記事一覧
遅延ロードを使い倒す。モザイク風に画像を読み込むエフェクト。
ネイティブでサポートされてきたとはいえ、まだまだ使える遅延ロード。私は「vanilla-lazyload」によくお世話になってます。
基本、フェードインなどの簡易的なエフェクトしか用意されていないのでゴリゴリにカスタムしてみました。
第1弾として、モザイク風に読み込めるようにしています。サンプルはこちら!
まずはまぁまぁ使えそうなエフェクトです。第10弾ぐらいなると全く使えないのが登場してき
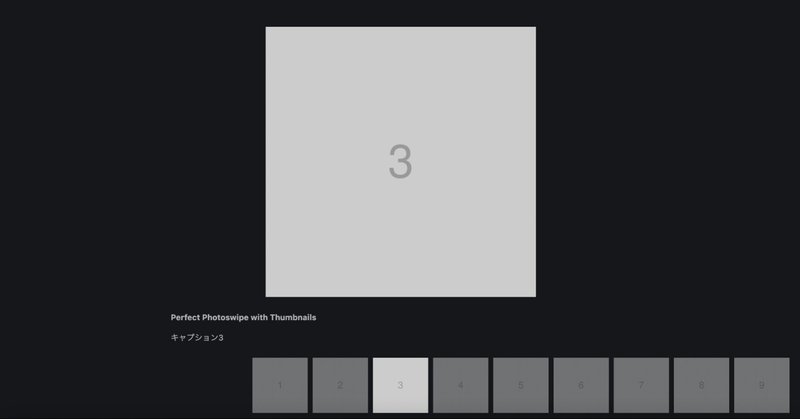
改)パーフェクト!Photoswipe with Swiper.
以前、Photoswipeの画像一覧付きの設定を公開したのですが、'.pswp__container'に'transition'をつけることでスワイプ以外にもアニメーションをつけれることが分かり、再度調整。さらに他にも微調整。設定されているイベントの'initialZoomOutEnd'がバグで動作しないのでコアファイル('/dist/Photoswipe.js')を調整。↓↓↓ プンプン:-(2
もっとみるPhptpswipeでサムネイル一覧をプレビュー下部につけてみました。 with Swiper
下記内容を改良しました。↑↑↑
ある案件でウェブサイトを作成していたところ、サムネイル付きLightbox系のギャラリーを設置する要望がクライアントからありました。
↓↓↓ こんなやつ
普段はPhotoswipeのヘビーユーザーなのですが、デフォルトではサムネイルのナビゲーション機能はないようで、いろいろ検索して数件ヒットしましたが、下部のサムネイルはメイン画像に被せたくなかったので、検索か