
【業界歴20年のベテランデザイナー直伝】上司・顧客の反応が変わるスライド資料作成術
はじめに
みなさんこんにちは、アートディレクターの上司ニシグチと申します。
このたび、アドビさんの企画「みんなの資料作成」に参加させていただくことになりました。資料作成のノウハウをみんなで共有しあう企画ということで、僭越ながら私のスライド資料作成術を紹介したいと思います!

私は、約20年のアートディレクションとデザイン経験を持ついわゆる「ベテランデザイナー」で、経歴としては百貨店で10年、商社で6年、インハウスデザイナーとして、社内の販促ツールの企画・制作に長年携わってきました。
会社員時代に上司のニシグチとしてブランディングをおこない、SNSでの情報発信、著書(2冊)の出版を経験し、現在は独立4年目のフリーランスで、販促ツールの企画・制作からブランディングまで、幅広くクリエイティブを手掛けています。
ワークスタイルが会社員でもフリーランスでも、社会人として求められるのは仕事の「成果」であるため、成果を意識したプレゼンテーションをするかしないかで、結果も大きく変わってきます。
成果というのは、仕事によって定義が様々です。わかりやすい例で言えば、プロダクトやサービスの成約率を上げたり、職務やプロジェクトの目標を達成したり、顧客満足度を高めることが挙げられますが、上司や上長に評価されるようになったり、アイデアや企画が通りやすくなったりすることも成果だといえるでしょう。
しかし、実際のところ、どうやって成果を出すためのスライド資料を作るかを教わる機会が少なく、自分でそのやり方を見つけることも多く、会社員時代は先輩やクライアントの資料を見て真似することくらいしか学び方がありませんでしたが、時代は変わりこうやってインターネットを通じて学びを得ることができる便利な時代になりました(笑)
そこで、今回の記事では、デザインの基本やコツを学んで、スライド資料の品質を向上させる方法や、より効果的に伝えるための秘訣をわかりやすくお伝えしたいと思います。
以下のみなさんを対象として記事を書いていますので、できる範囲で結構ですので記事を参考にしながら日々の資料作成業務に活かしていただけると嬉しいです!
仕事で提案資料やスライド資料を作成する機会が多い方
資料作成においてデザインがマンネリ化していると感じている方
デザインに興味があり、デザインの基礎を身につけたい方
今回の記事で学べる3つのこと
1.資料づくりに必要なデザインの基礎知識
効果的なスライド資料作成には、デザインの基本が欠かせません。デザインアイデアの創出方法や、ルールに基づいたアプローチを学ぶことで、資料のクオリティを向上させる手助けとなります。
2.伝えたいことをデザインに落とし込む方法
情報を効果的に伝えるためには、デザインを活用してコンセプトを視覚的に表現することが大切です。どのようにデザインを組み込むかを学び、視覚的な要素を通じて情報を伝える方法を理解しましょう。
3.成果を生み出すためのスライド資料の作成方法
スライド資料の重要な要素と、効果的なアピール方法について詳しく解説します。言葉だけでなく、視覚的な要素を駆使し、聴衆の心に訴える優れたスライド資料を作成するポイントを学べます。
社会に出たばかりの頃、自分で試行錯誤しながら作成していたスライド資料に対して、経験豊富な先輩方から多くのデザインのフィードバックやアドバイスを受けました。
それらのアドバイスにより、スライド資料で提案した企画が通ったり、商品の購入につながったりと、スライド資料の受け手である上司や顧客の反応が変わったと実感することが増えました。
当時の経験や学びを振り返りながら、スライド資料作成において特に重要なポイントをピックアップし、具体的なBefore→Afterの形で紹介していきます。
上司・顧客の反応が変わる!「スライド資料作成術」
スライド資料作成の基本ステップ
成果を生み出すスライド資料を作成するためには、押さえておくべきいくつかの大切なポイントやルールがあります。基本的な作成の流れとあわせながら、その内容や重要性について詳しく解説します。
【STEP 1】ターゲットとコンセプトを決める
スライド資料を作成する前に、最初に決めないといけないのが「ターゲット」と「コンセプト」になります。
ターゲットはスライド資料の受け手を指し、誰に向けてプレゼンテーションを行うかを明確にする必要があります。ターゲットのニーズや知識レベルを把握し、適切な情報を提供することで、効果的なコミュニケーションを実現します。
コンセプトはスライド資料の骨組みを指し、主要なメッセージを強調しストーリー性を持たせることで受け手を引き込ませることができます。適切なデザインと要素を組み合わせることで、一貫性のあるスライド資料を作成することができます。
この2つを押さえておくことで、ブレの少ないスライド資料を作成することができます。
いきなりパソコンに向かってスライドを作成するのではなく、最初に「ターゲットは誰なのか!?」「コンセプトは何なのか!?」をしっかりと考えるところから始めていきましょう。
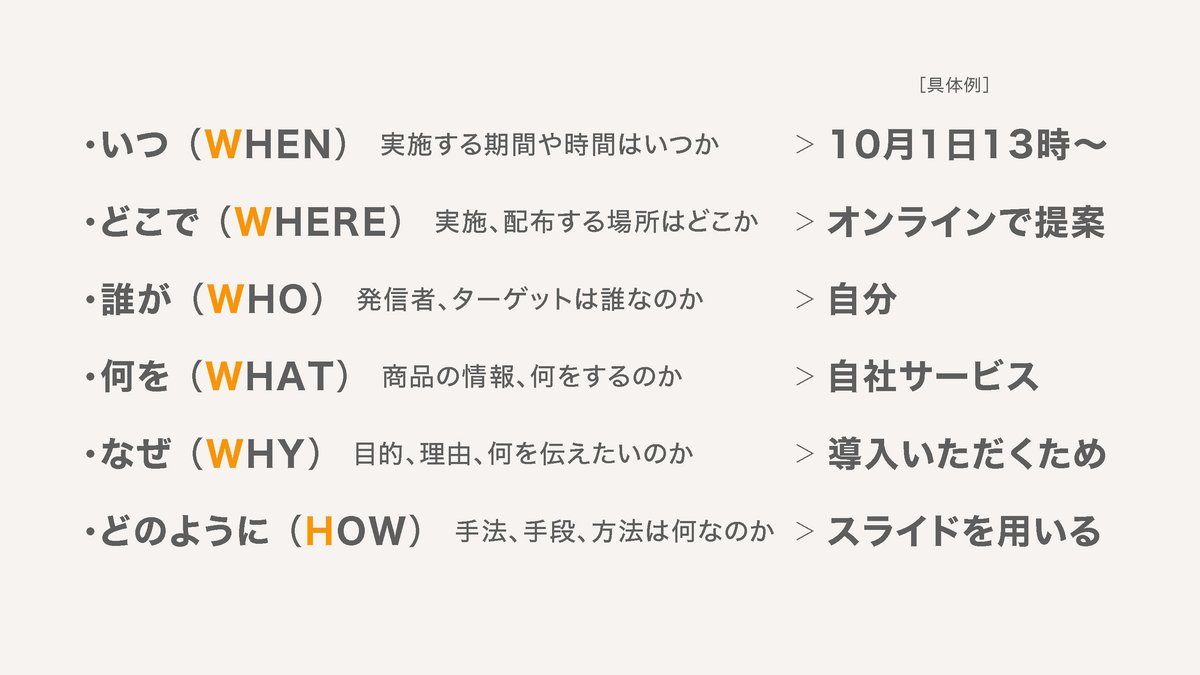
最初は「5W1H」の簡単なスキームを使って伝えたい情報を明確化していくのがオススメです。
専門的なマーケティングフレームワークを使うことなく、シンプルに過不足なく論点を整理し、新たな問題解決の糸口を見出す可能性が広がります。

