
📘️ Book Club:ワイヤーフレームはもう必要ない?プライオリティガイドとは?
デジタルプロダクトの制作にたずさわった経験がある方々は、ワイヤーフレームに精通している方々は多いかと思います。プロジェクトにおけるワイヤーフレームとは制作時にデザインの土台となるもので、プロジェクトの早い段階で用意されるものです。ワイヤーフレームは「プラットフォームの骨格フレームワークを表す視覚的なガイド」と言われています。
インターフェース要素やナビゲーションシステムを含む、プラットフォームのコンテンツのページレイアウトや配置を表しています。 言い換えると、ワイヤーフレームは、インターフェイス要素の配置や形状など、潜在的なプラットフォームを簡略化して表すスケッチです。 それらは、紙の忠実度の低いラフスケッチから、デジタル形式の忠実度の高い色付きのテキスト画面まで多岐にわたります。

ワイヤーフレームは視覚的な性質があるため、デザイン・アイデアをスケッチして探索したり、それらのアイデアをチーム、クライアント、および利害関係者に伝達したりするための優れたツールです。また、Figma、SketchやBalsamiqなどのツールを使用して簡単に作成および適応できるため、設計プロセスの早い段階でユーザーがテストできるものがあり、使いやすさの問題に他の方法よりも早く対処できます。
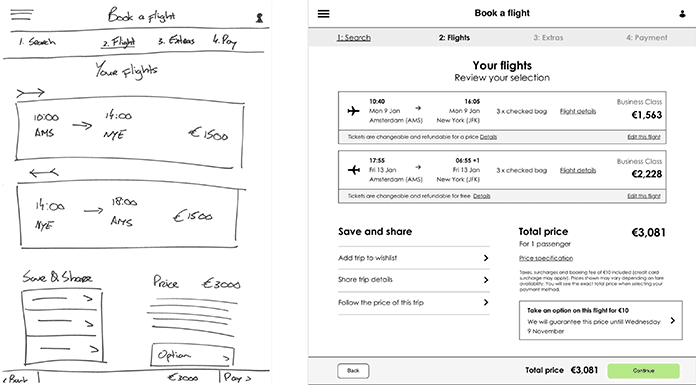
忠実度が低い(左側)および忠実度が高い(右側)のワイヤーフレームの例

ワイヤーフレームが抱える問題点
これらはすべてワイヤーフレームの貴重な特性ですが、いくつかの重大な欠点もあります。

1. 最終的なデザインの幻想させてしまう。
ワイヤーフレームがこれらの最初のコンセプトは初期の調査であり、最終的なものではないことをクライアントや利害関係者にどれほど注意深く説明してもワイヤーフレームは、デザインが最終的なものである、または少なくとも完成の後半段階にあるような錯覚を与える可能性があります。
2. 創造性が損なわれてしまう可能性
ワイヤーフレームが創造性を奪ってしまう傾向があることに気づいたデザイナーも多いかと思います。プロダクトを制作するといに私たちは主にインタラクション(UX)デザイナー、ビジュアルデザイナー、フロントエンドエンジニア、QAテスターで構成されるチームで仕事をします。
しかし、インタラクションデザイナーがワイヤーフレームを作成すると、多くのビジュアルデザイナーが、そのワイヤーフレームによって設定された境界の中で仕事を進め、境界の外側を考え、新しいアイデアに挑戦することは困難だと思われます。その結果、最終的なデザインはほとんどの場合ワイヤーフレームに似ています。

3.時間がかかりすぎてしまう
デザイナーたちは自然にディテールや、何かがどのように見え、提示されるかを気にします。 内部使用のみを目的とした粗いワイヤーフレームであっても、位置合わせ、サイズ設定、色付けなどの細部を気にしてしまい、時間をかけてしまうものです。これはグラフィックデザイナーからUXデザイナーに転向した方々に多くみられます。時間を失うということは、コンテンツ、製品の提供、機能など、ユーザーにとって価値のあるものに集中できなくなることを意味します。

4. レスポンシブ動作をキャプチャできていない
最近ではモバイル、タブレット、デスクトップ、それぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。ワイヤーフレームは、最新のWebデザインに不可欠なレスポンシブ動作をキャプチャできません。

