
GASでwebサイト(動的)を作るpart2
今回は毎日表示内容の変わるWEBサイトを作成していきます。
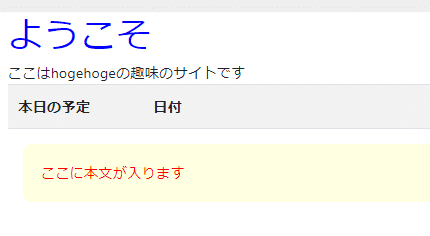
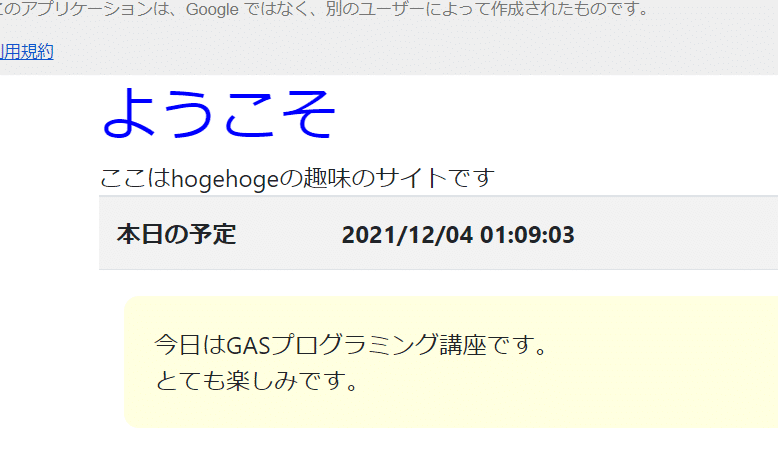
下図の[日付]と[ここに本文が入ります]の内容が毎日自動で変更されます。

前回に引き続き、GAS(拡張機能のApps Script)を使って、今回は動的なWEBサイト(状況に応じて表示される内容が異なるWEBサイト)を作ってみます。まずは下記のGoogleスプレッドシートをクリックし、スプレッドシートのコピーを作成してください。
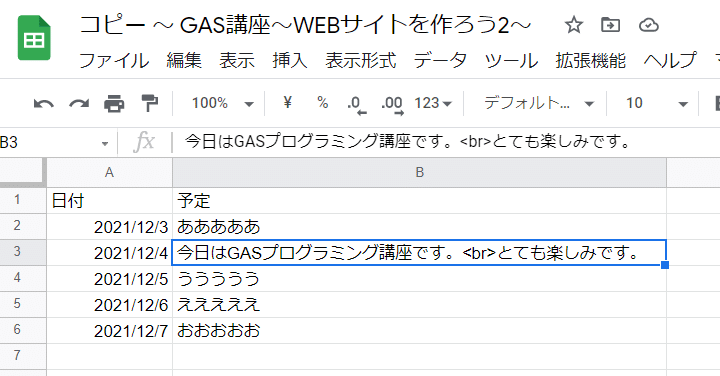
下記のようなスプレッドシートがコピーされます

Apps Scriptを開いてindex.htmlをデプロイする
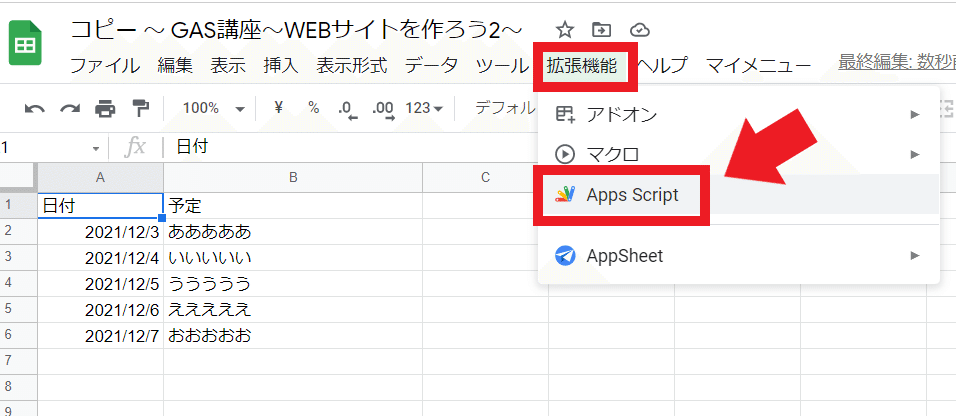
シートがコピーできたら、拡張機能よりApps Scriptをクリックします。