【STEP 2】企画やアイデアを膨らませる
スライド内容の企画を考えるためにアイデアが必要になってきますが、その創出方法について、書籍「アイデアのつくり方/ジェームス W.ヤング」が参考になります。
この本に書いてあることで、これまで様々な人や本に引用されてきた一文があります。
「アイデアとは既存の要素の新しい組み合わせ以外の何ものでもないということである。」
一般的にアイデアは、他の誰もが考えつかなかったものや、一部の天才のひらめきから生まれると考えられています。しかし、ヤングはこの本の中で、既に知られている要素を新しいアプローチで結びつけることこそが「アイデア」であると主張しています。
私もこの本を読むまでは、アイデアは降ってくるもの、急に思いつくものと思っていました。
しかし、アイデアのことを「アイデアとは既存の要素の新しい組み合わせ以外の何ものでもない」と定義されていることを知り、アイデアに対しての向き合い方が変わったと同時に、以下の5つのステップを活用することでアイデアを創出できるようになりました。
この手順に沿って、インプットやアウトプットを日頃から繰り返すことで、スライド資料だけでなく、商品やサービス、事業など様々なアイデアが浮かびやすくなると思いますので、是非活用してみてください。

【STEP 3】資料を見やすくデザインする
デザインとは、主に問題を解決する手段として使われるものであり、デザインすること自体が目的ではありません。そのため、感覚やひらめきではなく、問題解決につながるかどうかを意識してレイアウトや使う色を決めてみましょう。
デザインをしていく上で、無意識のうちに良いと感じる原則として「デザインの4大原則」があります。これらを覚えておくと、レイアウトを組む際などに役立ちます。(こちらについては後で詳しく説明します)

さらに、書体や文章、色の使い方など、デザインの基本的なルールは他にも存在します。それぞれのセクションで、実際の例を挙げながらBefore→Afterの形で紹介します。
前述したターゲットやコンセプトを明確にし、基本的なルールを理解した上でデザインに取り組むことで、成果の出るスライド資料を作成できるようになります。
資料を劇的に見やすくするデザインのコツ
ここからは、より見やすく伝わりやすいスライド資料を作成するための、デザインのコツを紹介します。
スライド資料の品質を向上させる、視覚的な表現の方法やポイントをさっそく見ていきましょう。
レイアウト
デザインの基本原則や効果的なレイアウトを、具体例とともに解説します。スライド資料の視覚的な構造を最適化する方法を学びましょう。
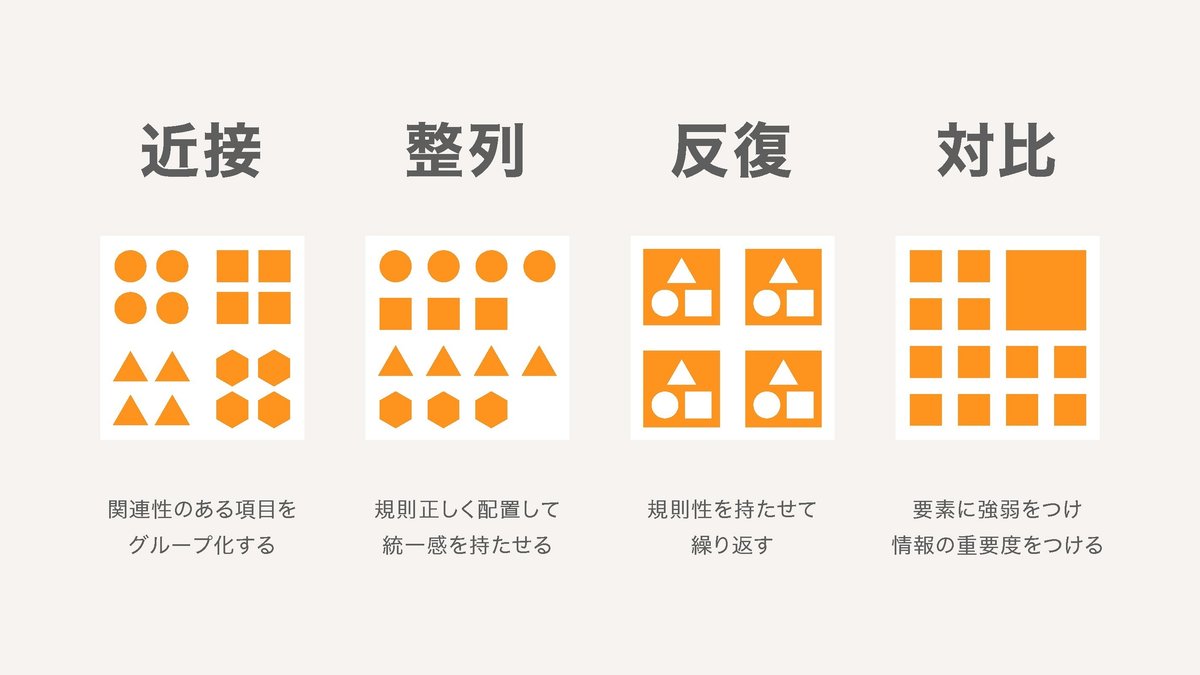
[デザインの4大原則]
1.近接
近接原則は、関連するデザイン要素を近くに配置し、視覚的なつながりを示す原則です。これにより、読者や視聴者は情報整理が容易になり、要素間の関連性が理解しやすくなります。


