
Lステップの回答フォームをおしゃれに装飾する「カスタムCSS」
Lステップの機能「回答フォーム」は、Googleフォームのような機能で、プロプラン以上ならスプレッドシートと連携ができます。
「回答フォーム」というように、アンケートや申し込みのような使い方がメジャーですが、応用すればもっと幅広く利用できますよね。
でも、初期デザインがちょっとダサいのが難点。
「カスタムデザイン」から変更することも簡単にできるけど、そんなに細かく設定できるわけではありません。

ここでこの下にある「カスタムCSS」の出番です。
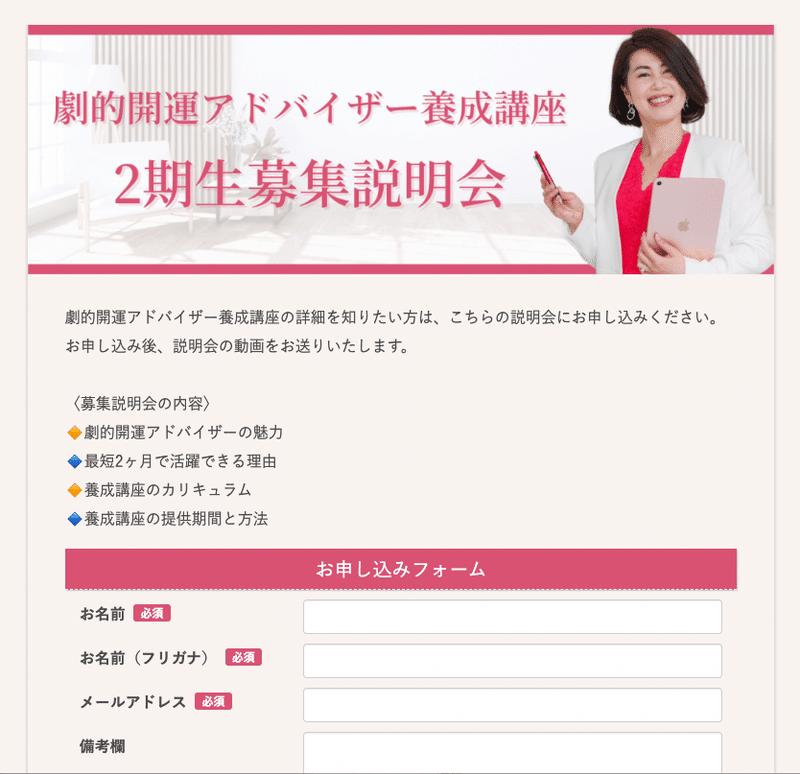
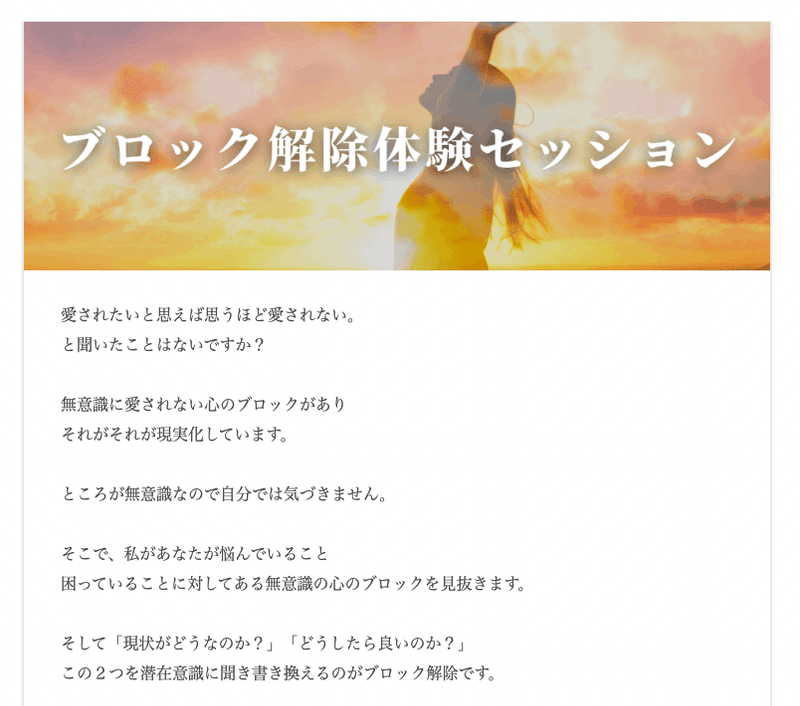
使ってみると、こんな感じになります(^^)



ただのフォームよりも圧倒的に見栄えがよくなりますよねー!
ページにも表記があるように下記に注意してください。
※カスタムCSS使用時はフォームが使用できなくなる可能性があります。編集後は必ず「プレビュー」にてご確認ください。
個人的には、「カスタムCSS:と上記の「カスタムデザイン」を両方使おうとするのは避けた方がいいと思います。
私はそもそもプログラマーでもコーダーでもないので、CSSを触るのはこれが数回くらい。Wordpressで少々使用しているくらい。
さらに、設定できるのはCSSのみでHTMLがいじれないので、難しいところもありました。
ネットに上がっている記事や動画を参考にCSSを記載するも、フォーム送信後のレイアウトが崩れたり、ヘッダーや余白がうまくいかず苦戦しましたが、なんとか知り合いのお力を借りて作成完了。
一度作ってしまえば、あとは何にでも応用できる。
私がCSSを追加して装飾する箇所は
見出し、フォント(サイズ、文字色)、ヘッダー、背景(全体、フォーム)、ボタン、チェックボックス、ラジオボタン、必須ラベル、全体の余白などのバランス
この辺ですかね、色や形を変更して整えています。
画像のアップロードもLステップ内で行えばいいので、自社サーバーにアップしたりちょっと面倒なことは不要。もちろん自社サーバーにアップしても大丈夫ですが。
仕上がりが同じ回答フォームとは思えない!
簡易的なLPって感じになりました。
CSSといっても、見出しやフォントなどは検索すればそのまま流用できるものがたくさんあります。カラーコードも検索してみてくださいね。
とはいえ、多少の知識は必要ですので、まったくわからない人は触らずに依頼する方が無難かも…?
Lステップの構築代行など、お気軽にご相談ください(^^)
この記事が気に入ったらサポートをしてみませんか?
