
GASでwebサイトを作るpart1
こんにちは、YouTube GIGAch(https://www.youtube.com/c/gigachannel2020 )を運営しています安藤です。今回はGoogleスプレッドシートからGAS(拡張機能のApps Script)を使ってWEBサイトを作ってみます。まずは下記のGoogleスプレッドシートをクリックし、スプレッドシートをコピーしてください。

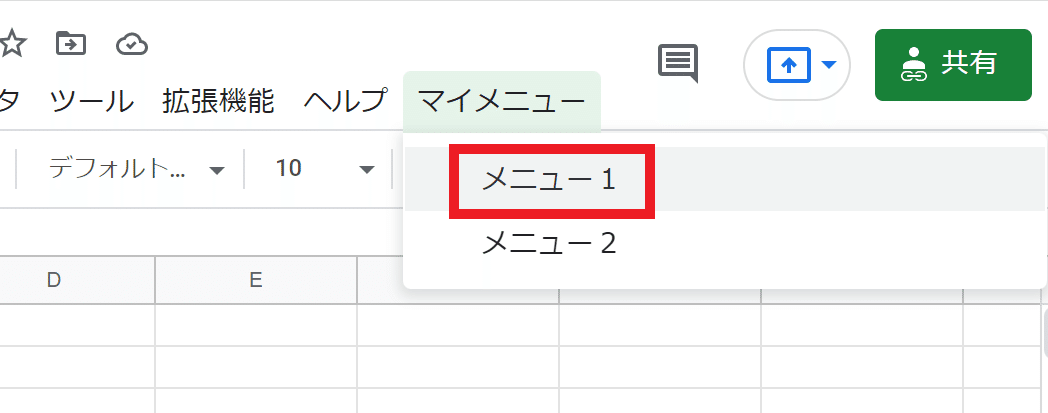
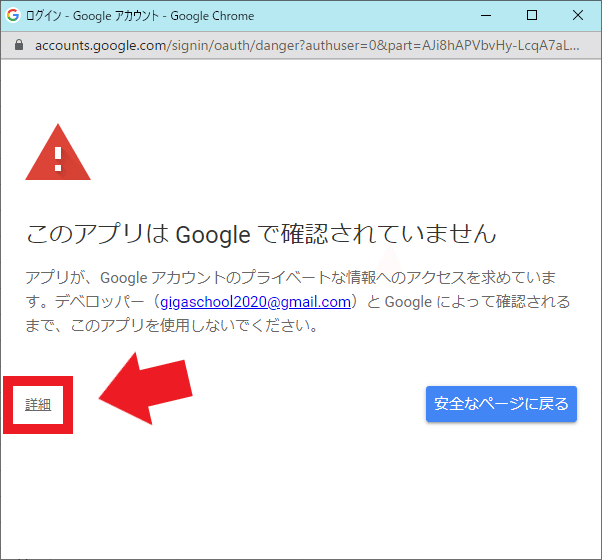
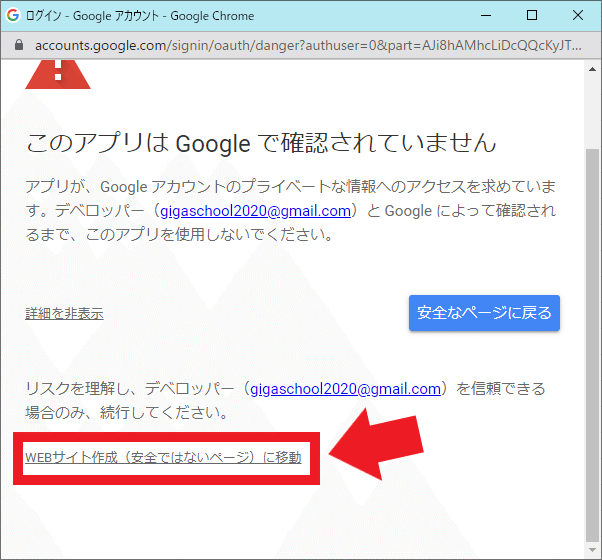
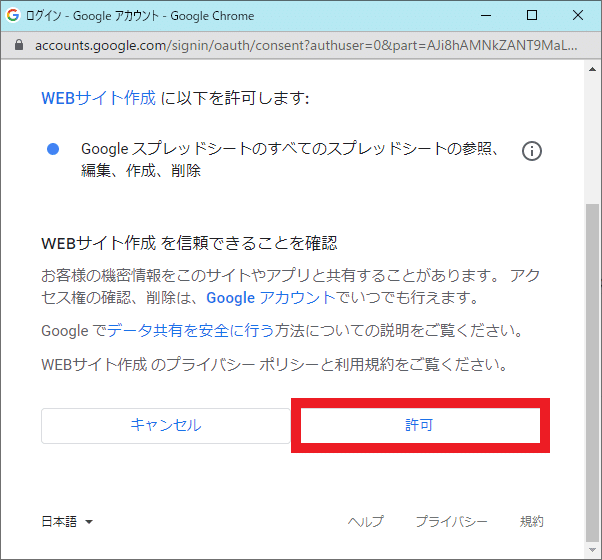
Googleスプレッドシートが開いたらマイメニューからメニュー1をクリックし、GASの許可をしてください。