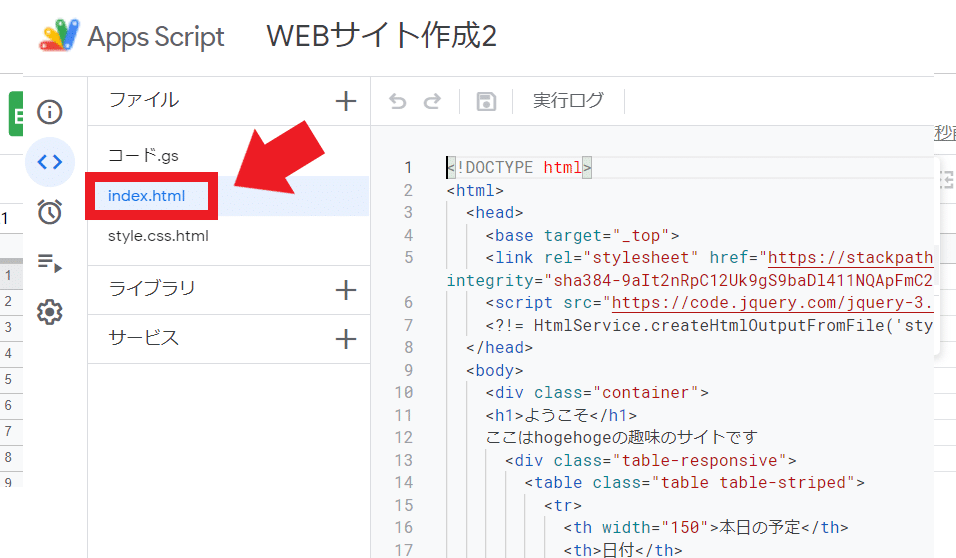
Apps Scriptが開いたら、index.htmlをクリックします

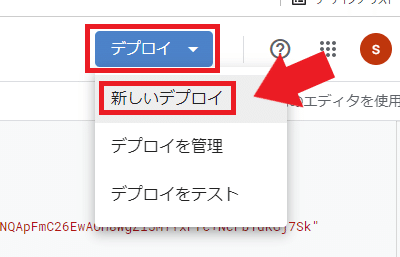
[デプロイ]をクリックし、[新しいデプロイ」をクリックしてください。

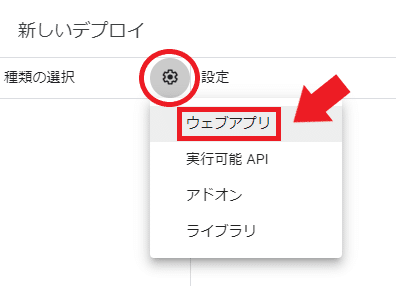
次にギア(歯車)のマークをクリックし、[ウェブアプリ]をクリックします。

アクセス出来るユーザーを[全員]に変更し、デプロイをクリックします。
※環境によっては[全員]が選べない場合がありますので、その場合は[自分]以外を選んでください。

