
シャニマスのチェックボックスから見る色弱者の世界
先日のアップデートでシャニマスのUI周りに色々と手が加えられた。
その中でも個人的に嬉しかったのは、ソートに関連するチェックボックスのON/OFFが見やすくなっていたことだ。

大多数のユーザーにとっては「まあ確かにね」くらいのものかもしれない。しかし私は「これでようやくまともにソート機能が使える」とひそかに歓喜した。一部のユーザーも共感してくれるのではないだろうか。
なぜなら私の目に映った変化は以下のようなものだったから。

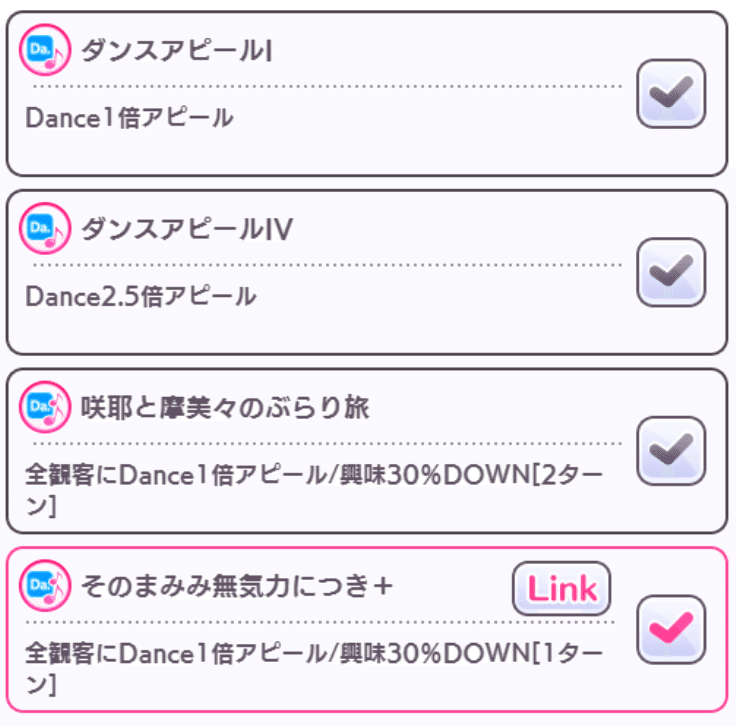
チェックの光沢の有無でかろうじて判別していた(ひよこ鑑定士か?)
この見え方の差異は、私が『色覚マイノリティ』、いわゆる『色弱者』であることに起因する。
『色弱者』って何?
光(色)を感じる視細胞が何らかの原因により欠損、または十分に機能しないことによって色の見え方が一般とは違う人のことを、本記事では『色弱者』という呼称で表記する。
日本人男性の5%、女性の0.2%がこの色弱者であると言われている。男性なら20人に1人、つまり同じクラスに1人いると考えると意外と多い。
色弱者の色の見え方にも様々なタイプがあり、私の場合は赤が感じづらい。例を示そう。下図の『P型色覚』が私の見ている世界だ。

『東京都カラーユニバーサルデザインガイドライン 第2章』
ちなみに私には『一般色覚』と『P型色覚』の図がほぼ同じに見える。なんなら『D型色覚』もさほど変わらないと感じる。
そんな私だが、日常生活で困ることはあまりない。人の顔色が分からないことや、牛肉の焼き加減がわからないことや、グレーだと思って着る服がことごとくピンクなことや、前述の通り、アプデ前のチェックボックスが見づらかったことぐらいだ。
本記事は、私の自分語りに申し訳程度のシャニマス要素を添えることで、色弱者への理解を深めていただくことを目的としたものである。(これは建前で、チェックボックス見やすくしてくれてありがとう、という記事である)
前半では色弱者として私が見る世界はどういったものか、後半ではシャニマスのチェックボックスを例に、色弱とデザインについてお話ししたい。
※本記事は【チエルアルコは流星の】【君・空・我・空】のコミュ内容に関するネタバレを含みます。
※本記事で使用される比較画像は実際の私の視覚を再現するものではありません。「大体こんなカンジ~(和泉愛依)」という雰囲気で受け取ってください。
前編.きみの色
【チエルアルコは流星の】八宮めぐる 『同調の水、されど』
(なんだかおかしいぞ?)と気づいたのは小学校低学年のこと。図画工作の授業中、油性マーカーを使って海を描いていた私に声がかかった。
「何で紫なの?」
クラスメイトだったか先生だったか……とにかくそう言われたことだけは記憶している。
海を紫色に塗ってはいけない決まりなどないので、私が意図的に塗っていたのなら「いいじゃん」で済む話だ。しかし私自身、青い海を描いている気だったため、「おや?」となり「そうかこれが紫か」とそこで初めて『紫』という色を正しく認識した。
ただし名前だけ。
それ以降も、「青貸して」と言われて渡せば「紫じゃん」と返され、私が「これ、紫?」と確認すれば怪訝な顔をされ……とにかく私には青と紫の違いが判然としなかった。
結局、二者を比べれば差異がわかるということを利用し、濃い青を『青』、くすんだ青を『紫』と自分の中で定義してその後の学校生活は乗り切った。

