
デザイナー、パワポ職人になる
スマートショッピングでデザイナーをしています、にーのです。
社内資料の整備に奮闘し、一時期パワポ(という名のグーグルスライド)ばっかり触っていました。
今回、社内資料をレベルアップする取り組みをいくつかしたので、語っていきます。
ことの発端
はじまりは、ロゴをリブランディングしたので、各資料に反映しよう!から始まりました。
コーポレートサイトの会社紹介スライドを更新しつつ、ついでに、テンプレートも一緒に整備しようというような流れです。
ただ、以前にルール化したけれど、あまり守られていないみたいな話も聞いていました。
正直、ここを乗り越えるのは非常に難しい問題だなぁと感じつつ、作っていったのを覚えています。
整備1 ・ カラーパレットとガイド
まず、はじめに作ったのは、なんといってもこの二つ。
他社の資料整備のnoteを読むと、やはりガイドライン的なところから始めるのが一般的ですよね。
デザイナーがいかにルールを作ることを大事にしているかが、よくわかりますね…!
カラーパレットは、骨格とも言える「ブランディング思想」の大枠があったので、それをそのまま転記する形で作成。
ガイドに関しては、段組の要領で1〜4列を用意。
これは、パワポの手直しなどをするとき、なぜかみんな縦並びにアイテムを配置しているのが前々から気になっており、横組みの方が情報を取り出しやすいだろうと思って採用しました。
あとはよく使うアジェンダ、見出しなど、パワポに必要なテンプレートを作成していきました。
それをベースに、資料を調整していきます。



これらをベースに作った「Culture Deck」がこちら↓
整備2 ・ ビフォーアフターの共有
「ルールを守らせる」というのはとても難しく…。
どこのコミュニティでも、というか、もはや人間社会ですらこれを実現することってかなり難しいと思っているので、そこまでガッチガチにする必要はないんじゃんという気持ちもありました。
だが、会社としてはお客様の手元に届く、タッチポイントでの資料などは、なるべく体系化したい。
もちろん直接、デザイナーチェック&修正が入るのが一番良いのですが、CSや営業の人がちょっと作るみたいなシーンもあると考え、釣った魚をやるのではなく、釣り方を教える作戦!ということで、Slackに ”デザインレビューチャンネル” を立ち上げました。
主に、デザインに関する相談事を持ち込んで欲しい&ナレッジの共有って感じでスタート。
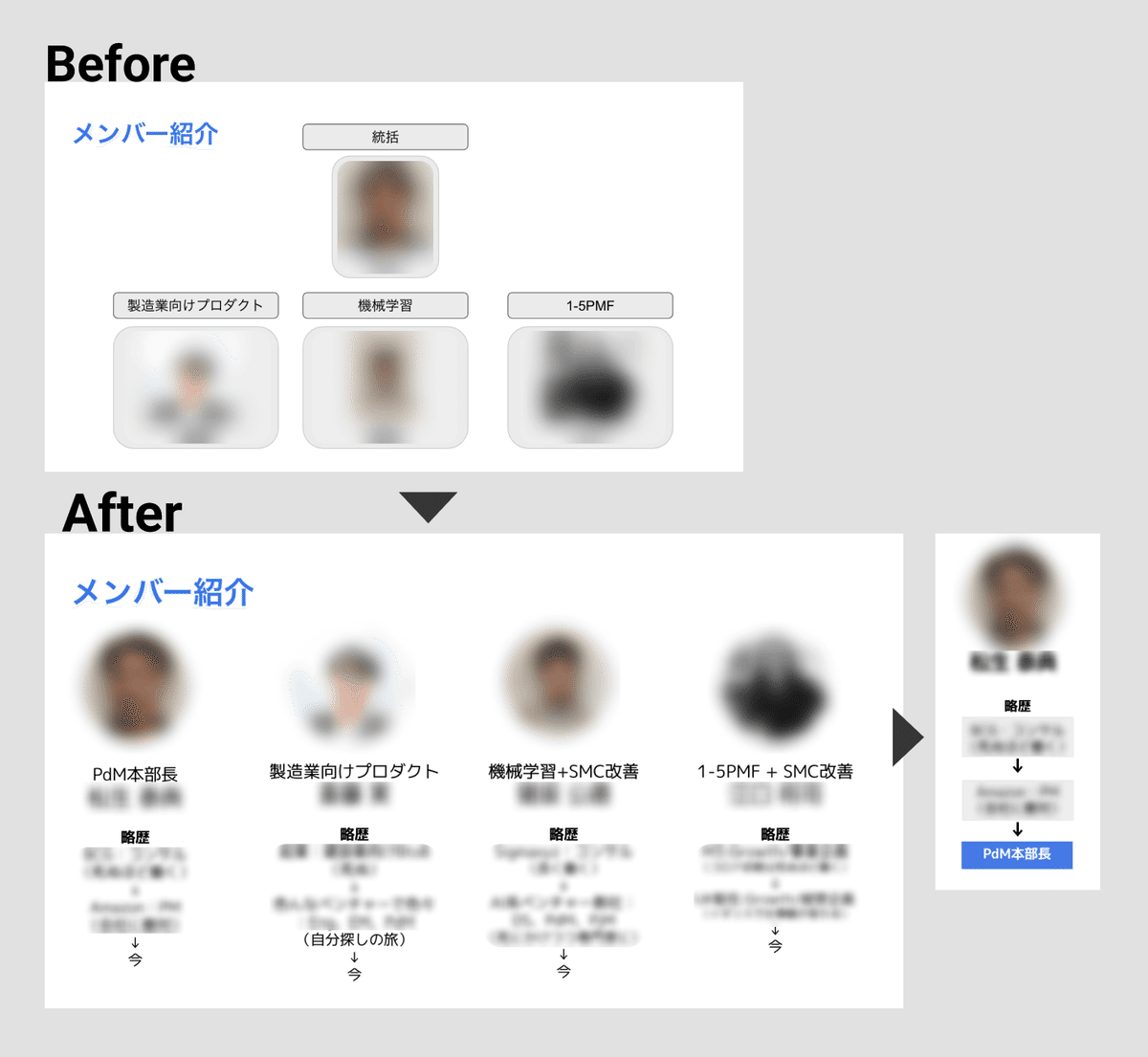
一例)弊社PdMのメンバー紹介ページのレビュー
※個人情報保護のためモザイクばっかりになってしまいましたが。。。


