
figma | プロトタイプ制作
「始める」か「無料で始める」をクリックしてアカウントを作成します
次からはログインかダウンロードしたアプリからfigmaを起動します
01_intro
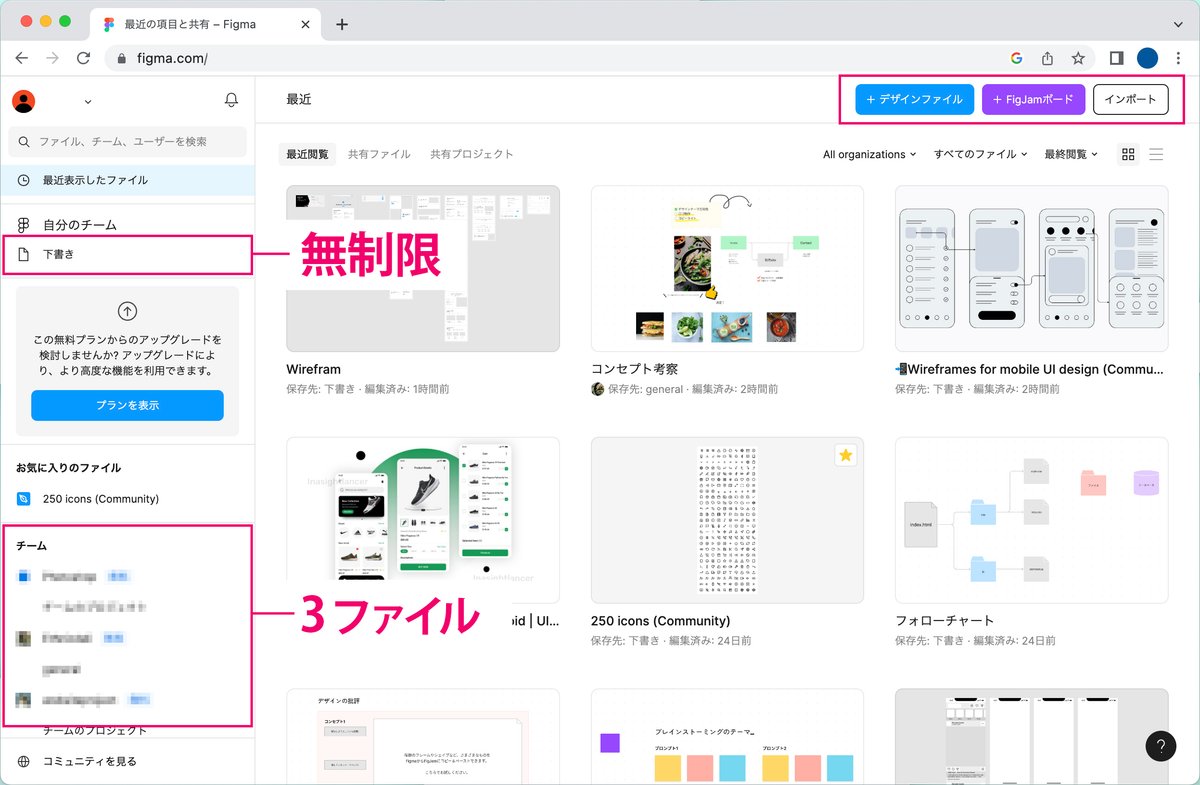
スターター(無料)プランではチームは「3つのFigmaファイル」、下書きには「無制限」にファイルが作成できる
基本的にデータはクラウド保存
画像(.png)・PDF・figmaデータ(.fig)としてローカル保存できる


●デザインファイル:「下書き」か「チーム名」を選択してボタンを押してデザイン制作用のファイルを制作
●Figjamボード:ホワイトボードのような自由なページ制作
●インポート:PDFなどのファイルを開くことができる
●ファイル名の変更や削除はホーム画面のファイルを右クリック
02_design

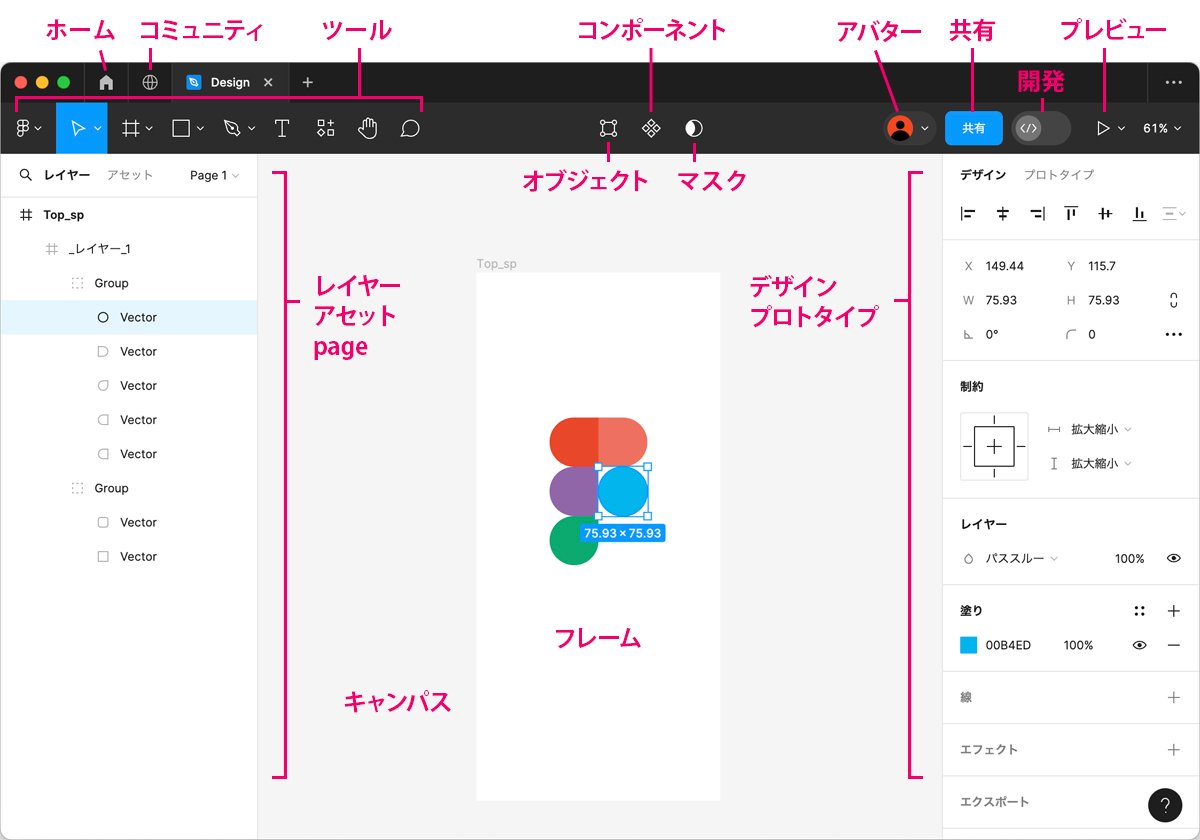
デザインファイル画面での操作

ツールバー
●メインメニュー(フィグママーク):編集・保存・配置・他…
●移動ツール:拡大ツールを含む
●フレームツール:(アートボードのような)デバイスに合わせたフレームだけでなく、レイヤーをまとめたりするのに使う
●セクションツール:要素をまとめるのに使う
●図形ツール:画像を配置ツールを含む
●ペンツール:鉛筆ツールを含む
●リソース:コンポーネント・プラグイン・ウィジェット(ウインド移動できる)コンポーネントは左サイドバー(パネル)のアセットからも表示
●手のひらツール:スペースバーを押しても
●コメント:キャンパス上にコメント(スレッド)を残せる
●中央のアイコンは選択しているオブジェクトやフレームによって変わる
選択なし状態でファイル名が表示(ファイル名の変更できる)
●共有・プレビューなどのプレゼンテーション機能
左右サイドバー(パネル)
<<< 左(左パネルのみ表示>パネル>左サイドバーの表示 で切替可)