2.整列
整列原則は、要素やテキストを一直線に整列させ、デザインの秩序を保つ原則です。要素が整然と配置されると、デザインは統一感を持ち、視覚的な認識が向上します。


3.反復
反復原則は、同じ要素やスタイルを繰り返し使用し、デザイン内の一貫性を確保する原則です。ブランド識別やデザインの統一性を高めます。


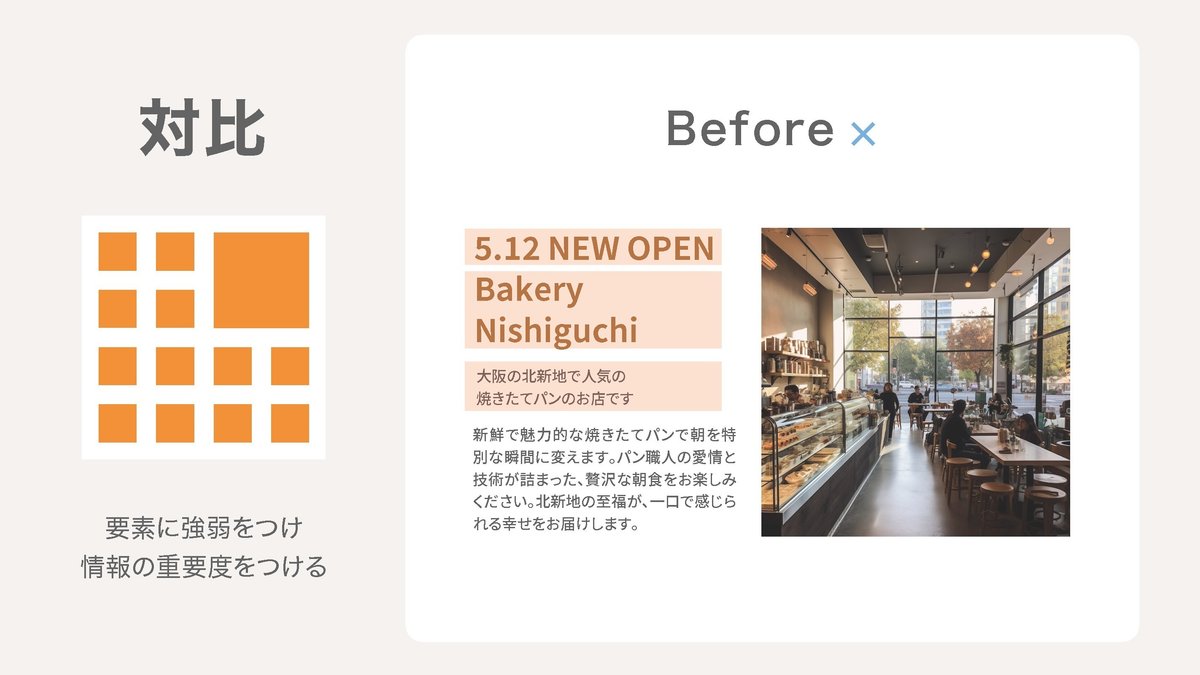
4.対比
対比原則は、異なる要素や特性を強調し、情報の階層を明確にする原則です。色やサイズの対比は、視覚的な注目を引き、デザインを魅力的にします。


スライド全体を見たときに、余白がない状態になっていないかを必ずチェックする
スライドの面積がたくさんあると、目いっぱい敷き詰めようと思ってしまいがちです。思い切ってスペースを確保し、ゆとりをもたせることにより情報の関連性がわかり、読みやすさもアップします。

書体・文章
この見出しでは、文章を読みやすくするためのポイントをお伝えします。
文章の読みやすさとは、以下の3つの要素で構成されています。

文章の改行位置や使用する書体の数、使う書体に配慮するだけで、文章の可読性や視認性、判読性がグッと高まります。
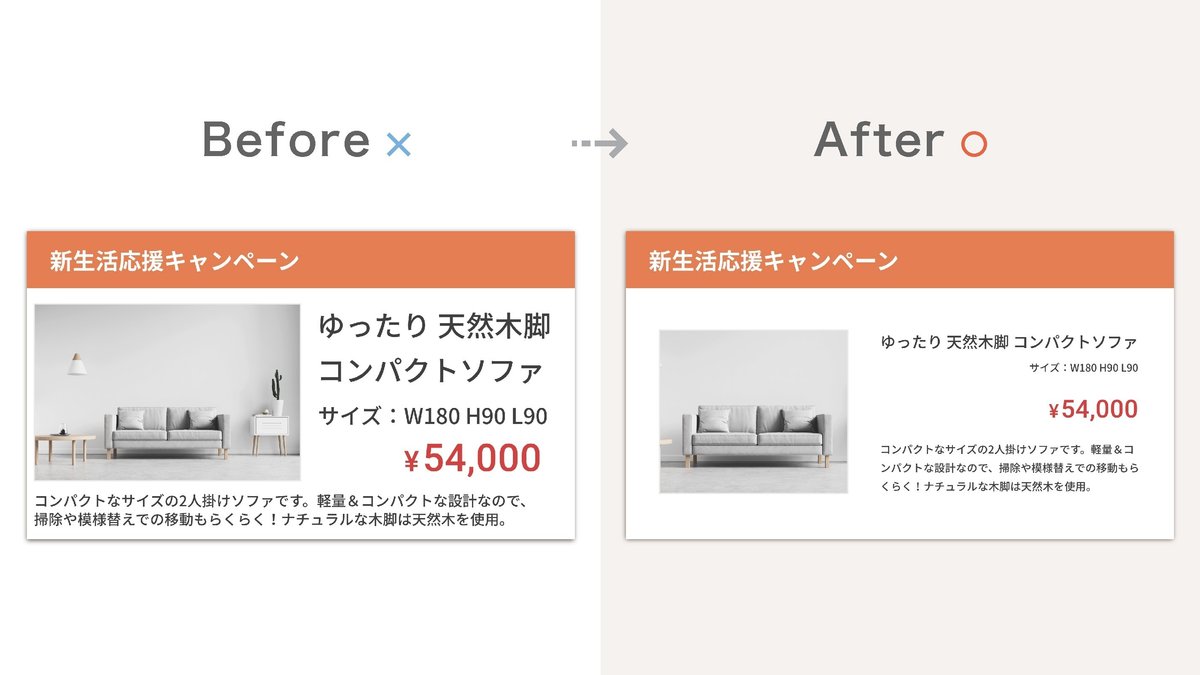
文字の太さやサイズにメリハリをつける
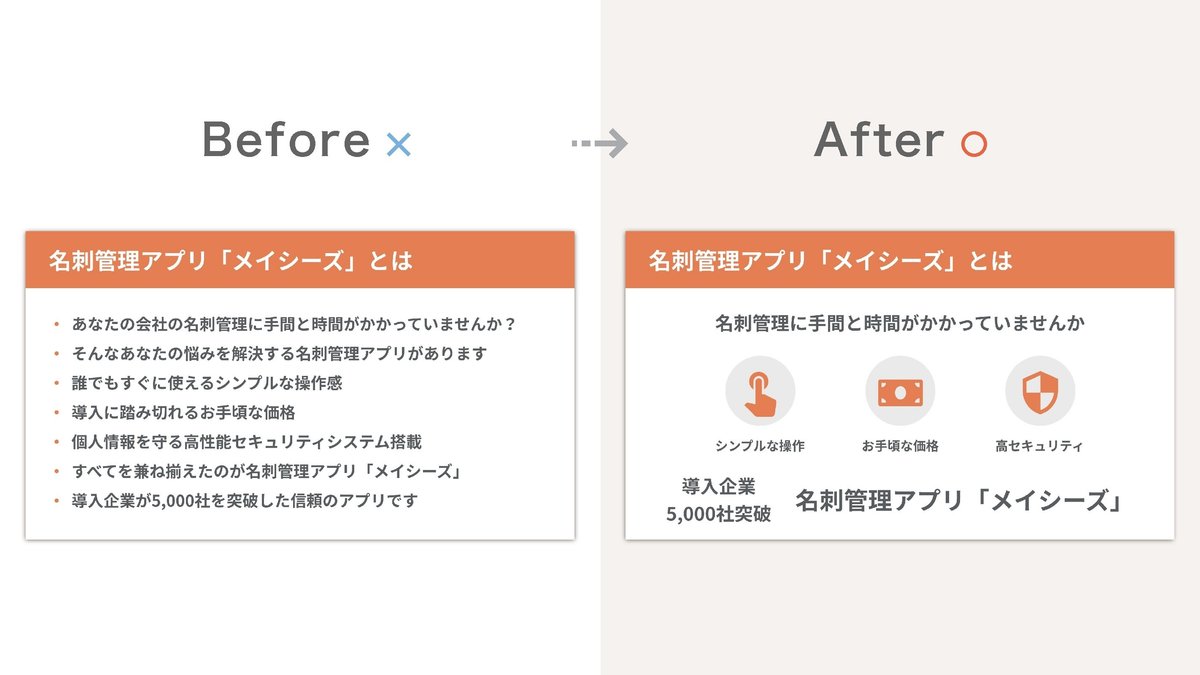
箇条書きの質を向上させるには、文字のメリハリを活用し、単なるメモではなく、関連する情報が、一つのグループとして見えるように工夫する必要があります。

