最近の記事
マガジン
記事

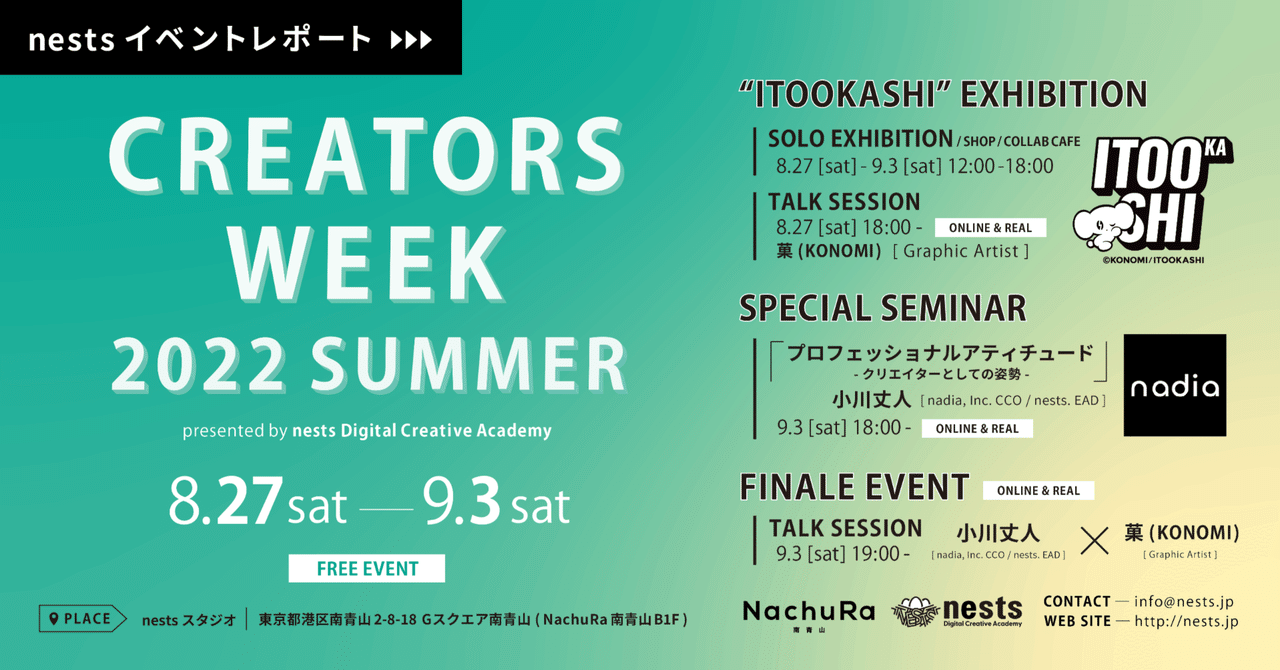
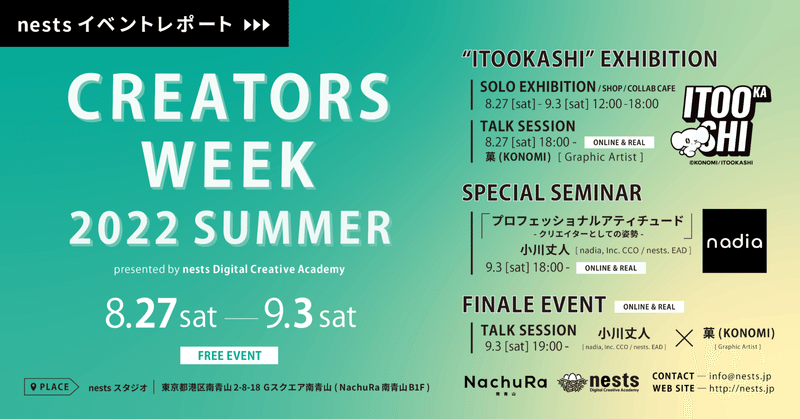
クリエイティブに関わりたいすべての人へ!nests Digital Creative Academy主催「CREATORS WEEK 2022 SUMMER」イベントレポート
こんにちは! ネストデジタルクリエイティブアカデミーSTAFFです🕊 先日は、ネスト初の主催イベントとなる「CREATORS WEEK 2022 SUMMER」が開催されました。 この度のイベントでは、クリエイターやアーティストの方々をお招きしてセミナー、トークイベント、ライブなど開催し、クリエイターの皆様とクリエイター志望の皆様の学び・交流の場にしていただきました。 この記事では、イベントのメインプログラムについて、概要をお伝えしていきます。 見逃してしまった方は、