レイヤー:階層構造の表示
アセット:コンポーネント一覧
page:1つのデザインに複数のページが制作できる
>>> 右
デザイン:選択オブジェクトのプロパティ
プロトタイプ:プロトタイプ設定
インスペクト:無料は表示無し
要素のまとめ方(フレーム、グループ、セクションの違い)どれも含む要素を一括移動できる
●フレーム:アートボード・エリアで要素をまとめる「flexboxの親要素」のような役割 (制約・オートレイアウト)(背景色・線・角丸・パディング)を設定可能
●グループ:一括処理(移動・プロパティ)制約・オートレイアウトを設定可能
●セクション:縮小時もセクション名が見やすく、情報整理に 制約無し
ex.(Button Group)(Icon)コンポーネント等をまとめておくと、使用時に便利(HTMLタグのsectionではない、グループ・フレーム内にセクションは作れない)
ポートフォリオサイトデザイン制作
(* は今回制作のポートフォリオサイトデザインの設定です)
→フレームを今回の設定(* デスクトップ 1728x1117px MacBookPro16)
→セクションを作って名称変更(* component)
→ガイド(* コンテンツ幅1000px)
表示>定規(shift+R)定規部分からドラッグ(ロックできない)
→レイアウトグリッド
フレーム(アートボード)を選択>右パネルのレイアウトグリッド
(* グリッド列 数3 色10% 種類ストレッチ 余白364 ガター60)
→トップビジュアル(* 長方形 h800)
→タイトル(* Portfolio)
→ナビゲーション(* top works skill about contact)
→フッター(*Copyright © 2024 | All Right Reserved)
●コンポーネント:登録した親要素をメインコンポーネントとし、子要素インスタンス何度も使え、親変更を子に自動適用できる
