
「ブクログ」アプリ本棚画面のUIをリデザイン
今回はブクログアプリの本棚画面を、さらに使いやすいUIにするため、リデザインにチャレンジしてみます。
目次
・「ブクログ」とは?
・現在の本棚画面の課題(と思われる点)
・本棚画面のUIをリデザイン
・まとめ
「ブクログ」とは?
本や漫画などを、まるで家の本棚を持ち歩いているように、いつでもどこでも管理ができるアプリです。
読みたい本や読み終わった本などを管理する目的で使っている「ブクログ」。
下は現在の本棚画面です。

機能としては以下のような機能があります。
・本に感想や評価が書ける
・「今読んでいる本」や「これから読みたい本」など読書状況を登録することができる
・気になる人の本棚をフォローして、利用者と交流することができる
現在の本棚画面の課題(と思われる点)
気になった箇所は主に以下の2点でした。
・ プロフィールエリアが広いため本棚の本がたくさん見えない
・ アイコンから何のアクションか想起しづらいため操作に毎回迷う
私がブクログを主に使用する目的としては、読みたい本や読み終わった本などを管理するときです。
「本棚に本の表紙が並んでいく」のはとてもテンションが上がります。
ちなみに今回のUIリデザインのきっかけは
自分の本を本棚に並べて管理するというユーザー(私)にとって、使いやすくしたい
と思ったのがきっかけです。

■ プロフィールエリアが広いため本棚の本がたくさん見えない
「気になる人の本棚をフォローして、利用者と交流することができる」との事から、利用者との交流を意識と自分の本棚という強調のためにプロフィールエリアが広いのだろうか?と思いました。
しかし、ユーザーはこのアプリでおそらく本棚で本を管理することが一番やりたいことであると考えます。
そうなると自分のプロフィールよりも、もっと本がたくさん見えていた方が良いと思いました。
■ アイコンから何のアクションか想起しづらいため操作に毎回迷う

検索アイコンは色んなサービスでよく使われてるので、認知している人の割合が多いため識別はできるかと思います。
しかし他の3つはどうでしょう?一瞬で何のアイコンか識別することができませんでした。
左から、2番目が「絞込み」、3番目が「並び替え」、4番目が「表示切り替え」です。
私はこれを頭で理解しても、識別するのに時間がかかってしまうのと、直感的ではないのでよく押し間違えます。
■ なぜアイコンが識別できなかったのか?
例えば、FacebookとTwitter、LINEのアイコンが3つ並んでいるとします。
私は、これを一瞬で識別することができます。

なぜなら、ブランドカラーや形などから、そのアイコンを強く認知しているからだと思われます。
「絞り込み」「並び替え」「表示切り替え」は、サービスによって表現が違っていたりします。
よって、アイコンだけだと何の事だかすぐわかりません。
学習したとしても、1個ならまだいけそうですが、2個以上並列で並んでいるとさすがに直感的に分かるかどうか怪しいです。
本棚画面のUIをリデザイン
それぞれの課題をもとに、少しずつリデザインしていきます。
■ リデザイン_v1(プロフィールエリアの縮小)

本棚画面で一番見たいのはプロフィールではなく本棚だと思います。なのでレイアウトを少し変更し、プロフィールエリアの高さを縮小して本棚がもっと見えるようにしました。
現在の「プロフィールを見る>」の先の画面には、
・プロフィール写真(既に本棚画面にある)
・ユーザーネーム(既に本棚画面にある)
・性別
・本棚の名前(既に本棚画面にある)
・本棚の紹介文
が表示されます。
既に本棚画面にある項目が多いです。
フォローやフォロアーが活発なサービスなのか、他の人の本棚をざっと調べた所、あまり交流が活発なサービスではなかったので、一旦「プロフィールを見る」は外すことにしました。
■ リデザイン_v2(アイコンにテキスト情報をプラス)

