
ユニバーサルデザインを学んでいたおかげでプラスαの提案ができた
こんにちは!
今回のテーマはユニバーサルデザインについてです!
私がユニバーサルデザインに興味を持ったきっかけは「UD(ユニバーサルデザイン)フォント」でした。
UDフォントとは、高齢者や視力に障がいを持つ人々でも、読みやすく視認性の高いフォントのことです。実際に活用されている実例として、公共交通機関の各種案内板や教育現場では教科書などに採用されています。
デザイナーとしても母親としても興味を持っていた分野だったので、思い切って講座を受講し、ユニバーサルデザインコーディネーターの資格を取得しました。
講座には、アパレル系企業の経営者、システムエンジニア、教育関連のお仕事をされている方などが参加しており、あらゆる業種の方々も学ぶ必要性を感じているのだと思いました。
この記事では、ユニバーサルデザインの基本原則と、実際に提案した内容についてお伝えいたします。
1. ユニバーサルデザインとは何か
ユニバーサルデザインとは、すべての人が使いやすいデザインを指します。年齢や障がいに関係なく、みんなが快適に利用できる製品や環境を提供することを目指しています。例えば、公共のトイレやエレベーターのボタンなど、あらゆる場所で目にすることがあります。この概念は、社会の多様性を尊重し、誰もが平等にアクセスできるようにするための考え方です。
1.1. ユニバーサルデザインの基本原則
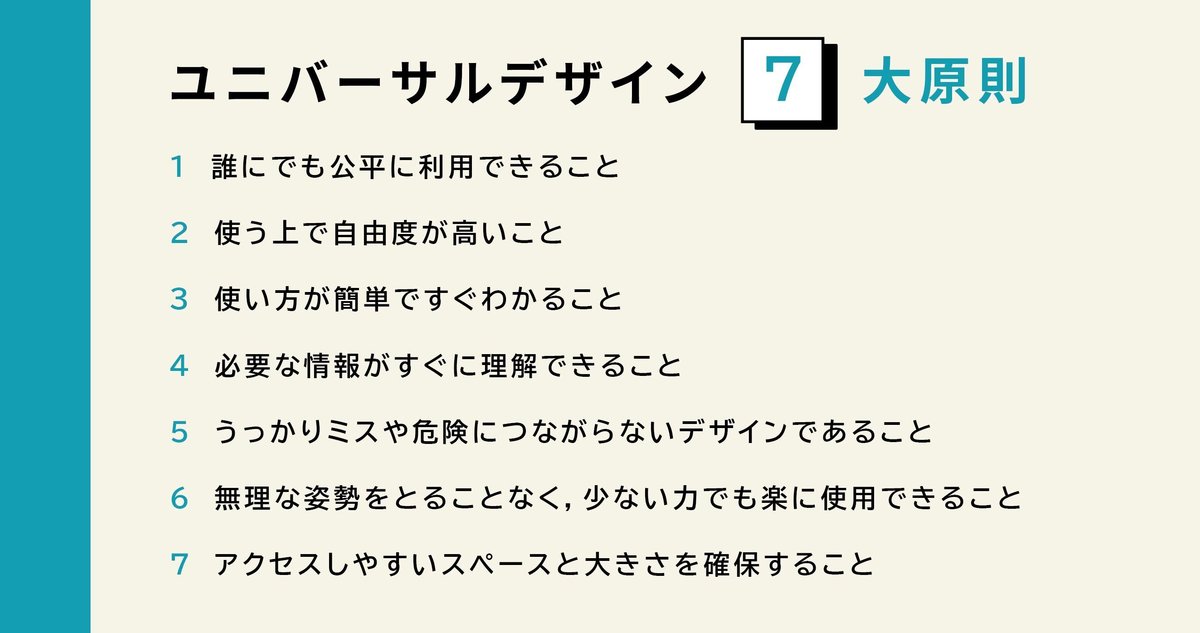
ユニバーサルデザインの基本原則は、誰もが簡単に使えることを目指しています。そのために、7つの原則が設定されています。

まず第一に、公正な使いやすさです。すべての人が公平に利用できることが求められます。その次に、柔軟な使い方が挙げられます。多様な方法で操作できることが重要です。
さらに、簡単で直感的な利用が可能であることも大切です。複雑な操作を避け、直感的に理解できるデザインを目指します。そして、情報の理解が容易であることも重要です。視覚や聴覚を問わず、情報を容易に取得できることが求められます。また、安全性の確保も必要です。使用中のリスクを最小限に抑えることが求められます。
さらに、少ない労力で使用できることが望まれます。過度な力や複雑な動作を必要としないように設計されなければなりません。最後に、適切なサイズと空間の確保です。使用者の体型や状況に合わせた空間を提供することが重要です。これらの原則に基づいて、ユニバーサルデザインはあらゆる人々の生活を豊かにすることを目指しています。
以上がユニバーサルデザインの基本的な考え方です。
1.2. 身近にあるユニバーサルデザイン