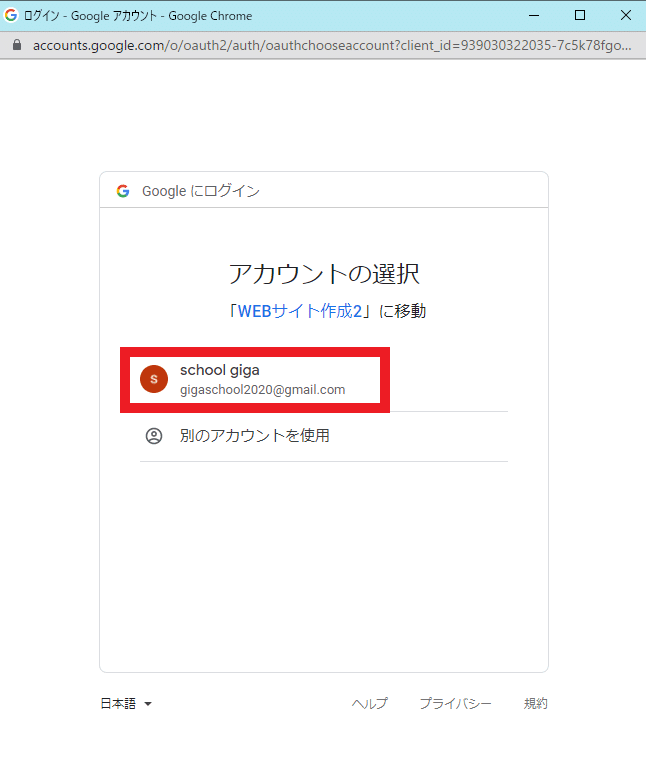
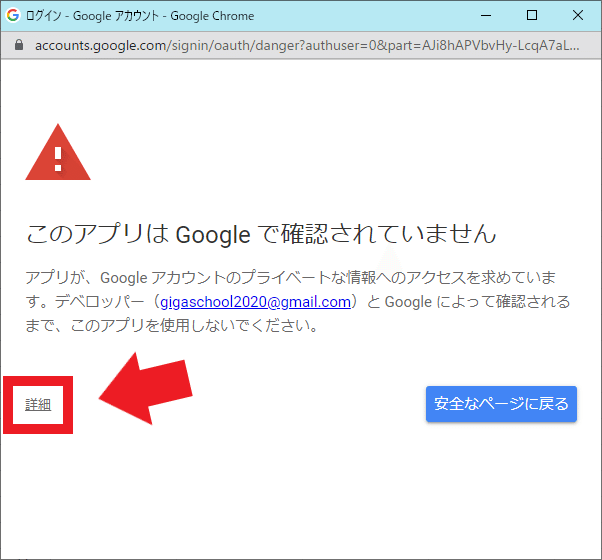
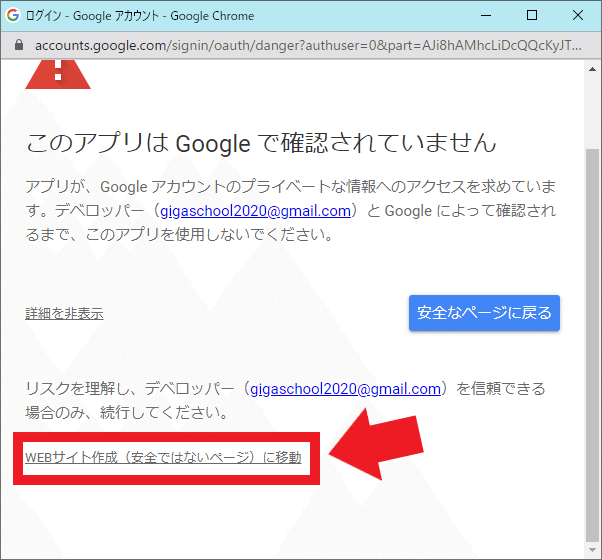
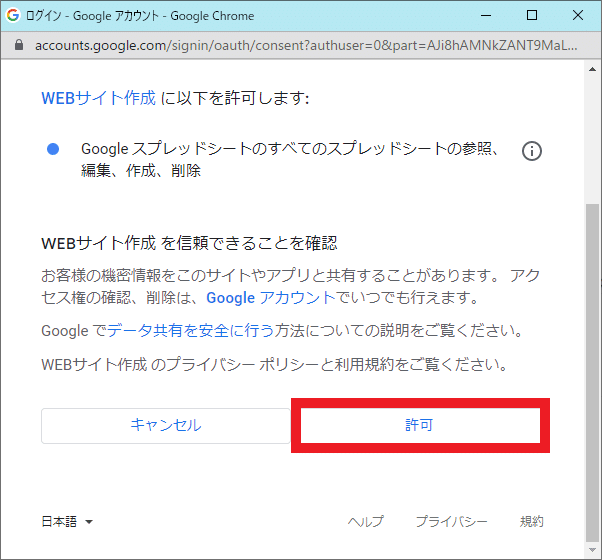
最初に1回だけアクセスを承認とでますので、クリックしてください。






