
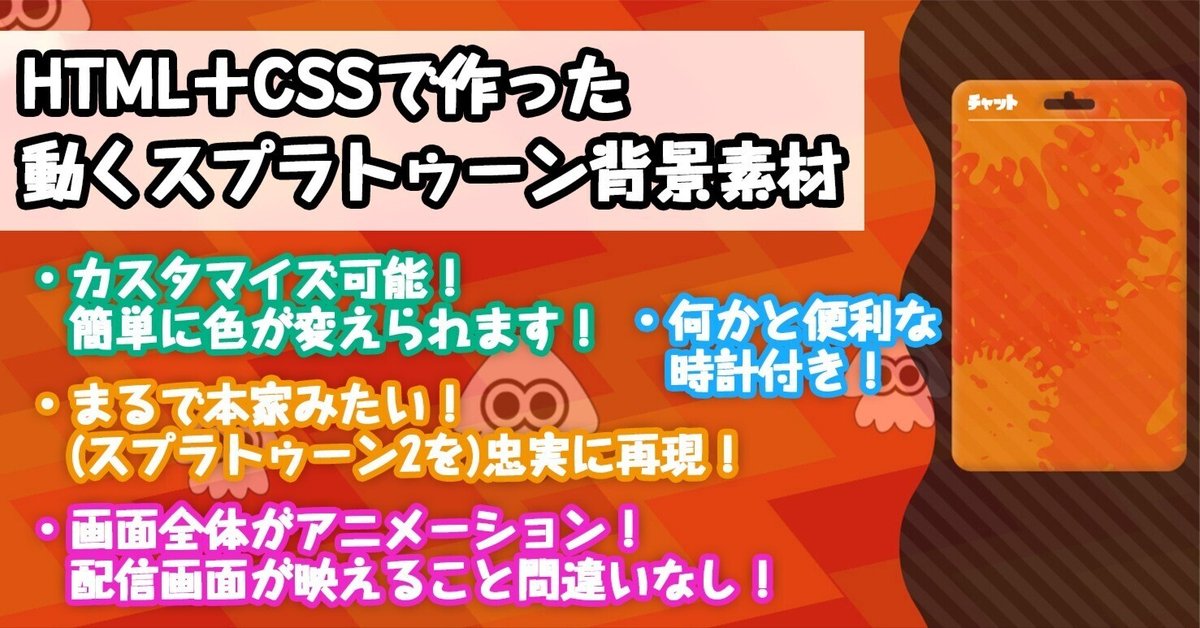
めちゃめちゃ動くスプラトゥーン背景素材!!!カスタマイズもできちゃう!!!配信映え!!!【HTML+CSS】
前回は「CSSを使ってOBSでスマブラ配信でのスマメイトのレート更新を少しだけ楽にする」記事を書きました。
今回はHTMLとCSSでスプラトゥーン配信で使えそうなアニメーション背景素材を作成しました。
