
超個人的、スライドの見た目がちょっと良くなるテクニックまとめ(14個)
あけましておめでとうございます。親戚への挨拶も終わり暇になっていてnoteを流し読みしていたところ、こんな記事を見つけました。
最近資料デザインを「現代的」にしたいなと思っていて、フラットデザインのテンプレートを購入して研究したりしてます。そこで重要となるのが「アイコン」で、うまく使うだけで資料がぐっと見やすくなります。いろいろとググってみると良いものがたくさんあるので、今回はそれをご紹介。 (※上記noteより引用)
たしかにアイコンを使うとスライドがとてもシンプルになってよいですよね〜〜
最近、友達同士でお互いの仕事のことや仕事の仕方についてお互い共有する機会がありました。「こういうテクニックやってみると資料がよい感じになるよ」というのをまとめてみました。
もし「自分の資料はデザインがだせえんだよなぁ…」という悩みを持っている人がいましたら、年明けの仕事でぜひ試してみてください。
(keynote想定でやってしまいましたが、Google SlideでもPowerPointでも再現できます)
【目次】
1. アイコンの下にオブジェクトを敷く
2. 文字の下に蛍光線のように、長方形のブロックを敷く
3. 写真にテキストをかぶせる
4. 写真はあえて全面にしない
5. テキストを四角でなく、丸縁で囲む
6. 写真の上に四角い白いボックスを載せて、説明を書く
7. イラスト風の絵を背景につかう
8. オブジェクトや写真に薄いグレーの背景をかぶせてシャドウをつける
9. スライドに四角形の背景を敷く
10. フォントは困ったら游ゴシック
11. タイトルを大きく、飾りとして小さいptで説明文を書く
12. タイトルと本文を分けたいときに、直線を引く
13. アイコンで説明する
14. メンバーの紹介ページなど、画像を円でトリミングする
1. アイコンの下にオブジェクトを敷く

よくアイコンそのままスライドに貼り付けているのを見ますが、後ろに色のついた円をあしらいをいれるのがおすすめです。
2. 文字の下に蛍光線のように、長方形のブロックを敷く

テキストをそのまま書くのでなく、蛍光線のような線を引っ張ると素敵です。四角じゃなく角丸の四角形もおすすめです。
3. 写真にテキストをかぶせる


写真の上にテキストをかぶせるデザインが最近流行りのようです。上のようにそのまま被せるパターンと、下のように色を変えてみるパターンの2つがあります。
4. 写真はあえて全面にしない

写真は全面にするのもいいですが、あえて全面にせずに上のように左端に寄せてみるとよいです。
5. テキストを四角でなく、丸縁で囲む


白いボックスで書いてみるのもいいですが、こういう角丸の四角形で囲んでみるのもおすすめです。タイトル以外にも、本文中に目立たせたい部分をこのテクニックで見せるのもよいです。
下の画像にあるように、アプリのデザインのように色を付けてタグっぽく見せるのもかわいいです。
6. 写真の上に四角い白いボックスを載せて、説明を書く


というように、テキストをかぶせるときは写真よりも小さいボックスで上にかぶせるとよいです。写真とブロックを両方とも角丸にしてアプリっぽくしても可愛いです。
7. イラスト風の絵を背景につかう

手っ取り早いのは、GettyimagesやShutterstockなどでイラストの画像をダウンロードして使う方法です。お金はかかりますが、もし会社などで契約していたら、ぜひ使ってみてください。
8. オブジェクトや写真に薄いグレーの背景をかぶせてシャドウをつける


だいぶ前からフラットデザインが当たり前になってきました。ただの丸のオブジェクトを使うときは背景に薄いグレーをかぶせると見栄えが変わってきます。背景はマーキュリーが濃すぎず薄すぎずちょうどよいです。

9. スライドに四角形の背景を敷く


背景に色を付けてオブジェクトを敷くだけで凝っているように見えます。角丸の四角形を入れると可愛くなります。真面目な内容だと四角形のほうがいいかもしれません。ちなみに角丸にして右端に小さくスライド番号つけると可愛いです。
10. フォントは困ったら游ゴシック

これはもう好みかもしれませんが。よく「誰でも簡単にきれいなスライドがつくれる!」という記事などを観ると、メイリオがおすすめされていることが多いように感じます。
ただ最近だと游ゴシックがおすすめです。新しいwindowsやmacならたいてい表示されます。
11. タイトルを大きく、飾りとして小さいptで説明文を書く

