
Figmaで日本語の行間設定をするなら、この方法がおすすめ!!
RoomClipでUI/UXデザインを担当してるにっしーです。
RoomClipでは、僕が入社したタイミングでXDからFigmaへデザインツールを移行しました。
まぁその理由や移行作業云々は今度書くとしてー(多分)
今回は最近なんとなく使ってたら発見した、Figmaのおすすめの行間設定についてご紹介します。
普通に行間設定をしてみる

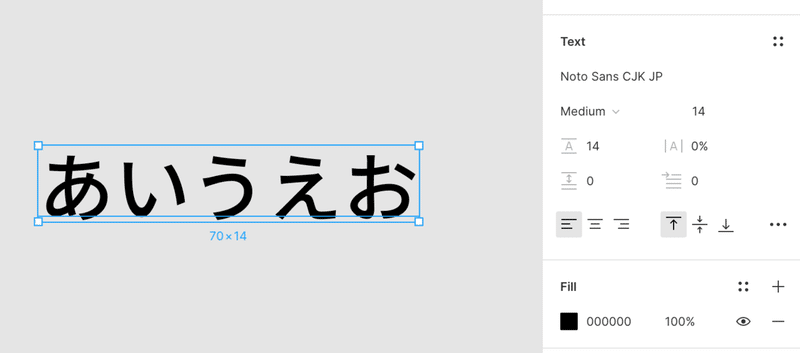
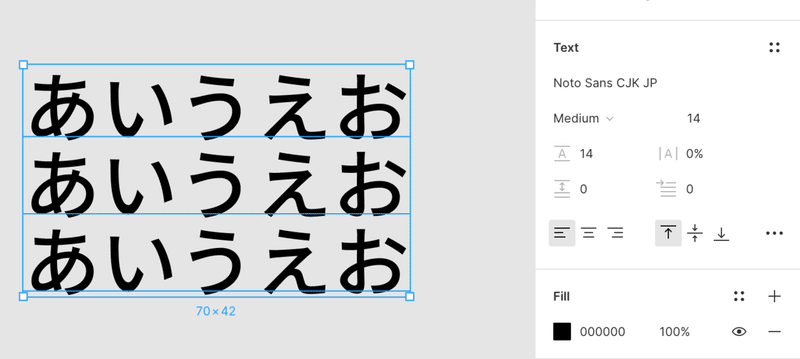
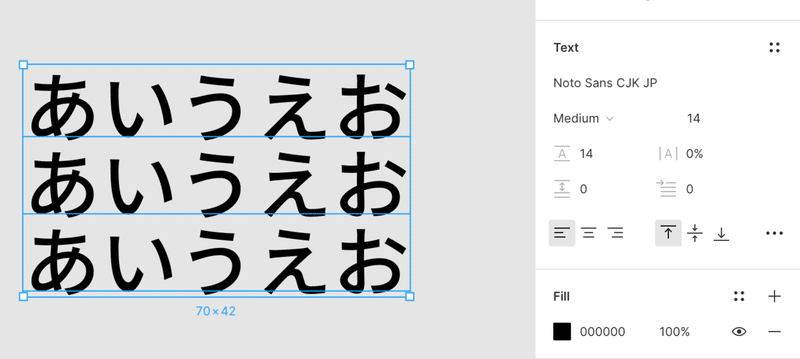
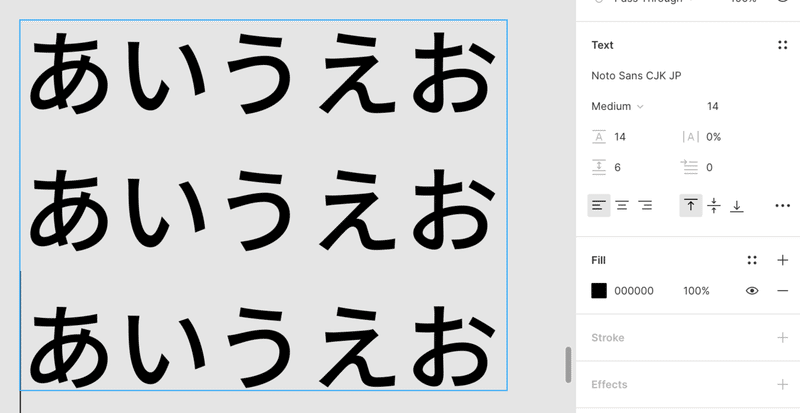
テキストサイズが14で、行間が14。つまり見た目上は行間0になってる状態が上の画像。

複数行だと視認性が悪いですよね。
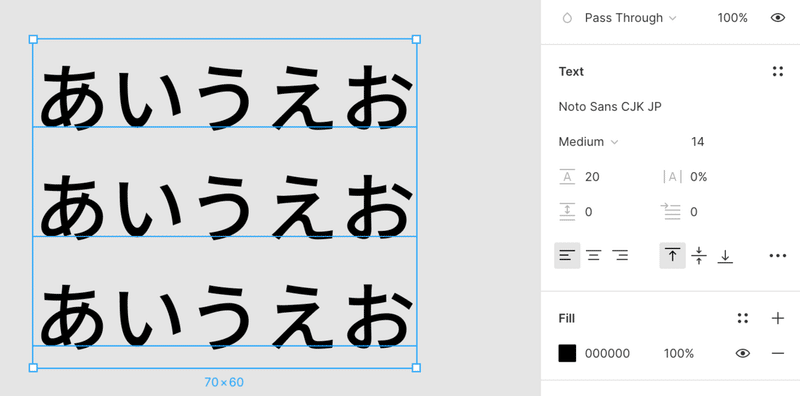
ということで行間(Line Height)を20に設定してみましょう。

