
kintone ポータルカスタマイズ
今回は、業務改善のためkintoneのポータルを素人がカスタマイズした話。
当社はkintoneを営業部門→メンテ部門→全社、と運用を広げていったが、この全社に展開する場面でポータルをカスタマイズしたい欲が発生した。
先に書いたクレーム管理アプリや、この後実装していった工数入力アプリ等、全社でkintoneを使用する前に不安になったのが、
「60代の社長を含め、ITリテラシーが異なる全社員が現状のkintoneのポータルを問題なく利用できるか」
というのがあった。それと、
「標準のポータル、なんか恰好良くない」
という想い。
実際に当社で運用して感じたkintoneの標準ポータルの課題を記載する。
①アプリ一覧が見づらい
アプリ一覧についてはkintoneユーザーは多くの方が「見づらい」と思っている(はず)。アンケート取ってみてほしい。
「お気に入りアプリ」は人それぞれに設定できるが、お気に入りが増えてくればその中での並び替えは、お気に入りに設定した順番になってしまうため、後からできたアプリが(たとえ優先度低くても)上位に来てしまう。分類できるわけでもない。実際に社員から「これ、もうちょっと見やすくできないですか」と相談を受けたこともある。
と、愚痴を書けばキリがないし、他にも書いてる人が多いと思うのでこれ以上は割愛。
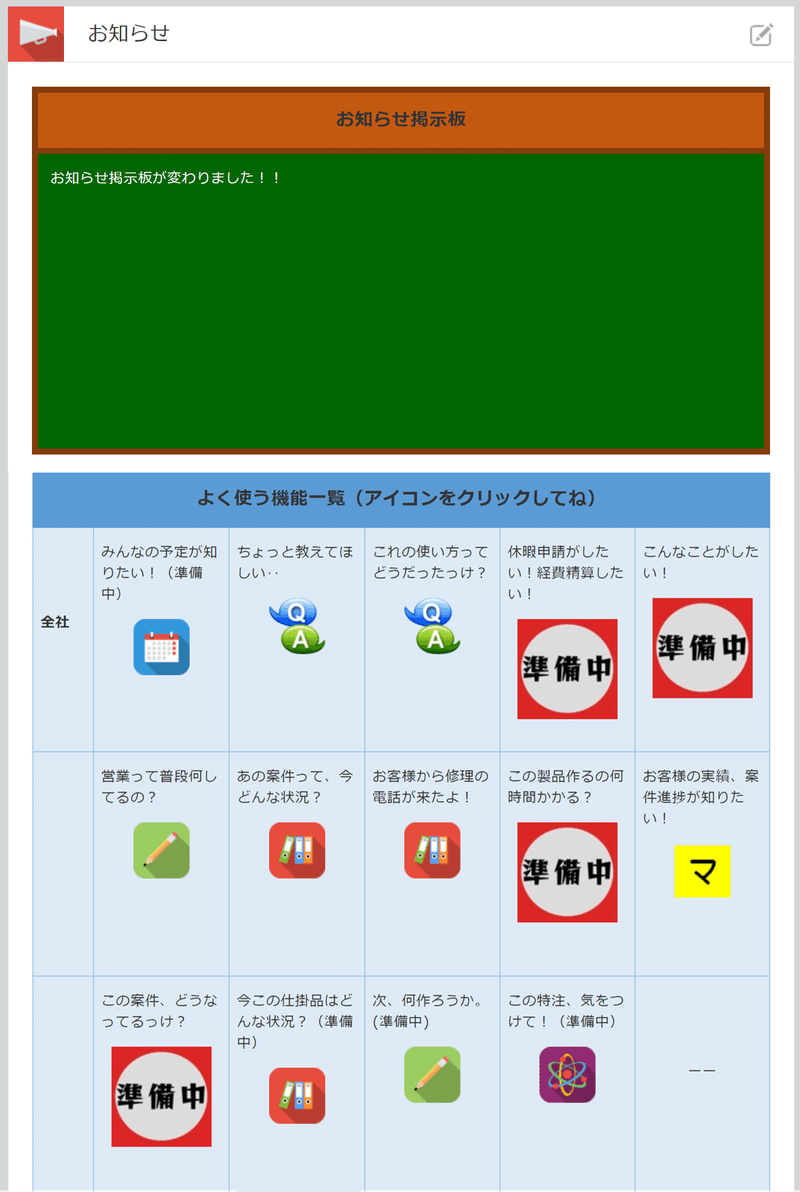
②お知らせ掲示板の幅が狭い
実は、お知らせ掲示板を活用すれば、かなりポータルカスタマイズができる。詳細は、キンスキさんのブログを見て頂ければと思う。私もこちらを見て、最初のポータルカスタマイズを実行した。

しかしながら、お知らせ掲示板は幅が狭い。せっかくアプリのアイコンを並べても、多くは並べれないため下にスクロールしていかないといけない。
ポータルの設定で、「ポータルに表示するコンテンツ」で、右側の「未処理」「スペース」「アプリ」を消しても、大きくならない。※CSSいじれる人は簡単に広げられることをしばらく後になって知った。
③共有スケジューラーを活用したい。
