
Photoshop ネオン文字
今更かもしれないけど、ネオン文字をつくってみたかったので
ユーチューブで検索
動画の時間も簡潔で分かりやすいと思ったので
こちらを紹介です。
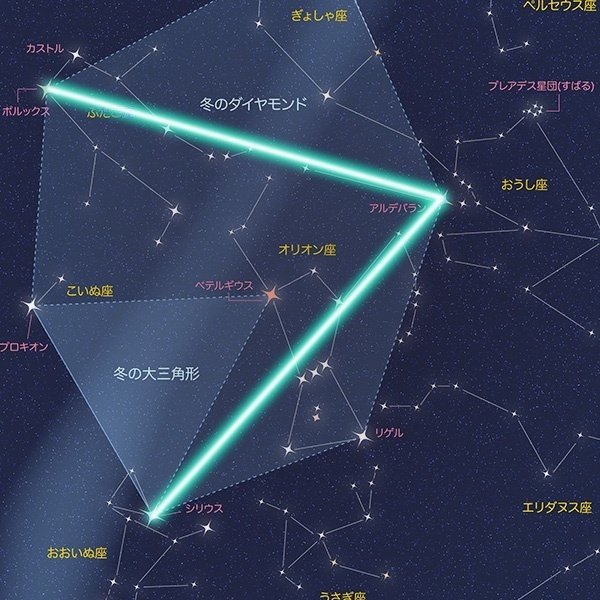
試しに作ってみた画像がこちら。
結構簡単にいけました♪


光彩強いしきつ過ぎたかな…

やり方は
・ユーチューブで見たやり方
・ショートカット
・レイヤーをスマートオブジェクトに変えてから効果をかけてみた
などなど
スマートオブジェクトにすると容量重くなってしまうけど
直接効果をかけてるわけじゃないから振り出しに戻しやすい
かな
ぜひネオン文字やってみたい方はユーチューブでいろいろ検索してみてくださいませ
追伸:看板の文字が粗く感じたけど
実際のサイズより幅が大きく表示されてるためのようです
実際作成したサイズは、幅600px
表示サイズ:620px×324.52 ん… 620×325pxで作成したらよさそうです
なるほど

思ったより、ネオン文字は作りやすい
スマートオブジェクトにしないほうが良いのかもしれない
(文字を画像にした際、粗くなる感じがする
光彩外側とぼかしでネオン文字は何とか作れそう