行間設定はできましたが、テキストボックスの上下に余計なmarginが含まれていませんか?
実はこのmargin、デザインしているとすごく困るんです。
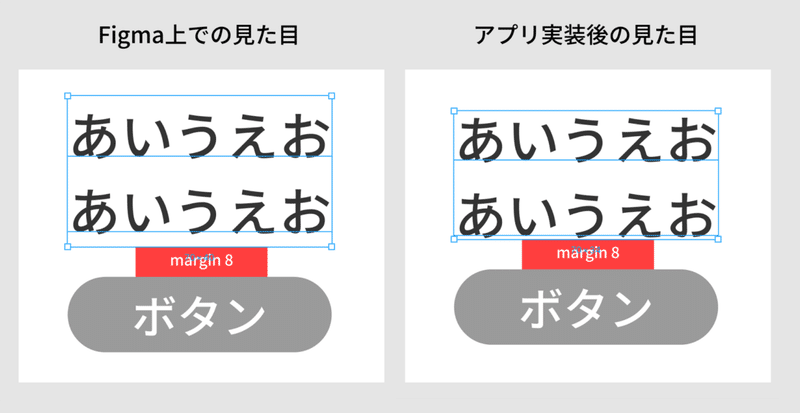
例えばテキストの下にボタンを配置する際、下記のように差が出てしまいます。

どちらも行間は20で設定しています。
Figma上ではテキストボックスの上下に余計なmarginが付いていますが、
アプリではこのmarginは付かないので、実装後の見た目に差が発生します。
対策方法
ちょっと前置きが長くなりましたが対策です。
1. Line Heightはテキストサイズと同じ数値(つまり0)に設定する
2. 行間はParagraph Spacingで設定する
3. 手動で改行する
1. Line Heightはテキストサイズと同じ数値に設定する

この状態ですね。(テキストサイズ14 / Line Height14)
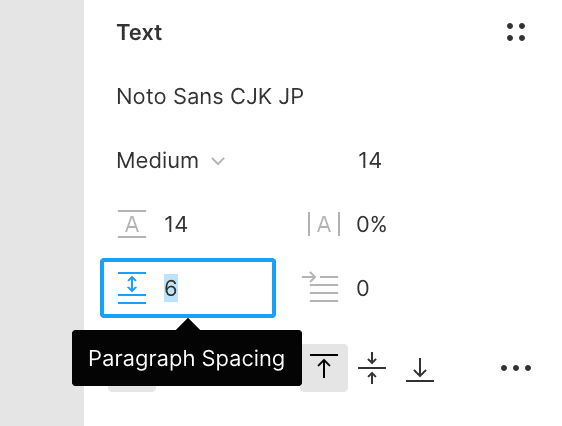
2. 行間はParagraph Spacingで設定する

Line Heightの下にある『Paragraph Spacing』という値を変更します。
(この項目の存在に気づくの遅すぎた)
ちなみに行間を20に設定したい場合は
(設定したい行間の値)ー(テキストサイズ)= Paragraph Spacingの値
なので『6』になります。
3. 手動で改行する
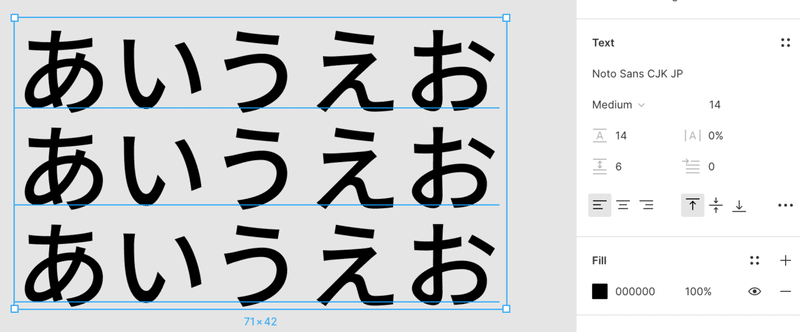
2まで終わった時点で、おそらく見た目上、行間は空いてないと思います。
これは、テキストボックスにそのままテキストを流し込んで自動改行させている場合に起こります。

なのでEnter押しまくって手動で改行を入れます。

これでテキストボックスの上下に余白が開くこともなく、行間を20に設定できます。
あとがき
手動で改行ってところがあまりスマートな解決策じゃないかもですね。
これ以外にもっといい解決策があればむしろ教えてください。
ちなみにこれはアプリの話で、WebだとLine Heightで設定した方がいいかも?
Webは確か、実装でも行間広げるとテキストボックスの上下にmargin付くんじゃなかったっけ?違うか(適当)
この記事が気に入ったらサポートをしてみませんか?