今でも片方だけ差し出されたら少し悩むだろう。
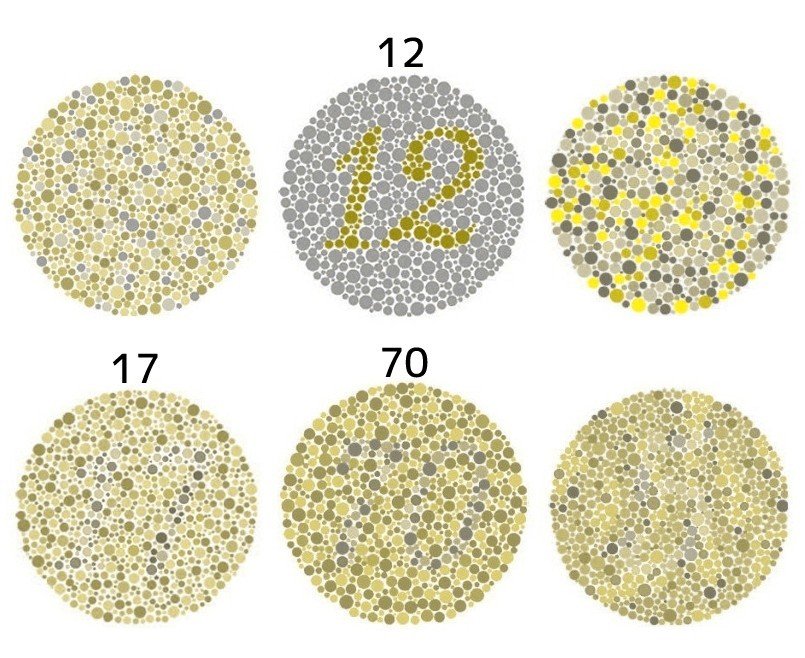
事が決定的になったのは小学校中学年。学校で色覚検査が行われたときだった。カラフルな点描の中に見える数字を答えよ、というもの。私以降の世代は任意になったため受診していない方も多いだろう。
下図がそれだ。実際には紙面で検査するため、モニタに映るこの表で判定することはできないが、一般的な色覚であれば上に振られた数字が見える。

『石原式色覚異常検査表』
保健室で先生と一対一になって、私はこの検査表を見せられた。
当時の私の目には下のように映ったことだろう。

見たままの結果を先生に伝えると、再度確認を要求された。
「ほら、ここに数字、見えるよね?」
「見えません」
「あっ……」
私と彼女の間に気まずい空気が流れた。
その日を境に、私は『障害者』となった。
当時は『色覚マイノリティ』や『色覚特性』といった”配慮された”呼称はなく、先天性色覚異常で色弱だということだけ通告された。
生まれてから10年間見てきた世界は、普通の人とは違うのだと。
子供の私はといえば、油性マーカーのことを思い出し「どーりで」と納得するくらいであっけらかんとしていた。だって何も変わらない。世界はいつも通り色づいているし、海は青くて、夕焼けは赤い。
その『赤』は、他の人とは違うのかもしれないけれど……