5.エンジニアやQAテスターにとって不便
エンジニアとQAテスターはコードを操作します。ワイヤーフレームのスケッチや画像は機能情報をほとんど提供せず、コードに直接翻訳することはできません。デザインがどのように動作するかについてのこの明確さの欠如は、エンジニアやテスターがデザイナーからの入力なしに機能や応答性について決定を下したり、機能が正しく機能しているかどうかをデザイナーに頻繁に確認しなければならないことにつながる可能性があります。プロダクトに関する豊富な経験と知識がある成熟したチームやプロジェクトにとっては、おそらく問題は少ないでしょうが、この不必要なコラボレーションは、多くの場合、開発作業が増え、プロセスが遅くなり、時間が無駄になることを意味します。
プライオリティガイド(優先ガイド)とは?
これらのワイヤーフレームの落とし穴を克服するために、近頃プライオリティガイドを使用するプロダクトデザイナーが増えてきています。
💡プライオリティとは、物事の優先度・優先順位のことです。 業務を同時にいくつも抱えている場合などに、重要度の高いものや最初に取りかかる必要があるもののことを指して「プライオリティが高い」などといいます。
💡プライオリティガイドは2012年にSmashing MagazineのWebサイトの記事でDrew Clemensによって紹介されました。
デジタルプロダクト制作内で使われるプライオリティガイドには、モバイル画面のコンテンツと要素が含まれており、階層で上から下に並べ替えられ、レイアウトの指定はありません。 階層はユーザーとの関連性に基づいており、コンテンツはユーザーのニーズを満たし、ユーザーの目標を上位にサポートするために最も重要です。

プライオリティガイドの形式は固定されていません。デジタルにすることも、紙とポストイットで作成した物理的なものにすることもできます。 最も重要なことは、プライオリティガイドは自動的にコンテンツファーストであり、ユーザーに最高の価値を提供することに重点を置いています。

もう少し深く掘り下げて、次の例は、この記事の前半で示したワイヤーフレーム画像に示されているのとまったく同じページを示しています。 これは、情報が表示されているセクション、およびコンポーネントと機能を説明する注釈で構成されています。
航空会社のフライト概要ページの詳細なデジタル・プライオリティガイド
コンテンツを忠実度の高いワイヤーフレームと比較すると、セクションの順序が同じではないことがわかります。 たとえば、ステップインジケータは、優先ガイドの下部に表示されます。これは、デザイナーがページ上で最も重要な情報ではないと判断したためです。 逆に、最も重要な情報であるフライト情報と価格は、現在、上部近くに配置されています。
注釈では、機能とページの動作の説明を提供しています。コンポーネントタイプに名前を付け、あるページのプライオリティガイドを他のページのプライオリティガイドにリンクするため、プライオリティガイドの重要な部分です。 ユーザーがボタンやリンクを操作したときに何が起こるかについての説明をつけることも大切です。

プライオリティガイドの利点
プライオリティガイドがワイヤーフレームよりも優れている主な利点を挙げていきたいと思います。
1.レスポンシブデザインに適しています
ワイヤーフレームは静止画像であり、モバイルからデスクトップまでの全範囲をカバーするために複数のスクリーンショットが必要です。一方、プライオリティガイドでは、画面サイズに関係なくコンテンツ階層の概要を説明しています。レスポンシブ・デザインが標準的な慣行になって以来、プライオリティガイドは私たちのデザインツールキットに不可欠になってくると言われています。

問題の解決とニーズへの対応に焦点を当てられる
プライオリティガイドを作成するときは、ユーザーの問題を解決し、ニーズに対応し、目標を達成するためにユーザーをサポートすることに自動的に焦点を合わせます。インターフェイスは常に、メッセージを伝達したり、ユーザーを支援したりするコンテンツで満たされています。コンテンツファーストを設計することで、常にユーザーへのサービスに集中できます。
時間を節約できる
デザイナーは、デザインプロセスの初期段階でレイアウトに時間を浪費する必要はありません。プライオリティガイドは、焦点がコンテンツやユーザーから特定のレイアウト要素に早すぎる方向にシフトするのを防ぎ、視覚的な完璧主義の「デザイナーの罠」に陥らないようにするのに役立ちます。

