
Google UXデザインコース6 学習感想〜レスポンシブWebサイトの制作
やり慣れたレスポンシブWebデザインのターンが回ってきました。ここは本業だから爆速!なんとコース6は7日で終えることができました(2023年5月下旬にコース6を修了)。
※2024年8月18日追記
実はコース4-7の修了は弊著WordPress本の初稿〜校正時期とかぶっていて、当時はしっかりしたブログ用の感想記録を残せませんでした。この記事は当日を振り返りながら、当時の日記や学習ノートを元に構築しています。
コース6の内容
Responsive Web Design in Adobe XD
(現在は「Build Dynamic User Interfaces (UI) for Websites」になっている?)
タイトルにXD入ってたけどFigmaでOKでした。
レスポンシブ・ウェブ・デザイン
一般的なウェブサイトの4つの構造、サイトマップの作り方
レイアウト(カラム,ボックスなど)、シェイプ(F,Z)、グリッド、ティアードレイヤーケーキ,カード,カルーセル,ナビゲーションバー
レスポンシブWebデザインの価値を高めるもの
2つ目の作品「レスポンシブWebサイト」の制作
ケーススライド2の作成
(Optional)UXデザインで仕事を見つけようとする場合〜ジェネラリストとスペシャリスト〜
(Optional)デザイナーの種類〜インタラクション、ビジュアル、モーション、UI、プロダクト、UX〜
(Optional)アメリカのデザイナーの応募書類の作り方について
1つ目の作品作るときは3コース分くらいゆっくりかけてたはずなのに、今回普通にしれっと一回で終わってる…笑
なにげにOptionalの部分が興味深いんですが、アメリカの話なので日本の我々にはあんまり参考になりません。大人でもインターンできるのいいなぁって感じでした。
復習小テストは過去のノートを参考に
