
続・社内環境の見直し強化週間【今週のスピカ】
こんにちは!
スピカデザインで働くコーダー、オガワです!
前週、社内環境の改善に力を入れていたのですが、引き続きこの週もより良いオフィスにするための取り組みに力を入れていました!
ステータスがわかるようになりました!
社内のメンバーに話しかけたい時、席にはいるけど今大丈夫かな…と思うことありませんか?
特に、デスクランチを取ったまま席で休憩している方などは作業中なのか、休憩中なのか…席に行って話しかけてみないとわからないことがあると思います。
また、WEB制作ならではのことではあるのですが、本番アップ中は作業に集中させて欲しいなぁと個人的にずっと思っていました。
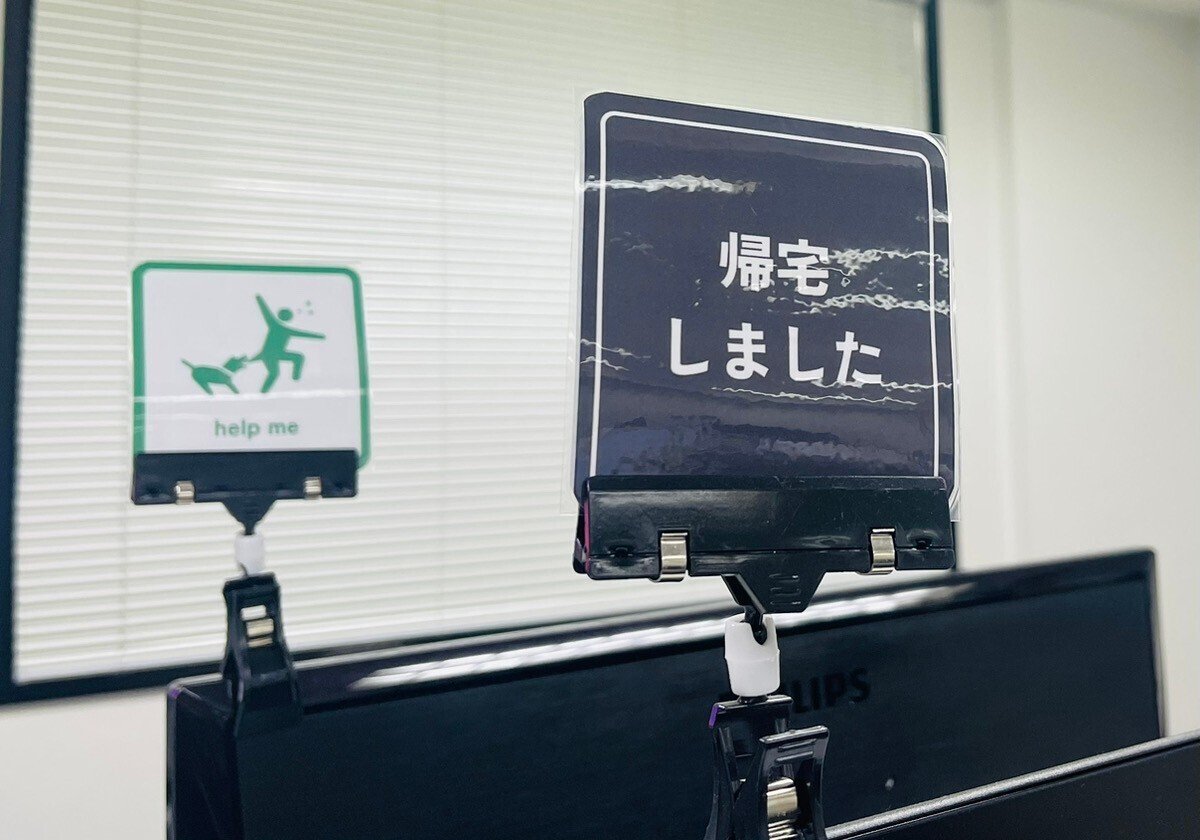
そんな悩みを解決するべく、今自分がどんな状態なのか?を物理的に表示できる「ステータス札」を作成しました!

「本番反映中」や「休憩中」、「会議中」などのよく使う札から、今日の気持ち的なステータスを表示する遊び札まで。
バリエーションをかなり作ってみています!
配布と設置をしたところ、早速それぞれのモニターにステータスが表示されるようになったので、無言のコミュニケーションが取りやすくなった気がしてます✨

今回はこのステータス札のデザインをしてくれたコーダーちゃんに感想を聞いてみました!