一番身近といえば、シャンプー、コンディショナーのボトルではないでしょうか。
シャンプーの容器にギザギザ状のきざみがついているのですが、このきざみは、触っただけでシャンプーとリンスを区別できるようにつけられたものです。
一時期はメーカーによって突起の場所が異なりましたが、とあるメーカーが化粧品業界全体に働きかけたことにより、現在ではどのメーカーを使ってもそれがシャンプーだとわかる目印として、容器の同じ位置に突起をつけることで統一されています。これなら日常使う時に目をつぶった状態でも、目に障がいがある方でも利用できます。
知らないだけで、意外と身近にあるユニバーサルデザイン。
現在では、様々なサービスやプロダクト開発に生かされています。
2. ユニバーサルデザインを入れたご提案
とあるクライアントから、研修用のコンプライアンス動画を作成するので、ベースとなるイラストやページデザインを制作して欲しいとのご依頼がありました。
様々な企業で、様々な年代や役職の方が見る動画のため、イラストのテイストはどんな方が見ても違和感の少ないテイストをご希望とのご依頼でした。300ページほどある内容でしたので、まずはイメージを合わせるために、サンプルを作成をご提案しました。
ご依頼内容を整理していく中で、ユニバーサルデザインの要素を取り入れる事で多くの方に伝わりやすいデザインとなり、クライアントのご依頼に沿ったご提案になるでは、と考えました。
そこで、通常のデザインに加えて、下記の要素を入れてサンプルデザインを制作しました。
ユニバーサルデザインを取り入れた要素
・UDフォント
・色彩設計
2.1. 読みやすさを重視したフォントとレイアウト
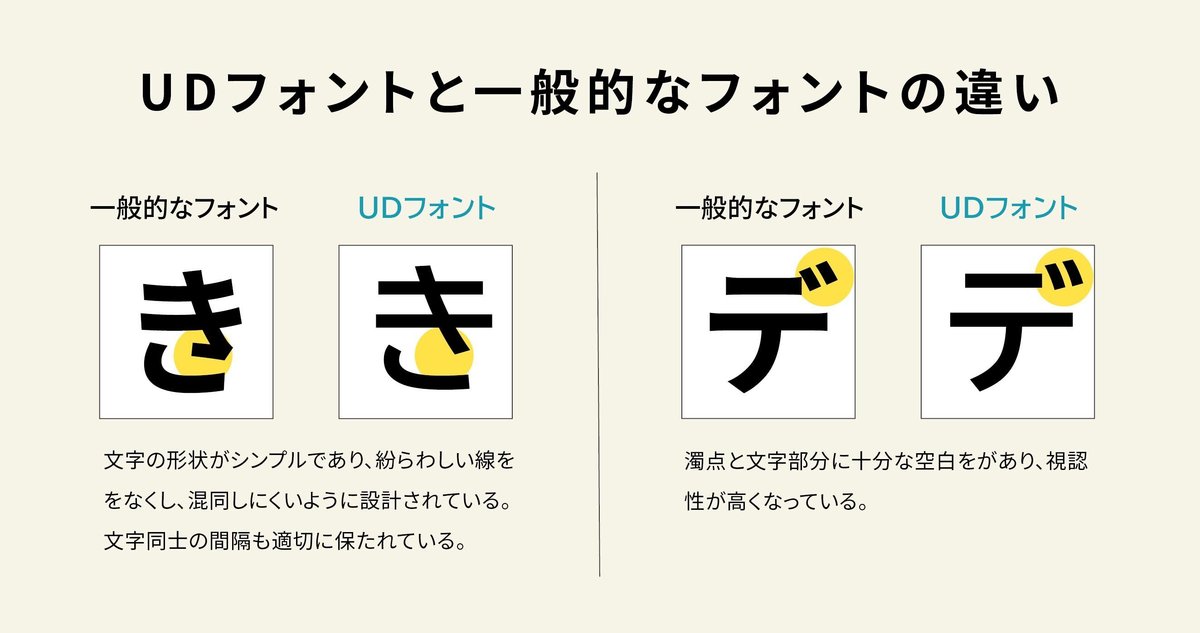
読みやすさを重視するために、視認性や可読性、情報の伝達効果を高める事を意識し、UDフォントを採用しました。UDフォントは、文字の線が均一であり、視認性が高いフォントです。
UDフォントは、多くの人にとって読みやすさを重視する事を考えて作られています。例えば、文字の形状がシンプルであり、混同しにくいように設計されていたり、文字同士の間隔も適切に保たれていて、視認性が高いのが特徴です。さらに、異なるデバイスや印刷物でも同じ品質を保つために、フォントの解像度やウエイト(太さ)のバリエーションも考慮されています。

高齢者や視力に障がいを持つ人々でも、読みやすいように配慮されているため、誤読を防ぎ、情報の伝達が円滑になります。フォントのサイズや行間も重要です。さらに、色のコントラストも考慮する必要があります。背景色と文字色のコントラストをしっかりと確保することで、文字がより見やすくなります。これにより、視覚的な疲れを軽減し、誰もが快適に情報を閲覧できるようになります。このように、フォントはユニバーサルデザインの一環として、情報のアクセシビリティを向上させる重要な要素です。
