
大学一年生必見!授業で役に立つPowerPointの使い方 part2
さあ、今日もやっていきたいと思います。今日は前回のpart1に続いてpart2では、配色の仕方や図・アイコン・写真の活用方法などについてご紹介していこうと思っています。前回のpart1はこちらに載せているので参考にしてみてください!それでは、やっていきましょう!!
1 配色の設定
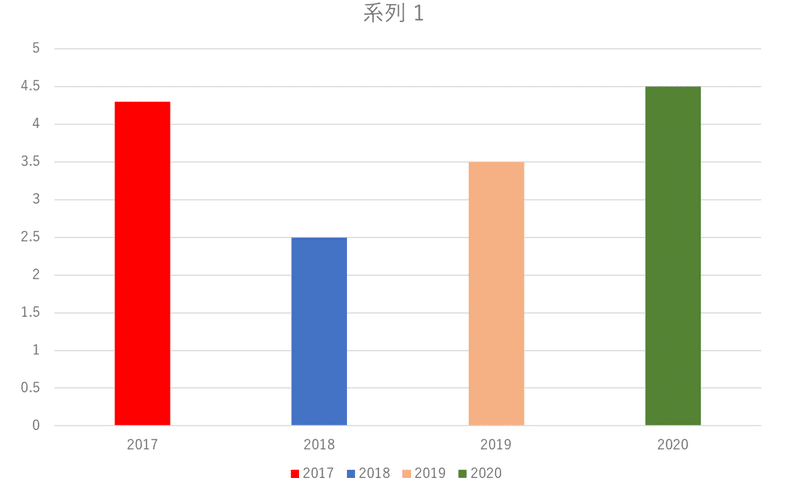
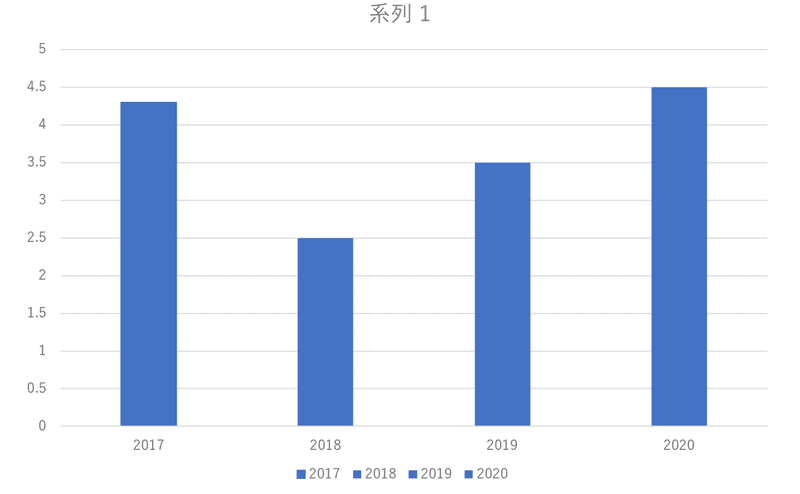
配色の設定についてです。皆さん、PowerPointで図などを作るとき、いろんな赤や青の色を使ってカラフルに見せてはいませんか?下の図を見てみてください。


上の図か下の図、どちらが見やすいと思いましたか?確かに、上の図のほうがカラフルではありますが、見やすさでいったら下の図であると思います。また、PowerPointにおいて重要なのは、いかに相手に情報を伝えて、理解してもらうかなので、こうしたことのためにカラフルな図は、必ずしも必要ではないのです。
また、外部サイトを利用してメインの色を決定したり、ベースの色とアクセント色を決めたりすることもできます。そんなときにお勧めのものこちらになります↓↓
こちらで分かりやすく紹介しているのでぜひ試してみるのもいいかもしれませんね。
2 図・写真・アイコンを活用する
ここでは、しっかり自身のPowerPointをよりグラフィカルに見せるためのポイントをご紹介していこうと思います。
part1でも紹介しましたが、まず基本的にPowerPointでは、文字を使って説明してはいけません。PowerPointは見せて説明するものです。そのため、いかに、グラフでわかりやすい情報を示すかが非常に大切になってきています。

イメージで言ったら、こんな感じです。図の中でも矢印をつけて情報を説明したり、番号を割り振ってそれぞれで情報を説明したりします。しかし、ここで大切なのが、単に写真ばかりを貼るのではなく、関連性や意味があるものを画像化して入れていく必要があります。
3 文章は削除すること
繰り返しになりますが、プレゼンテーションは、見てもらうものです!それをプレゼンテーターが、口で言葉にして説明すればいいのです。これは、実際に情報の認識にかかる時間を短縮することが出来、見ている多くの人たちが、分かりやすく感じてくれます。
そんな中で大切なことは、三つあります。
・キーとなる単語
・行間を大きく開ける
・カテゴライズする
こちらが参考例です。

まず、キーとなる単語に関しては、話の中での重要な言葉や1スライドにおけるキーとなる単語を書きだします。つまりここでは、「最適なもの」がキーとなる単語を表しています。
それに対して、行間をしっかりと開けてあげることで、見やすさも向上します。矢印との間に行間を開けていることでしっかりとした形になっていますね。
そして最後に、図式するときに、同じカテゴリー同士でカテゴライズすることも非常に大切です。
こうしたときにも、同じ色・同じフォントに統一することは見やすさを際立たせるうえで非常に大切です。
4 まとめ
今回は、PowerPointでの配色の設定や図や写真の使い方などをご紹介しました。1スライド1メッセージを意識して、PowerPointを使ったプレゼンテーションは見せるものなのでこうしたことも意識していきましょう!
次回は、グラフについてご紹介していこうと思います。それでは、また!
この記事が気に入ったらサポートをしてみませんか?
