
入力されやすいショッピングカートって? 「最適なUI」を考えてみた
こんにちは。つみきのデザイナーの若月です。今回は前回の続き、ショッピングカートのベストプラクティス案を考えてみます。前回の記事はこちら👇
01 | 各社カートの違い (おさらい)
[各社の違いはざっと👇です]
・入力項目の分割の有無
→分割の場合は、支払い手段/日時指定を分割をするケースが多い
・現在位置表示の有無
・カート画面で商品レコメンドの有無
・ギフトオプション(のしなど)の設定の有無
→オプションがない場合は商品と同じようにカートに入れるケースが多い
・チャットへの動線の有無
02 | プロトタイピング作成

各社のカートを比較検討した上で、ベストプラクティス案を作ってみました。全体の流れは👇からも確認できます
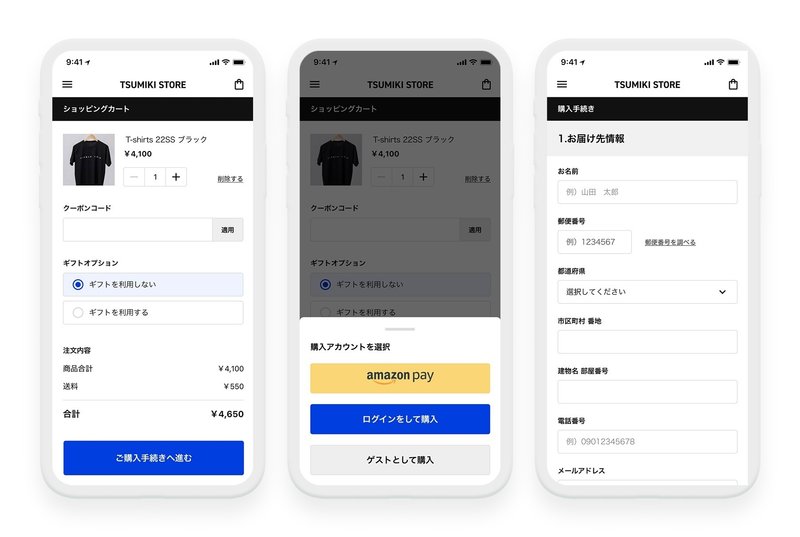
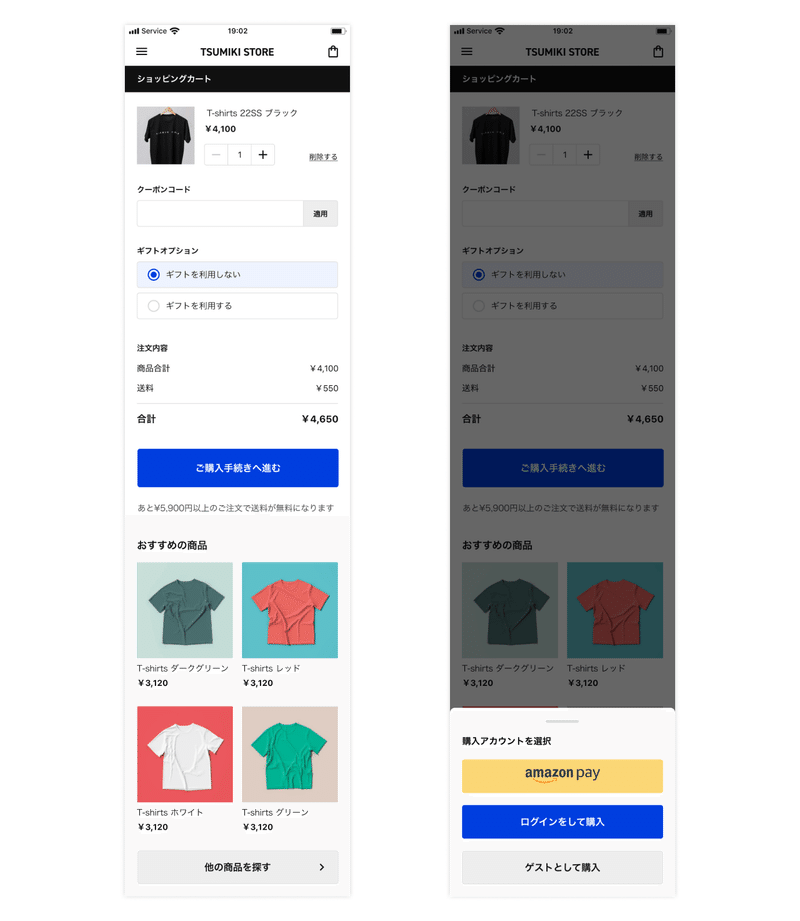
03 | 説明-カート画面