Week2に今までの知識問題が詰め込まれていてちょっと危なかったです。「クレイジーエイト」とか「How Might We」とか。
私はNotionに過去のノートを日本語化して全部とってあるだけでなく、小テストの正解も記録してあるので、検索を駆使して楽に乗り越えました。
サイト構造や価値に関する話は普通に良い内容
階層型、順次型、マトリックス型、データベース型の4つについて学習
したり、サイト構造によってどういう利点があるのかを理解したりするのは重要だと思いました。実務をやってるとつい現場では、コーポレートだからこう、ECだからこう、みたいな感じになりがちですが、そういう「すでにそれが一般的だから」じゃなくて、どうしてそれが良いのか、どうしてそれが選ばれるのか考える機会もあっていいなと思いました。
IA(インフォメーション・アーキテクチャ)
大事なのにちゃんと習わないやつ、きたよ。サイトマップをなぜ定義するのか?デジハリの卒業制作で2時間しかないオリエンのなかで言わなければいけないことですね…。
サイトマップの制作課題もありました。

制作物
2つ目の作品はアプリではなくレスポンシブWebサイトと決まっている。
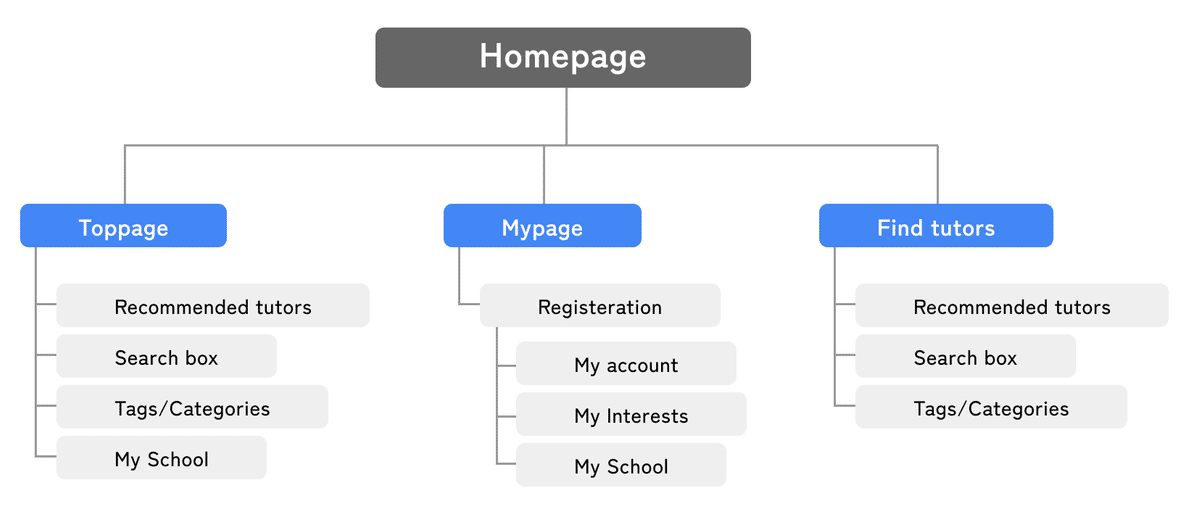
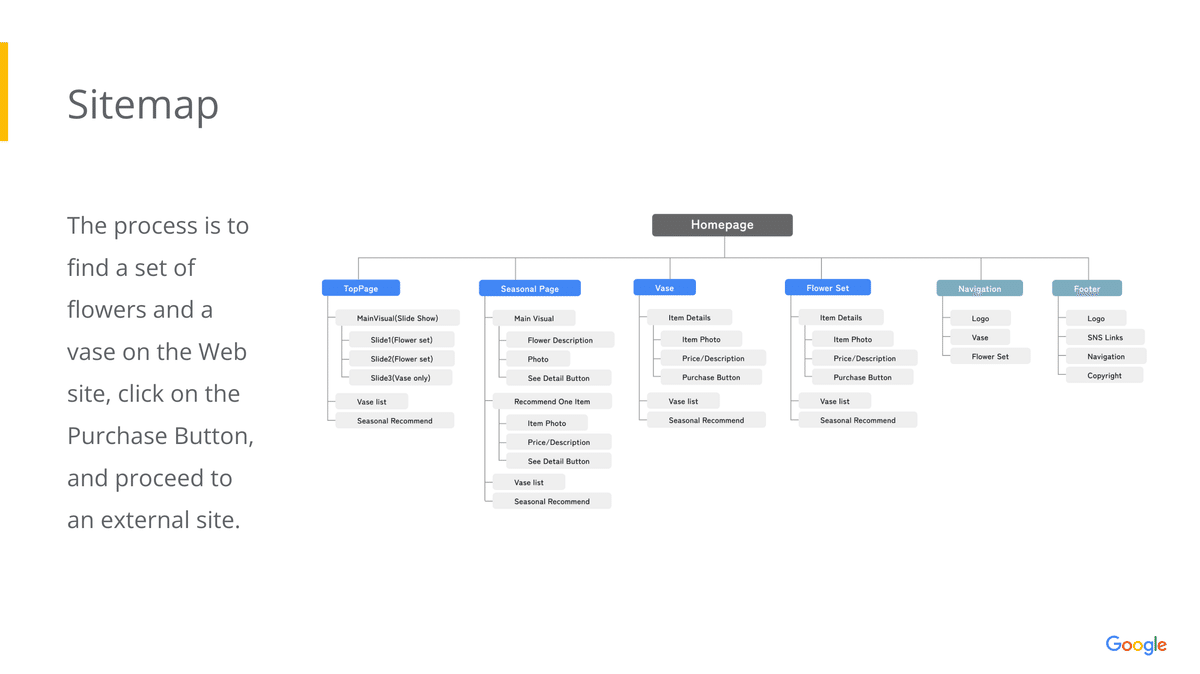
サイトマップ
Figmaで作成しないほうが早いんじゃないだろうかこの分岐のあたりとかが。サイトマップツール使えばよかったかなあ

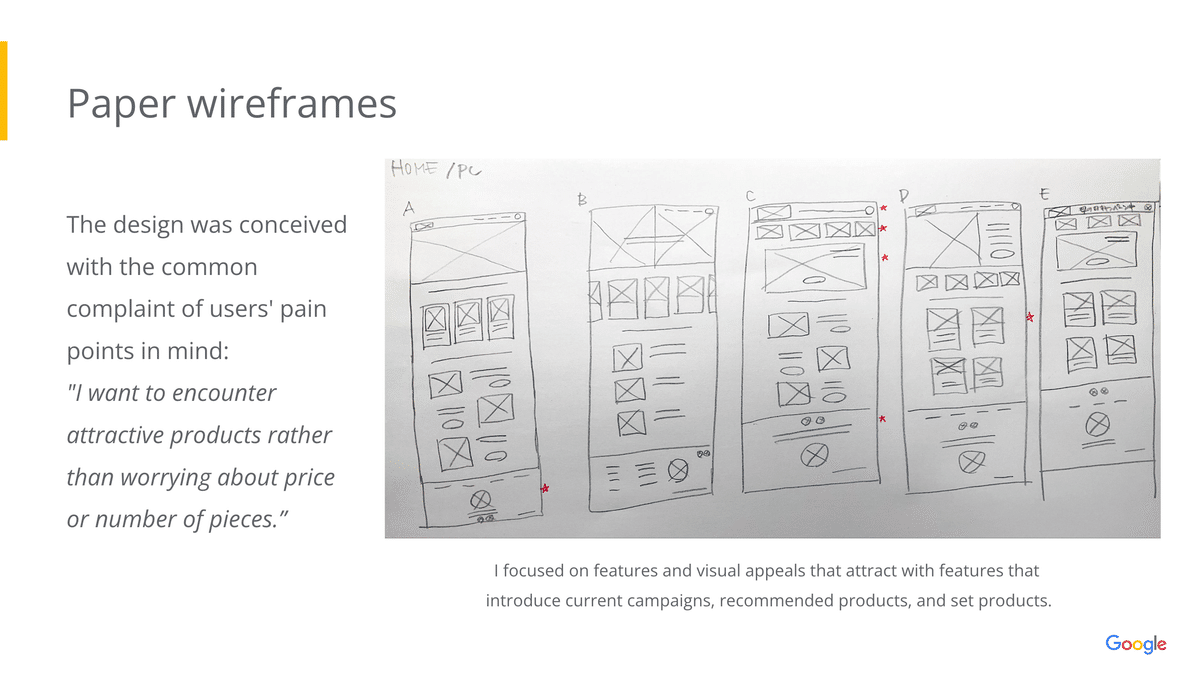
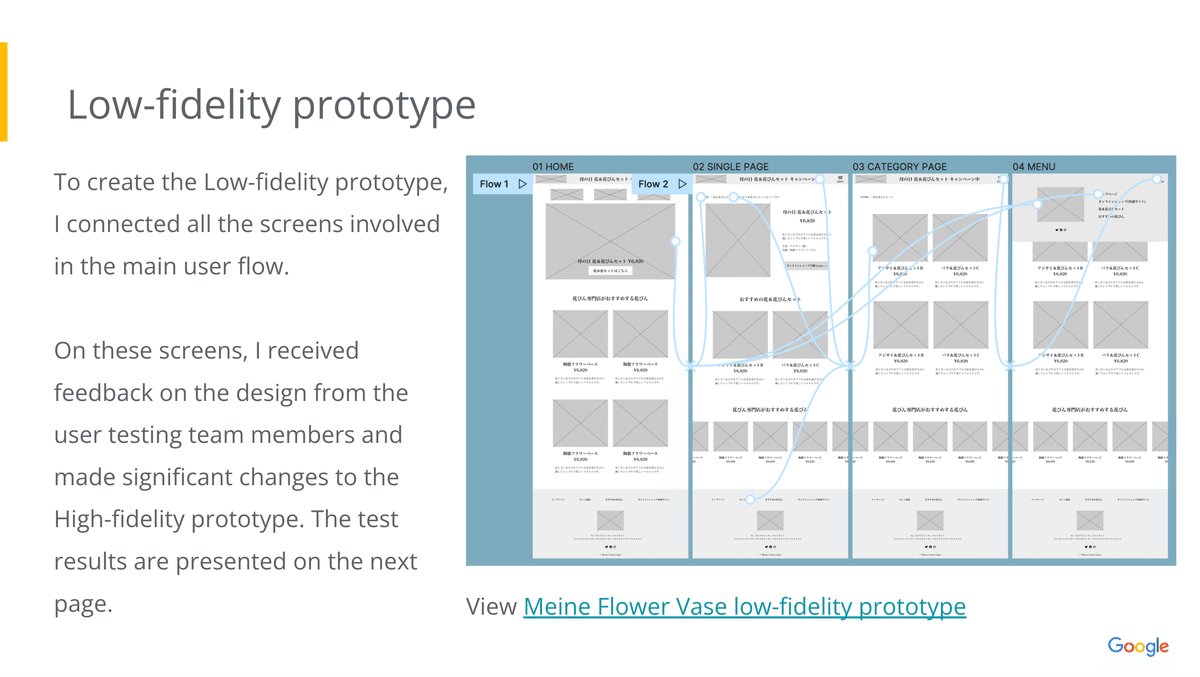
ペーパーワイヤーフレーム
前回の反省を踏まえてちゃんと鉛筆を使った。フリクションは手が痛くなったため!!!やはりアイデア出しというのはしんどいが楽しいものだ。トップページ5種類出す、被らないように出すっていうのは結構たいへんだ。良い学びになる。

