
inDesign基本を理解してデータを作る02〜段落スタイルと文字スタイルを理解する〜
1回目に引き続き、InDesignを触り始める前に覚えておくべき基礎内容をメモしていきます。
今回は段落スタイルと文字スタイル
さらっと触ってみてInDesignはスタイルを制すものがInDesignを制すかと思いました。
先に気を付けておくべきは、
段落スタイルを引用して目次を作る
ということです
なので、デザインを作る上で目次を作成する場合は、大見出し小見出しテキストなど要素に分けて段落スタイルを作成しておくことが必要です。
段落スタイル

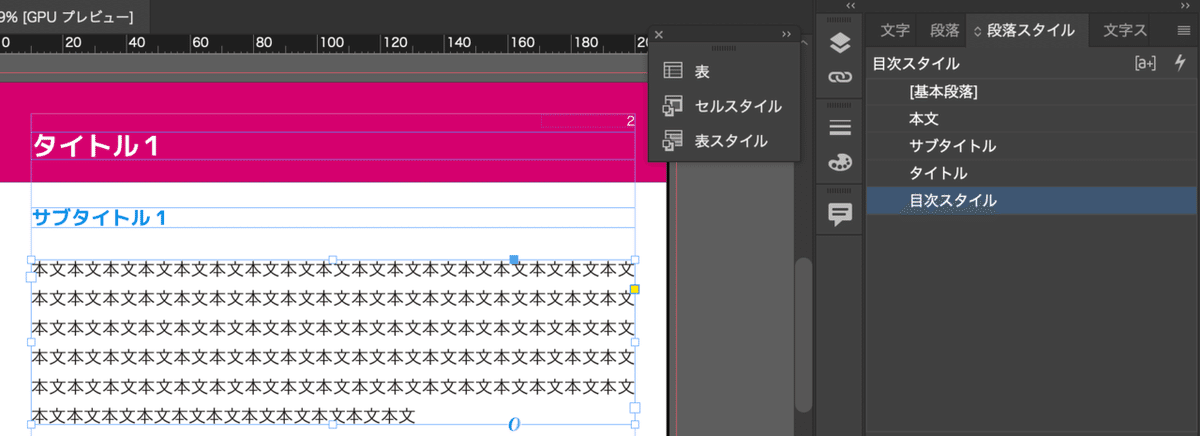
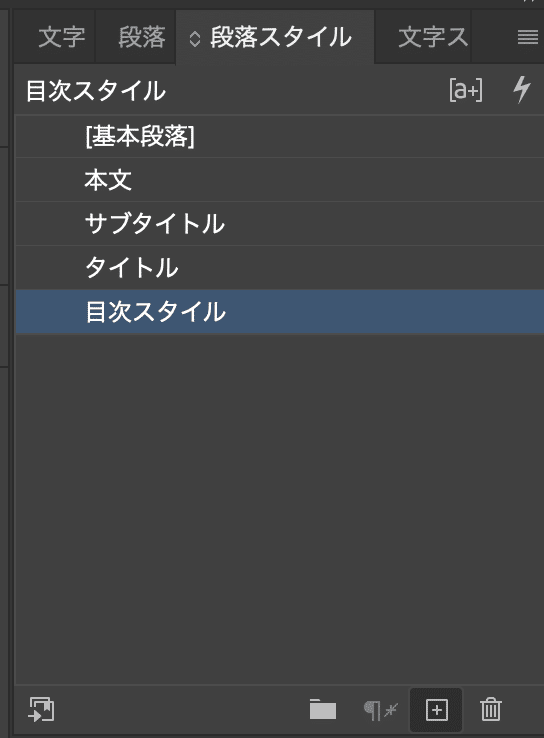
段落スタイルウィンドウを出しておきましょう
まずは編集ページで適当にレイアウトを組みます。
このとき構造をしっかり計画してデザインすることが大事です。UIデザインにも通じる考え方ですが、例えば下記のように考えます。
テキストの構造
大見出し
小見出し
文章
引用
注意書き
ノンブル
次にそこに対してどういう段組みをしていくかを設定します