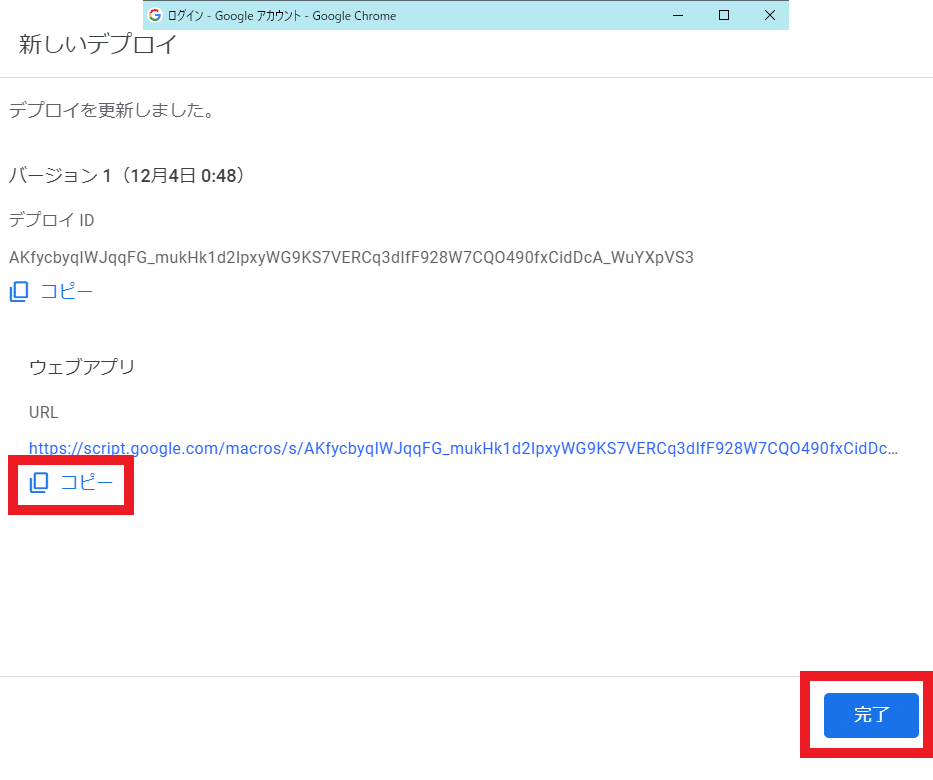
コピーしたURLをクリックしてみましょう。一番最初に説明したWEBサイトが開きます。
スプレッドシートに今日の日付と予定を入力する
スプレッドシートに戻って予定を各自変更してみてください
改行をするときは<br>を挿入します。また、日付には必ず今日の日付を入れてください。