Apps Scriptを開く
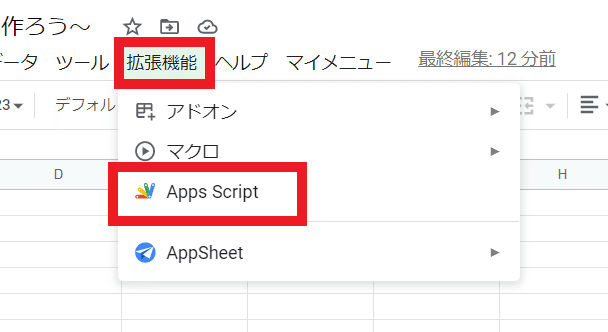
ここまでの手順が終わったらメニューの拡張機能からApps Scriptを開きます。

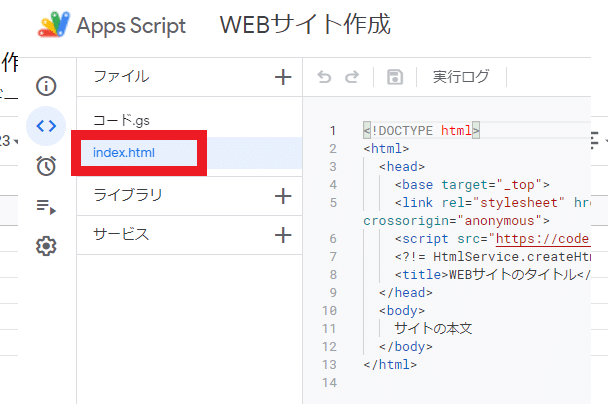
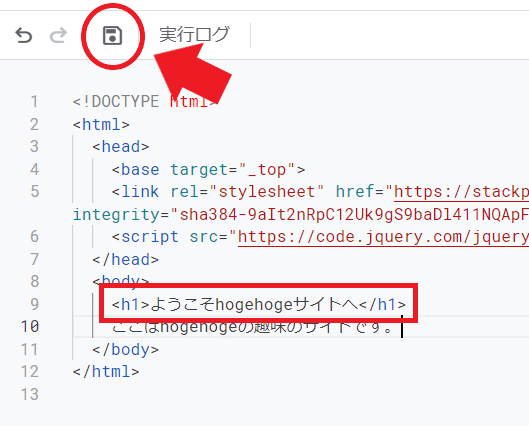
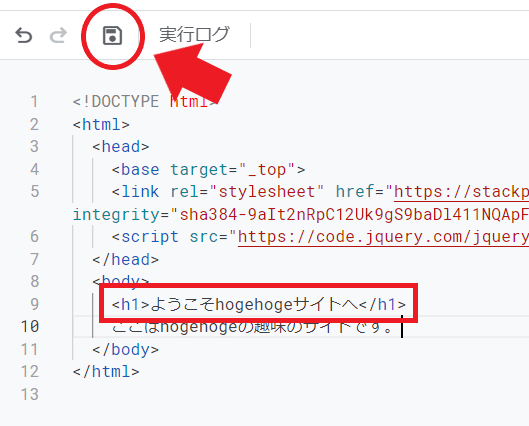
Apps Scriptが開いたならindex.htmlをクリックします。