ビジュアルデザイナーの創造性を促進する
プライオリティガイドは、インタラクションデザイナーが視覚的な境界を設定せずに、ユーザーを最適にサポートして喜ばせる方法について、デザイナーが贅沢なアイデアを探求する機会を提供します。インタラクションとビジュアルデザイナーの両方を務めている場合でも、新しいコンテンツに直面した場合でも、最初のワイヤーフレームの外観を超えることは困難です。
エンジニアとテスターは、プロセスの早い段階で「HTML」を取得することができます。プライオリティガイドの構造はHTMLと非常によく似ており、エンジニアは早い段階で将来の開発の基礎を築き始めることができます。同様に、テスターはテスト用のチェックリストを取得し、それらのテストの作成をすぐに開始できるようにします。その結果、デザインの実現可能性に関する早期のフィードバックが得られ、プライオリティガイドによって、デザインとエンジニアの共同プロセスが大幅にスピードアップが可能になります。
プライオリティガイドの作成方法
プライオリティガイドを作成する際に役立つと思われるベースラインと手順がいくつかあります。

プライオリティガイドには、ユーザーに関連する実際のコンテンツのみを含める必要があります。 Lorem ipsumやその他の種類のプレースホルダーテキストは、ページがユーザーの目標達成をどのようにサポートしているかを伝えません。さらに、プライオリティガイドを作成するときは、レイアウト要素を含めないでください。代わりに、コンテンツと機能のみを含めてください。プライオリティガイドは決して成果物ではないことを忘れないでください。これは、プロジェクトに関与するデザイナー、エンジニア、テスター、および利害関係者の間での議論を促進するための単なるツールです。
プライオリティガイドは常にモバイル形式である必要があります。このように自分自身を制約することで、自動的にモバイルファーストを考え、どの情報が最も重要であるかを検討します。また、メニューは通常、ウェブサイトやアプリのすべての画面でほぼ同じであるため、プライオリティガイドからメニューを除外することをお勧めします。デザインしている画面に集中するのに役立ち、ガイドが不必要な気を散らすものでいっぱいになることはありません。

Step1:目標を決定する
ソリューションにジャンプする前に、一歩下がって、このプライオリティガイドを作成する理由を検討することが重要です。
このページの目的は何ですか?ユーザーにはどのような目標がありますか?そして、ビジネスにはどのような目標がありますか?これらの質問への回答は、ユーザーの調査をガイドし、どのコンテンツがユーザーとビジネスにより多くの価値をもたらすかを決定するため、優先度が高くなります。
Step2:ユーザーを調査して理解する
ユーザー調査には多くの方法があり、選択する方法は状況やプロジェクトによって大きく異なります。ただし、プライオリティガイドを作成するときは、ペルソナ、アフィニティ・ダイアグラム、エクスペリエンス・マップを生成して、調査結果の視覚的な要約を作成するのに役立つことが確実にわかりました。
💡アフィニティ・ダイアグラムは、データ、ユーザーのニーズ、意見、洞察、その他のデータタイプなどの情報をグループ化するためのフレームワークです。それぞれのコンセプト、アイデア、思考を小さなメモ用紙に書き出していきます。そして、2つのアイデアの親和性を確認するために、異なるカテゴリーでアイデアをグループ化します。
💡エクスペリエンス・マップは広範囲、かつ一般的な体験を総合して、視覚化するときによく使われるマップです。 サービスとの関わり方が細かく見えていなかったり、特定サービスに限った状況より、自然な生活そのものについて知りたい時に使うことが多い手法です。
Step3:コンテンツ・トピックを決定する
この段階の目的は、ユーザーとビジネスに関する知識を使用して、カスタマージャーニーの各フェーズでの目標を最もよくサポートする特定のコンテンツとトピックを決定することです。経験から、このコンテンツアウトラインをユーザー、クライアント、コピーライター、および利害関係者と共同で作成することは非常に有益である可能性があることがわかりました。結果は、各ページに含める必要のあるトピックのリストです。
Step4:高レベルのプライオリティガイドを作成する
トピックのリストを使用して、高レベルのプライオリティ度ガイドを作成します。
最も重要なトピックは何ですか?それを上に置きます。
2番目に重要なトピックはどれですか?それは最初のものを下回ります。これは単純な優先順位付けプロセスであり、すべてのトピックが優先順位リストで場所を見つけるまで継続する必要があります。他のトピックと比較するだけでなく、トピックが本当にページにあるべきかどうかについても、各トピックの重要性を疑問視することが重要です。また、紙から始めることで、デジタルデザインツールを使用した場合に発生する可能性のある、視覚的な細部に集中しすぎないようにすることができます。
Step5:詳細なプライオリティガイドを作成する
次に、詳細の追加を開始します。トピックごとに、ページに表示される詳細な実際のコンテンツを決定します。また、ページに必要な機能について考え始めます。複数のページに複数のプライオリティガイドがある場合は、これらのページがサイトマップ形式で接続されている方法と場所を示します。
プロダクトのこの最初の概略形状を使用して、フローを識別し、概念が完全であるかどうかをテストし、現在のコンテンツと優先順位がユーザーのニーズに効果的に対応し、問題の解決に役立つかどうかを判断することがよくあります。目標とする結果を達成するためにコンテンツプランを変更する必要があることを何度も特定することができ、また、プライオリティガイドはすばやく簡単に作成できるため、この段階で繰り返すことで多くの時間と労力を節約できます。

