
イラレでリッチなUIを作ろう
タイトルで「イラレ」と略しましたがAdobe社製のillustratorのことです。
(※以降はイラレと書きます)
僕はゲーム制作で絵素材を作るときにメインでイラレを使っていて、
今回、ゲームのUIを作る際に便利だった機能を紹介してみます。
イラレには3D効果がある
イラレ上で適当な図形を選択して、上のメニューから
効果>3Dとマテリアル>押し出し・ベベル… を選びます。
一発で3Dになりました。簡単ですね。

そして丸みを持たせたり、質感(マテリアル)を付けたりできます。

簡単にできるのですが、ぶっちゃけ簡単なことしかできません。
あとは物体の向きとライトを調整するくらいしかできないのですが、
これでも十分使えますよ。
ボタンを作ってみる
実際にボタンを作ってみます。
ただの円に、効果>3Dとマテリアル>押し出し・ベベル… を付けると、以下のようになります。
一番上の「奥行き」のパラメーターがボタンの厚みになります。
その下の「ベベル」というのは角の丸みの設定です。図では「円形」に設定しているので丸みを帯びています。円形以外にも縁を付けたりもできるので色々変更して試してみてください。
「幅」と「高さ」のパラメーターなのですが、数値によっては綺麗にみえないこともあるので、ここは感覚で付けていくしかないですね。10%から50%の間で試してみてください。一番下の「回転」が物体の傾きになります。
真正面を少し上から見た感じにしているので、-20度、0度、0度になっています。

あとウィンドウの右上に謎のアイコンが見えますよね。
これ押してみてください。ボタンに艶がでました。
レンダリングのモードを変えるのかな?
機能的にどういう意味があるのかわからないですが、とりあえず艶がでます。

あとライトの設定もあるので、お好みでいじってみてください。
どちら側からライトを当てるのか、ハイライトの強さなども調整できます。

3D設定を保存する
パラメーターは多くないですが、同じボタンを作るのに何度も数値を入力する必要がでてきます。そんなことしたくないので設定を保存します。
実はしばらくの間、保存できるの知らなくて…知ったときは軽くショックでした。今までの苦労は(泣)
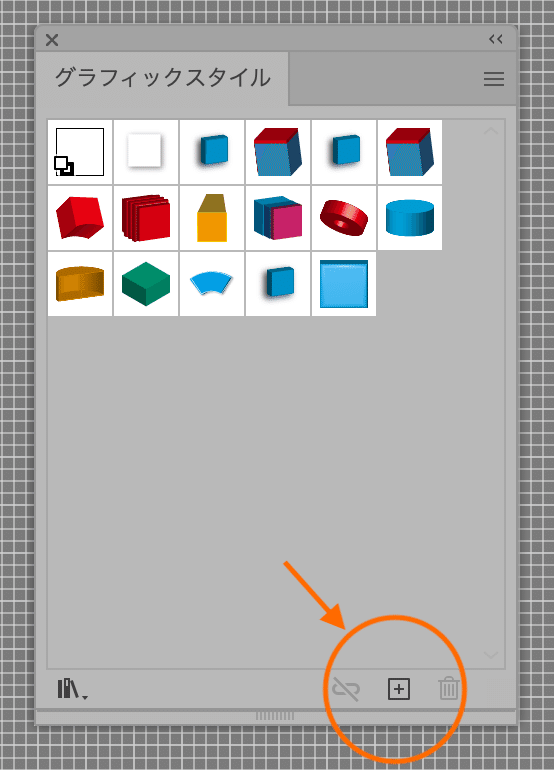
やり方は、まずグラフィックスタイルのウィンドウを出して、
そして作った3Dの図形を選択した後に、ウィンドウの[+]ボタンを押してください。グラフィックスタイルとして保存できます。

実際の使用例
最近、(2024年1月)リリースしたバードヒーローというゲームの画面です。
ボタンは上記と同じやりかたで作っています。

そうそう、図形に枠の色を設定するとちゃんと枠付きで3Dになります。

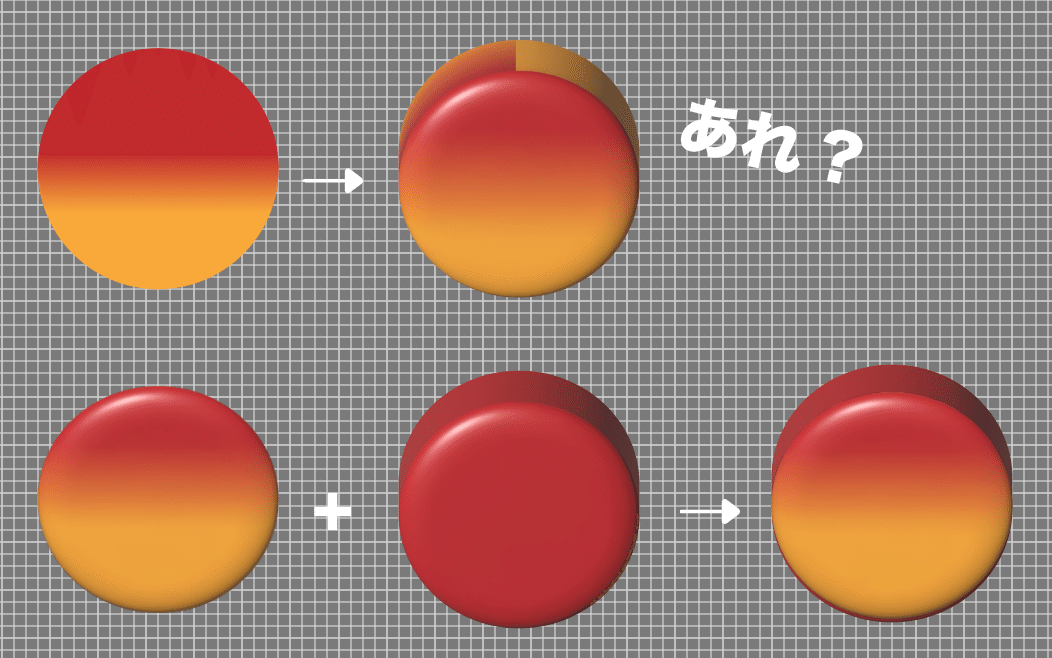
実はフルーツもイラレの3D効果で作ってます。
グラレーションも3Dに反映されるけど、リンゴの場合そのままでは上手くいかなかったので、奥行きを変えた2つの画像を重ねて作ってます。

木に描かれているステージ番号もそうですが、もちろん画像素材として作られているので、プレイ中は傾けたりするなど、視点を動かすことができません。ズームのみ使ってますね。

プレイ中に登場するブロックなども全て同じ手法で作りました。
アセットじゃないんですよ。バナナとか自信作!

プレイはリアルタイムの3Dなので自由に視点変更できるのですが、イラレで作った画像はそうはいかないので、常にカメラの方を向くビルボード処理で表示しています。
このゲームほぼ固定の視点で行うので違和感なく混ぜることができました。

今では全ての素材を3Dで作れるくらいにハードの処理能力が高くなっていますが、まだまだこの手法は有効だと思います。
カメラを動かしにくくなるなどの制限もありますが、楽に見栄えがするものを作れるので試してみてください。
宣伝です。
僕がリリースした「バードヒーロー」というゲームです。
画面の絵作りやUIなど工夫がたくさん凝らされてます。
ぜひプレイしてみてください。