キントーンのアプリを共有スケジューラーとして活用したいと考えたものの、kintoneに慣れていない社員では、kintoneを開いて、かつアプリを開いてはスケジューラーを見てくれないと考えたので、kintoneのポータル画面を開けばスケジューラーが表示されるようにしたかった。
④見える化がしづらい
kintoneを導入し、良かったことの一つはグラフによる見える化。
クレーム件数や顧客の訪問件数をグラフにすることで、ヒトの動きを数値化、わかりやすくすることができた。
それを観るのが私の楽しみの一つになったが、それを楽しみにする社員は少ないらしい。アプリを開いて、グラフをわざわざ見に行く暇人はあまりいない。こちらもスケジューラーと同じく、ポータルを開けば見えるようにしたい。
⑤かっこよくない。
恰好悪いとは言いませんが、ポータルのデザインは格好いいとは言えない。残念ながらワクワクしない。
ポータルカスタマイズ
と、kintoneのポータルを使う上での課題を書くだけでこれだけの量になってしまいましたが、悪口を言いたいわけではなく、これだけの不都合があったために、文系ド素人がわざわざプログラミングでポータルを作り直した理由をお伝えしたかっただけです。
以下、ポータルカスタマイズについて、取り組んだこととその成果を。
①デザインを考える。kintoneポータル デザインテンプレートギャラリー
素人にはイチからポータルなど作れない。実際に始めるにあたって、どうすればコードをかけるのかもわからないため、とりあえずあるものを編集することから始めようと思い、kintoneポータルデザインテンプレートギャラリーにあるサンプルをベースにして作ろうと考え、3つの中からサンプルを1つ選んでダウンロードした。
※私が実際に作った2019年ではサンプルは3つ、これを書いている2020年でも3つのままなので、これから増えることはない様子(残念)。
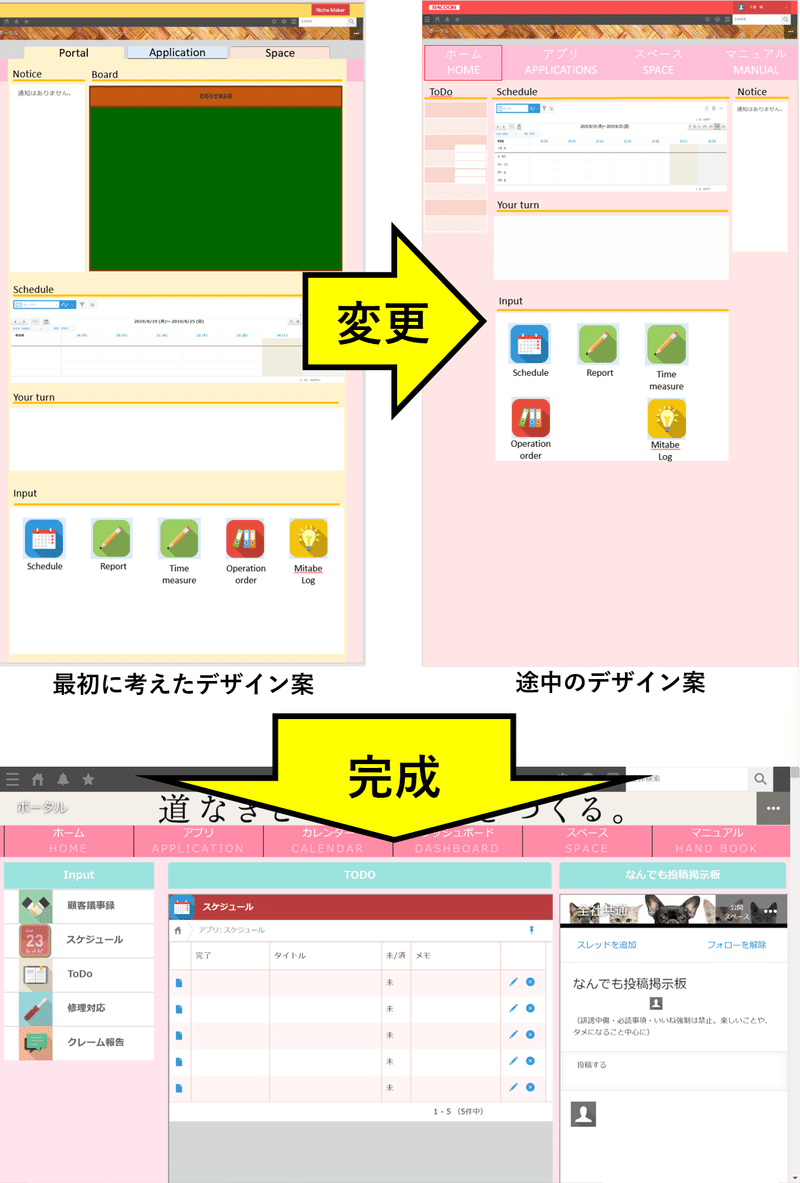
②絵をかいてみる。
実際にどんなポータルにしたいのかを具体化するためにイメージ図を作成してみた(パワポで)。

最初に作ったものからどんどん変わり、そして実際に手を動かしてみると自身の能力のなさから多くの妥協を経て今のデザインに変わった。振り返りの意味もあり最初に作成しておいて良かった。
③手を動かしてみる。
