HTMLとCSSの基礎について その2
こんにちは✨
nests です。本日はWebサイト制作の基本であるHTMLとCSSの基礎についてお伝えします。前回の記事ではHTMLとCSSの基礎とそれぞれの役割についてご紹介しました。今回の記事ではHTMLにCSSを適用(読み込み)させる方法についてご紹介します。
前回の記事を読んでいない方はこちらからご覧ください。
基本的にWebサイトを制作するときはHTMLとCSSを用いて制作します。HTMLだけでもWebサイトとして制作することはできますが、整ったデザインのWebサイトを制作することは難しいです。
そこでCSSを用いることでデザインの整ったWebサイトを制作することができます。
HTMLにCSSを適用する方法は2つあります。実際の操作画面を見ながら解説をしていきますので、ご自身でも試しながら進めていただければと思います。
CSSの読み込み方法1
HTMLで外部CSSファイルを読み込む方法は、Web制作の現場で一般的に使用されている方法になります。
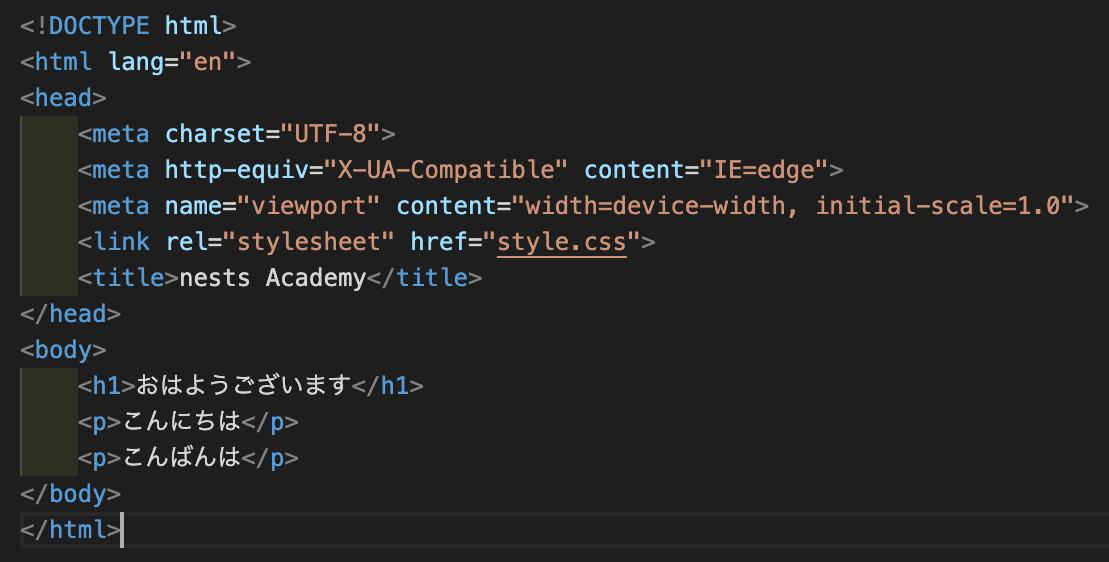
事前に拡張子が「.css」のファイルを用意し、HTML内の<head></head>内に記載します。以下のように<link rel="stylesheet" href="style.css">と記載します。この場合、自身のcssファイルをhref="(ここに自身のcss)"を記載します。

このようにHTMLファイル内に1行追加することでstyle.cssというcssファイルがHTMLに適用することができます。
では実際にHTMLとCSSを書いて確認してみましょう!

このように<head></head>の間に<link rel="stylesheet" href="style.css">を記載します。
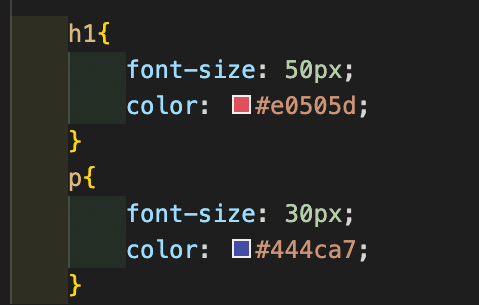
cssのファイルで、それぞれのタグへ指示を記載します。

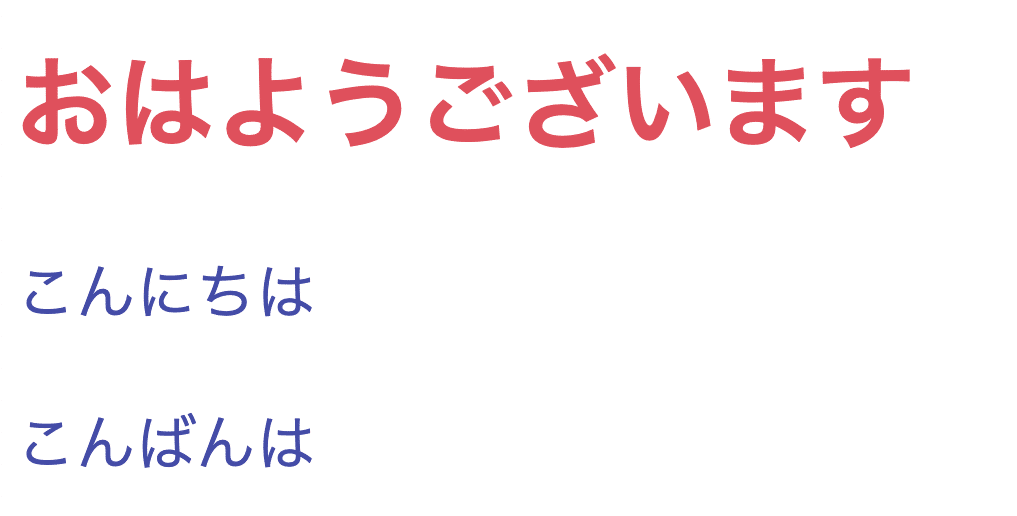
これをchromeで確認すると以下のようにそれぞれの要素のフォントサイズと色が変更されます。

