
Instagramのインジケーターを分析してみる
仕事でインジケーターのデザインをする機会があり、さまざまなアプリを分析をしていたところInstagramのインジケーターの動きが美しかったので感動のままシェアします
そもそもインジケーターとは?
インジケーターはカルーセルスライダー(=左右上下のスワイプ/スクロールで移動できるアイテム)の現在地を示すUIです。 そもそも画面外にもアイテムがあることや、アイテムの全体量・現在地をユーザーに伝えるために使われます。

インジケーター分析 -枚数による変化-
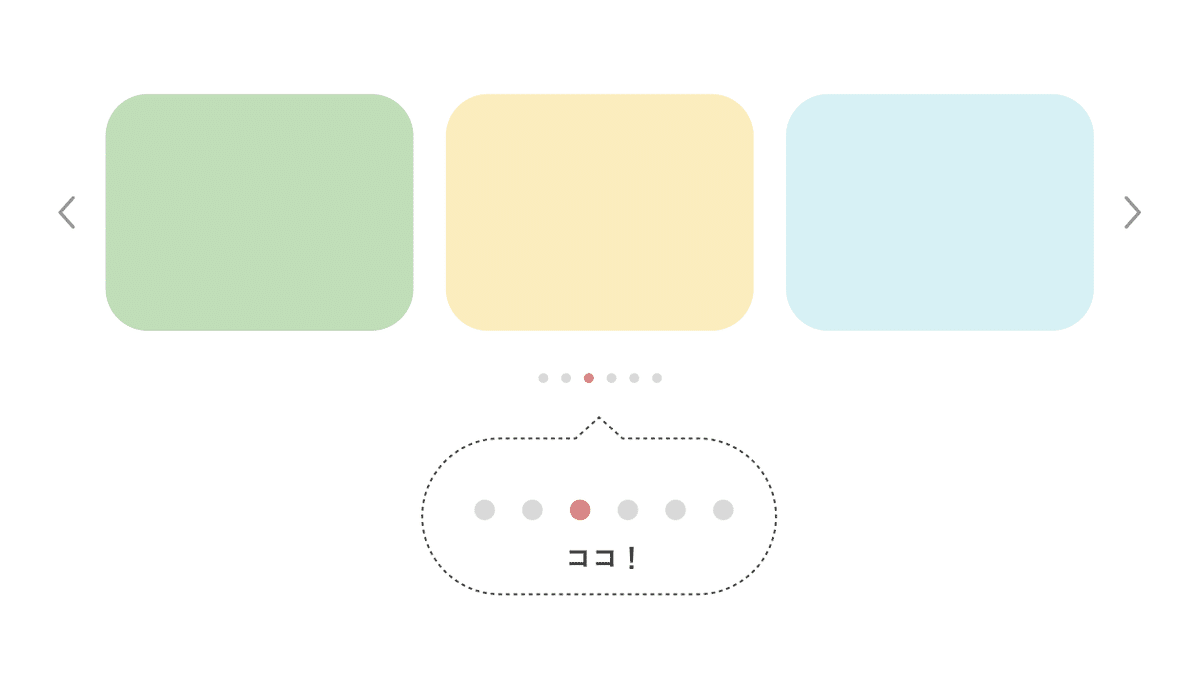
❶ 投稿画像が5枚以下の場合
・同じ大きさの丸が並ぶ
・現在位置が青丸に
・アニメーションは無し(丸の色が変わるのみ)
・最後→最初に戻る時も同様の動き

ここまではよく見るインジケーターだなという感じです。
では5枚以上の動きはどうなっているでしょうか…
❷ 投稿画像が5枚以上の場合
(枚数の表現がわかりやすいように仮に10枚としてます)
・3~4個目の丸が徐々に小さく→5枚以上あることを示唆・3枚目までは普通に青丸が移動
・4枚目以降、青丸の移動意外に左に小さい丸が出現
・4枚目以降青丸自体は動かず、アニメーションで移動が表現されている
・9~10枚目(ラスト2枚)は逆に小さい丸が消え、最終地点に到達したことを表現

