
Photo by
enmotakenawa777
スプレッドシートでHTMLを使ってホームページを作成しよう!
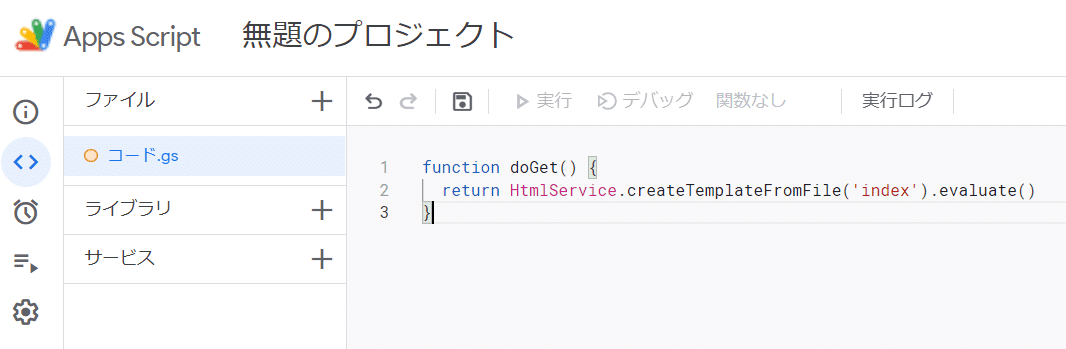
Google Workspaceの環境でHTMLを使ってWebサイトを作成する方法を解説します。まずはスプレッドシートを開いて、メニューの[拡張機能]→[Apps Script]をクリックします。解説の動画はこちらとなります。https://youtu.be/U66zA_IjdD0

コード.gsに下記のコード貼り付けます
function doGet() {
return HtmlService.createTemplateFromFile('index').evaluate()
}
次にファイルの横の+をクリックしてHTMLをクリックします

無題をindexに名前を変えます

すると、下記のようにWEBサイトの基本構造が作成されます

ここでは例として下記のように入力します
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('style.css.html').getContent(); ?>
</head>
<body>
<h1>ようこそ私のホームページへ</h1>
</body>
</html>保存をクリックします

次に再度ファイル+からHTMLをクリックします

無題をstyle.cssに名前を変えます

style.css.htmlのスクリプトを下記のように書き換えます
<style>
h1{
color:blue;
}
</style>保存をクリックします。

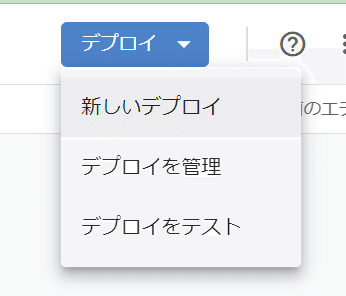
保存が出来たら[デプロイ]をクリックして[新しいデプロイ]をクリックします

ギアのマークをクリックし、ウェブアプリをクリックします

自分、全員を選択し、デプロイをクリックします

次の画面になりますので、ウェブアプリURLのコピーをクリックして、必ず完了をクリックします。

コピーしたURLをブラウザで開いてみましょう。下記のように表示されたら成功です。

如何でしたでしょうか?Apps Scriptを使えば簡単にHTMLでホームページが作成できます。
動的なWEBサイトの作り方か次のページをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
