
クリエイターページのヘッダー画像の参考になりそうな、活用アイデアをまとめました
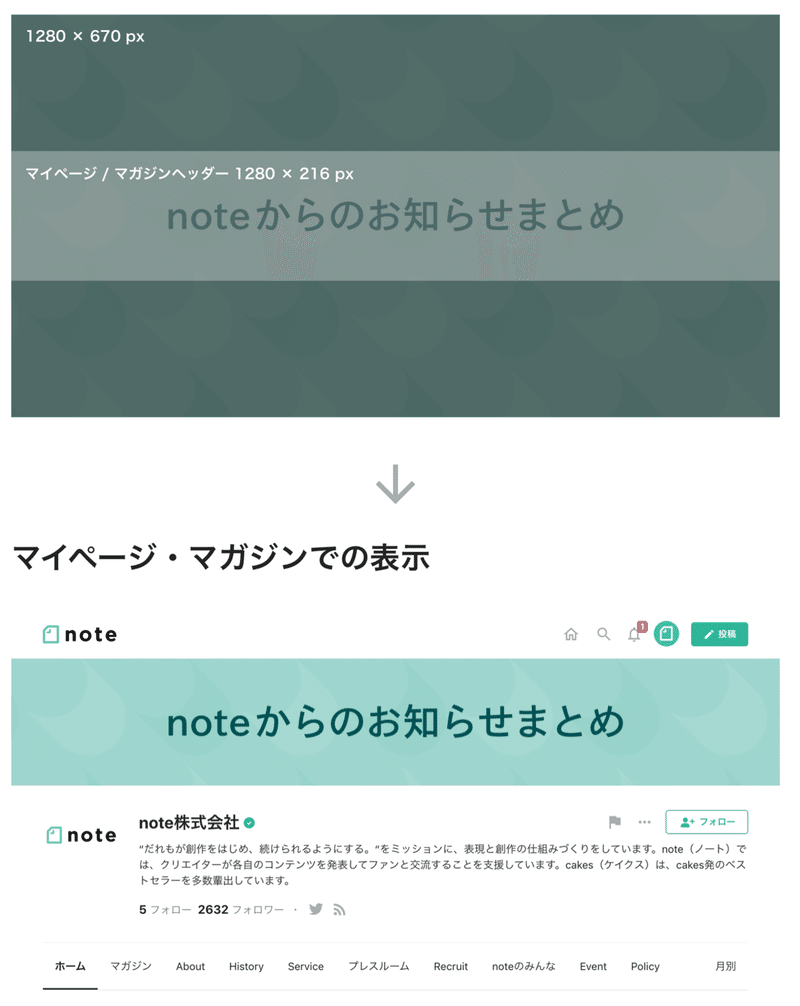
6月17日に、マイページとマガジンのヘッダー画像サイズが新しくなりました! 1280×670pxで登録すると、中央部分の216pxが表示されます。

ヘッダー画像は、あなたのnoteにアクセスした人が、最初に目にする場所です。また、マガジンやトップページがSNSでシェアされたときに表示される画像でもあります。
今回、変更後のサイズに合わせて、たくさんのクリエイターさんが、独自の発想に満ちたヘッダーを公開してくれました。
新規格のサイズを活かした、さまざまなヘッダーのアイデアを、この記事にまとめました。これから画像のトリミングをしたり、デザインを考えたりするときの参考にしてみてください。
みなさんのヘッダー画像アイデア集(マイページ)
■ 活動のキャッチコピーを大きく入れる

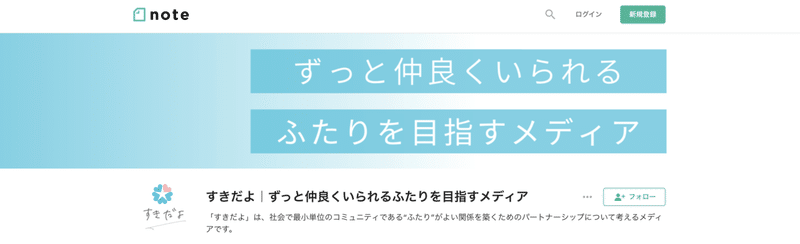
パートナーシップについて考えるメディアの「すきだよ」さんは、シンプルな画像の中央に、活動のキャッチコピーを入れています
■自分のnoteにタイトルをつける

サッカー選手の石橋哲平さんは、ご自身のnoteの読者層やテーマを、短い文章と背景画像で説明しています。
■企業・チームの活動が伝わる写真を並べる

ユニティ・テクノロジーズ・ジャパンさんは、会社のさまざまな活動を記録した写真を並べています。
■写真と名前の余白にキーワードを入れる

Q&A WORKS_キャンスタ編集部さんは、余白にハッシュタグやキャッチコピーなどのキーワードを入れています。
みなさんのヘッダーアイデア集(マガジン)
■SNSで表示される余白部分をデザインする

文藝春秋digitalさんは、上下の中央にロゴを配置し、余白部分に模様のデザインをほどこしています。
■トリミングしてもしなくてもきれいな写真を入れる

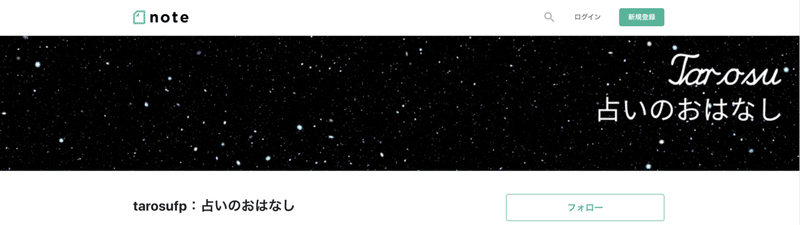
tarosuさんは、中央を切り取っても、そのままシェアされてもきれいな星空の写真を使っています。
■人物のイラストをバストアップで使う

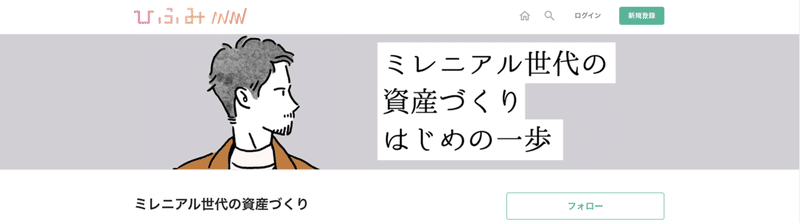
ひふみラボさんは、イラストの顔とマガジンのタイトルを、上下の中央に配置しています。
■パターン画像の中央に文字を入れる

まつゆう* (松丸祐子)さんは、ドット柄の画像の中央に、マガジン名を入れています。
***
新しいサイズのヘッダーは、文字やイラストを入れてバナーのようにしたり、すてきな写真をいれて背景画像のようにしたりと、さまざまな形で活用できます。
ヘッダーで、自分のnoteをどんな風にカスタマイズできるか、ぜひアイデアを膨らませてみてください!