正直静止画だと伝わりづらいので触ってみるのが一番なのですが、丸の動きがかなり複雑です。
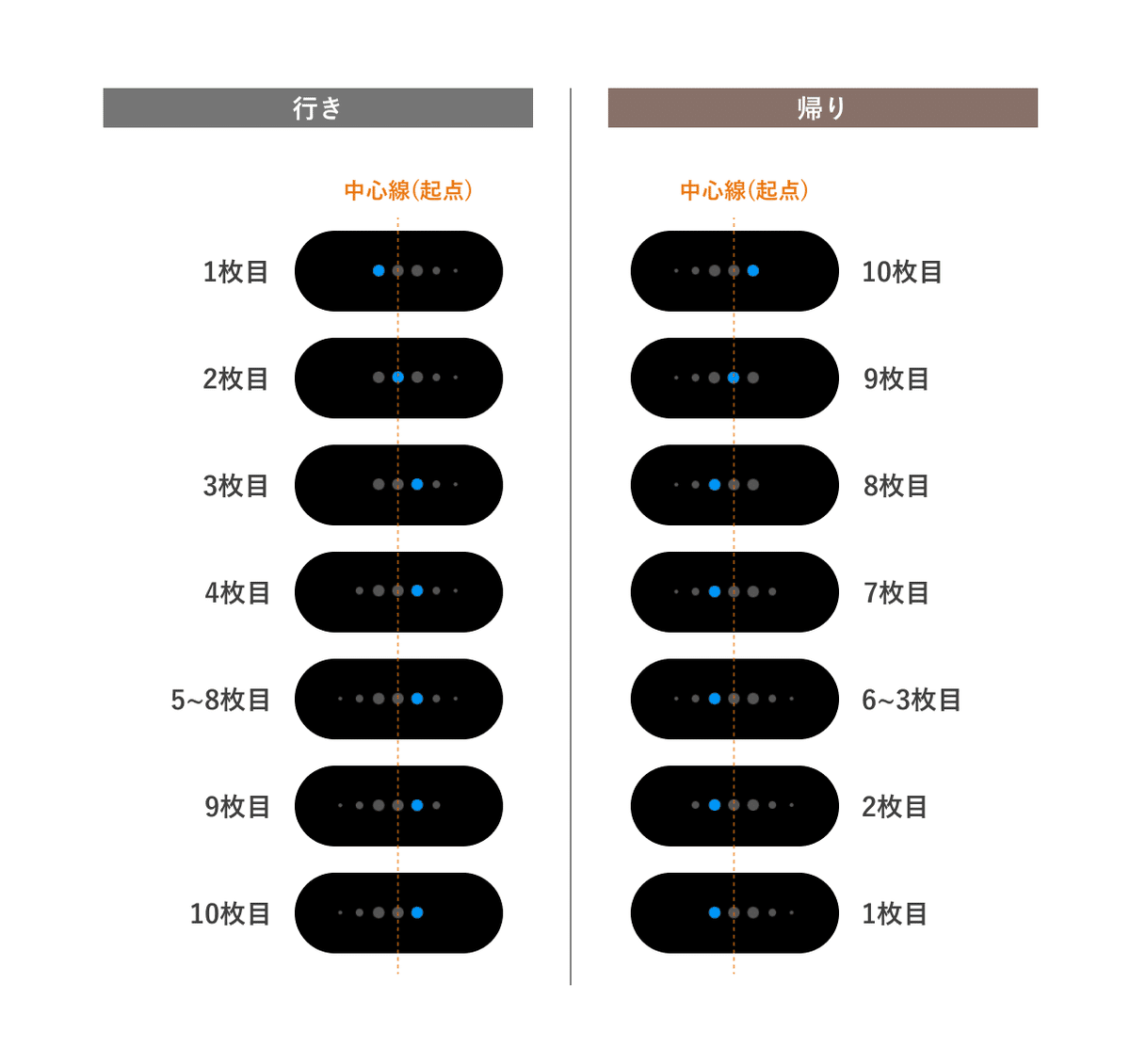
縦軸で見るとこんな感じ。
ちなみに帰りの動きは行きと逆のことが起こります。丁寧…

横に枚数分丸を並べるのではダメなのか?とも思ったのですが、
インジケーターの左右にいいねボタンなどのアイコンが並び、丸を画像分並べるだけだとアイコンに被ってしまう懸念がありそうです。
全量こそ見えないものの「画像が5枚以上あることの示唆」「ユーザーの現在地」「スワイプの終わりの示唆」がきちんと表現されています。
青丸の移動自体は中心の大きな3つの丸の中に収め、
左右の小さい丸の増減とアニメーションで現在地を表現しています。
実際触ってみるとかなりスムーズな動きで複雑なはずなのに違和感がなく、エンジニアとデザイナーのこだわりを感じます…
表現の分類自体は5枚以上か5枚以下か、というざっくりとした分類にもかかわらず、ユーザーの現在地や残り枚数もうまく表現している素敵なUIです。
