
情報メディアアプリの機能追加の話
こんにちは!
子育て情報メディア「KIDSNA(キズナ)」のデザインを担当する原田です!
キズナを担当しはじめて気づけば1年半が経ちました。
振り返ってみると、様々な機能やコンテンツの追加に携わることができ、
世に価値を送り届ける喜びを肌で感じることができたなと改めて思います!
その中から今回は、去年の夏から計画が始動して、今年1月にリリースされたばかりの新機能「レシピ動画」の開発の裏側をテーマにお話をしてみたいと思います。
ユーザー1人あたりのアプリ起動数を増やしたい!

アプリの開発に携わっていれば、「ユーザー1人あたりのアプリ起動数を増やしたい」という言葉は必ずと言っていいほどに耳にすることがあるかと思います。
ネクストビートのキズナチームでは、営業・コンテンツ・マーケティング・ディレクター・開発・デザインなどさまざまな部署の担当者が一同に集まる「企画ミーティング」を定期的に行っており、プロダクトが抱える課題に対して職種に関係なくアイデアを出し合うのですが、中でもアクティブユーザーの数を増やすための施策案は特に重視されています。(ここの数字を上げることはデザイナーの目標にも含まれています)
また、キズナには「誰もが理想の子育てを選択できるように。」といったプロダクトのミッションがあるので、子育ての情報に特化したコンテンツの施策案も求められます。
レシピ動画の効果検証
去年の夏に行われた企画ミーティングで、下期の大きな施策案として「レシピ動画」を新カテゴリとして開設しても良いのではないかと開発候補に挙がりました。
キズナのユーザーのうち7割が共働きの夫婦ということもあり、仕事と育児の両立の手助けをするという点では、離乳食やお弁当などのお役立ちレシピは確かに需要がありそうな気がしますし、社内には動画制作のチームもあるため動画コンテンツも作ることができます。
ただ、やはり開発リソースはそれなりに必要になる施策だったので、まずは既存の動画カテゴリページにレシピ動画をアップし、レシピ以外の動画との再生数の比較と、レシピ動画のアップ後に動画カテゴリページのPV数に変化があるかどうか効果検証を行うことになりました。
検証のために、最初に完成したレシピ動画がこちら↑です。
動画制作チームのクオリティがすごい…!これはきっとPV数上がるだろうと、チームの誰もが確信しました。笑

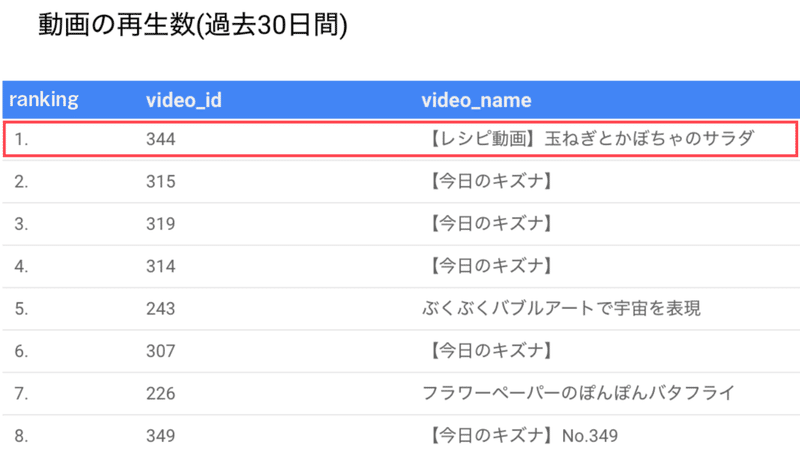
そして数日後。動画の再生数を測定した結果、レシピ動画がキズナアプリ内の動画で1位に!(この後もレシピ動画数本で検証した結果、同じように再生数で上位となっていました)
また、動画カテゴリページのPV数も、レシピ動画のアップ後に122%UPしており、前後でUUが横ばいであったことから、
・ユーザー数は前後で変わらないのにPV数が増えている。
・同じユーザーによる動画タブへの複数回アクセスが増えている。
といえます。
レシピ動画カテゴリの開発始動
レシピ動画カテゴリを追加すると決まってからは、ディレクターやコンテンツ制作チームを巻き込んで内容を固めていきます。
主な分担内容としては以下になります。
◼︎ディレクター&デザイナー
・他社サービスの調査
・ヒヤリング(SNSなどでのリサーチも含む)
・レシピの方向性決め
・機能の洗い出し
・スケジュール決め
◼︎コンテンツ
・制作リソースの確保
・レシピの情報収集
・動画の撮影、執筆
上記のように、基本的にはデザイナーとディレクターが一丸となり、機能の土台部分を固めていきます。
コンテンツ制作チームとは、レシピ内容の方向性を話し合い、実際に育児を経験されている方もいらっしゃるので、意見をヒアリングした上でUIに落とし込むようにしてます。
画面の設計
機能が固まるとワイヤーフレームを作成し、上長への確認で承認されるとビジュアルの制作に入ることができます。

