PicsArtを開いてください
開くと

この画面が出るので+を押してください
そしたら1番上に自分がつくった画像画出てくるので押してください
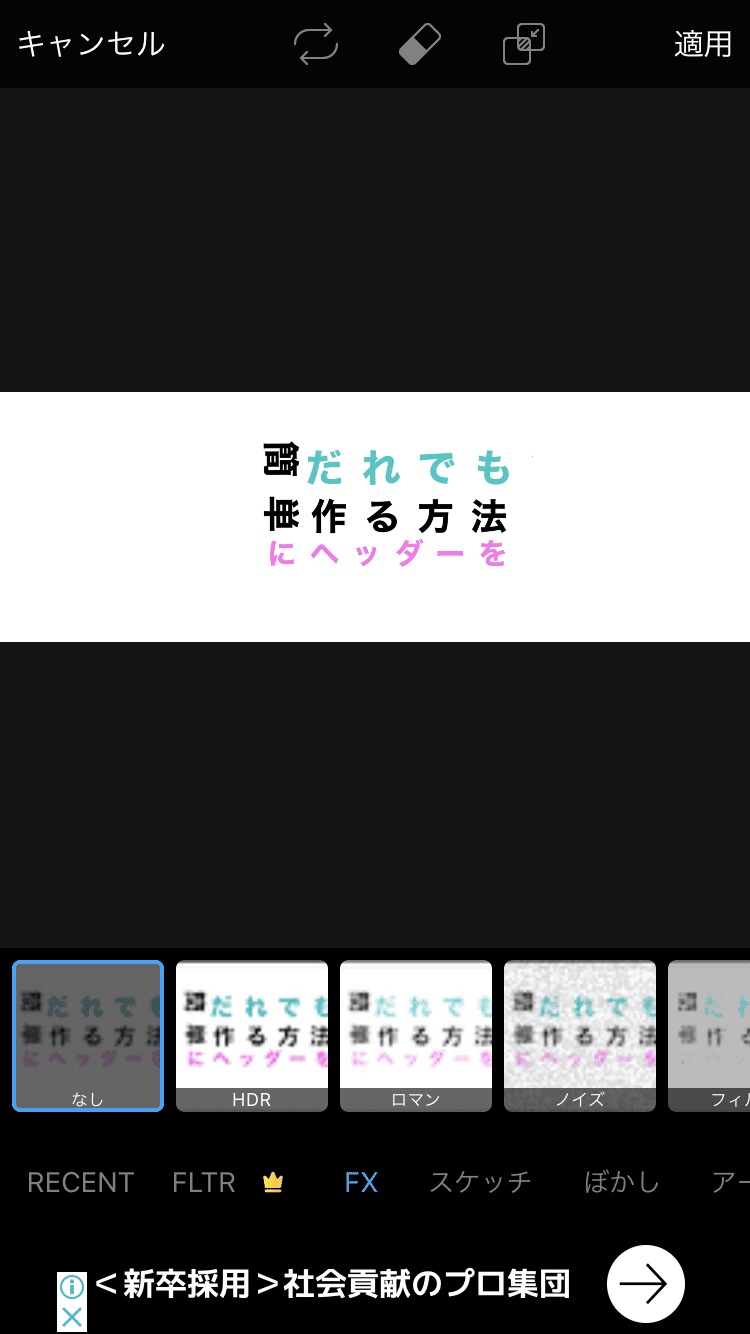
そしたらエフェクトを押して

FXを押していただくとこの画面になります
あとは自分好みのフィルターをかけたら終了です!
※tryってやつを押して保存しようとすると有料プランに登録画面が出ますので入らなくていい人は左上の✖を押してください
適用→次にを押すと保存がでてくるので写真をダウンロードを押せば保存完了です!
PicsArtだけでも色んなエフェクトや加工があるので暇な時に沢山いじって覚えましょう!
こちらは参考の画像ですね
デザイン案が浮かばなければPinterestでグラフィックデザインやヘッダーデザインと調べると出てくるのでそれを参考にしてデザインしていけば
たくさんのスタイルができますよ!
これからもnoteの内容は追加していきます
質問があればその内容を追加しますし
DMで質問していただければ丁寧に対応させていただきます!
よくわからなかった人はnoteをを見たのですが動画下さいといっていただければ動画をお送りします
最後まで読んでいただきありがとうございます!
いいね!シェア!していただけると嬉しいです!
フォローしてDMくれれば教えることが可能なので是非!分からないことがあればききにきてください!
ではまた会いましょう!

この記事が気に入ったらサポートをしてみませんか?