デザインができたので実際にサンプルをもとにポータルを作り始めることにする。ダウンロードしたサンプルをkintone portal designerで編集し、逐一kintoneに反映させて確認していった。素人は、実際にカタチになっているものを見てみないと進まない。
参考にしたのは、「HTML + CSS デザインレシピ集」という本。機能ごとに記載があるので、「こういうポータルを作りたい」というイメージがある場合は使いやすい。
Javascriptでも何か一つ実行してみる。
当たり前のようだが、タブを押すと画面が切り替わる、という動きもそもそもどうなっているのかが分からない。そんな人間からすれば、サンプルがある、というのが非常に大きい。※結局一から作り直したけど。
参考にしたのはネット情報。javascriptについては、本では基礎知識などの記載が多く、具体的に「これがしたい!」にはなかなか活用できなかった。ネットで「javascript したいこと」で検索したほうが早く情報に届いた。
さっきのタブの切り替えも「javascript タブ」で検索して出てきたHPを見ながら再構築した。
④こだわった機能。
・ポータルにカレンダーを表示する。
・マニュアルの目次を表示する。
・グラフを表示する。
・なんでも掲示板
これら全て、iframeというHTMLを使えばできるので具体的な説明は割愛。
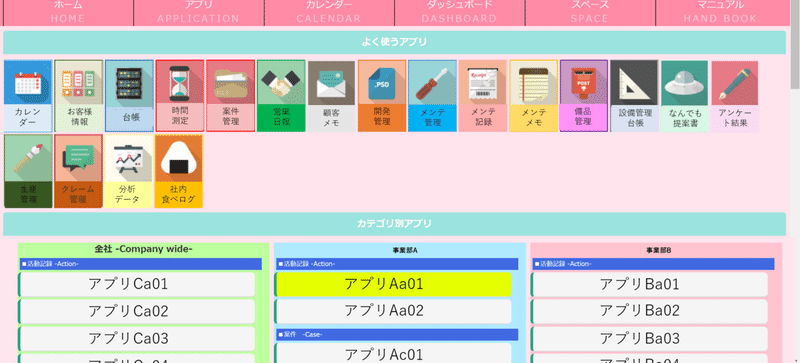
・カテゴリー別のアプリ一覧
なぜ、PC画面は横に広いのに、アプリは一列で表示されるのか、、、というのに違和感を持ったので、
事業部ごとに使用するアプリ、その中でも「マスター」「案件」「ノウハウ」「活動報告」といった項目ごとに分けて表示できるアプリ一覧を作成した。

ちょっと力業だが、キントーンのアプリ設定の「高度な設定」でアプリコードを設定 A-1 やB-2 など、その番号を組み合わせアプリIDごとにその枠に表示するようにした。
⑤見た目
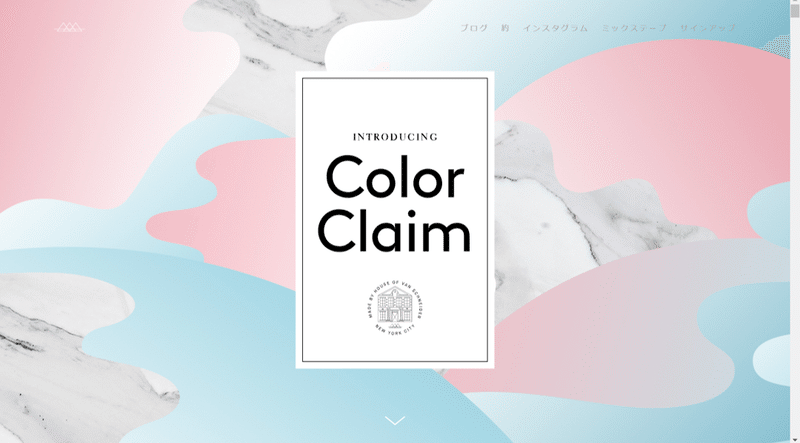
色見本
私は、絶望的に色センスがない。ポータル作成においても、そのセンスのなさが発揮されたため解決策として色見本となるサイトを探した。
いくつか見て活用したのはこのサイト。