タイトルと説明のpt数に差をつけて、boldを使い分けると見やすくなります。説明のテキストの色もグレーにするとさらに情報の強弱がわかって見やすくなります。
12. タイトルと本文を分けたいときに、直線を引く

直線を引いてみると、エリアが明確に分けられて見やすくなります。太い線を使いすぎると途端にダサくなるので注意です。
13. アイコンで説明する

例えば文字で「時間:60min」と書いてもいいのですが、それよりも時計のアイコンを探してきてそれを貼り付けると文字情報が減らせます。
そもそものスライドつくりの原則として見る人の負担を減らし見やすくしよう、というのがあると思います。なのでスライドの情報はなるべく減らす、そのためにアイコンはとても役立ちます。
個人的にはよくiconfinderを使います。それ以外にもweb上にはpngで背景透過済みのアイコンセットが無料でダウンロードできるサイトがあります。
photoshop vipはそうしたpng素材のニュースや、デザインのトレンドを教えてくれます。良ければチェックしてみてください。
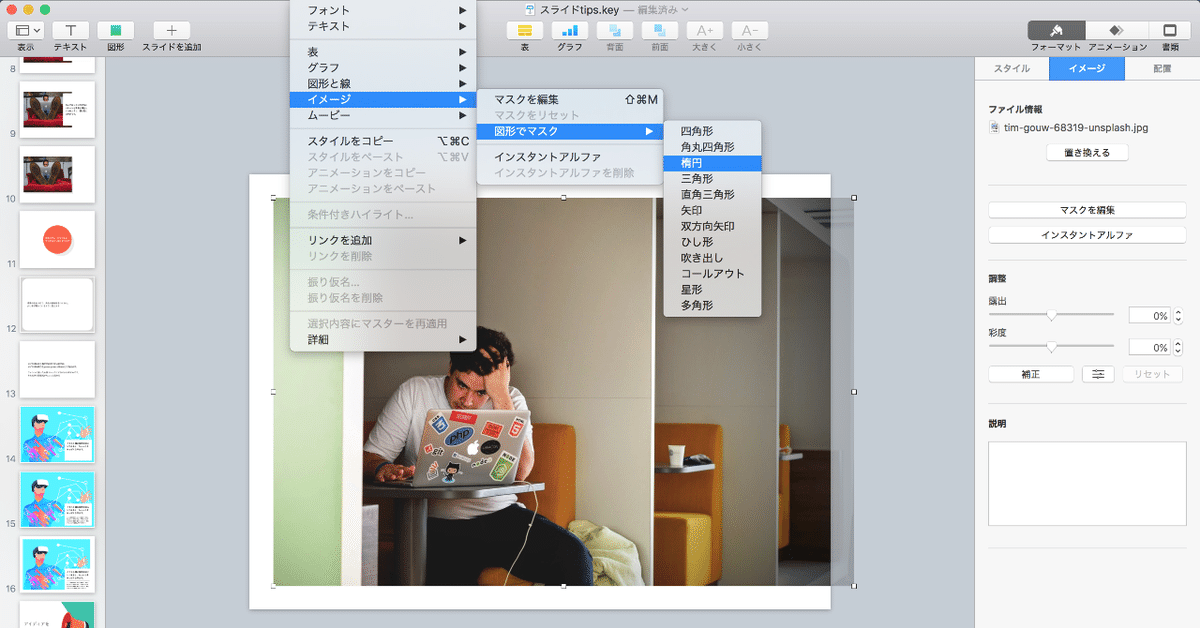
14. メンバーの紹介ページなど、画像を円でトリミングする

やや最後はおまけ気味ですが。人を紹介するときがあれば、ぜひ画像を円でトリミングしてみてください。図形でマスクという機能を使えば簡単にできます。(先に丸のオブジェクトを作って「写真で塗りつぶし」を使う方法もあります)

・・・
以上です。偉そうにいろいろと書きましたが、世の中にはきれいなスライドを作る人がごまんといます。そういう人はどうしてるのか、例えばデザイナーが考えるスライド時短術とかコンセルの人たちの高速資料作成術とか、書いてくれる人いないかなーと思って期待しています。
というところで、皆さま本年もよろしくおねがいします。
頂いたお金は書籍購入に充てて、発見をnoteに記録します。