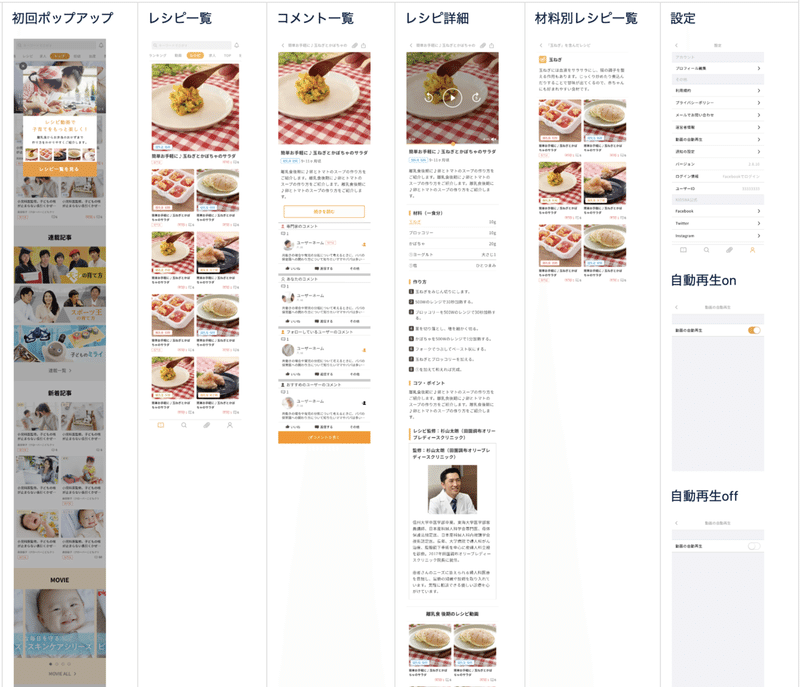
こちらが、実際にSketchで作成したデザインになります。
まずTOPページでは、全ユーザーに対して初回のみポップアップを表示することで、レシピ動画カテゴリを認識してもらいます。
レシピ一覧ページでは、レシピ動画をカテゴリごとに分類しているのですが、初回リリースの時点では動画の本数が少ないということを想定し、動画のサムネイルにカテゴリタグをつけています。
また、まずはユーザーに関心を持ってもらうために、動画の並びはページを開くたびに変動し(現在は固定)最上部の動画のみ自動で再生するようにしています。
レシピ詳細ページでは、動画の縦横比を1:1にすることで表示領域を可能な限り広げ、再生位置変更の操作もしやすいようにUIを変更しています。
材料の項目では、食材からレシピの絞り込みができるように、食材別のレシピ動画一覧ページへの導線を用意しています。
そして、忘れてはいけないのが動画の設定です。動画が自動で再生されてしまうと困るというユーザーもいるので、onとoffの設定ができるようにしています。(自動再生する場合も、サウンドはデフォルトでoffになっていると良いです)
いよいよリリース!
エンジニアさんの実装が完了すると、TestFlightで実機確認を行います。
表示が崩れていたり、挙動でおかしい箇所があれば修正をお願いして、問題が無くなったらストア申請に移行してリリースとなります。
リリース後は、全社員に向けて周知や、SNSでの発信も行っています!

まだスタート地点に立ったばかり

当たり前ですが、リリースしたら終わりということではありません。
「アクティブユーザーの数を増やす」という目的は変わらないので、今後もコンテンツを増やしたり、機能のアップデートを予定しています。
ユーザーが定着してくれるまでの道のりは長いですが、キズナを愛用してくださる方が増えてくださるように、日々精進していきたいと思います。
最後に
キズナチームの開発裏話については、1月から同じくキズナのデザインを担当している寺田さんの記事も含め、過去にもnoteでご紹介しております!
是非こちらも合わせて読んでいただければと思います!
また、弊社ネクストビートでは、毎週木曜(変動あり)20時〜恵比寿の本社で交流会を開催しています。転職希望のデザイナーの方はもちろん、他職種の方々もぜひ遊びに来てください!
ウイルスの感染対策として、アルコール除菌や検温といった対策も行っておりますので、ぜひこの機会に恵比寿のおしゃれ空間で軽食とお酒を楽しみましょう!
この記事が気に入ったらサポートをしてみませんか?