要点を可視化し、伝えたいことをわかりやすく目立たせる
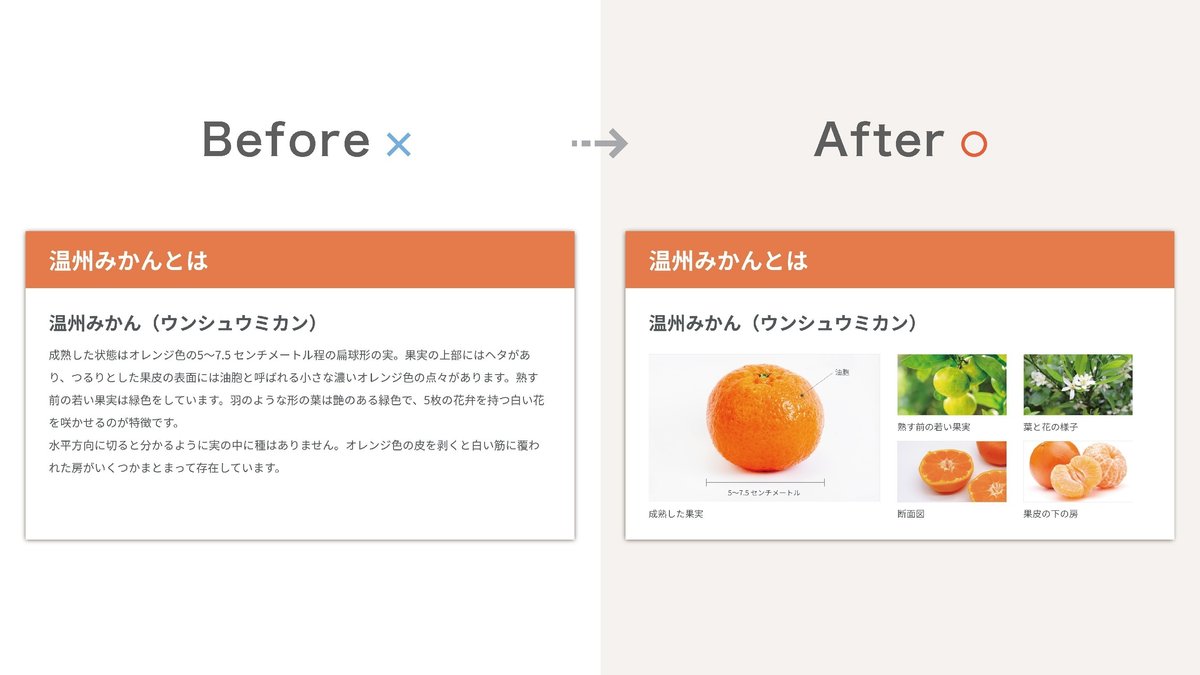
文字だけでなく、図版やアイコンを活用することも重要です。要点をまとめ、視覚的な要素を取り入れることで、伝えたい情報を読者や視聴者にわかりやすく伝えることができます。

見る人、読む人が読みやすいと感じる位置で改行する
文章を改行する際は「言葉のかたまり」に従って改行しましょう。単語の途中で改行すると読みにくさが生じますが、言葉のかたまりを意識して改行することで、文章が読みやすくなります。意味のあるフレーズや文を分断せずに改行することが大切です。

