
【カート追加率120%アップ!】カートに入れるボタンの配置最適化
こんにちは。CVにコミットする編集部の中川です。
CVにコミットする編集部では、日々の業務やクライアントさまへのサポートを通して得たナレッジを、お役立ち情報としてみなさまへお届けしています!
第1弾となるこの記事では、「カートに入れるボタン」の配置を見直したことで、カート追加率が120%アップした事例のご紹介です。
【ボタン配置の最適化とは?】
カートに追加ボタンや資料請求ボタンなど、コンバージョンに導くためのボタンをよりクリックしてもらいやすく配置することをいいます。
配置の他にも、ボタンの近くにクリックを促すテキストを設置する「マイクロコピー」や、ボタン内のテキスト「ラベリング」の内容を検討したり、
ボタンの形を立体的に見せることでクリックできる箇所であることをアピールすることも効果的です。
【事例紹介】
目的
商品詳細ページからのカート追加率の向上を目指す。
実施事項
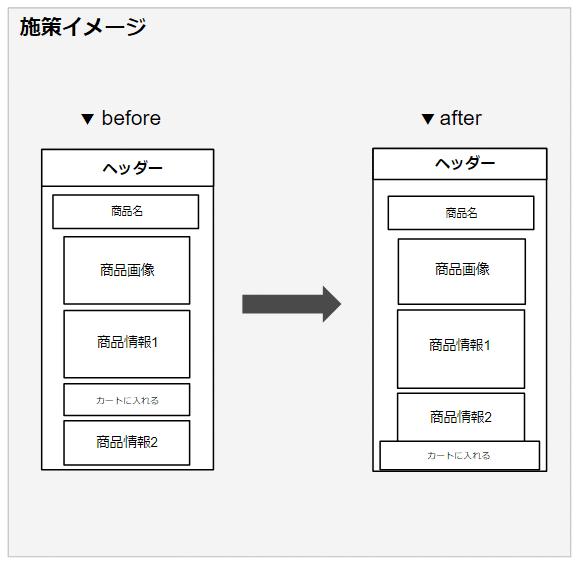
「カートに入れる」ボタンがページの中腹にあり、バナーや商品情報の中に埋もれていた状況から、画面下部に固定して視認性を上げる施策を実施。

結果
商品詳細ページ閲覧時のカート追加率が約120%向上。
編集部の一言

押させたいボタンをページ下部に固定することで、クリック率が上がることが分かった。
ただし、クリックしやすくなることでカートへの商品追加ハードルが下がり、購入意欲が低いユーザーも「とりあえずカートに追加」することが考えられる。カート追加後の導線上で離脱が増えないよう、カート追加後の購入促進もあわせて検討したい。

本日は以上です。最後までお読みいただきありがとうございました。
【この記事の編集者】

ネットイヤーグループ デジタル&フィジカルデザイン部
パフォーマンスオプティマイゼーションチーム プロデューサー
【この記事に関するお問い合わせはこちら】https://marketing.netyear.net/performanceoptimization/contact/input
この記事が気に入ったらサポートをしてみませんか?