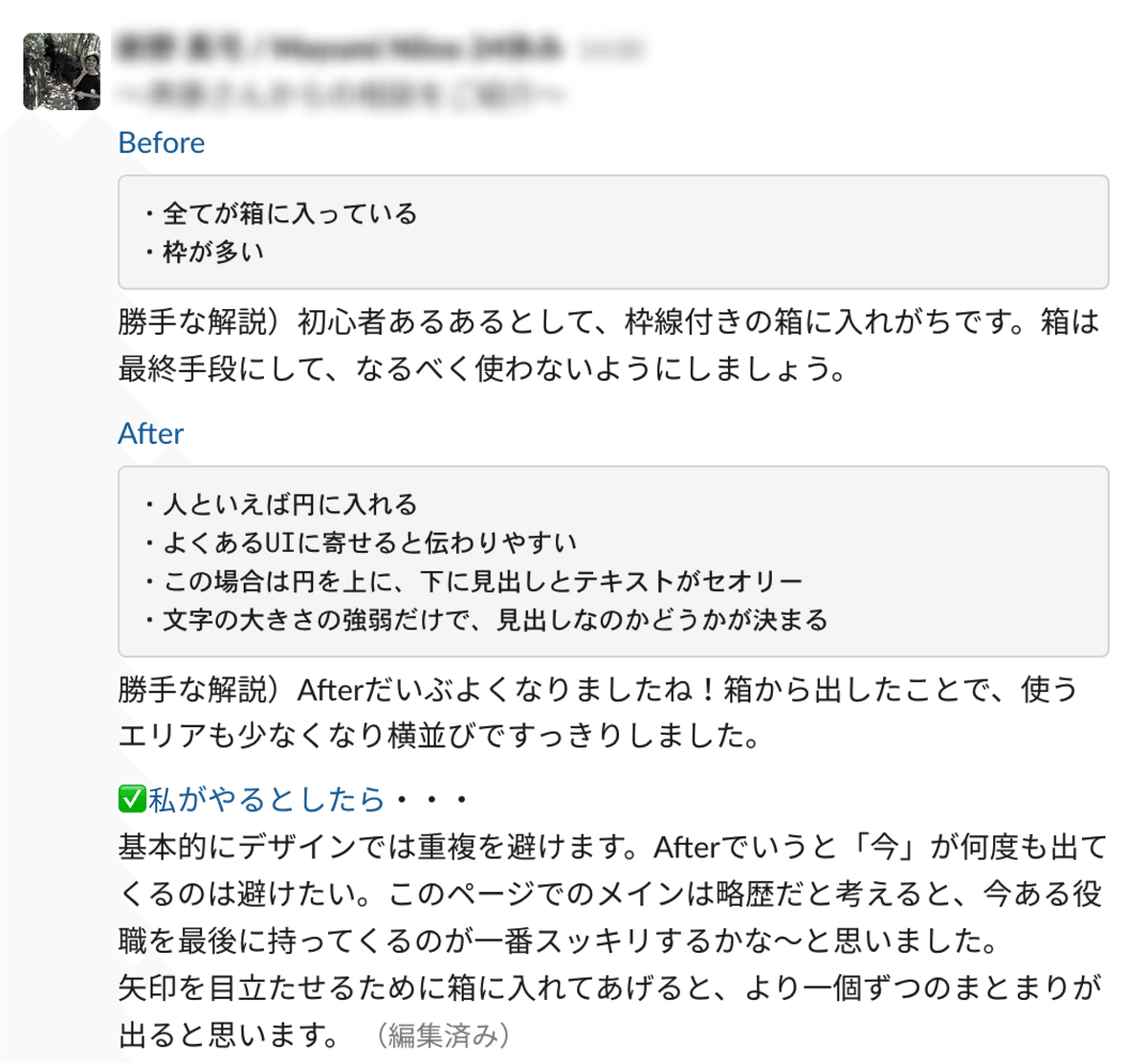
こんな感じで、口頭で相談されたことについて、勝手なレビューをつけていました。
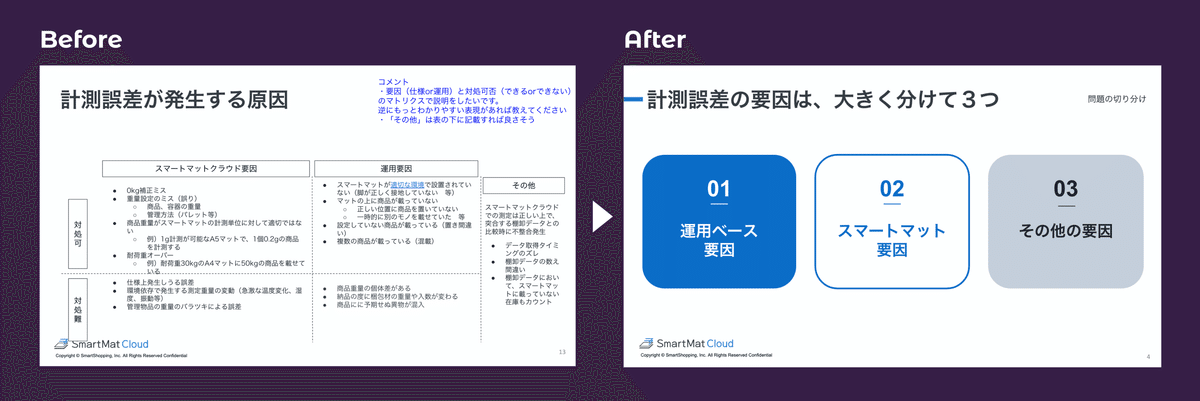
カルチャーデッキでの事例も、Before / Afterをつけて、なぜこうしたか?の部分を共有することでナレッジシェアの一環としました。