大見出し:Size 24,行間 28,文字送り +20,Color 白,丸ゴシック
小見出し:Size 18,行間 24,文字送り 0,Color 青,丸ゴシック
文章:Size 12,行間 16,文字送り 0,Color 黒,角ゴシック
引用:Size 10,行間 12,文字送り 0,Color 黒,角ゴシック
注意書き:Size 10,行間 12,文字送り 0,Color 黒,角ゴシック
ノンブル:Size 10,行間 12,文字送り 0,Color 黒,角ゴシック
このように設計したものをベースに各ページを作っていきます。
その際InDesignでは上で決めたスタイルを全て登録し即座に呼び出せるようになっています。
さっそく段落スタイルを登録していきましょう。
1. 新規登録
上記で作ったデザインから、大見出し用のテキストを選択した状態で
プロパティパネルの段落スタイルから選択中のテキストのスタイルを登録(右下の+ボタン)

または
ウィンドウ>文字スタイルウィンドウから右下の+ボタンをクリック

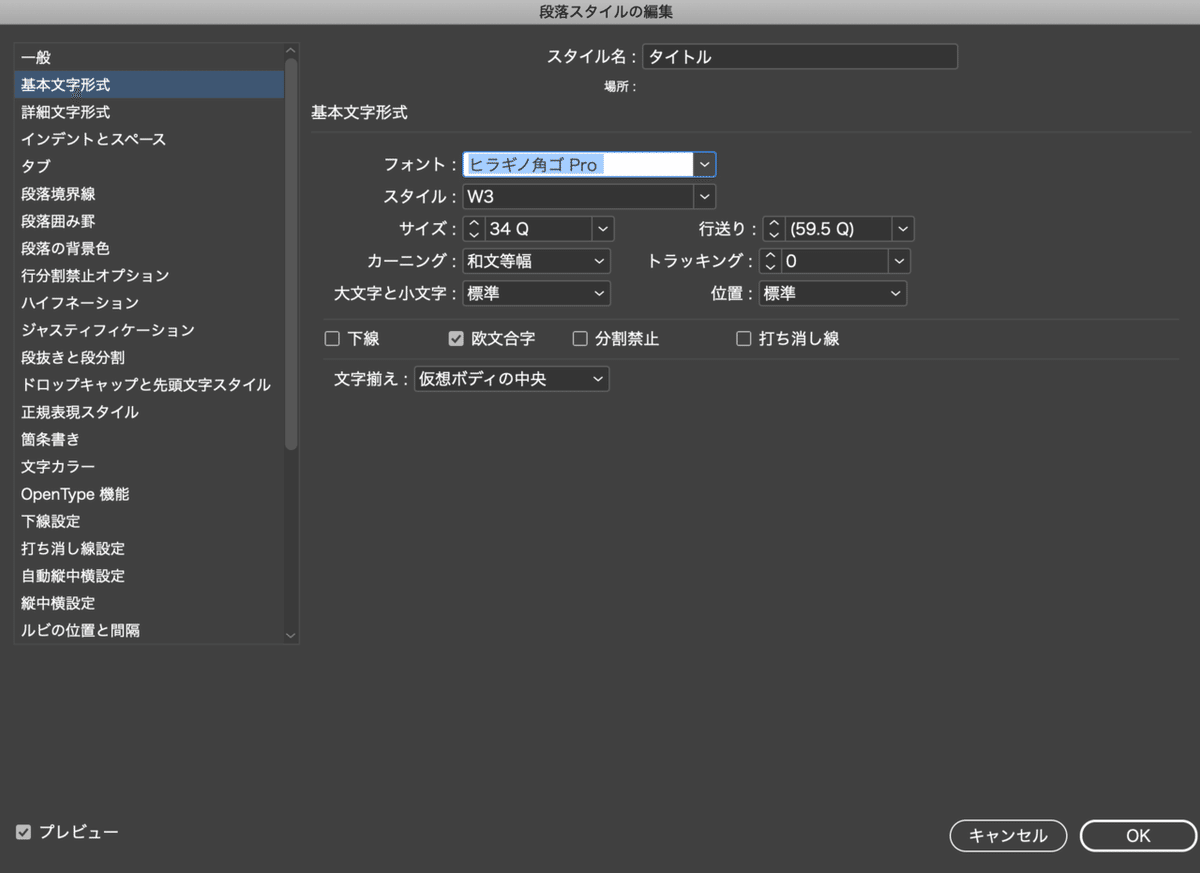
2. 詳細設定