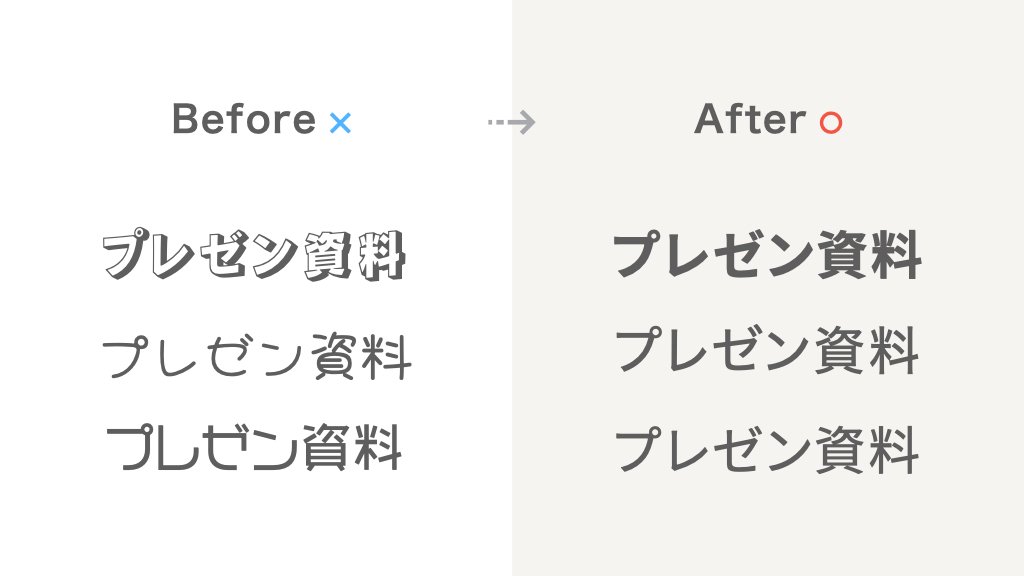
たくさんの書体を使わない
多くの書体を使用すると、視覚的な混乱が生じ、受け手が理解しにくくなります。加えて、デザイン全体の統一感を損なうこととなるため、適切な書体の選択が重要になります。ひとつの書体を選び、その太さ(ウエイト)違いでまとめるとより統一感が生まれます。

個性的な書体は避ける
個性的な書体は、美的な要素として強調されることが多く、読みやすさが犠牲になることがあります。受け手が内容を理解しにくくなり、情報の伝達が難しくなる可能性もあるため、視認性が高く読みやすいシンプルな書体を選ぶようにしましょう。

スライド資料の作成においては、第一に読みやすさを重視することになるため、基本的には「ゴシック体」を使用しましょう。
Windowsであれば「メイリオ」Macであれば「ヒラギノ角ゴシック」、「Noto Sans」「游ゴシック」なども読みやすいフォントなのでオススメです。
ちなみに、本スライドも「ヒラギノ角ゴシック」と「Noto Sans」を使用しています。
配色
カラーデザインの基本と色の組み合わせ方について解説します。適切な色の選定が、文字の見やすさや資料全体の印象に与える影響について理解を深めましょう。
コーポレートカラーやサービスのブランドカラーで色を選ぶ
色の選定は直感ではなく色相環を参考にして、ベース、メイン、アクセント要素に適切な色を割り当て、統一感を持たせることが重要です。コーポレートカラーやサービスのブランドカラーに合わせて、統一感を演出するのもひとつです。

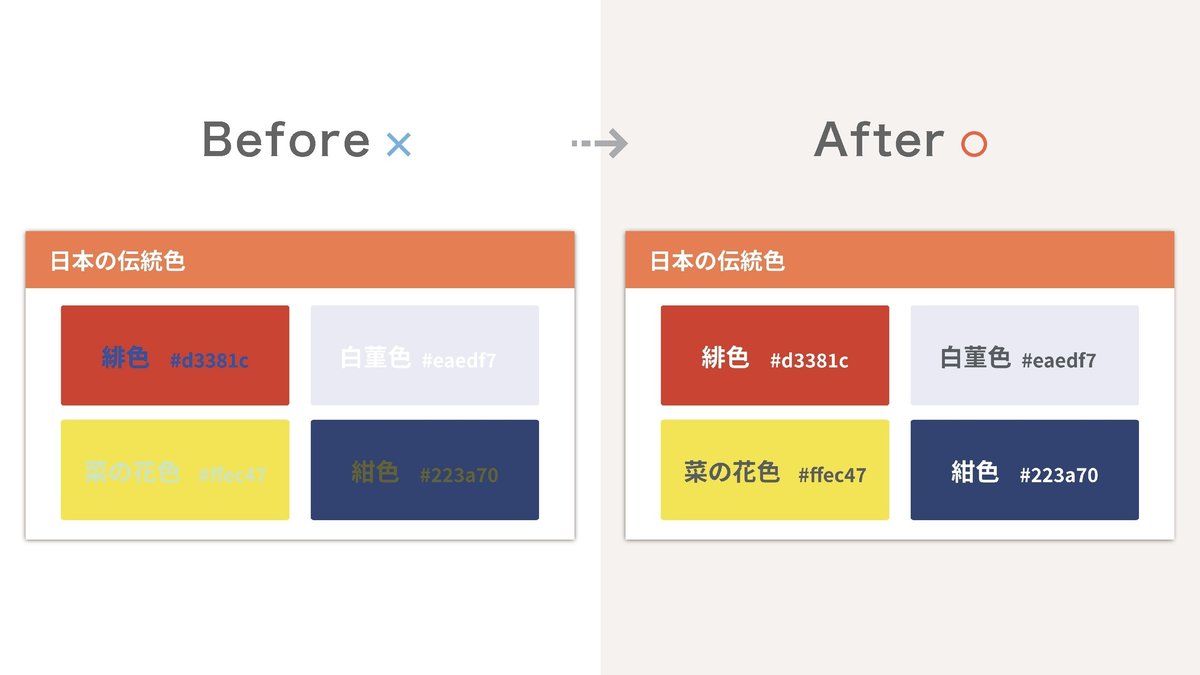
文字と背景はコントラストがはっきりした配色にする
文字が見にくい配色を避け、文字を引き立てる色を選ぶことが大切です。色は情報伝達において重要な要素であり、効果的な配色は視覚的な引きつけ役となります。目を細めながら見ることで、コントラストを確認するのも一つの手です。色の差が少なく、文字が消えてしまうような配色であれば、配色の見直しをおこないましょう。