全体的なイメージはやさしいパステルカラーにしよう、と思っていたので1,2,3の色を選択しそのままポータルのメインカラーにした。決して自分では思いつかない配色だった。
わかりやすいアイコン
よく使うアプリは上部に大きなアイコンを設定した。
これはこのサイトを活用して作った。
アイコンだけではわかりにくいので、パワポでアイコンの下にアプリ名も加えた。
※デザインだけ考えるとかっこ悪いかもしれないが、わかりやすさ重視。

まとめ
今回は、ド素人がkintoneのポータルカスタマイズを行った内容を説明。実際には、数か月間の土日を費やしたし、いくつか本を買ったことから、そんんなに業務改善に効果があったかはわからない。
社員からも妻からも「すごい良いポータルだね!がんばったね」といった声は聞こえてこない(悲しい…)。
ただkintoneを開くたびに自分のテンションは上がるようになったし、実際に脱落者なくkintoneを全社に導入することができた。
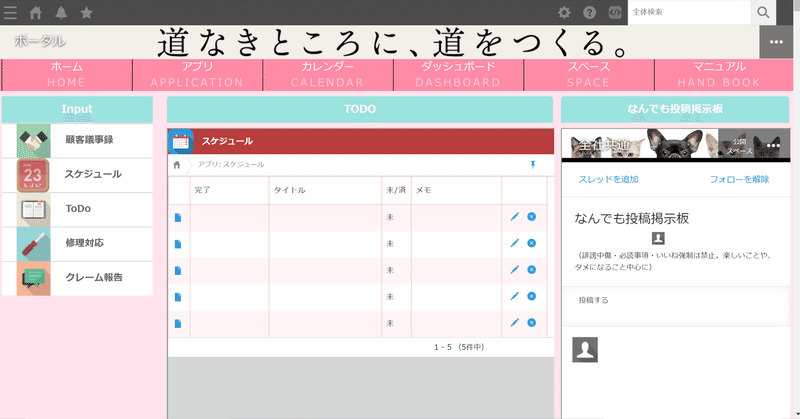
何より、ド素人だった自分がコードを書いてポータルを作り上げることができた。これらだけでも、ポータルカスタマイズを行って良かったと思う。
実際にポータルカスタマイズを行った流れは、twitterで「#ポータルカスタマイズ」と検索頂くと、時系列で私のツイートで全然進んでいないのが良くわかる。
こういった経験ができているのでkintoneには感謝しかないし、kintoneは、ノンプログラミングでアプリを作ることができる、それだけでも非常にありがたいシステムですが、欲を言えばポータルもノンプログラミングでカスタマイズできる範囲が広がれば、より広まると思う。
(これは大きなおせっかいです)
以上、HPを作れる人にとっては大したことないと思うが、kintoneはプログラミング初心者が多いと思うので、ご参考になる方がいらっしゃれば幸いです。
わぁわぁ言うとります。お時間です。さようなら。
大阪市在住の89年生まれ 父親経営の中小メーカーに在職。 グロービス経営大学大学院卒業 事業承継や、組織の変革、文系から見た社内システムの構築について掲載予定 好きなもの:サッカー(ガンバ大阪ファン)、漫画(オールジャンル)