しかし、中・高と進学し、人と関わる中で、『違う色』であることによるディスコミュニケーションは積み重なる。
美術の授業では、人物の肌が不健康そうと指摘され。
焼肉を食べに行けば、「それまだ焼けてなくない?」「レアが好きだから」と誤魔化し。
グレーの服を着ていけば、「ピンクとは攻めてるねぇ!」と茶化され。
忘れたころにやってくる些細なすれ違いは、私の色に対する見方をぐらぐらと揺さぶった。
変わらないと思っていたあの色は、
────本当に、『赤』なのだろうか?
綺麗だと思っていたこの色は、
────本当は、どれだけ濁っているのだろう……

「大丈夫……きみの色は、とっても綺麗だよ」

めぐる……っ!!!!
めぐっ、めっ……めぐるぅ…………っ!!!!(号泣)
いや、話を盛った。
思春期に、人と見ている色が違うということで悩むほどの繊細さを、私は持ち合わせていなかった。部活でいい成績が残せないとか、勉強が全然わからないとか、彼女ができないとか、そういうありきたりなことで悩んでいた。
私のような色弱者がいる一方で、色弱であることを心の底から疎ましく思っている方もいるだろう。同じ色弱者といっても感じ方は様々だ。「この魚の気持ちは、この魚にしかわからないもん」とは八宮めぐるさんの言。

16歳にして含蓄のありすぎる美少女
ここまで、一般色覚者と色弱者との色の見え方の違いをことさらに示してきた。
こんなに違う。
こんなに共有できない。
「だから────」と続けたくなる。
続けたくなるが、八宮めぐるさんの手前、ここは「だけど────」と言おう。
【チエルアルコは流星の】の最終コミュ、心のわだかまりが解消されためぐるは、光り輝く空を見て「わたし、この鮮やかな空をみんなに見せられるようになりたいなあ」と言う。
もちろん彼女は、自分の見る空の色を共有したかったわけではないだろう。空が綺麗だと思えるような、そんな気持ちをみんなに届けたい、とめぐるは言っている。その目にどんな色が映っているかは関係なく。
こんなに違う。
こんなに共有できない。
「だけど」、それが問題?
実際、ほとんどのコミュニケーションは、色の差異など問題にしない。
虹《チエルアルコ》の色は国によって違う。
私が見る虹にあなたの見る『紫』はない。
あなたがどんな色を見ているか分からない。
それでも、「チエルアルコは綺麗だね」と言って、返事が返ってきたのなら、それでもう十分なのだ。

────と、文字通り綺麗に終われればよかったのだが、そういうわけにもいかない問題がある。やはり、「だから────」の話もさせてほしい。
色の見え方の差異による物理的なバリアはいまだ健在で、「だから」色弱者は一定の配慮を欲している。とはいえ一般色覚者が95%を占める社会である。そもそも色弱者という存在を認知していない人すらいるだろう。知らなければ当然、配慮もできない。
するとどうなるか。
最も大きな障壁は、一般的な色覚者によって発信された情報が、色弱者には正しく伝わらない場合がある、ということだ。

祝日……無し……?(絶望)
かくして我々は、多数派を基準にデザインされた社会を生きている。
このことは、多数派の側にいると中々気づけない。私にとって決して目立つ色ではない『赤』が、視認性抜群の色として世に君臨しているように。
\なんばーわ゛ん゛っ!/
ゆえに、時として(そのつもりがなくとも)少数派──今回の場合は色弱者──を、排除するようなサービスを提供してしまうことが起こりうる。私の場合、シャニマスのチェックボックスがそれだった。意図した排除でないのなら、これは双方にとって不利益となるだろう。
なるほど、色に関する配慮の必要性は分かった。
では、ある情報を色覚の型を問わず伝えるには一体どうすればいいのだろうか。
そこで登場するのが、色の最大公約数、『カラーユニバーサルデザイン』である。
次章にてこのカラーユニバーサルデザインに触れた上で、その観点からシャニマスのチェックボックスがなぜ好ましくなかったか、どう良くなったのかを考察し、本記事を締めたい。
後編.やさしい色
【君・空・我・空】幽谷霧子 『おでこの空』
『カラーユニバーサルデザイン』って何?
カラーユニバーサルデザイン(以下CUD)とは、多様な色覚に配慮されたデザインのことである。もちろん、一般の色覚者を含んだ全ての人にとって使いやすいデザインでなければならない。
具体的にどういうことか。
CUDにおいて基本となる考え方はいくつかあるが、中でも私が重要だと考えるものを挙げると、
■色に頼らずに情報が区別できるようにする
■情報の区別に色が必要な場合は、
・明度と彩度の差をハッキリさせる
・色の面積を大きくとる
・色名だけで、あるいは色のみで、対象物を示さない
といったところだろう。
最も大事なのは『色に頼らずに情報が区別できるようにする』という点だ。
「『カラー』ユニバーサルデザインなのに?」と思われるかもしれないが、そうなのだ。
百聞は一見に如かず。前章で使用したカレンダーを例に見てみよう。