HTMLとCSS(あとjsと画像)でできているので少しの知識でカスタマイズも可能。この記事ではファイルの配布と設定方法のみを記載します。
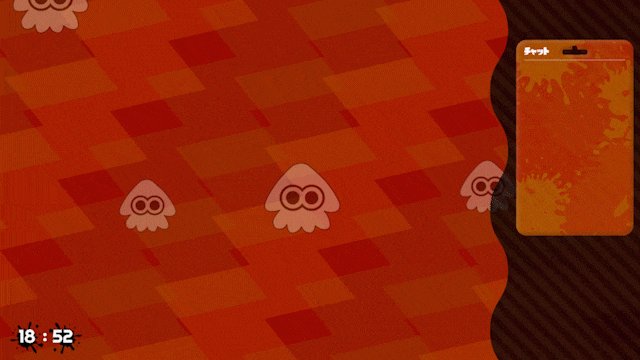
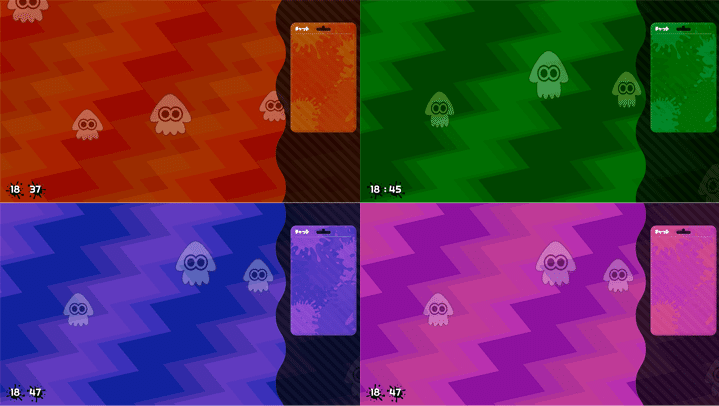
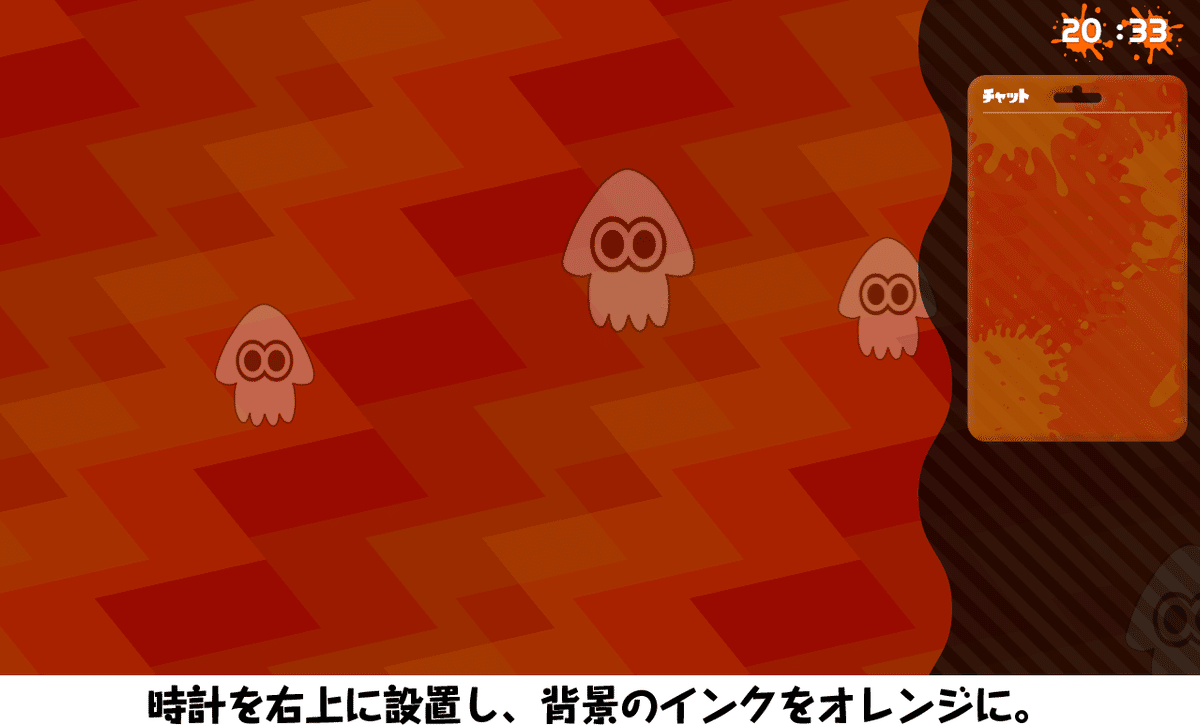
実際の画面
https://nekofuton.futene.net/splatoon/
(iOSでは見てません)