実業務で、スライドの調整をすることも多くなっていたので、そのときの学びなども投稿していました。

意外と、「tableのborderに色をつけるのはオススメしない」とかは反響がありました。
でもまだまだ相談は少ないです。"何が悪いか"を把握すること自体が、実は非デザイナーでは難しいのかもなぁという感じも…。
整備3・虎の巻を作成
最後に、スライド作りのコツ?みたいなものを「虎の巻」として、まとめてみました。
スライドは構成が命!みたいな根本的な話から、よく言われている「画像の位置」だったり、「図版率」のテクニックみたいなものとか。
あとは、ロゴやイラスト、よくあるパーツを作成。
ドライブにテンプレートを素早く呼び出せるように登録して、その辺りの使い方も含めて共有しました。


まとめ
さまざまな資料を、ブラッシュアップしてきましたが、あくまでもこれは読んでいる人が主体的に読めるようにするテクニックです。
これらの取り組みで、資料のレベル感が上がってきたかは、正直測れない部分ではあります。
ですが、こういう知識って、その人の身になっていくはずなので、興味があれば間口を広げてもらえるような取り組みを、引き続きデザイナーチームでやっていきたいなと思います。
(宣伝)スマートショッピングでは、様々な職種で人材を募集中です!
カジュアル面談もやっていますので、ぜひお気軽にDMください。
この記事が気に入ったらサポートをしてみませんか?