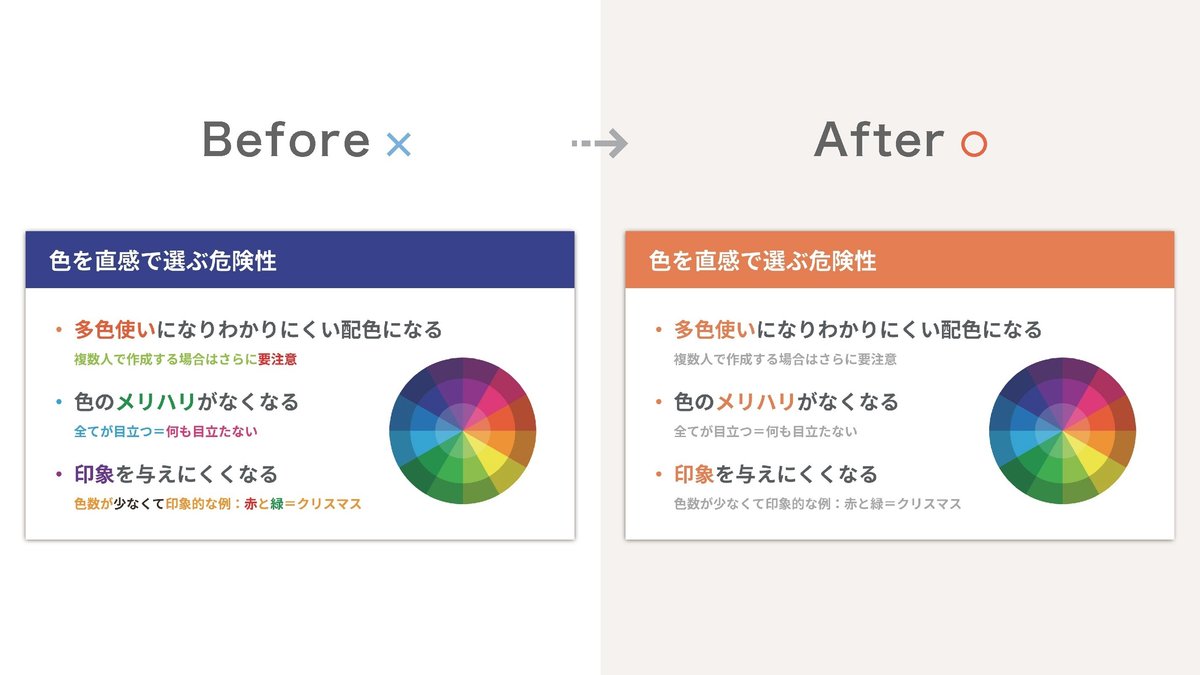
色数を少なくして使い方を統一し、色の特性を利用する
多くの色を使うと見にくさや混乱を引き起こしますが、シンプルな配色を選び、一貫性を保ちながら色を使うことで、デザインは見やすく、統一感のあるものになります。色の特性を理解し、情報を強調するのに適した色を選択することで、デザインに深みと魅力を加えることができます。

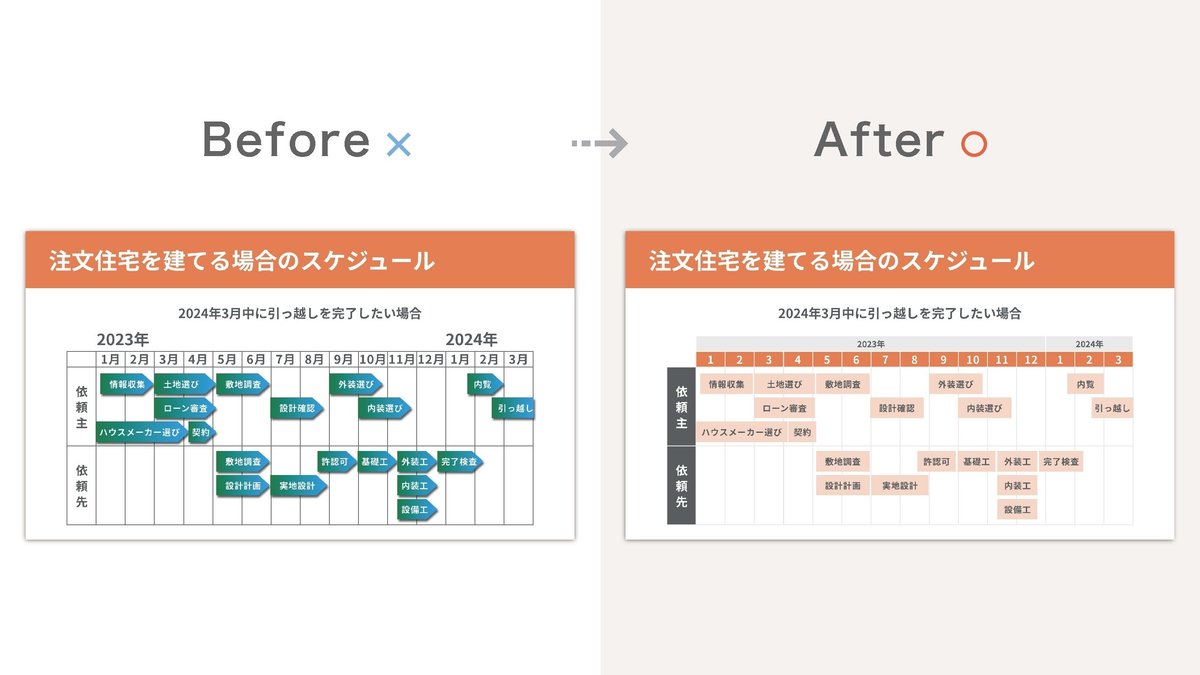
要素ごとに色を塗り分け、目を引きやすくして視認性をアップ
グラデーションや複雑な色の組み合わせは避け、要素(年、月、タスク)ごとに色を統一し、同じ色のバリエーションを使用するなど少ない色数でまとめることにより、資料全体に統一感をもたらし、読みやすさを向上させます。

