
【第138回】 Content Builder でレイアウトの中にレイアウトを設定する方法
Content Builder の標準レイアウト以外で、もっと自由度高くメールのデザインができたら良いなと思ったことはありませんか?
今回、以下のようなメールのデザインを希望しています。
パソコンのビューは、以下のような 3 列の表示としたいです。

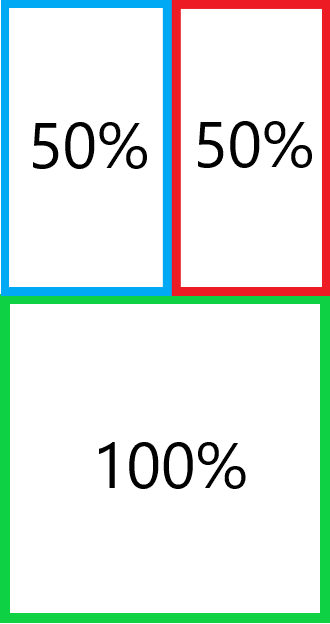
一方、モバイルのビューにした場合は、以下のように上側に 2 列表示をし、下側に 1 列表示としたいです。

このような標準のレイアウトは Content Builder に存在していません。
単純に、レイアウトの中に別のレイアウトを入れれば良いのでは?と考える方もいるかもしれませんが、残念ながら Content Builder の画面上でドラッグアンドドロップを使って、レイアウトの中に別のレイアウトを設定することはできません。
では、どうすれば良いのでしょうか?
これは、AMPscript の「%%=ContentBlockById()=%%」という関数を使用することで解決します。
どのようなイメージになるかを、以下で解説してみます。
まずこれを実装するには、事前に入れ子の小さい方側の「赤」と「青」のコンテンツを 2 列のレイアウトのコンテンツブロックとして用意しておく必要があります。
事前に 2 列のレイアウトのコンテンツブロックを作成するには、Content Builder において、以下の手順で作成が可能です。なお、今回の場合ですと、「赤」と「青」のコンテンツは、構成を 50% : 50% で設定し、モバイル列の積み上げは「none」で設定します。

※ レイアウトには、自動的に「パディング 10px」が仕込まれていますので、不要な場合は「0 px」へ変更して下さい。
上の手順でレイアウトを作成したら、レイアウトのプロパティを開いて、以下の箇所から「ID」の値をコピーしてください。こちらが、コンテンツブロックの ID となります。
※ レイアウトの「ID」をコピーしなくても、後ほど、参照機能を使って画面から選択することができます。

続いて、メールの作成画面において、入れ子の大きい側としての 2 列のレイアウトを配置します。まず右側に「緑」のコンテンツを配置します。今回も構は 50% : 50% で設定しますが、モバイル列の積み上げに関しては上下としたいので「左から右」に設定して下さい。

次にレイアウトの左側には、HTML ブロックを配置します。その HTML ブロックに、先ほど事前に作成したレイアウトの ID を加えた AMPscript の「%%=ContentBlockById()=%%」を設定します。今回の ID(8464929)の場合は、以下のように記載します。数字の前後に「"」を入力して下さい。
%%=ContentBlockById("8464929")=%%

レイアウトの設定としては、以上になります。それでは早速、こちらを「プレビューとテスト」で確認してみましょう。
すると、パソコンのビューでは、以下のように表示がされました。

そして、モバイルのビューでは、以下のように表示されました。

いかがでしたでしょうか?
今回の Tips を使えば、例えば、標準レイアウトでは「横 5 列」までしかないように思えますが、実は「横 6 列」なども可能ということです。以下のように「3 列」のレイアウトを 2 つ横に並べます。


ちなみに「モバイル列の積み上げ」を有効化している場合、レイアウトのスペーシングのオプションでは、下記のような「上下」の隙間を作ることはできません。これを実現するには、レイアウト内に含まれる各コンテンツブロック側のスペーシングを使って調整してください。

是非、活用してみて下さい。
今回は以上です。
Click here for English version
次の記事はこちら
前回の記事はこちら
私の note のトップページはこちら
この記事が気に入ったらサポートをしてみませんか?