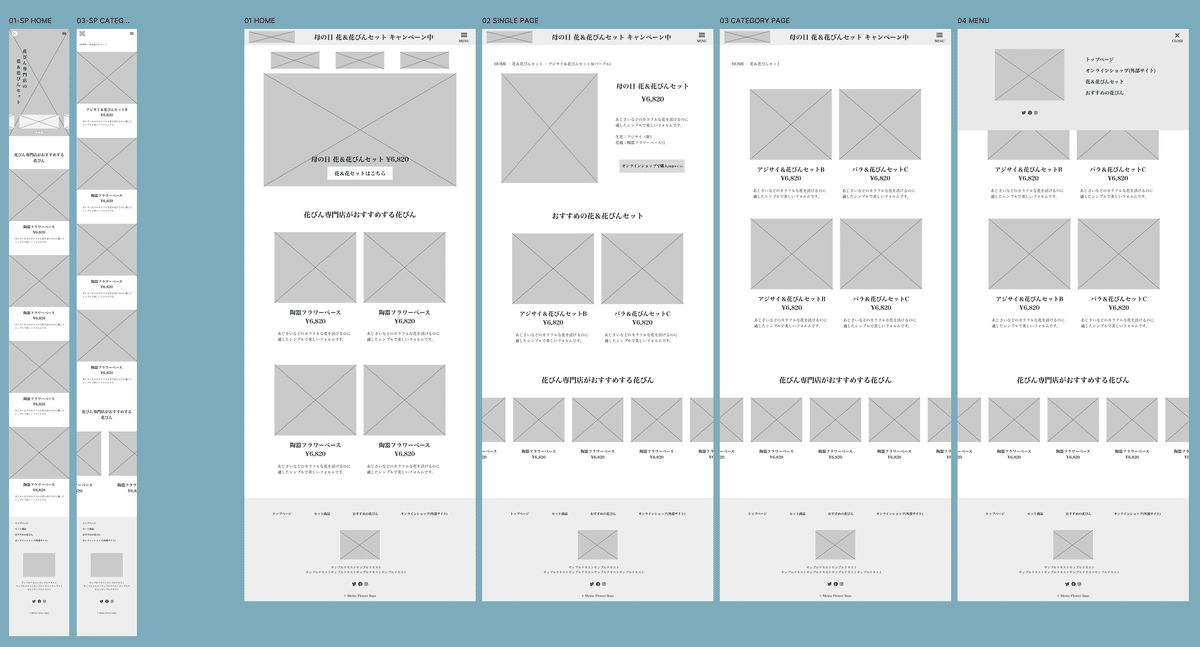
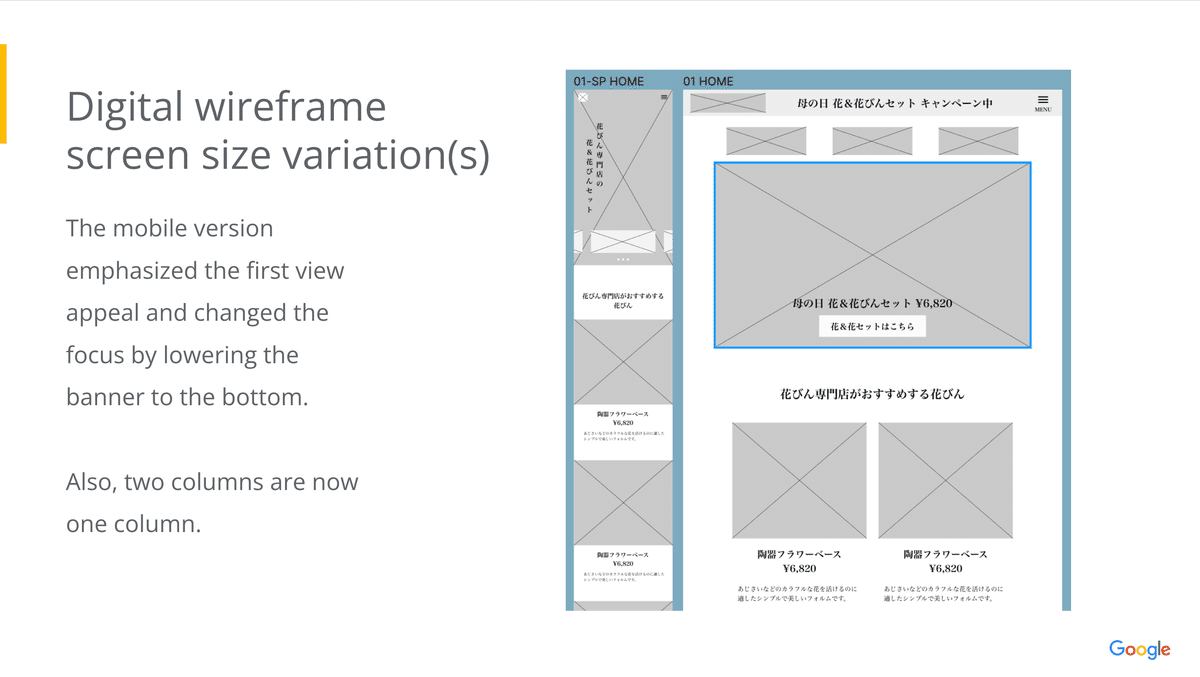
ワイヤーフレーム
SPも2画面必要ということを忘れていて慌てて足した。

レスポンシブがテーマということで、スライド資料では比較して説明させられる。

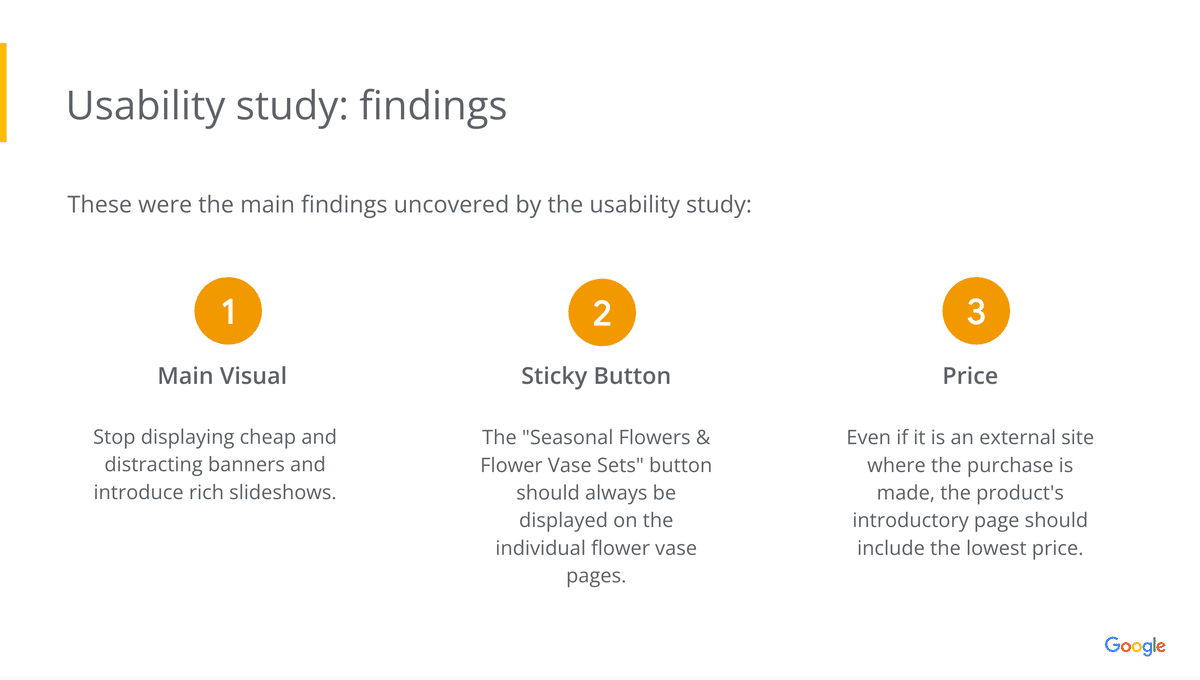
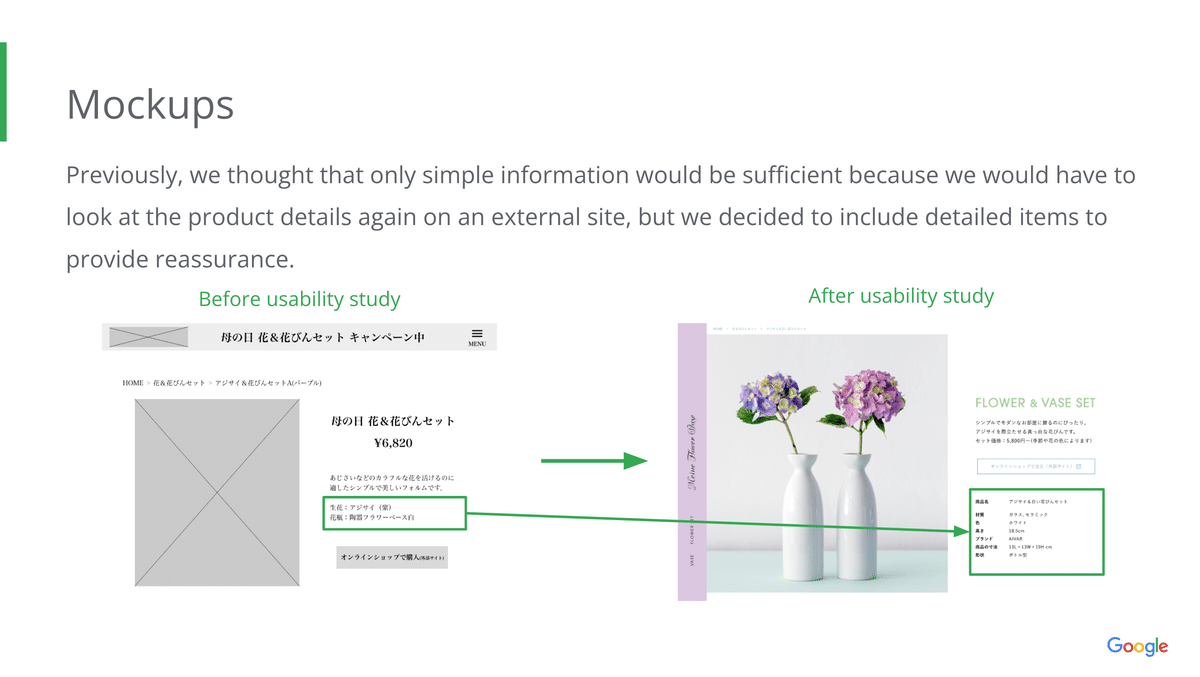
ユーザビリティ・スタディ後の改善
デジタルワイヤーフレームをローファイ・プロトタイプにして、ユーザビリティ・スタディを実施。前のコースで長々やったところがこんなにアッサリ詰め込まれているなんて。


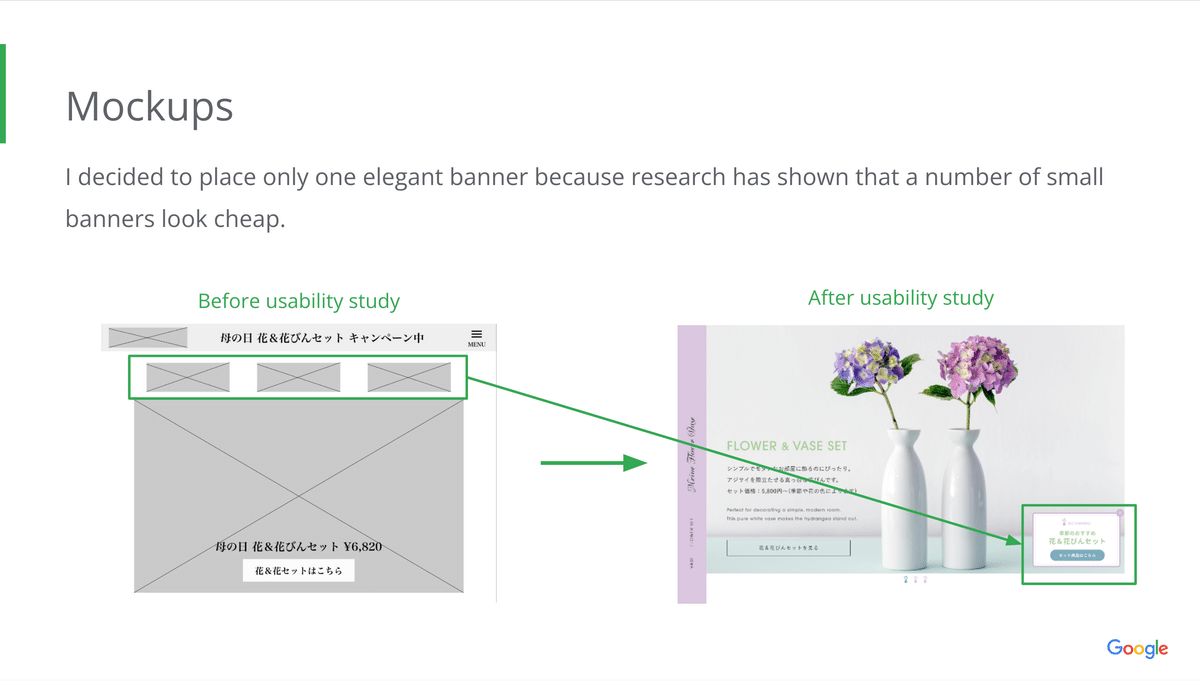