コンポーネント要素は左パネル「アセット」「リソース>コンポーネント」から使える
※グループ・フレーム解除:右クリック>グループ解除
※コンポーネント解除:コピー(インスタンス)を作りメインを削除
コピー(インスタンス)をインスタンスの切り離し
※削除したメインコンポーネントを戻す:インスタンス>メインコンポーネント>メインコンポーネントを復元
●オートレイアウト:フレームとコンポーネントに設定できる
マージン・パディング・配置方向 要素同士の間隔

3つ以上のオブジェクト・テキストを同時選択すると右下にボタンが出てクリックで自動的に整列・グリッドに並べられる(間隔が等しいと出ない)
オートレイアウトの+押すと自動的にフレーム化される
→セクション見出し(heading) コンポーネント化
→Worksブロック コンポーネント化
→Skillブロック コンポーネント化
図形の星はドラッグで描いた後に角の数・深さ・丸さを調整できる
●制約:フレームの中のオブジェクトに適用 親フレームの中での位置や大きさの変形を設定できる
左 右 左右 中央 拡大縮小(親フレームに合わせて大きさが変わる)
●プラグイン:リソース>プラグイン 英語検索>実行
・Unsplash:画像・写真(クリックで図形に適用)
>クリックで挿入 または図形を選択して>クリック
・Iconify:アイコン・ピクト(多種類)>import icon
・Realistic dummy tex ja:ダミーテキスト >テキストエリアに入れる
写真の挿入・加工
1.キャンバスにドラッグ&ドロップ(実寸)
2.ツール(長方形の1番下)の画像/動画を配置(複数選択可能)
3.figmaマーク>ファイル>画像を配置
2・3ショートカットキー(shift+⌘(Ctrl)+K)
図形・写真を選択(図形が下)
>右クリック>マスクとして使用 または
>上部のメニューのマスクマークをクリック
写真のトリミング:写真を選択して上部のカスタムツールに画像のトリミングツールをクリック