💡 ポイント
・レコメンドは表示
・クーポン/ギフトオプションを表示
・購入時にAmazon Payなど購入手段を選べるようにする
商品レコメンドは購入につながる可能性が増えるので採用。また、〇〇円以上で送料無料の近くにレイアウトすることで、送料を気にするユーザーにも刺さるようにしました。
クーポン/ギフトオプションは、入力漏れを防ぐためカート画面でも入力できるようにしました。(入力画面でも記入できるようにはしています)
Amazon Payなど連携している場合は、入力の手間が省けるのでカート画面で選べるのが良いと判断しました。
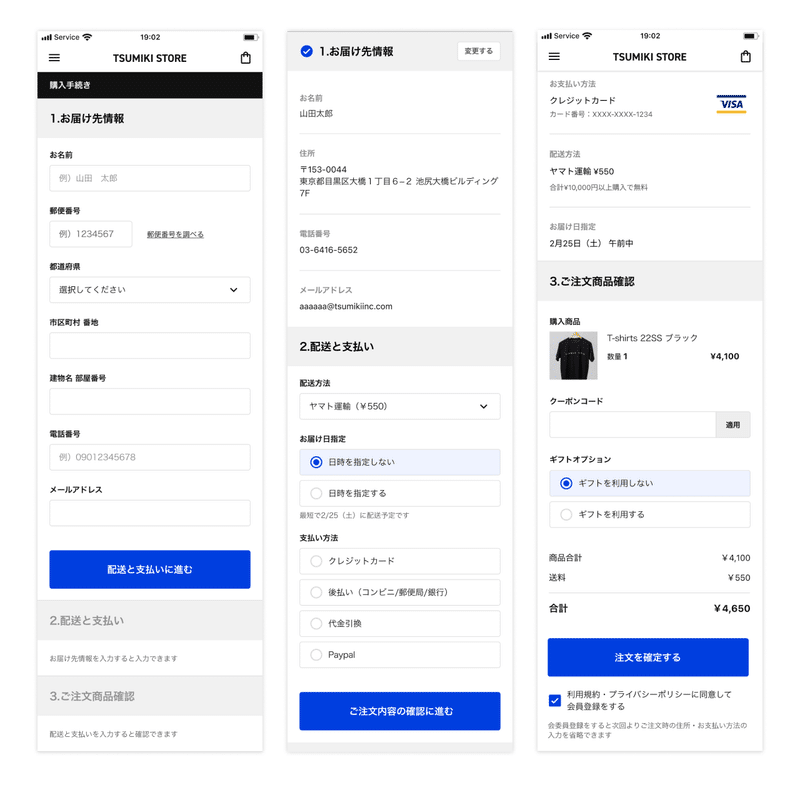
04 | 説明-入力画面

💡 ポイント
・入力画面は1画面で完結、ステップで分ける
・各ステップは前項目の入力が完了するとアクティブにする
入力の心理的負荷を削減するために、入力画面は1つにしました。
入力項目ごとにセクション分けし、全体のステップ数を把握できるようにしました。
また、大量の入力項目が目に入ることでモチベーションが下がらないように、各ステップの入力が完了するまでは、次ステップ以降の項目が非表示になるようにしました。
05 | まとめ
普段意識しないで使っていたECカートにも様々な差異があり。各社で工夫を凝らしているなと、前回の調査から感じました。
今回のベストプラクティス案では各社の良いところを取り入れつつ、入力してもらいやすくするために、手間と心理的な負担の軽減を図れるように設計をしてみました。
この記事がECサイトに携わる方々の参考になると幸いです。
株式会社つみき UIデザイン事業部ではブランドのEC事業を継続的に成長支援する『D2Cデザインパートナーサービス』を提供しています。
ぜひ一度お問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