まずは現在の「検索」「絞り込み」「並び替え」「表示切替」の各アイコンにテキストを入れてみます。
以前よりも分かりやすくなりましたが、情報量が多いためかまだ直感的に使うことができないように思います。
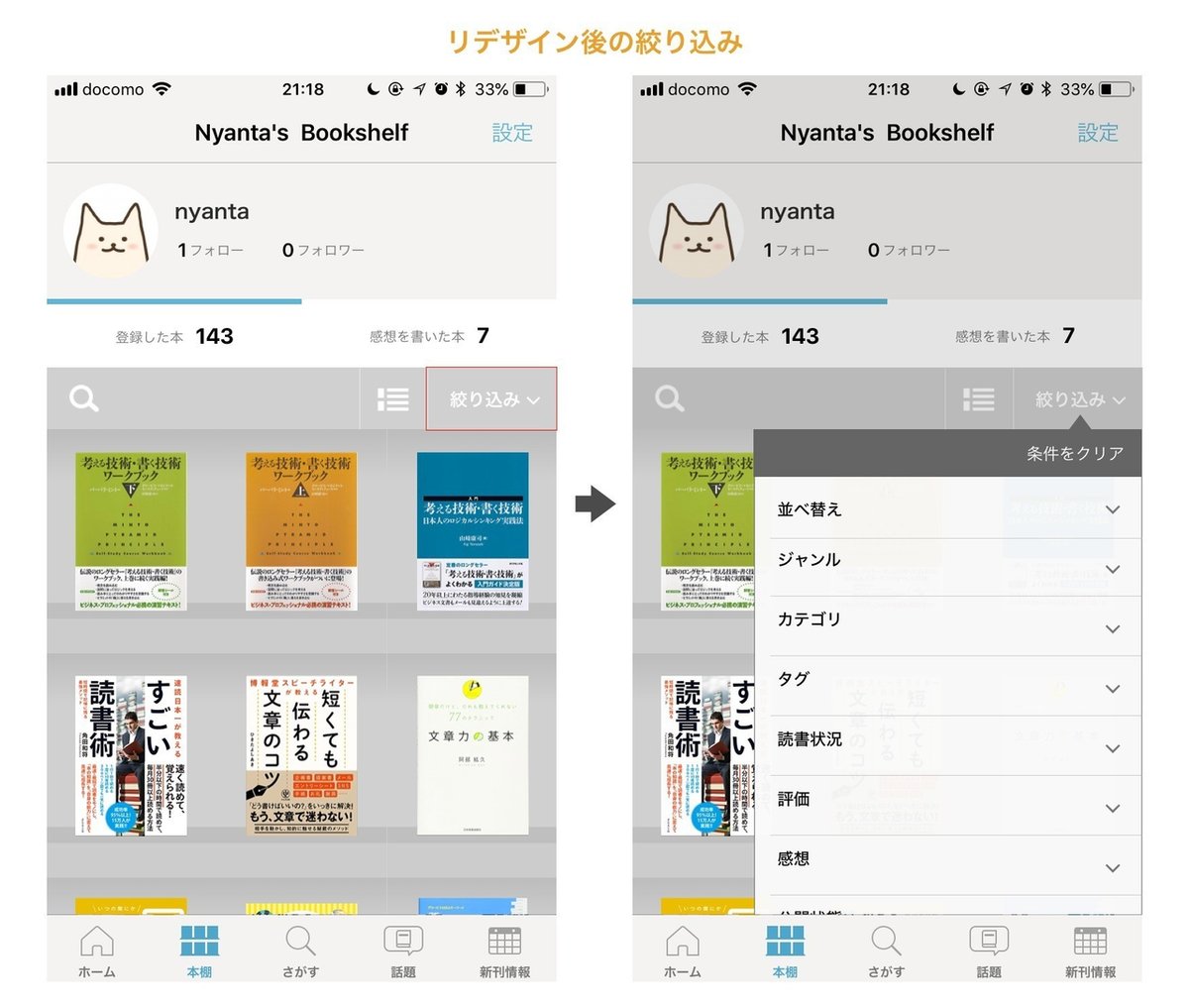
■ リデザイン_v3(アイコン整理 + 絞り込み見直し)
まずは現在の画面と絞り込みタップ後の画面です。

現在のデザインでは「絞り込み」を押すと画面いっぱいにモーダルが表示されます。
続いてリデザイン後の画面です。

アイコンを整理し、「絞り込み」を変更しています。
まずアイコンの「並べ替え」は、絞り込みの中に入れてしまいました。
現在
・登録日が新しい順
・登録日が古い順
で並べ替えができる仕様になっています。
よく使用する機能ならば絞り込みの外に出しておいていいと思うのですが、今回は私(ユーザー)が全く使っていないため内包しちゃいました。
「絞り込み」はあえてテキスト表現にして、タップすると背景が透けて見えるモーダルで選択できるように変更しています。
下の画面との関連性が見えることで、絞り込み操作を向上させたかったためです。(挙動としては項目選択した直後に、背後の本棚画面が切り替わるのが理想)
ちなみに…
現在絞り込みの中に「ジャンル」と「カテゴリ」があり、違いがほとんど分からなかったので、そこももう少し検討したいですが次回以降にしたいと思います。
「ジャンル」は本、電子書籍、雑誌、映画、漫画、ゲーム、アプリなどがあり、「カテゴリ」は自分の好きなカテゴリ名をつけて整理できるというものです。(個人的にカテゴリ名で整理できるならジャンル選択はいらないのでは?とも思ったり。ジャンル毎の登録項目が多い人の割合による気がします)
■ リデザイン_最終(プロフィールエリアをさらに縮小 + さらに情報整理)

プロフィール写真を少しサイズを小さくし、よりプロフィール領域を縮小しました。
あとは「登録した本」「感想を書いた本」がタブで別れていたので、少し情報整理をしました。
「感想を書いた本」はそんな頻繁には見ないと予想しています。
今どんな本を読んでいたっけ?や、今後の読みたいリストに登録しておこう!などの理由で本をマイ本棚で管理できるのがメインだと考えています。
情報の利用される割合が両方同じくらいならタブ形式でもいいと思うのですが、行き来をあまりしないため、「感想を書いた本」は絞り込みで表示させるでも十分かと考えています。
「登録した本」は上記のような「143/143」のような表現をしています。絞り込みを行うと例えば「30/143」といった具合になります。
まとめ
いかがでしょうか…?まだ情報整理やデザインを向上させたい部分もあるかもしれませんが、一旦このあたりにしておきます。
少しでも使いやすくなっていたらいいな…!
Adobe XDで簡単に遷移をつけたプロトアタイプを用意しています。
自由に触れるので、もしご興味あれば覗いてみてください。
・ブクログ本棚画面_現在(若干挙動が本来と違いますが)
コメントにてご意見・ご感想などいただけたら嬉しいです。(何卒お手柔らかに…)
今後は「並べ替え」の中の項目や、インタラクションなどを検討していこうと思います。(やる気が出た時に…)
この記事が気に入ったらサポートをしてみませんか?