次に、フォントサイズも重要です。フォントサイズや行間の調整は、読みやすさに直結します。一般的には、14〜18ポイントのが多くの人にとって読みやすいとされています。さらに、適度な行間を保つことで、文字の詰まり感を減らし、読みやすさが向上します。また、カーニング調整も重要です。文字間の適切なスペースを保つことで、文章全体のバランスが良くなります。
レイアウトは、不要な飾りや装飾を避け、多くの人にとって理解しやすいようにシンプルなデザインにしました。

2.2. 色覚異常に配慮した色彩設計
色覚異常に配慮したデザインでは、標識などの場合、強いコントラストが求められるのですが、長尺動画のため、強いコントラストは目を疲れさせてしまう可能性があると考えました。 色覚異常の方でも、そうではない方にも配慮した色彩設計を行い、下地も白ではなく薄く色を入れ、長時間見ても目に負担の少ない配色にしました。
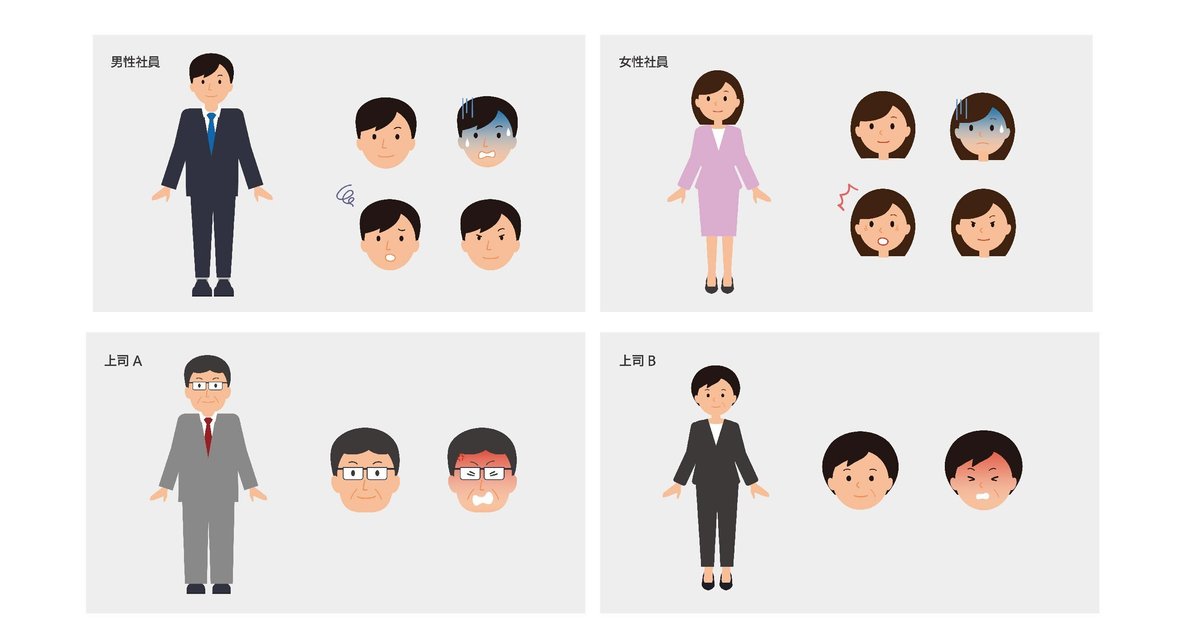
イラストのテイストも、クライアントのご要望に合わせて、人物イラストを作成しました。シーン毎に男女の比率が偏らないように配慮し、それぞれ様々な表情をサンプルの時点で作成しました。
適切な設計による、わかりやすいデザインは、情報の理解を助け、長時間見ていても、身体的・心理的なストレスを軽減する事ができます。

上記提案は、レイアウトや色彩設計などはそのまま採用になり、クライアントから「見やすく理解しやすい内容になった」と、嬉しいお言葉をいただくことができました。
ユニバーサルデザインの考え方とグラフィックデザインを掛け合わせ、適切なレイアウトを実行した事で、プラスαの提案ができました。
最後に
今回私が手がけたデザインは全体から見ると小さな部分でしたが、この提案が色覚障がいのある方も含めて、すべての人にとって見やすく、正しく理解できる動画に繋がっていれば、とても嬉しいです。
今回はクライアントから高い評価をいただきましたが、ユニバーサルデザインにおいては「実際に使う人が評価する」という考え方があります。そのため、ユーザーからのフィードバックが欠かせません。グラフィックデザインの場合、納品して終わることが多いのですが、クライアントと関係を保ちながら最適化できるような制作をしたいと改めて感じました。
そのためには、長期的なお付き合いができるように、自分自身も学び続け、常にアップデートしていきたいと思います。
最後まで読んでいただき、ありがとうございます!
また書きます。ではでは。
この記事が気に入ったらサポートをしてみませんか?
