
未経験でもそれっぽいWEBサイトを作成するために行うこと!
こんにちは、kikiです!
今日は、1人マーケターとして初めに直面した課題、
「お客さんが最初に会社を知ることとなる「Landing page(WEBサイト)」がない!」
を解決してくれる方法についてお話しします!
デザイナーでもない、エンジニアもいない、予算もないとい方でも
少しは役に立つ情報になっているかと思います!
1 . ページを作る目的、ターゲットを決める
まず、初めにページを作るだけではなく、何をするにも大切な今回ページを作る目的・ターゲットを決めます!
ここで言語化できていない場合は、言語化できるまで取り組んでみてください!これができていないと、この後デザインや構成案・要素を決めている間に、ブレてしまいます!
BtoB、BtoCによって作成の目的は異なりますが、大きく分けて下記が一般的です。
サービス資料ダウンロード
ホワイトペーパーダウンロード
メルマガ登録
サービス購入/サンプル請求
問い合わせ
そして、Landing pageでは、サイトを訪問してくださった人の興味・関心を引き、コンバージョン(連絡先獲得)につながるように情報を発信していく必要があります!
そのため、どのようなお客さんが来て、アクションをとって欲しいのか、
BtoBであれば1社、BtoCであれば1人明確に決めることをオススメします!
2 . デザインや構成案をPintarestで見る
そして、ここが未経験にはポイントです!
自分で考えていてもなかなかいいアイディアが思いつきません!
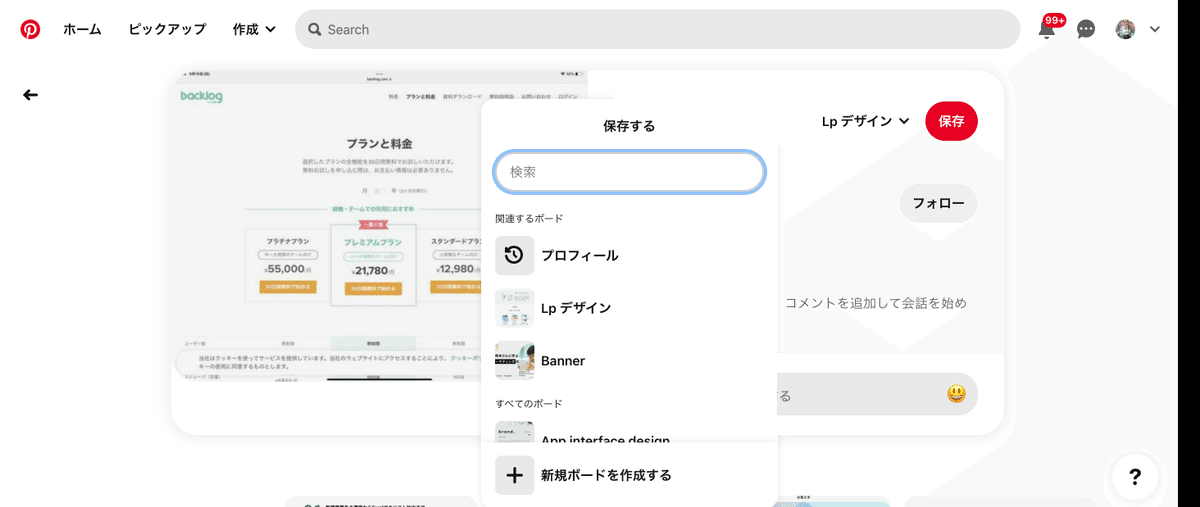
世の中便利なものがたくさんあり、「Pinterest」を私はよく参考にしています。
同じような商品、同じようなターゲットを対象としているサイトを検索しながら、構成のイメージを膨らませます!
そして、Pintarestには「保存」機能があり、
自分でタイトルをつけてまとめること(ボード)ができます!

3 . 構成要素を決める
構成とは、「何をどのような順番で伝えるか決める」ことです!
何かを伝えるとき、相手に伝わるように流れを考えるように、ページ作成でも、ページを訪問してくれた人が理解できるような構成にしていきます!
そして、どのようなデザインでどのような文言を使っていくのかも検討していきます!
4 . 紙にページ構成を書き出す
そして、やっと紙に構成を書き出します(俗にいうワイヤーフレーム作作成)!
FigmaやAdobe XDというツールについて聞いたことがある人もいるかもしれませんが、ここは鉛筆 with 消しゴムで紙にページ構成を書き出す!
まず紙に鉛筆 with 消しゴムで作成する目的としては、WEB上で作成するより簡単に修正できるからです!
多くの場合は、自分だけでなく、他者との合意を必要となると思うので、
修正が入るはずです。
その際にWEB上で作成すると時間がかかりすぎて、作業時間が無駄になってしまいます。
紙に作成したワイヤーフレームで合意が取れたら、やっと次の段階(WEB上で作成)です!
おまけ: Figmaに落とし込みながら、Wixで作成
もしツールを使ってみたい/社内エンジニアとの連携が必要という場合には、FigmaやAdobe XDを使い、前の行程で作成したワイヤーフレームに基づき、細かいパーツやデザインFigma上で作成していきます。
エンジニアチームと作業するためには、何かしらのツールに書き起こしてしまった方がやりやすいかと思います!
そして、ページ作成を外部に依頼する予算がないという場合、
おすすめのノーコードWEB作成ツールがあります!
これはコードを書かずとも、ドラック&ドラックでページを作ることができるという優れものです!
まとめ
今日は、未経験ながらにそれっぽいLanding pageを作成するためのポイントをお伝えしました!
何よりも目的とターゲットを決め、Pintarestからアイディアを回収し、
少しでもそれっぽいページを作成できるかと思います!
そして、少しでも同じ境遇の人のアイディアが広がれば良いな〜と思っています!
この記事が気に入ったらサポートをしてみませんか?