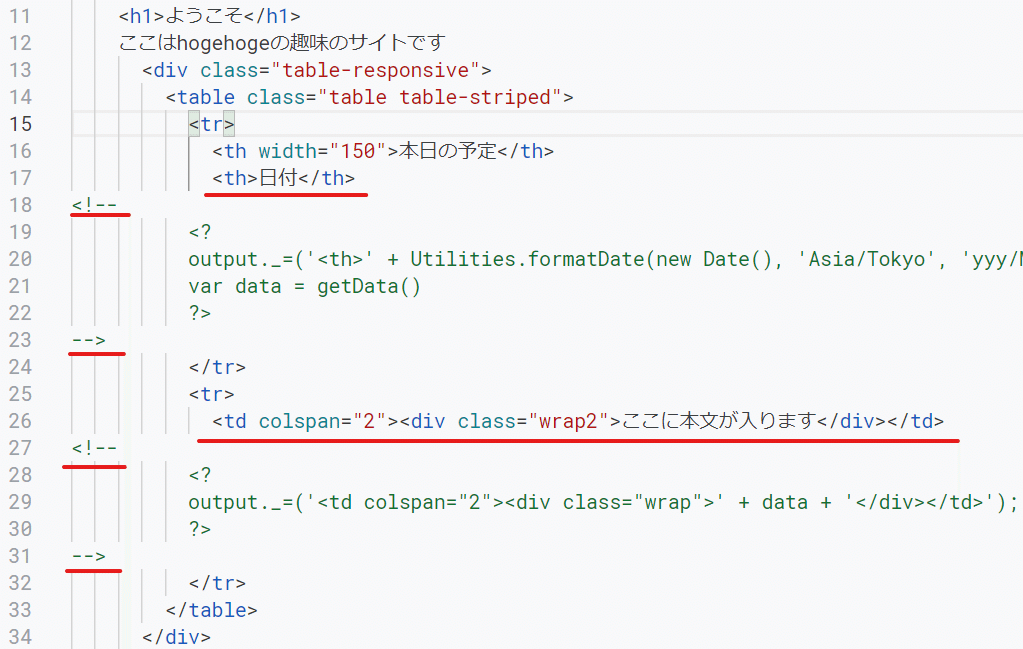
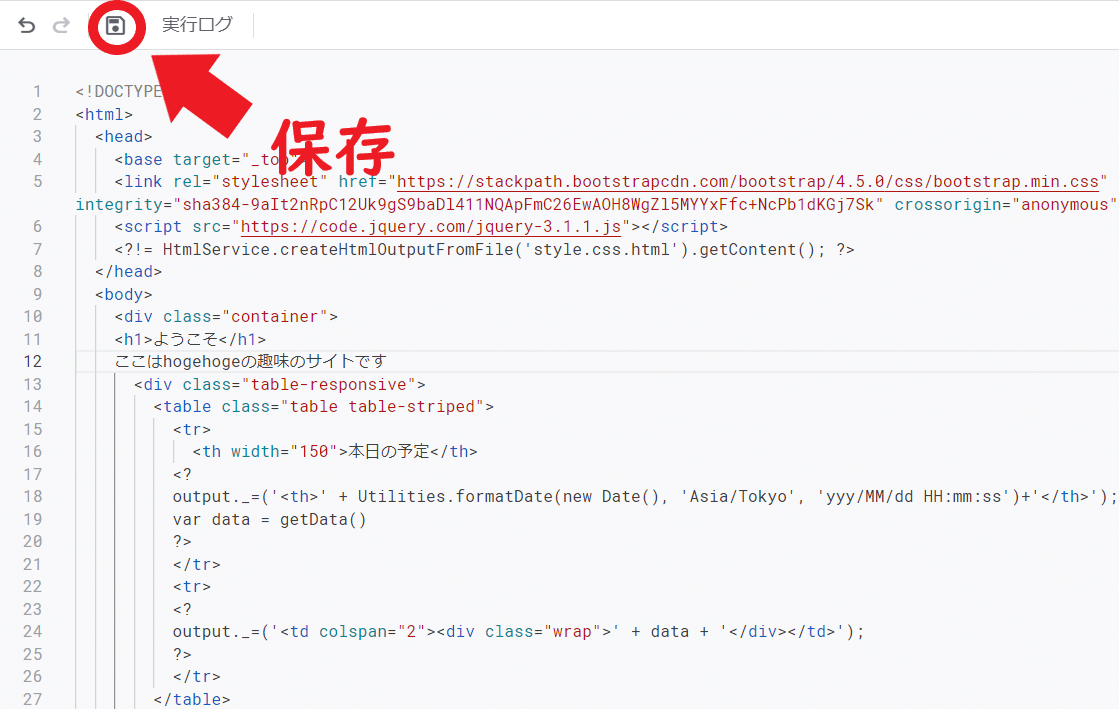
App Scriptに戻ってindex.htmlの赤線の部分を消します

赤線の部分を消したら、保存をクリックします。

保存ができたらデプロイをしましょう



コピーしたURLをクリックすると、下記のように今日の日付の予定がWEBサイトに反映されます。

style.css.htmlを変更して、色や体裁を変更する
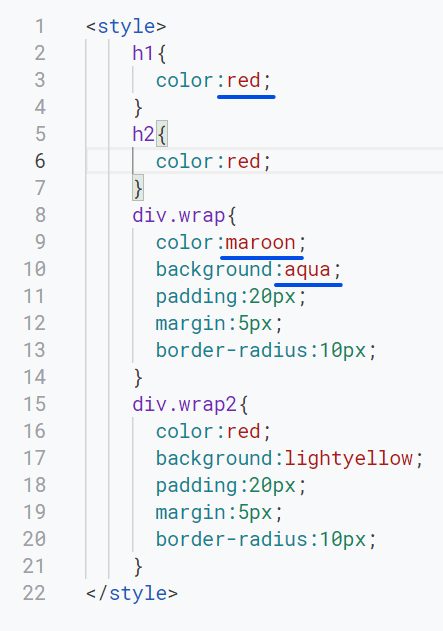
style.css.htmlを開いて赤線の部分を変更してみましょう。

色は下記を参照してください

以下のように変更して、保存してみました。

デプロイすると、見た目も変わりましたね!

今回はここまでです。次回はGoogleフォームを使って掲示板を作ってみましょう!
次回の動画は下記
この記事が気に入ったらサポートをしてみませんか?