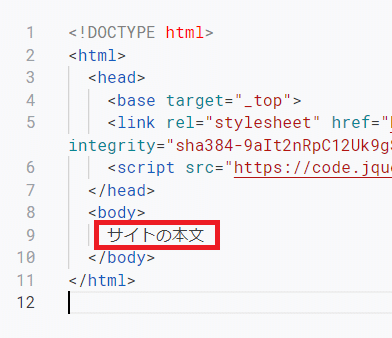
index.htmlの四角で囲まれて部分を自分の好きな文章にしましょう

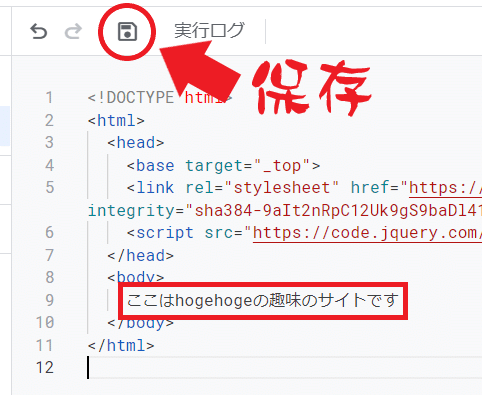
ここでは「ここはhogehogeの趣味のサイトです」と変更してみました。
最後に赤丸で囲まれた保存をクリックします。

デプロイしてサイトを公開する
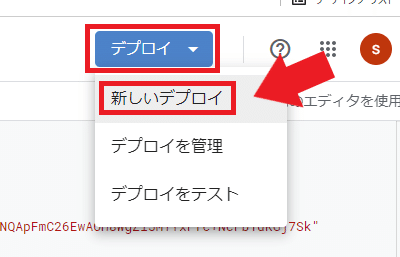
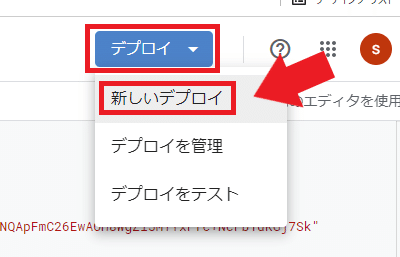
次にいよいよWEBサイトの公開です。[デプロイ]をクリックし、[新しいデプロイ」をクリックしてください。

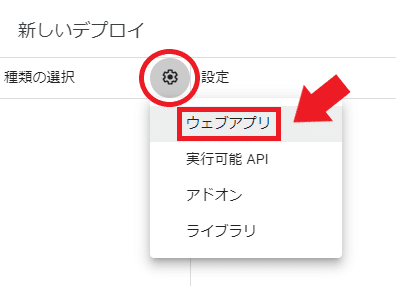
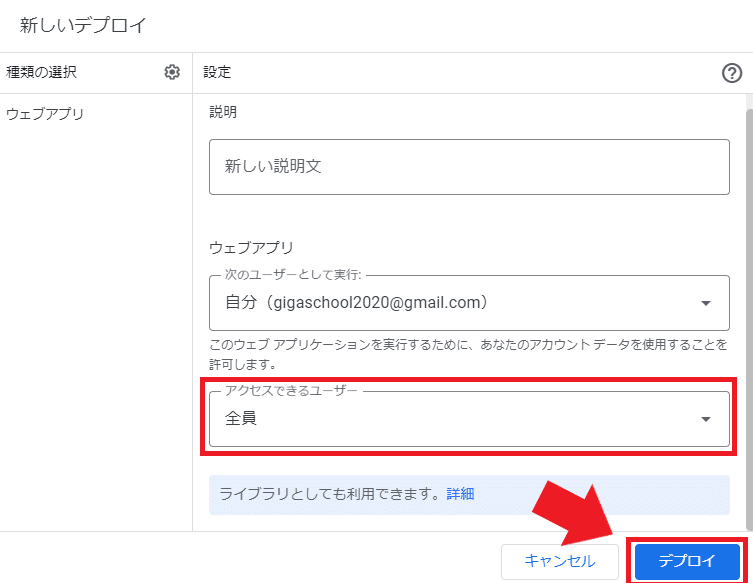
次にギア(歯車)のマークをクリックし、[ウェブアプリ]をクリックします。