このカレンダーの主な問題は、23、24日が祝日だと、ぱっと見ではわからない点だろう。色のみに情報を媒介させることはこのようなリスクを伴う。
では、CUDを適用した場合どうなるだろうか。

休日と祝日が一目でわかるようになった。このデザインであれば、いわゆる全色盲と呼ばれる1色型色覚の方でも、一般色覚者と変わらない情報を得ることができる。

デザイン上の必要から、色による区別が重要になるときもあるだろう。色弱者へ配慮した色の選び方や組み合わせ方なども紹介したいところだが、紙幅をとりすぎるので割愛する。興味のある方はぜひ調べてほしい。
さて、いよいよシャニマスのUIに話を移そう。今なら、旧チェックボックスのデザインのどこがマズいのかを理論的に説明できるはずだ。
改善点①
チェックマークの配色が良くない
ON時はピンク、OFF時は青みのグレーとなるが、これは私のような型の色覚者には判別困難な組み合わせである。私はこの色で何度も服のチョイスを失敗してきた。彩度や明度によってコントラストを付けるのが望ましい。

ONとOFFで、彩度と明度に差のある色を使用する
改善点②
チェックマークしか色が変わらない
色の面積は重要な要素だ。チェックマークの色だけを変えるよりは、チェックボックス全体の色を変えるべきだろう。

ONのときはチェックボックス全体の色を変える
改善点③
色以外の判別方法がない
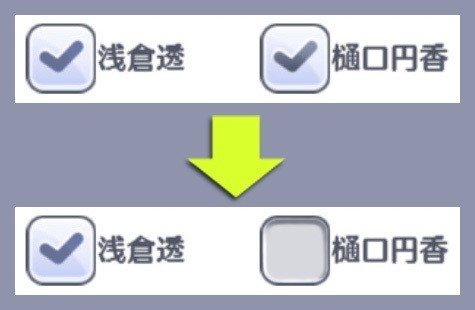
CUDは色に頼らない識別こそ推奨していたことを思い出してほしい。チェックボックスのデザインから見直してみてはどうだろうか。

チェックボックスを空欄にして、ONのときのみチェックマークを付ける
以上、CUDの観点から3つの改善点を挙げた。このうちのどれか1つでも適用されていれば、見やすいUIと言えそうだ。
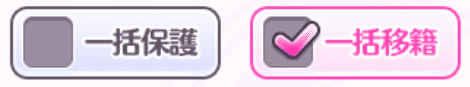
では実際のチェックボックスがどうアップデートされたのかと言えば……

ONとOFFで、彩度と明度に差のある色を使用する
大変見やすくなった。アイコンの追加も地味に嬉しく、一般色覚者にとってもより使いやすいものとなったのではないだろうか。
このようにCUDを取り入れることで、色覚の違いによる情報格差は容易に埋めることができる。結局同じ色は見えていないにもかかわらず、だ。
ところで、本章の初めに引用したのは、【君・空・我・空】で霧子が結華におでこをくっつける(!?)一幕だ。発端となる結華の「同じ空を見てるのに、三峰よりもっと綺麗なものが見えてるのかなって思った」という発言を受けて霧子は上記の行動をとる。そうすることで、お互いの空を見せ合おうと試みた。当然ながらこれは叶わない。空を見せられなかったと彼女たちは笑い、しかしこう続けるのだ、「空は見えなかったけど、空みたいな結華ちゃんが見えた」「綺麗な綺麗なきりりんが見えた」と。