段落スタイルの詳細登録ウィンドウが開くので任意のスタイル名をつける
その他最低限の内容は現在選択している内容が自動で入っています

内容が違った場合はここでしっかり自分の設定を登録しておきましょう
逆に固定値にしたくないものは、何も入力しなければ編集時のスタイルを生かした状態で段落スタイルを適用できます。
固定化させたいもののみ登録するという考え方が正しいかもしれません。
基本文字設定と文字カラーは設定しておくと良いと思います。
これで段落スタイルが登録できました。
他のスタイルも登録しておけば、テキストを選択した状態で段落スタイルをクリックすれば任意の段落スタイルを適用できるようになります。
ここで登録した段落スタイルでもくじも作成されるので、用途に合わせてスタイルを増やしておくと良いでしょう。
文字スタイル
段落スタイルと似た機能で文字スタイルというものもあります。
これはそのままの意味で、文章を打った中身の文字に対して装飾をするときに使います。
段落スタイルでも文字スタイルでも似たような設定ができるので混乱しますが、目次引用できなかったり、逆に目次の時に特定の文字列にのみ装飾をしたり、など使用用途によって使える場所が変わるので注意が必要です。

文字スタイルの登録の仕方は基本的に段落スタイルと同様ですが罫線の設定などは詳細設定画面からしか行えません。
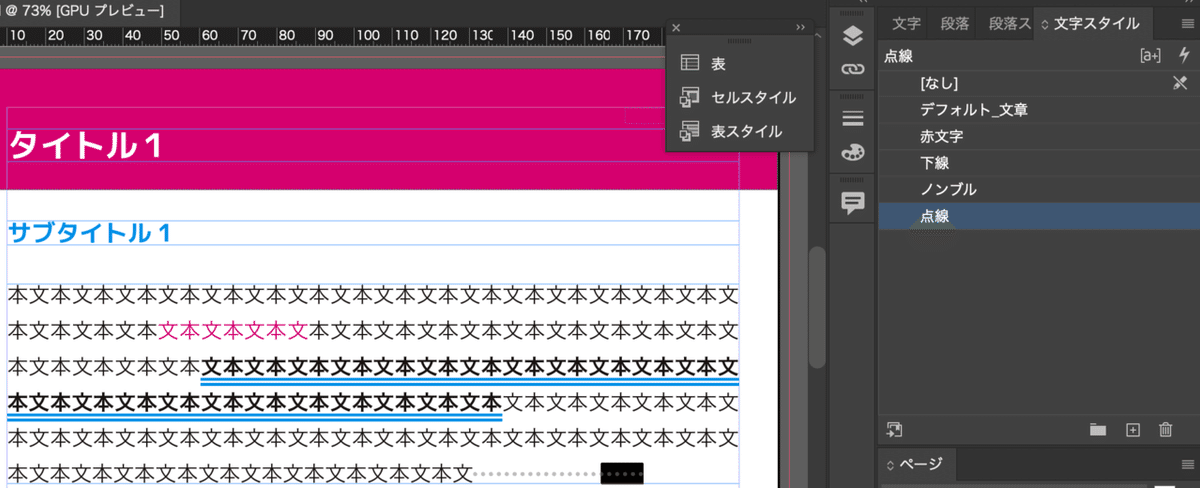
罫線のついた文字スタイルを作る
1. 任意の文字スタイルを作成する
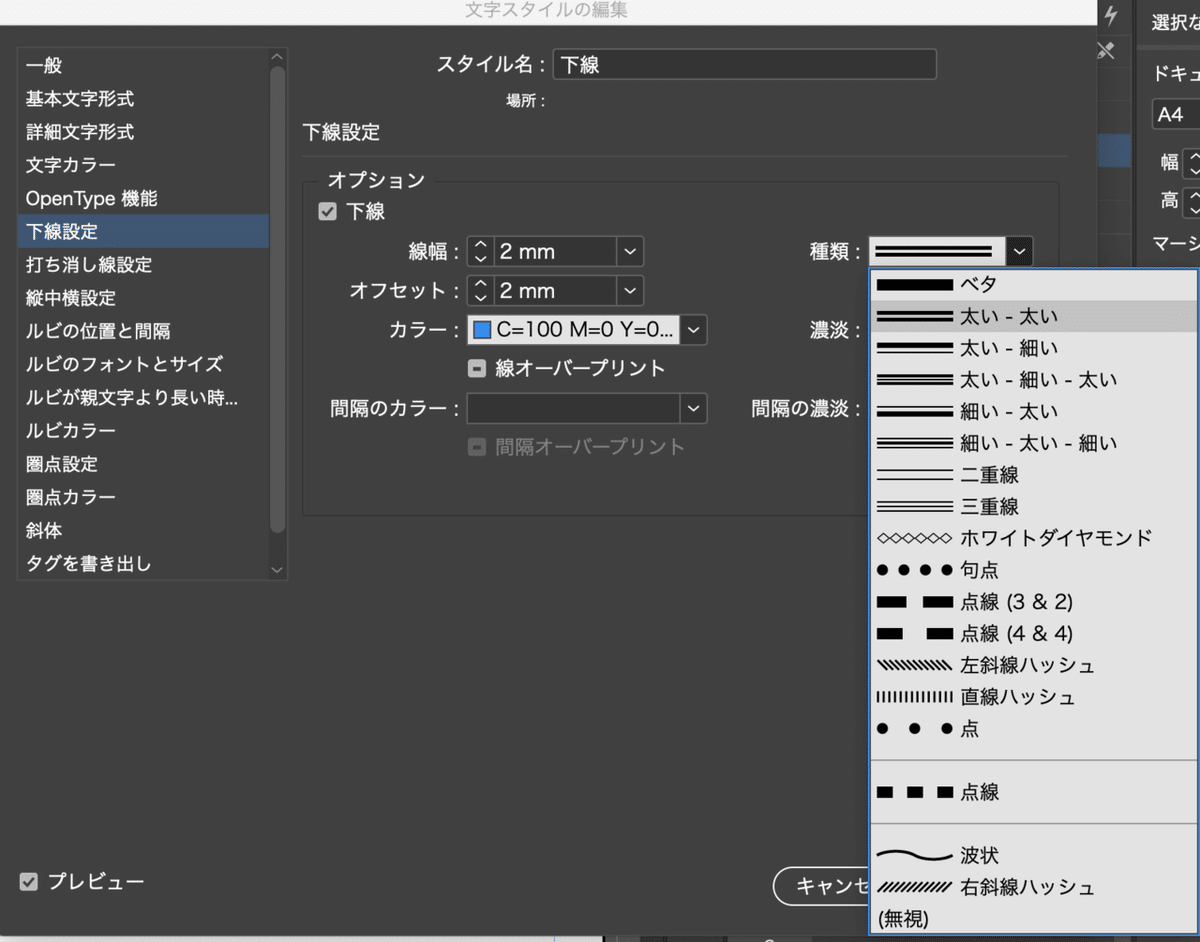
2. 下線設定のオプションの下線にチェックを入れる

3. 下線の設定をする
Indesignの便利なところは下線にもたくさんの種類があったり、各スタイルごとにインデントの距離をつけれることです。一度登録したスタイルも後から編集すれば一括でスタイル変換されるのも嬉しい機能です。
テキストサイズなどを指定せず文字カラーだけのスタイルを作っておけば、段落スタイルと合わせて文字色だけ変更するなど、使い方は様々です。
オブジェクティブ思考でスタイルを用意しておけば汎用性の高いテンプレートができると思います。
次は表スタイルと目次の作成について。
表スタイルは癖が強めでまだ完全に使いこなせてないので簡単に説明します。
この記事が気に入ったらサポートをしてみませんか?
