
【Figma】セクション:制作・開発の効率化目的で「まとまり」を作れる機能
「Figmaの2022年夏〜23年夏の新機能を扱うシリーズ」、今回はセクション編です。
この記事は、2022年に自費出版で発売した『ちょっとできる人向けFigma本』のための追加コンテンツです。
この記事単体で読んでもらえるようにもしています!
※2023年8月末時点の変更点や新機能を扱っていますが、間違い・アップデートなどありましたらお知らせください!
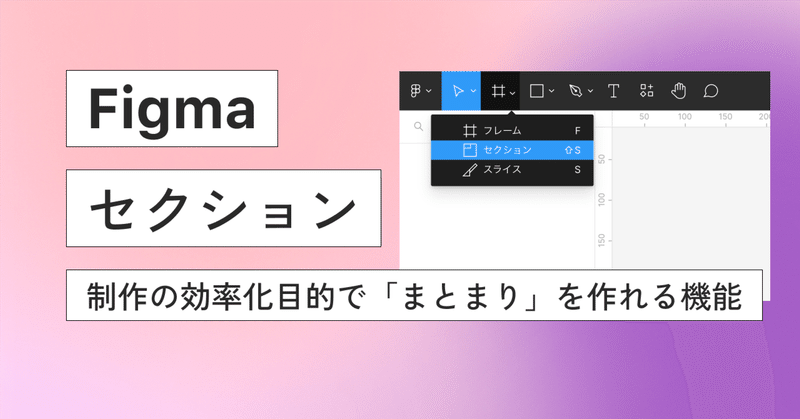
新機能「セクション」
『ちょっとできる人向けFigma本』の該当箇所……p6
カテゴリーとしては「フレーム」や「グループ」と同じものです。まとめるやつ。
もちろん、それら2つと違うものだからこそ追加されたわけなんで、違いについてはのちほど紹介。
フレームツールと同じところから利用できます。

グループからセクション、フレームからセクションに変更することも可能です。

セクションって何? どう使うの?
「セクションって何? どう使うの?」と聞かれたら、フレームをさらにまとめておくための範囲、ってのがわかりやすいでしょうかね。
たとえば、複数のコンポーネントを同じ分類群ごとにまとめる、複数の画面を端末ごとにまとめる、などの使い方をするとよさそうです!
以下は複数のボタンコンポーネントをまとめている様子です。

上記はサンプルなので2つしかボタンがないんですけど、大抵のサイトやアプリではボタンはバリアントなどを含めると5個以上になってしまいますからね。
ボタンなど、同様のコンポーネントはセクションでまとめておくとよいでしょう!
「開発準備完了」ステータスの切り替え
「開発モード」の機能の1つとして、セクションには「開発準備完了」のステータスを切り替えられる機能がついています。


ちなみに、グループ・フレームにも「開発準備完了」ステータスを付与できます。
デザイン画面の枠としてのフレームの場合、そちらに「開発準備完了」ステータスを付与するのがいいですが、そうでない場合はセクションのほうがわかりやすいと思います!
グループの「開発準備完了」ステータスは、まああんまり使わないかな。
セクションはプロトタイプの開始点・終点とならない
その他の注意点として、セクションを開始点としたプロトタイプを作成することはできません。終点も同様です。
プロトタイプでは、セクションではなくフレームを開始点・終点とすることになります。
この記事が気に入ったらサポートをしてみませんか?