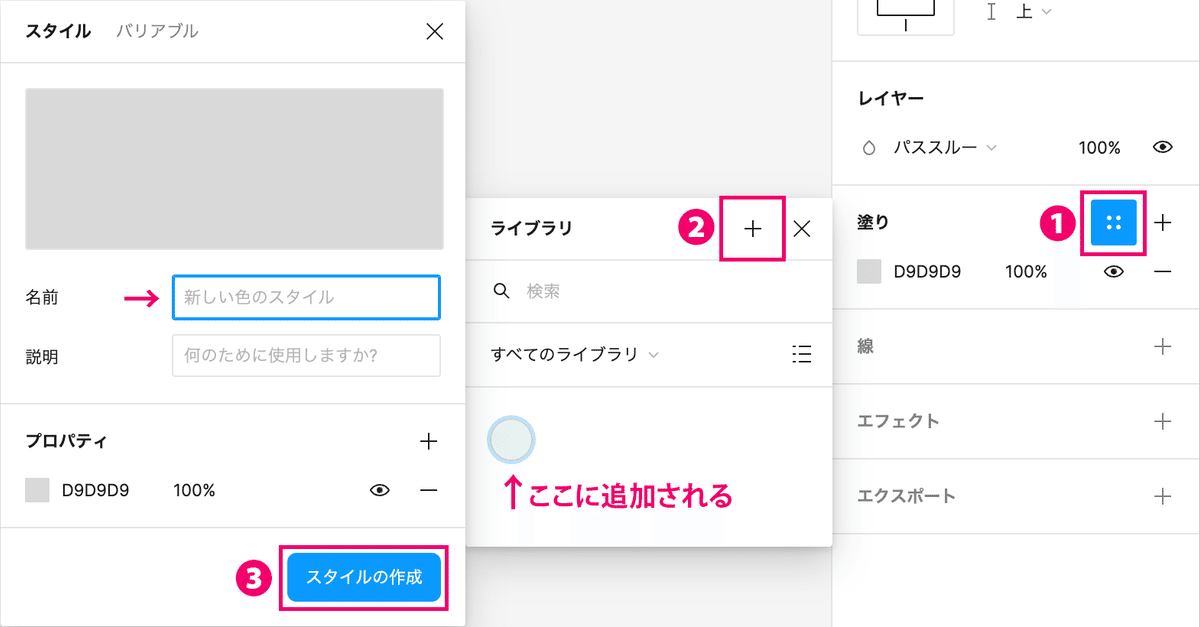
カラー・テキストのスタイル登録

❶塗りの横の4点をクリック>❷ライブラリ横+をクリック>❸名前を入れてスタイルの作成で登録
適用する時は図形を選択
❶塗りの横の4点をクリック ライブラリの下の色をクリック
テキストの登録も 4点>+>スタイルの作成
フォント・サイズ・行間・揃え 等は登録できるが色は登録できない
レスポンシブサイズ変更のための準備
→セクション見出しを左右の制約を中央にする
→コンタクト・フッターは上下の制約を下にする
モバイルサイズの制作
→フレームの名前の部分を掴んでoption(alt)ドラッグで中身ごとコピー
→フレームのサイズをw390h適度に伸ばしておく
→トップビジュアルの写真のみ削除し、長方形を描く
→タイトル・ハンバーガーメニュー・SNSをレイアウトする
→sec_works・_skill・_about・footerのフレームのみを左右の幅を合わす
オブジェクトを選択、option(alt)を押しながらカーソルを他のオブジェクトに合わせると距離が出てくる
コンポーネントに機能を追加できる
●バリアント:サイズ違い・色・スタイル・インタラクティブ(ホバー等)
●コンポーネントプロパティ:表示/非表示 切替 カスタマイズ
→コンポーネントを作りバリアントの追加
03_prototype
右パネルの上部>プロトタイプ
フレームサイズに合ったデバイスと背景色を選ぶと 実際のデバイスに表示された様なプレビュー表示
なしにするとタブでプレビュー表示
要素をクリックして◯を遷移先のページにつなげる
04_export
フレーム・オブジェクト・スライスを選択して、右パネル下部にあるエクスポートを押す
PNG・JPG・SVG・PDFを選択して書き出す
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