写真
写真や図版の効果的な使用法と、「対比の法則」を取り入れたインパクトのあるレイアウト手法を紹介します。伝えたい情報がより伝わりやすくなる、写真の上手な使い方を学びましょう。
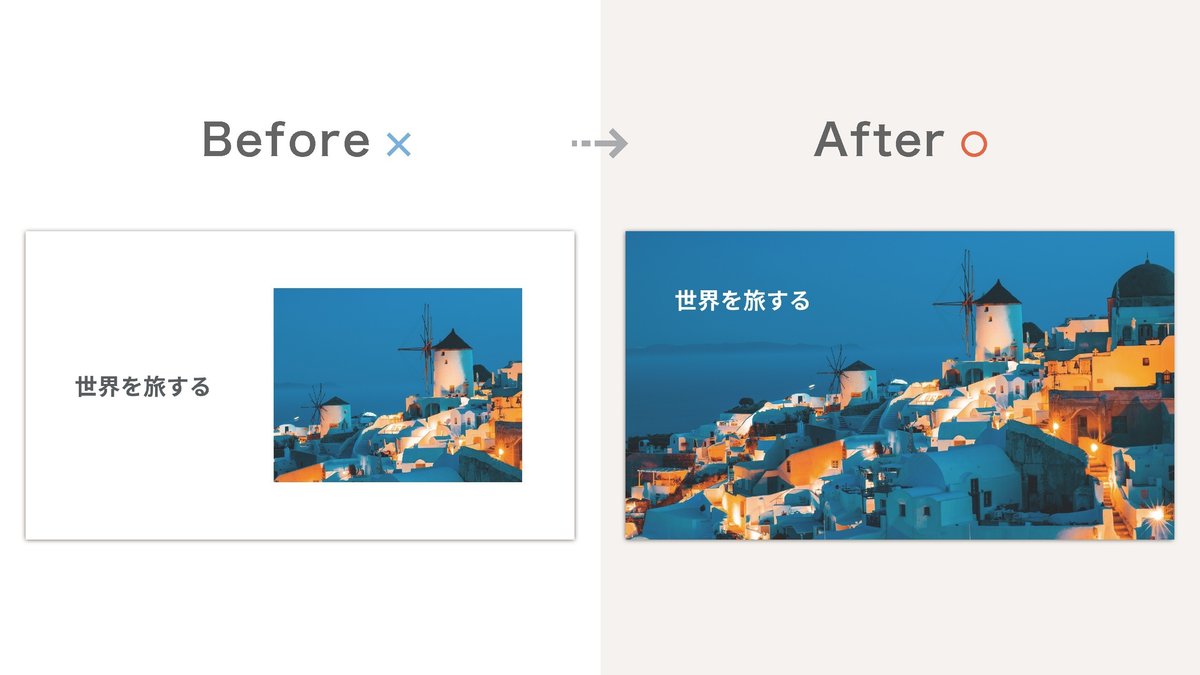
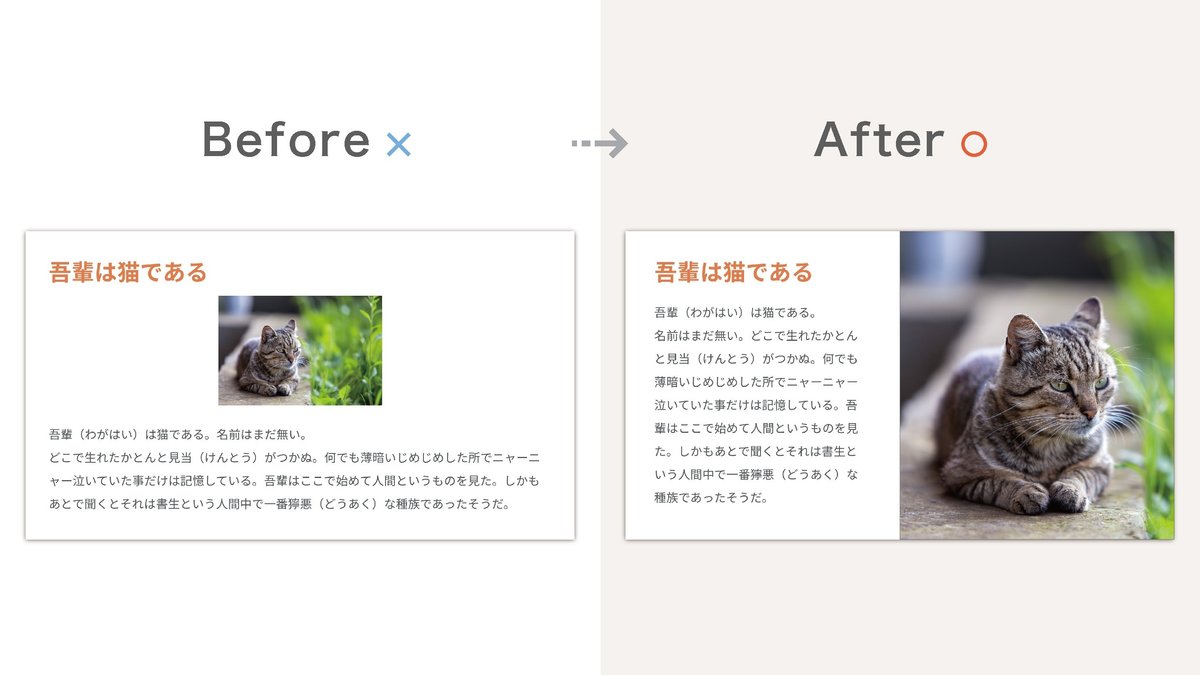
写真を全画面表示にすることで、よりインパクトが生まれる
ビジュアルの効果を最大限に引き出すため、大胆に使用しましょう。写真を大きく配置し、余白をなくすか減らして資料に迫力を与えることで、よりインパクトのあるデザインになります。

文字ではなく「視覚」で伝えることで、正確に伝わりやすくなる
複雑なアイデアや多くの情報は、テキストだけでは伝えにくいため、ビジュアル要素として写真や図版を活用することで、情報を瞬時に理解しやすくなります。スライド資料を作成していく上で、文字のみのページも出てくると思いますが、情報を視覚的に強調したり、説明を補完したいときには写真や図版を使うよう心がけましょう。

性質が異なる要素(文字や写真)の対比でインパクトを強める
スライド資料のインパクトを高めるために、要素を左右に分割した大胆なレイアウトにすることで、視覚的な魅力を引き出すことができます。写真はできる限り大きく使うことをオススメします。