色のルールがしっかり決まっていると、遠い席の人でも今何をしているのかがわかりやすくていいですよね!
そして、スピカのコーダーは遊んでなんぼなので、これからもどんどん遊んでください👍
突如始まる、オフィスの整理整頓
週中のある日、スピカ全体チャットに「今から整理整頓します!」というコメントが。
その宣言後、1人のディレクターが黙々とオフィス内の棚を片っぱしから片付け始めていました。
毎年、大掃除のタイミングで綺麗に整理整頓はしているものの、日々仕事をしているとどんどん物が増えてしまい…
迷ったらとりあえず空いているところに入れてしまいがちなので、整理整頓していただき助かりました💦
ディレクターさんやマーケターさんの所属する「プランニンググループ」の方々の4〜6月の取り組みが「整理整頓」でもあり、3月ごろに比べるとオフィスがかなり綺麗になってきたと思います!
今回、整理整頓を行なっていたディレクターさんに片付けた感想を聞いてきました!

棚板余ってたんですね!?笑 いろんなジャンルの本が増えてはきたものの、本棚に収まらず適当なところに置きがちだったので…本棚に余裕があると嬉しいです✨
これは余裕ができた分も良いデザインの本を探してこないとですね👀

フォント勉強会
フォントのセンス力を磨こう!ということで、フォントの特性を言語化できるようにすることと、その逆で指定された印象に合うフォントは何か?を考えることを目的とした勉強会をデザイングループで行いました。
以下のルールで事前に印象に合わせたフォントを2〜3つ持ち寄り、共有を行いました。
欧文フォント限定で探す
システムフォント、Google Fonts、Adobe Fonts…どのフォントから選んでもOK
類似フォントも一緒に探し、掲載する
フォントの実績(企業ロゴやパッケージなど)を掲載する
共有したものはこのような形でnotionにまとまっています!

一見似たようなフォントでもきちんとまとめると違ってきたりしますよね!
私は残念ながら参加できなかったので…デザイナーさんに勉強会の内容を聞きつつ、行ってみた感想を聞いてみました!

フォントをきちんと使い分けるのって本当に難しいですよね💦
デザイナーさんたちが作られたフォントの資料、私も読んで学んでこようと思います!
ディレクター、またまたイベントに行く
最近、大変ありがたいことに様々なイベントにご招待いただいておりまして…
この週は「公益社団法人 東京青年会議所」さんが主催するイベントにご招待いただいたので、弊社ディレクターが参加させていただきました!
(ご縁があって協賛をさせていただいています🙇)
私はイベントがあってディレクターさんが行く、ということだけを聞いていて詳しいことはわからないので…
どんなイベントだったのかを教えてもらってきました!

ピッチコンテンストの採点…!?なんだかすごいですね。
その気にならないと制作のことばっかりになってしまうのは確かに…と思うので、私も視野を広く、いろんな事業について知っていきたいと思います👀
今週のコーダー:viewport事件
週報のネタを考えながらコーヒーを淹れていたところ、コーダーの席から2人で揉めている声が聞こえてきました。
え?なにごと?と思い、様子を聞きに行ってみると…
メタ情報の「description」を修正しようとしているのに、どれだけ直しても情報が変わらない。どうして!!と、chatGPTに質問をしてみたりあれこれ試行錯誤をしていました。
そして、よくよくタグの内容を見返してみたところ「meta name=”viewport”」と書いてあり…笑
meta情報だからと適当なタグをコピーしたら属性が違っていたとのこと。
しかし、name属性を直して反映したのにまだ変わらず。
え!?なんで?分岐ミス?と、また記述を見返したところ… さらに、そもそも開いていたのが別のページだったことが発覚。
ぼーっとしてる時って細かい部分を見落としてしまいがちですよね😂
まとめ
色々なことに取り組んだので、今週でやっと社内環境の見直しはひと段落! 来週は一体どんなことが起こるのでしょうか…?
毎週更新していく予定なので、また読んでいただけると嬉しいです!
ではまた(*´-`)ノシ
※この記事は自社サイトにも投稿しています。
前の週の記事はこちら📗
スピカデザインは渋谷にある、お客様の「変化」という成果に向き合うWEBデザインオフィスです。
スピカデザインについてもっと知るにはこちら!
【ウェブサイト】
【公式X】
https://twitter.com/spiqa_design
この記事が気に入ったらサポートをしてみませんか?