楽天市場風に上部にバナーを並べていたが、上部に小さく置くと安っぽい印象を与えたのでエレガントで素敵な雰囲気に合わせられる位置へ移動した。

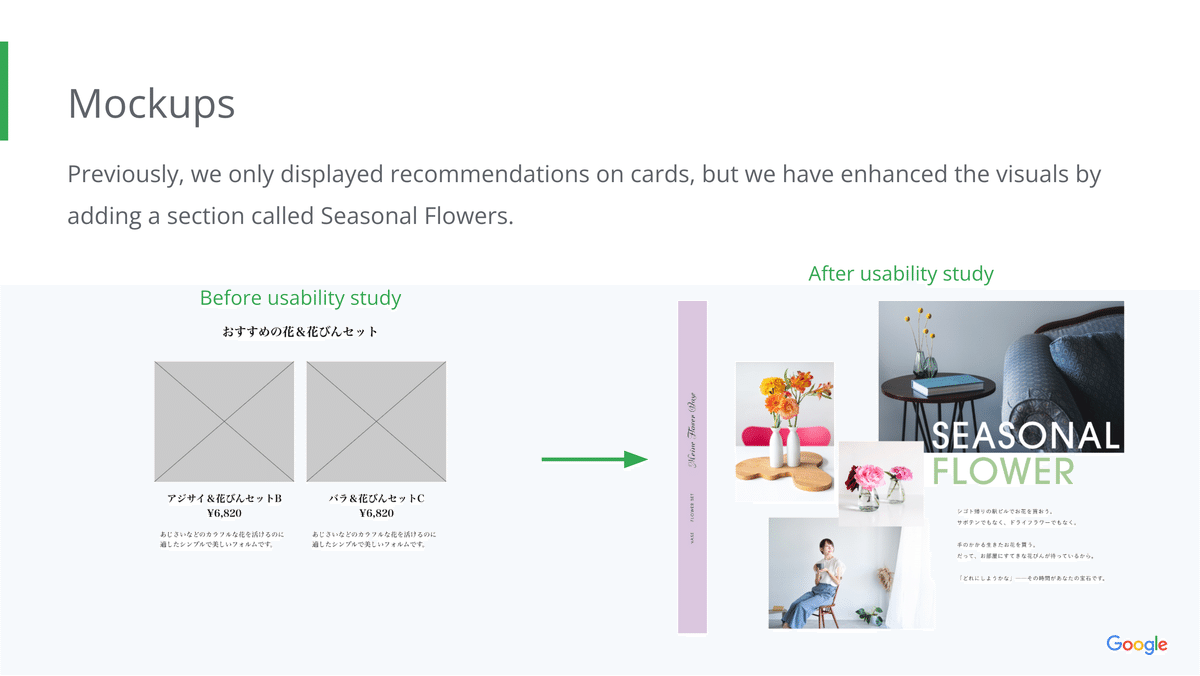
おすすめ花&花びんセットをカードで出す見せ方にしていたが、新しく、季節の花というページを増やして、より魅力的に見えるようなダイナミックな配置をすることにした。

ユーザビリティ・スタディの結果、ボタンリンク先の外部サイトで購入するんだからここででっかい文字で値段出さなくてもよくない?それより材質とかサイズのほうが知りたいわ、と気付きを得たのでそれを反映した。
このBefore/Afterはとても楽しい作業でした!!!大好き!
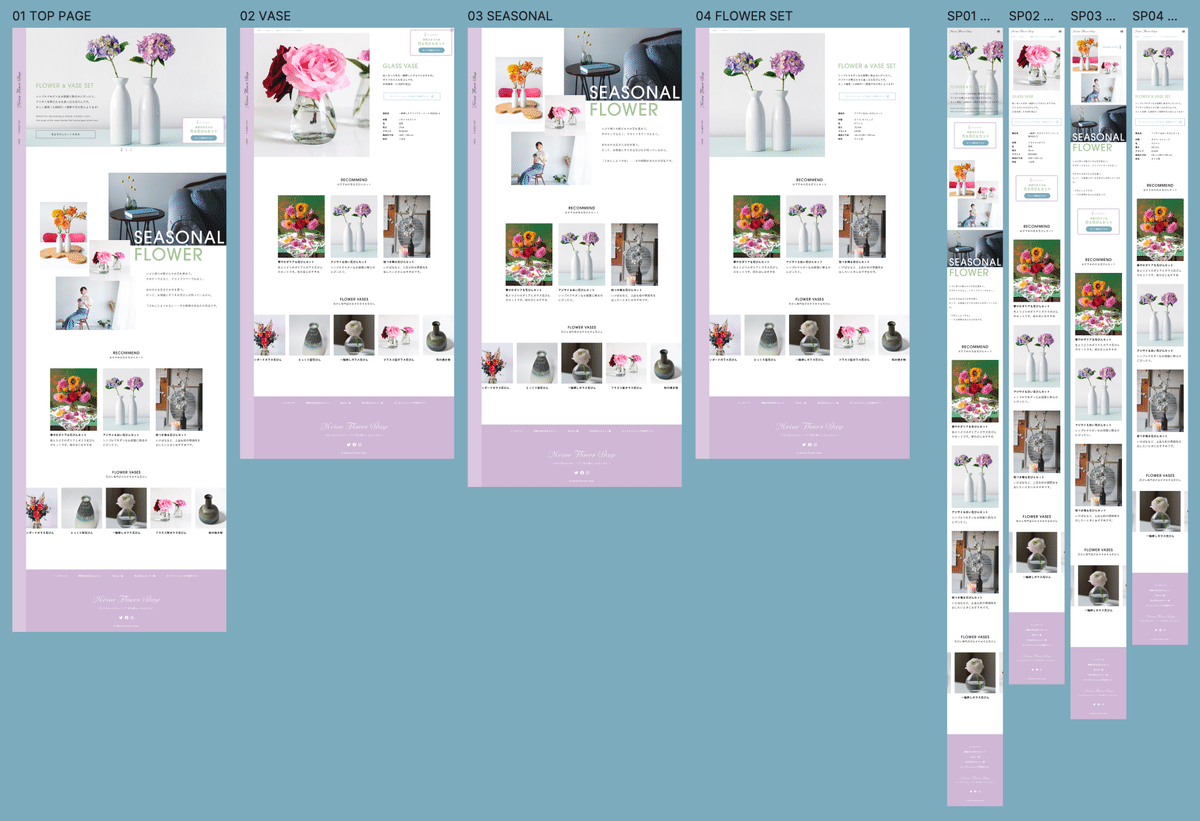
デザイン
今回は「大人カワイイ」をテーマに紫ベースで透明感がある花びんショップにしてみました。


