
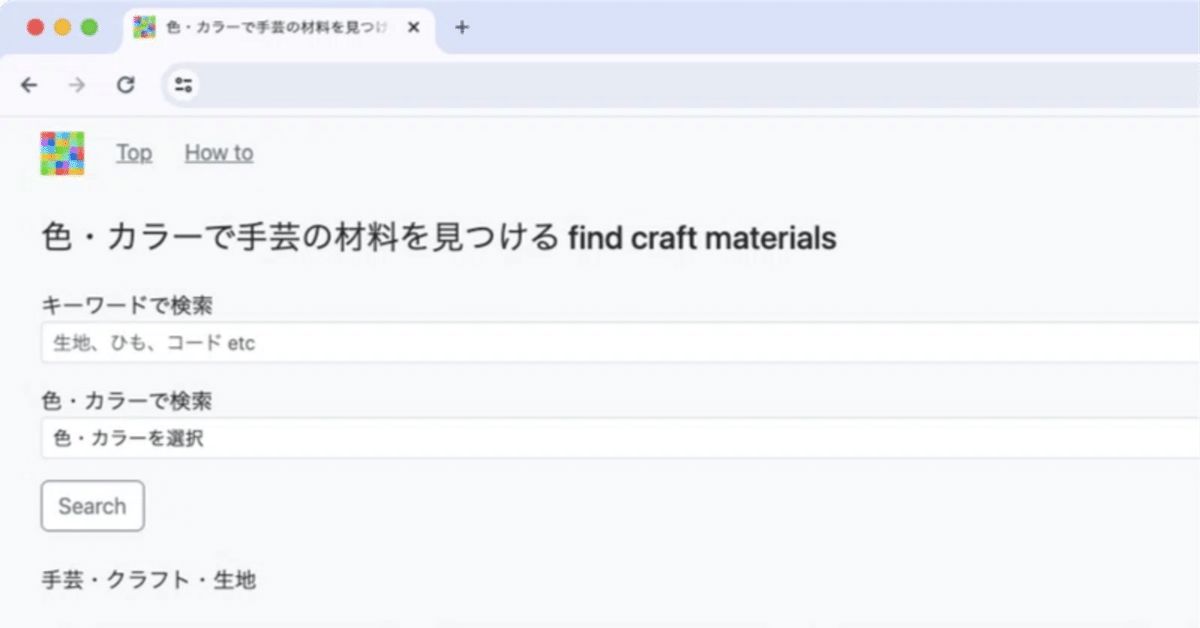
サイトのカラーを無彩色系に変えました
色・カラーで手芸の材料を見つける find craft materials
https://findcraftm.info/
CSSにはBootstrapを使用しています。
レイアウト以外は特に設定を変えずにデフォルトのあーこれBootstrapだねという見え方のままにしておりました。
いわゆるプライマリーカラーだったわけですが、カスタマイズして、無彩色系に変更しました。
いろいろとカラーのカスタマイズ方法はあるかと思いますが、とりあえず既定の設定を上書きすることで対処しました。
<link rel="stylesheet" href="/bootstrap.css">
<link rel="stylesheet" href="/addstyle.css">このように上書き用のcssファイルを後から読み込むだけです。
ブラウザでF12キーでおおよそ呼び出せるDevToolsから変更したい要素のcssを調べて変更します。
DevTools上でカラーコードを変更すれば、そのままブラウザでの確認もできて、また、要素のスタイルのリンクからbootstrapソースへ遷移すれば、その変更したソース(cssの記述)も入手でき、上書き用cssファイルにペーストするだけで完了です。
見た目については特にこだわりはなく、データファイルが重い傾向にあるので、質素でよいかなと思っています。
CSSでできる範囲は今後も少しずつ対応していきたいです。
まだページがインデックスされていないので、知ってもらえる機会がありませんが、「ショップ内で商品のカラーで絞る」ことは創作活動で便利かなと思っていますので、告知もがんばっていきたいです。
ヘッダーの画像、少しだけの拡大でもなんだか鮮明でないですね。。。
気をつけないと!
追記:
スキをくださりありがとうございます。
スキをいただいたら必ず訪問はしています。
コメントをつけさせてもらったりはできませんが、きれいなページも多いのでたいへん勉強になっております。
この記事が気に入ったらサポートをしてみませんか?