CSSの読み込み方法2
一般的にHTMLファイル内に直接CSSを記載する方法はほとんど使うことはないですが、外部ファイルからではなく直接適用させることもできます。
まず、以下のようにCSS定義を<style>タグの中に記述します。
この場合、pタグにcolor:redのスタイルが適用されることになります。
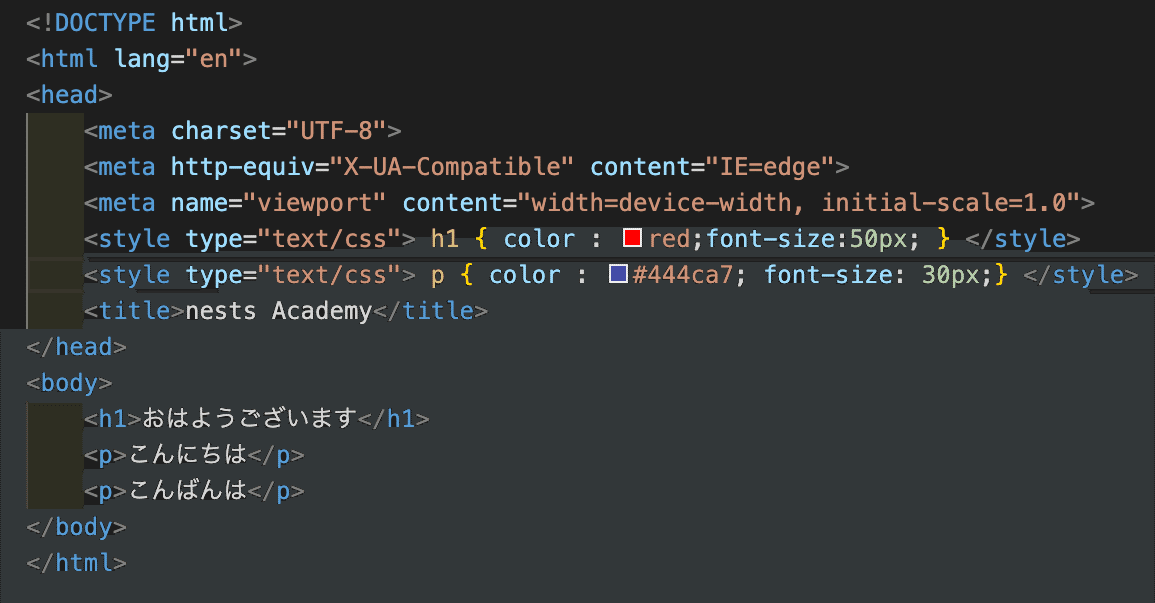
こちらも実際に記載してみて確認してみましょう。方法1のように以下のコードを記載します。

こちらではcssが適用されていないため、色やフォントはデフォルトのままになります。そこで、タグに対して直接適用させることができます。
<h1>や<p>に対して<head></head>内で直接指定して記載することができます。
以下のように直接指定をするとフォントのサイズや色が変更されます。

このように<style type="text/css"> h1 { color : red;font-size:50px; } </style>や<style type="text/css"> p { color : #444ca7; font-size: 30px;} </style>と記載することで<body></body>内で記載されているタグに対して直接指定することができます。

このように方法1と同じくフォントのサイズや色が変更されますが、実際にWebサイトを制作していくと様々なクラスを用いることになりますので、一般的には方法1でHTMLとCSSのファイルを分けて記載することが一般的になります。
このようにHTMLでCSSを適用させることによりフォントサイズや色を変更することができ整ったデザインのWebサイトを制作することができます。
次回の記事でHTMLとCSSついてご紹介いたします!ぜひご参考にしてください!
最後までご覧いただきありがとうございます✨
nestsでは2023年 4月生を募集しています!
nestsにご興味がある方、自分にあったコースや業界のことなど色々説明を聞いてみたい方、ご自宅からの「オンライン相談」や教室や授業見学もできる「オープンキャンパス」にご参加しませんか!
今年は飛躍の一年にする目標設定とアクションを、nestsで一緒にスタートしてみませんか。オンライン個別相談会やオープンキャンパスでお待ちしています!