これらのノウハウを意識してスライド資料を作成することで、上司や顧客の反応が変わることをイメージできたでしょうか!?(できたはず!!)
スライド資料の作成に苦手意識がある方も、しっかり情報整理をして、デザインの基本ルールを活用することで、わかりやすいスライド資料をより効率よく作成できることがおわかりいただけることができたと思います。
わかりやすく伝わりやすいスライド資料を作ることができれば、プレゼンの成功やビジネスの成長にもつながり、個人のキャリアにも良い影響をもたらすことができます。本記事の内容が多くの方々のお役に立てることを願っています。
最後に、スライド資料を作成する際に役立つ書籍やサイトを紹介しますので、参考にしてもらえると嬉しいです。
オススメのデザイン書籍3選
スライド資料の作成に役立つ優れたデザイン書籍をご紹介します。非デザイナーの方がデザインを基礎から学ぶことができ、資料作成に役立ちそうなものをピックアップしています。
1.デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~
デザイン関連の仕事をしているすべての方におすすめの本です。グラフィックデザインから企画書、プレゼンテーション資料まで幅広く活用できる内容となっています。
2.伝わるデザインの基本 増補改訂3版 よい資料を作るためのレイアウトのルール
「デザイン入門教室」の応用編とも言える内容で、ステップアップを目指す方にぜひ読んでいただきたい一冊です。資料作成の向上をコンセプトにし、豊富な実例を用いているため、理解しやすさも抜群です。
3.ノンデザイナーズ・デザインブック
1998年の初版から20年以上にわたり読まれ続けており、その名前通りノンデザイナーにとってデザインの基礎を学ぶのに最適な一冊です。わかりやすいデザインの要点や説明が丁寧に記載されており、読みやすさも際立っています。
オススメのスライド参考資料3選
スライド資料を作成するときに参考となるサイトをご紹介します。同業他社や競合などを事前にリサーチするも良し、デザインのテイストや構成を参考にするも良し、使い方はあなた次第です。
1.SlideShare
2006年に始まった海外のスライド共有サービスで、ホワイトハウスや大企業も利用し、40ものコンテンツカテゴリーで公開スライド数は1,800万件以上あります。数多くをあたってみて参考になるスライド資料を探されたい方は、まず最初に覗いて見ることをオススメします。
2.Speaker Deck
有名なスライド共有サービスで、ITやプログラミング関連を中心に20万件以上のスライドがあり、日本語のスライドも多めで、モバイルからの閲覧がしやすいのが特徴です。
3.Docswell
2021年3月にリリースされた日本のスライド共有サービスで、テック系からビジネス、アート、研究発表まで幅広いジャンルの2,400件以上のスライドが投稿されています。
【PR】資料作成に便利な「Adobe Acrobat オンラインツール」
今回はアドビさんの企画ということですが、企画云々に関係なく「Adobe Acrobat オンラインツール」を実際に活用していますので、よく活用している機能をいくつか紹介していきたいと思います。
1.PDFへのコメント追加機能
スライド資料やデザインを作成した段階でPDFデータに変換し、スライド資料の内容やデザインの方向性、文字のチェックなどを必要に応じて、上司や先方に確認いただくために使用します。
PDFへのコメント追加機能はウェブ上で利用することができるため、デバイスを問わずPDFの確認やコメントをおこなうことができるので便利です。
また、Adobe Acrobatを使用したことがある方が比較的多いので、相手に優しいツール選びという意味でも重宝しています。

2.PDFのファイルサイズ圧縮機能
作成したスライド資料のデータを確認していただく際に必ずデータを送ることになりますが、相手のことを考えたときに重すぎるデータは優しくないので、必ずPDFのデータを圧縮して相手に送るようにしています。

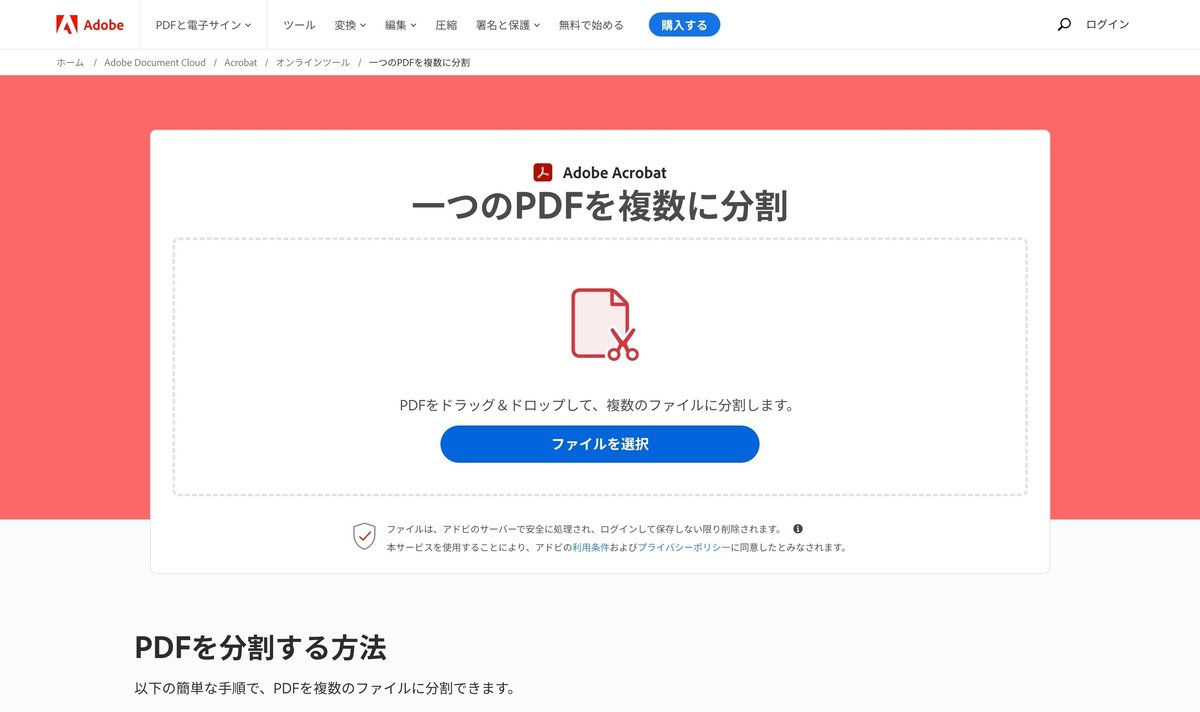
3.PDF分割機能とPDF結合機能
いただいたPDFの資料データの不要な部分をカットしたいとき、カットしたPDFデータを編集して、それぞれに組み合わせて結合させたいときに重宝する機能です。PDFデータを編集してデータ量を減らす工夫をしてみましょう。


4.Microsoft Office(Word・Excel・PowerPoint)をPDFに変換、PDFをMicrosoft Office(Word・Excel・PowerPoint)に変換機能
それぞれのデータを各アプリケーションでPDFや各種データに書き出すことはできますが、直感的にドラッグ&ドロップするだけで簡単にデータを変換することができるのでかなり便利です。
・Word→PDF
・Excel→PDF
・PowerPoint→PDF
・PDF→Word
・PDF→Excel
・PDF→PowerPoint

上記以外にも、Adobe Acrobat オンラインツールにはPDFに関する様々な機能が備わっています。普段から資料作成などでよくPDFを扱う方は、ぜひ試してみてください。
それぞれの機能に使用回数の制限があるものの無料で試すことが可能ですので、まずは気軽にお試しで使ってみてもらえると嬉しいです!
いいなと思ったら応援しよう!