
正しい「赤字」の入れ方知ってますか?
デザインワークの中で、クライアントや代理店から仕事の戻しや修正があります。その際に、とても重要になってくるのが「赤字」と呼ばれる指示書になります。
上がってきたデザインに、いわゆる「赤入れ」をしたデザインカンプ(原稿の修正箇所に対して、赤文字で指示を書き入れたもの)のことをいいます。
デザインに関わっている方なら、一度は聞いたことがあるかと思います。
実はこの「赤字」って、制作においてとても重要なモノなんです。
今回はデザイナー側の視点で、どう赤字を記入されていたらスムーズに作業が捗るのかを、参考画像を入れながら解説していきたいと思います。
特に営業・クライアントサイドの方にこうした知識を理解していただけると、デザイン関係の仕事はとてもスムーズで良い作品になっていきます。
それでは見てみましょう。
1.誰が見ても理解できるよう具体的に書く
修正のやりとりで起こりがちなのは、やりとりをしている間柄だからある程度簡単に記載してもお互いに理解できているという曖昧な認識です。
デザイナーは制作する上で、多くのパターンや相互性を検討して案にたどり着いています。ですのではっきり明確に記載しない場合、多くの観点からイメージを想像して考えてしまうことにもなります。
単なる言葉の印象の受け方次第では、小さい修正ですら意思の疎通がしにくい可能性が出てしまいます。
言葉で伝えきることが難しいという場合は、参考画像などを添付してあげることでよりスムーズに作業を進めることも可能です。
下記の例で見てみましょう。
【良くない参考例】
リンゴの葉を「もっと濃くする」という簡単な指示を赤入れします。

この時、おそらく指示側は「大体このくらいの濃度になればいいな」と個人の頭の中にあるイメージを想像して記入していますよね。
そして、上がってきた修正がこちらになります。

これを見てイメージに問題なければそれまでですが、実際にはそうゆうケースは少ないです。多くは「え?濃すぎる!」となり、次回の赤字で「もう少し薄くして欲しい」という指示を出すことになります。
【進行がスムーズな参考例】
リンゴの葉を「〇〇くらいに濃くする」(添付でおおよその濃度がわかるサンプルを貼り付ける)という指示を赤入れしたとします。

そして、上がってきた修正がこちらになります。

これであれば、指示側のイメージに限りなく近いのではないでしょうか。
このように、一手間入れるだけで修正作業は限りなく少なく済みます。この手間を省いて、少ないやりとりで終わらせようとする人が本当に多いです。
その時は楽で簡単かもしれませんが、その分修正回数が増えたり、相手に全く伝わらないことはたくさんあります。
2.余計な要素を赤字に入れない
これは丁寧に赤字を入れてくれる方に非常に多いです。しっかりした赤字を入れることはもちろん大切なのですが、書きすぎるのも作業において支障をきたすことがあります。
特に多いのが下記の内容です。
【見づらい例】

このようにとても丁寧に描いてくれる方もいらっしゃいます。
しかし、「りんごは」までの部分は変更も入ってないのに赤入れがされていますよね。
この場合、制作サイドは「りんごは」の部分にももしかしたら修正が入っているのでは?と確認する作業が増えます。今回のサンプルのように短い文章であれば視認できるのでリスクは少ないですが、ある程度の長い文章でもこのような赤入れをする方がいます。
その場合、制作サイドがどの部分が変更になってるからを改めて探し出すという謎の作業が発生してしまうことがあります。
もし制作サイドが修正箇所を勘違いしてしまった場合、直さなくていい部分を直してしまい、直すべきところが漏れるという事故にもつながってしまいます。
正しい赤入れは、下記になります。
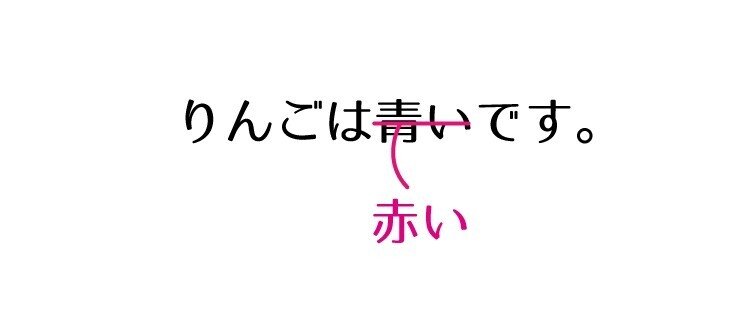
【見やすい例】

このように、最低限の書き込みで赤入れしてもらう方が修正対応する側は進行しやすいかと思います。
3.指示と注釈を明確にする
同じようなことを書いていても、ちょとした書き分けの違いで「良い赤字」と「修正しにくい赤字」に分かれてしまいます。
中には丁寧に注釈やコメントのようなわかりやすくするための工夫を入れてくれる方もいらっしゃいます。
しかし、これらの工夫も入れ方を間違えると見にくくなり事故に繋がる赤入れになることもあるのです。
下記参考で見てましょう。
【見づらい例】

それぞれの要素が似ている表記になっていたり、指示が曖昧だったりして、注釈と指示が判断しづらいですよね。
指示の内容も、具体性がなくざっくりしています。
次は、注釈と指示を明確に分けた赤字になります。
【見やすい例】

青文字がコメントや注釈、赤い太字が修正内容、赤字内の()で括った部分は具体的な指示などの要素が明確に分かれています。
丁寧に、より細かく指示を出す場合はこういった見え方の違いで要素を分けないと余計に修正が増える可能性が出てしまうので注意が必要です。
いかがでしたか。
これはあくまでざっくりとした一例にすぎませんが、赤字に対してルーズ方は思っているよりも多いです。また、企業なとによっては赤字なんて書いたことがないからわからないという方もいらっしゃいます。
その場合は、デザイナー側が丁寧にヒアリングして明確に進行したり、赤字の入れ方のサンプルなどを渡すなどしておくと作業がとてもスムーズかと思います。
私自身、フリーで仕事をしだして、赤字がわかりにくい・そのような指示は受けていない・修正が増えてしまったなどの問題が出ることは良くありました。赤字の入れ方を伝えておいたり、しっかり記録に残す形のやりとりをすることで、その問題は大幅に減ったと思います。
皆さんも、簡単がし伝わるだろう・楽したいなどの気持ちで左右されないように、毎回丁寧に赤字を書く・ヒアリングをする等の対応を心がけてみてください。
機会があれば、赤字用の記号などの紹介も次回のタイミングでしたいなと思います。
いいなと思ったらサポートよろしくお願い致します!サポートいただいた際は、今後の活動や記事の向上にご使用させていただきます!
