
Mesh API と Depth API による Meta Quest 3 のMRエクスペリエンスの構築
以下の記事が面白かったので、かるくまとめました。
・Build Believable Mixed Reality Experiences with Mesh API and Depth API
1. Mesh API と Depth API
2023年10月12日、「SDK v57」で「Mesh API」(Unity | Unreal) と実験版の「Depth API」 (Unity | Unreal) が公開されました。これは、MRエクスペリエンスを強化し、MRにおけるインタラクションを自然でリアルなものにする、2つの全く新しい機能です。
仮想オブジェクトが不自然に移動したり相互作用したりすると、視覚的な「しゃっくり」が生じて現実感が損なわれ、ユーザーエクスペリエンスが妨げられます。MRでは、このようなユーザーエクスペリエンスの中断を防ぐために、仮想オブジェクトと物理オブジェクトをシームレスかつ物理的に正確にブレンドすることが最も重要です。
仮想ボールを物理壁で跳ね返す場合でも、仮想キャラクターが物理コーヒーテーブルの後ろを歩くのを見ている場合でも、目標は、MRでのインタラクションと仮想オブジェクトが日常生活と同じように動作することです。
「Mesh API」と「Depth API」を使用することで、ユーザーに魔法のようなブレンドされた世界を提供することができます。
2. Mesh API による動的エクスペリエンスの構築
「Mesh API」を使用すると、物理世界をメッシュで再構築した「Scene Mesh」にアクセスできます。「Meta Quest 3」のスペースセットアップ機能は、壁、天井、床などの部屋の要素をキャプチャして「Scene Mesh」を自動的に生成し、アプリはシーン APIでこのデータを取得できます。「Quest 3」の「Scene Mesh」は、「Quest 2」のものよりもはるかに詳細な物理環境の表現を提供します。
・正確な物理学の生成
物理環境上で跳ね返る仮想ボール、レーザー、発射体、その他のオブジェクトなどの高速衝突では、部屋の詳細な表現から大きなメリットが得られます。「Mesh API」を使用すると、室内のさまざまなオブジェクトに応じて適応する衝突効果が可能になり、よりリアルな体験を作成できます。
・ナビゲーションと障害物回避
「Scene Mesh」を取得すると、アプリは物理空間内の障害物の位置を認識できるようになり、AI ナビゲーションに情報を提供し、仮想オブジェクトが物理オブジェクトと交差するのを防ぐことができます。
・正確なコンテンツの配置
より高い忠実度でユーザーの環境にアクセスできるため、視聴者が仮想オブジェクトをより正確な場所に自由に配置したり接続したりできるエクスペリエンスが可能になります。
「Mesh API」の使用を開始し、物理環境の「Scene Mesh」を取得する方法を学ぶには、「Scene Mesh」のドキュメント (Unity | Unreal) を参照してください。「Scene Mesh」を使用するためのベスト プラクティスを確認するには、GitHub上のリファレンスアプリ「Phanto」のコードが参考になります。このアプリには、AI ナビゲーション、衝突、物理ベースのインタラクションなどのさまざまな機能が含まれており、これらはすべて「Scene Mesh」と「Scene API」によって強化されています。
3. Depth API による仮想コンテンツのリアルなブレンド
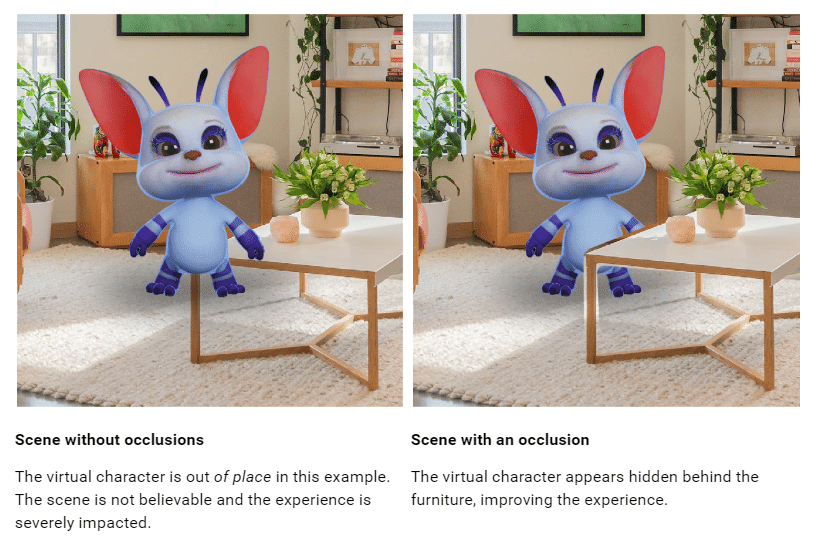
毛皮で覆われた4本足の友人が、意識的に考えずにソファの反対側に歩いていくと、家具が視界を遮っているので、それがソファの後ろにあることが自然にわかります。 MRでは、仮想ペットが物理的なオブジェクトの後ろに隠れると予想され、アプリがそれを適切にレンダリングする方法がない場合、信頼性が即座に損なわれ、没入感が損なわれます。
「Depth API」では、オクルージョンのサポート、つまり物理オブジェクトの背後にある仮想要素を正確に非表示またはマスクする機能のおかげで、この種の深度関連のインタラクション問題に対するソリューションが得られます。

「Quest 3」の「Depth API」は、ユーザーの視点から見た物理環境の深度を表すリアルタイムの深度マップを提供します。「Depth API」を使用することで、仮想キャラクター、ペット、手足などの高速で移動するオブジェクトの動的オクルージョンをサポートできるようになりました。
現実的なMRアプリケーションを構築するには、「Depth API」と「Mesh API」の両方を一緒に使用して、これらの機能のいずれかが単独で対応できるよりも幅広いユースケースをカバーする必要があります。 以下のような流れをお勧めします。
・ステップ1: スペースセットアップでScene Meshを作成
・ステップ2: Depth APIの深度をもとにオクルージョンをレンダリング。
・ステップ3: 必要に応じてシーンを使用して衝突などの他の効果を実装
「Depth API」の使用を開始するには、ドキュメント (Unity | Unreal) を参照してください。Unity 上で構築している場合は、GitHubリポジトリにアクセスして、リアルタイムの動的オクルージョンのための「Depth API」の使用例を見つけてください。
4. Mesh API と Depth API の考慮事項
「Mesh API」と「Depth API」は、既存の「Presence Platform」のMR機能を活用し、ユーザの物理的環境を含む動的なインタラクションをサポートするために設計されています。「Depth API」は、ステレオ深度データを補強するために「Scene Model」を通したアノテーションを使用します。「Scene Understanding」なしで「Depth API」を使用することは可能ですが、これらの新機能でビルドする前に Scene (Unity | Unreal | OpenXR | WebXR) に慣れることをお勧めします。
MR向けのビルドが初めてで、ユーザーの物理環境とのリッチなインタラクションを取り入れたい場合は、「MR Design Guidelines」を参照して、魅力的な MR 体験をデザインする方法について学んでください。