Step6:ユーザーテストと反復
最後のステップには、プライオリティガイドのテストと反復が含まれます。プライオリティガイドに示されている情報についてユーザーにどう思うかを尋ね、利害関係者からフィードバックを収集します。これらのセッションから得られた入力を使用して、情報の検証と優先順位付けを行い、機能を追加または適合させた後、必要に応じてさらにテストを行うことができます。
プライオリティガイドや、そのプロセスには多くのバリエーションがあります。完全に紙とポストイットを使用するデザイナーもいれば、デジタルデザインツールでプライオリティガイドを最初から作成することを好むデザイナーもいます。高レベルの優先度ガイドに過ぎないものもあれば、プロジェクト全体のガイドラインとして詳細な優先度ガイドを使用するものもあります。
重要なのは、実験して、時間をかけて自分とチームに最適なアプローチを見つけることです。ただし、プロセスに関係なく重要なのは、ユーザーとビジネスの目標に常に焦点を合わせ、コンテンツや機能の各部分がこれらの目標に何を追加するかを継続的に自問する必要があることです。
プライオリティガイド・テンプレート
プライオリティガイドは、ワイヤーフレームの非常に便利な代替手段です。 チームがコンテンツとユーザーの目標に集中できるように、ビジュアルデザインの邪魔をなくすのに役立ちます。 こちらから無料でプライオリティガイドのテンプレートをダウンロードできるので、ぜひ一度試してみてください。
参考資料
優先ガイド:ワイヤーフレームのコンテンツファーストの代替案
ワイヤーフレームの使用をやめた理由と、それによってデザイン方法がどのように改善されたか。
コンテンツ・プライオリティガイドは、一部のコンテンツ・モデリング、一部の削除されたワイヤーフレームであり、サイトの開発全体で役立ちます。
https://www.wakefly.com/blog/priority-guides-an-alternative-to-wireframes/
まとめ
私はプライオリティガイドは、ユーザーファースト、コンテンツファースト、モバイルファーストをデザインするための非常に効率的なツールになり、ワイヤーフレームのみに依存することから生じる重大な落とし穴の多くを克服していると感じています。
ワイヤーフレームには用途があり、多くの場合、アイデアを視覚化して、チームメンバー、クライアント、または利害関係者と話し合うことができることは価値があります。アイデアをテストするためのワイヤーフレームとして概念をスケッチすることも役立ちます。また、プライオリティガイドを改善する方法についての新しい洞察を得るためにワイヤーフレームを生成することもあります。
プライオリティガイドは、プロジェクトの開始時、画面の目的とコンテンツを定義する段階でより役立つことがわかりました。ワイヤーフレームは、アイデアや視覚的概念をスケッチして伝達するのに役立ちます。ワイヤーフレームから始めるのではなく、常に重要なことに集中するように心がけたいと思いました。
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?