え、宗教画?
日常生活の中でなんの不便も感じないとき、実は何かしらの配慮がそこには施されている。「一般に向けてだけなら、もっと目立つ配色があったかもしれないな」ふと、それに気づかされるとき、とても愛おしい気持ちになる。見えている世界が違っても、生きている世界は同じなんだと知っている優しい誰かが、そこにはいるから。
今回は、ソートのチェックボックスに着目してお話ししたが、実はシャニマスはこのアップデート以前にも、先の改善案で出したようなCUDに則ったUIを取り入れているのだ。(使いやすいUIを目指した結果、CUDの理念に合致した形だと思われるが)

チェックボックスを空欄にして、ONのときのみチェックマークを付ける
こういったUIが存在する割に、ソートのチェックボックスだけが頑として見にくいままだったので、私はとても歯がゆい思いをしていた。半ば諦めていたところに今回のアップデートだ。小躍りしないわけにはいかない。
とはいえまだ詰めの甘いところもあり、改善の余地も残っている。これはスキル入れ替えや、G.R.A.D.のひらめき獲得など要素を複数選択する場面だ。

すべて選択した段階で他のパネルは暗くなり選択不可となるが、

最後の一つが選択されるまでは以前見にくい
これに関してはあまり憂慮していない。シャニマスも前へ進んでいることが分かったから。私はその時を気長に待つとしよう。

優しい色に……変わっていってね……シャニマスさん……────────
結び
遺伝学的には、「色の見え方の差異は、色覚のもたらす『多様性』である」という見解から『色弱』のような表現は非推奨とされているようだ。この呼称を使うことに抵抗がないわけではなかったが、『色覚マイノリティ』や『色覚特性』という”配慮された”呼称ではどうしても零れ落ちてしまうニュアンスがある。
それは、色弱者が社会的にハンディを抱えているという事実。
本記事の冒頭で色弱者が男性の20人に1人と言ったとき、その割合の大きさに驚いた人もいるのではないだろうか。そう、いるのだ、身近に。しかし色弱を自覚していてもわざわざそれを打ち明ける人は少ない。色弱によって発生するハンディのほとんどは、我慢してしまえる程度の不利益だからだ。「シャニマスのソート見にくいな……しゃーない、使わんとこ」といった風に。だから表面化しにくい。デザインを少し工夫するだけで解消されるバリアを前に、今日も色弱者は人知れず不便さを甘受している。
そんなわけで、『色』という観点での社会的な『弱者』という意味合いを強く持たせたかったという個人的な思いから、本記事では色覚異常を持つ人を『色弱者』と表記させていただいた。
そんなことよりシャニマスだ。
今回のアプデは本当に嬉しくなった。本記事の無駄な凝り方からもそれは感じていただけると思う。この『嬉しい』は、単純にソートが使えるようになって嬉しいという意味だけではない。
本記事では【チエルアルコは流星の】と【君・空・我・空】のコミュを引用した。2つのテキストに共通する価値観として、「人は、他者の内的体験を同じように体験することはできない。……が、それは他者に寄り添うことにおいて重要ではない」というものが挙げられると思う。
テキスト内でこういった”優しさ”を提示してくれるシャニマスが、UIの面でもユーザーフレンドリーな姿勢を見せてくれた、このことが何よりも嬉しい。
本当のところはわからない。
今回たまたま私にとって見やすくなっただけで、色弱者に配慮したわけではないのかもしれない。だがいずれにせよ、「ちゃんと良くしていくよ」という声が聞こえるような今回のアップデートに、私は謝辞を示したい。

毎度ありがとうございます!
あと、『天塵』も『G.R.A.D.』も素晴らしかったです!
こんな記事を書く暇があったらそっちの感想を書くべきだったのでは?
(了)
※7/18 追記:チェックボックスの改善点②の改善案を変更しました。元は、『OFFのときはチェックボックス全体を暗くする』という案でしたが、コメントで「それでは、選択不可と見分けがつかない」とのご指摘をいただきました。まさにその通りで、『選択できるがしていない』状態と『選択できない』状態を混同した私の落ち度です。貴重なご意見ありがとうございました。
サポートは環境保全や恵まれない謝罪Pの為に使われます