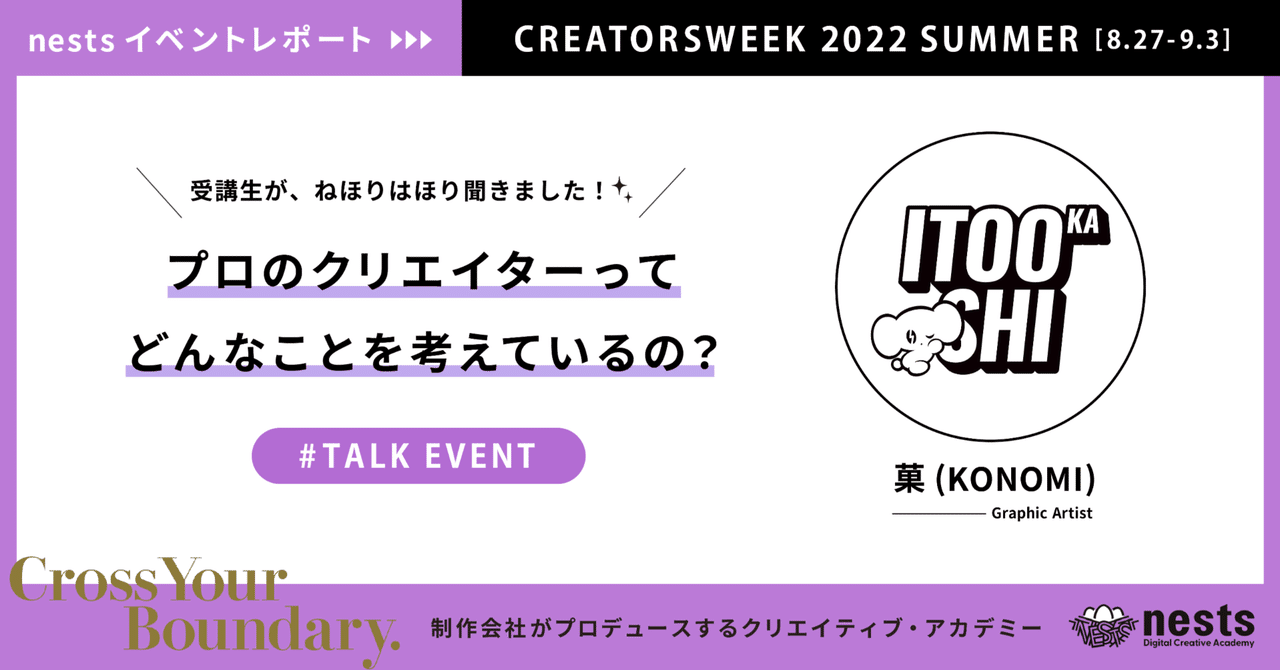
業界第一線のクリエイターが受講生のギモンに答えます!小川丈人[nests. Executive Academic Director]×菓(KONOMI)[Graphic Artist]トークセッションレポート
こんにちは! ネストデジタルクリエイティブアカデミーSTAFFです🕊 先日は、ネスト初の主催イベントとなる「CREATORS WEEK 2022 SUMMER」が開催されました。 この記事では、イベントウィーク最終夜に行われた、nest Digital Creative Academy Executive Academic Directorの小川丈人さんとグラフィックアーティストの菓(KONOMI)さんによるトークセッションの様子をお伝えしていきます。(※一部抜粋) お

nests Digital Creative Academy Webデザインスタンダードコース 第二回Illustrator&Photoshop基礎
こんにちは。この記事では、4/16(土)に開講したDigital Creative Academyの『nests』が主催するWebデザインコースの第2回『Illustrator&Photoshop基礎』を受講した感想とカリキュラムの内容についてご紹介します。 先日4/16(土)に開講したnestsのWebデザインコース。 Web業界で働きたい!と考えている人の中ではIllustrator&Photoshopというツールを聞いたことがある人が多いのではないでしょうか? そこで