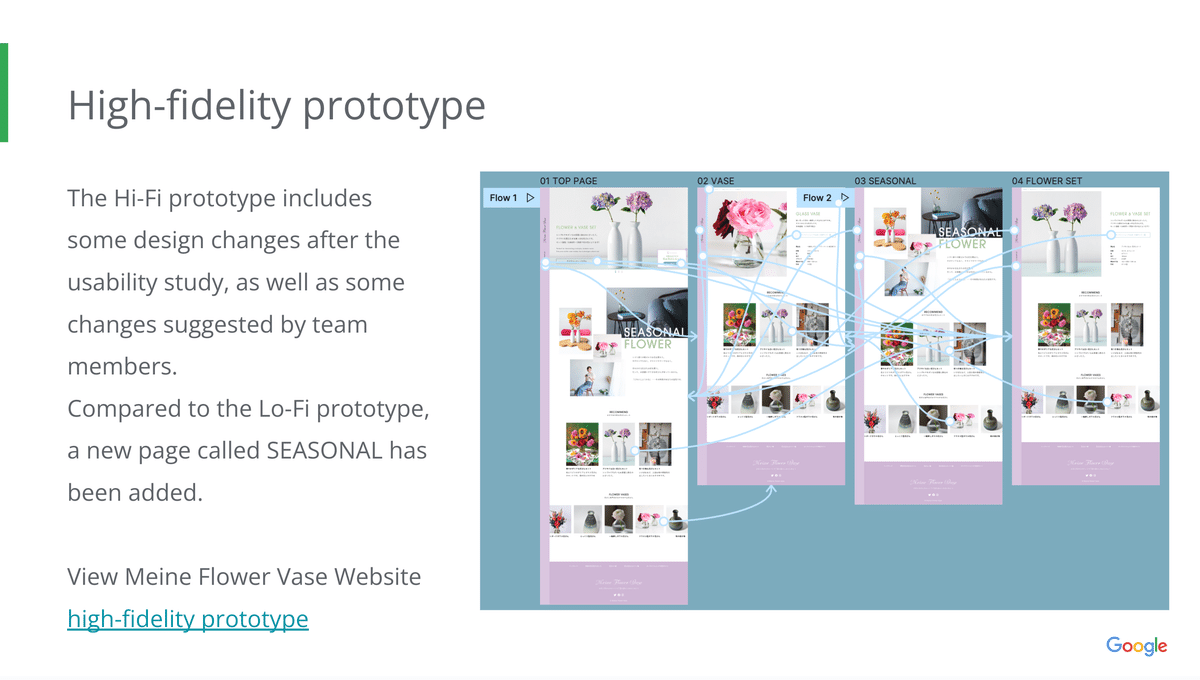
ハイファイ・プロトタイプ
ユーザビリティ・スタディで得た洞察を反映した結果、ローファイのときと比べると、カード型ずらっと並べるだけのページが「SEASONAL」のページに変わっている。


コース6の感想
海外の仲間にデザインを気に入ってもらえて嬉しかった
ただチェックしてOKするだけはずの仲間ユーザーから心温まるコメントをもらって驚いた。
Wonderful project, I am just in love with your design! Keep going and good luck! :)

※2024年8月補足
その後、サイトに適当においてたこのデザインを見た人たちからも素敵や好きといったコメントをもらえることがあって、作ってよかったと思いました。
久しぶりにやりたい放題して楽しかった
クライアントワークやコンバージョン意識するモノじゃないから今回は好きなものを作って良いはずだということで、今回は自分のポートフォリオには存在しない色味を抽出して、紫系のサイトを作ろうと決めたのでとてもやりがいがあった!
そして、適当に好きなものを作ったのですごくストレス解消になった。笑
久しぶりにデザイン好きって思えた
クライアントワークばかりだと心が折れますよね。久しぶりにデザイン楽しいって思うことができました。大人カワイイ系を作ってよかったです。
Before/Afterやるのが好きなので楽しかった
私はリニューアル大好きなのでほんとBefore/After楽しかったです。もっとやりたかった笑。
次をちらっとみたら、コース1つ分のはずなのに量がおかしい。3つ目の制作物はアプリとWeb両方で、しかも作った後さらに別にポートフォリオサイトも作るの?えっ?分量おかしくない?コース分けようよ?!
コース7へ続く。
次回記事(コース7)はこちら↓
★GoogleUXDesignの感想記事
