
iOSエンジニアがアイコンを100個作って学んだこと
最近、デザインの勉強ばかりしているiOSエンジニアの田畑(@nerd0geek1)です。
4月からGWにかけて『はじめてのUIデザイン』を読み、デザイナーが身につけるべきスキルセットの全体像がぼんやりと見えてきたので(関する記事こちら↓)
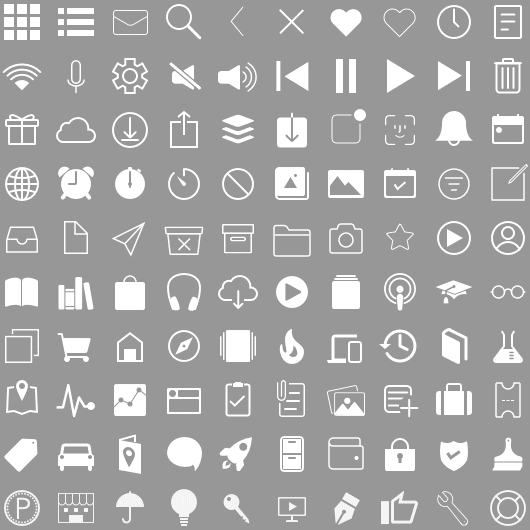
最も苦手な部分から潰していこうと思い、アイコン制作の練習をはじめました。
4/28〜5/5のGW期間中に66個、それ以降で34個作成し、総所要時間は47時間でした。

やってよかったこと
だいたいのアイコンが作れるという自信がついた
最初の20個はRectangleやPath、Triangleをベースにした単純なアイコンばかりに逃げていましたが、色々なアイコンを作るに従い、自分の中で作り方や技法のストックができてきたので、iTunes Uのアイコンなどの一見複雑に見えるアイコンについても作れるようになり、自信がつきました。
目、頭が良くなった(デザインの解像度的な意味で)
この2-3週間、デザインに集中していたおかげで、通勤中に歩いていても
「このデザインはあれとあれを組み合わせて作ってるのかな?」
「これはどうやって作るんだろう」
と目がデザインに関するものをより頻繁に、解像度高く捉えられるようになりました。
また、駅で車椅子のピクトグラムを見ても「このピクトグラムは線の端が直線的だけど、これが丸みをおびていたらどういった印象の違いにつながるんだろう?」とデザインに関する思考の密度も上がるようになりました。
もっと上手くやれそうだったこと
100個は多すぎた
GW暇だし、100個くらいアイコンのコピーしてみようかな。
— 田畑 浩平@個人アプリがDomani掲載🎉 (@nerd0geek1) April 27, 2019
アプリアイコンとかじゃなくてTabBar/NavigationBar上で表示するようなやつ。
特に明確な理由もなく、100個のアイコンを作ることに挑戦してみましたが
「様々なアイコンの形を再現する技術の習得」という点だと、50個くらいで十分だった気がします。
10個ごとにテーマを決めればよかった
今回は「アイコンの形を再現する技術の習得」に主眼を置いて100個の制作を始めたため、
・「作り方がわかったから...」と微妙なクオリティのアイコンも多い
・各アイコンの大きさや線の太さがバラバラ
となってしまいました。
なので、10個ごとに「この10個はAの取得のために作ってみる」などといったテーマを決めたほうが学習効率が高かったかなーといった反省もあります。
今回の練習で作ったsketchファイルはこちらになります。
次回は、デザインの勉強のために時給制で家庭教師をお願いした話を書こうと思います。
いいなと思ったら応援しよう!