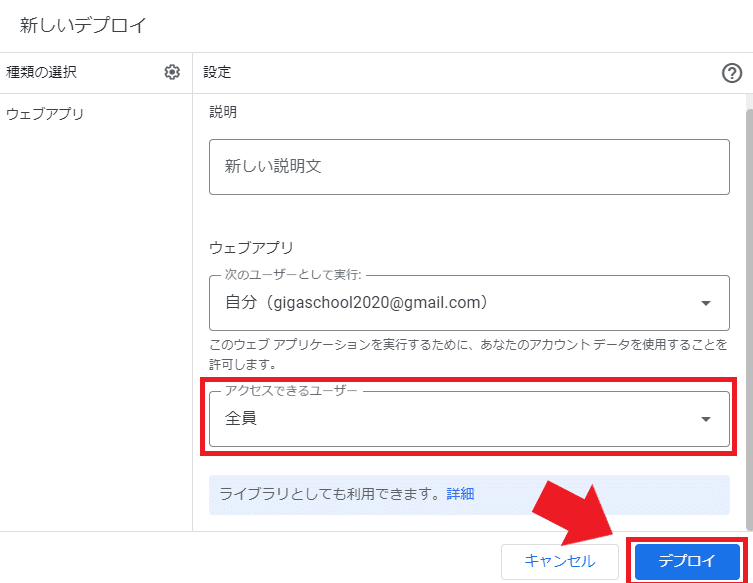
アクセス出来るユーザーを[全員]に変更し、デプロイをクリックします。
※環境によっては[全員]が選べない場合がありますので、その場合は[自分]以外を選んでください。

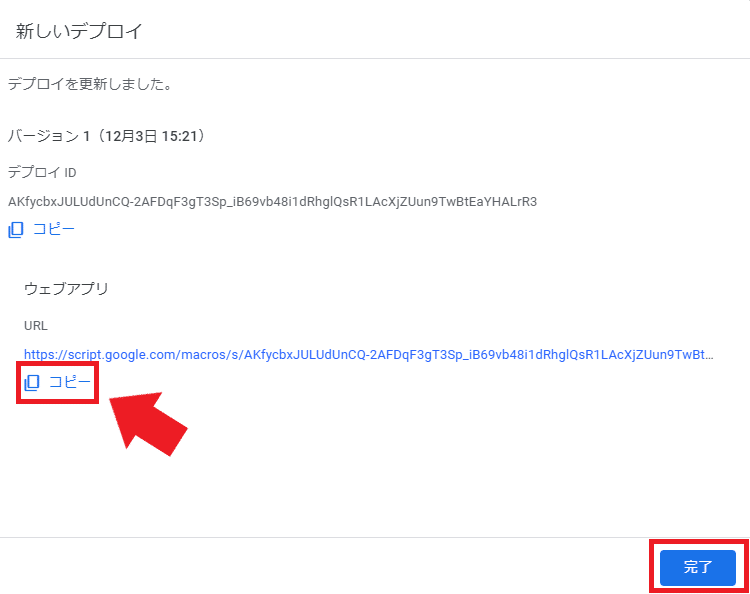
コピーをクリックしたら、完了をクリックします。

下記にコピーしたURLを貼って置きますので開いてみてください。
<h1>ようこそhogehogeサイトへ</h1>次に
<h1>ようこそhogehogeサイトへ</h1>
を追加して保存してみましょう!

デプロイはもう一度行います。再度デプロイを行わない変更は反映されません。


コピーしたURLを確認してみましょう!
結果が反映されないときは・・・

結果が反映されない原因のほとんどは、保存忘れです。
次回PART2はWEBサイトをカラフルにカスタマイズしていきます。
この記事が気に入ったらサポートをしてみませんか?