1.ダウンロード
https://drive.google.com/file/d/1bmvIR8XWx9_fas8_a4gNhi4Z95utdxPA/view?usp=sharing
上記のリンクをクリック。
右上のダウンロードアイコンからダウンロードし、解凍する。
2.OBSで設定する

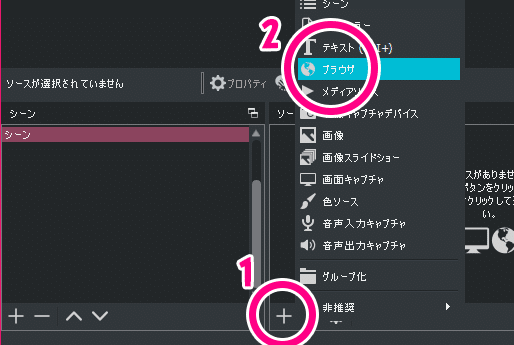
新しくシーンを作成し、ソースにブラウザを追加する。
1.+ボタンを押す。
2.ブラウザを選択。
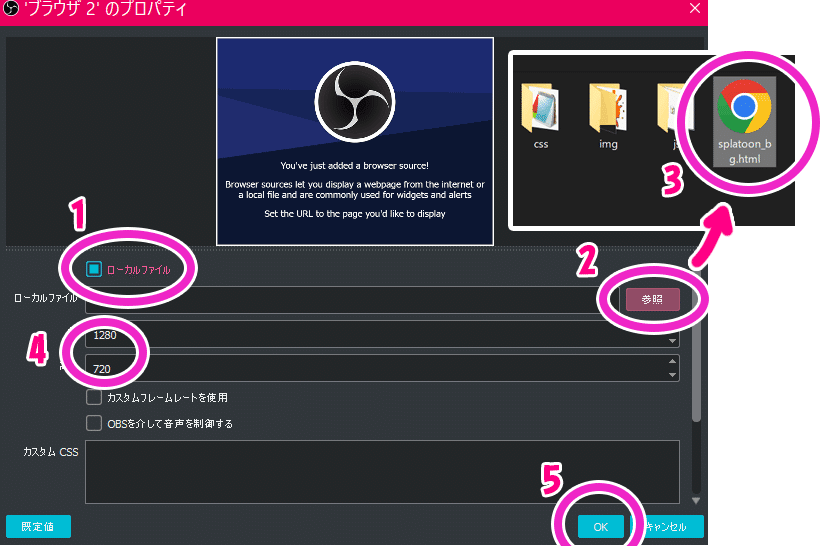
3.ブラウザのプロパティが開く。

1.ローカルファイルにチェック。
2.参照ボタンをクリック。
3.ダウンロード、解凍した中にある「splatoon.bg.html」を選択。
4.幅に1280、高さに720を入力。
5.OKボタンをクリック。

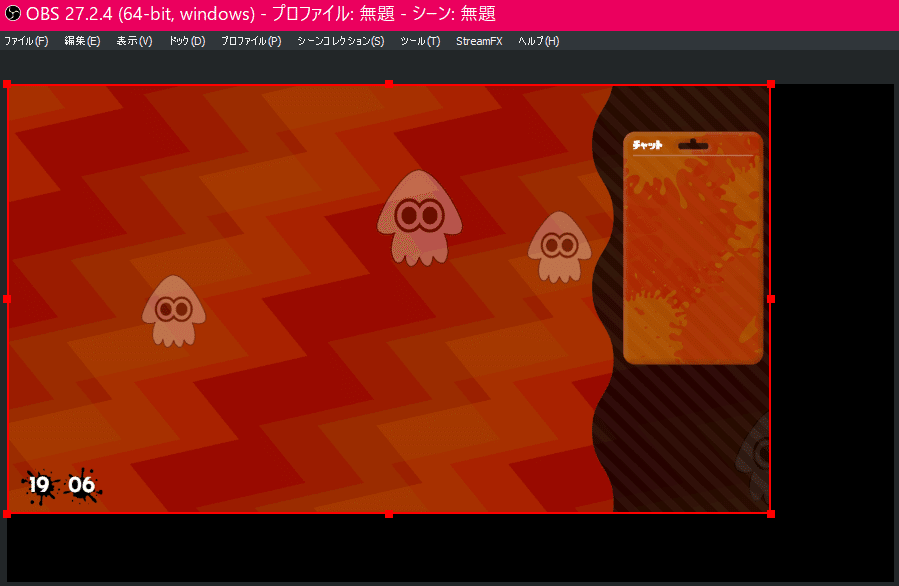
画面に表示されれば成功。
3.色の変更

ほんの少し数値を変えるだけで、何色にでもなります。
日によって変えたり気分に合わせたりするといいかも。

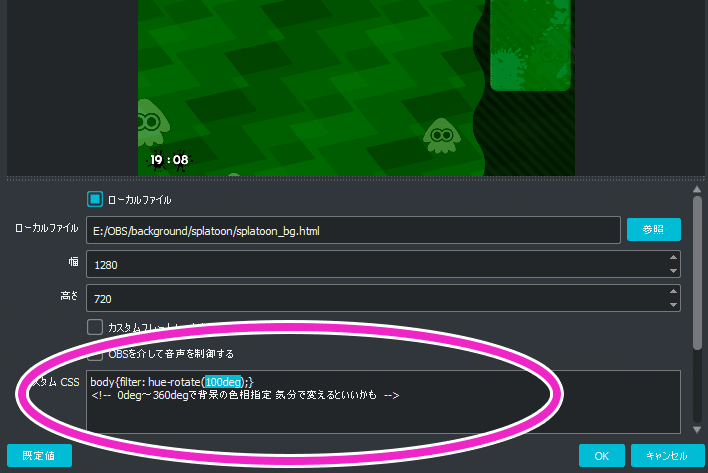
1.ブラウザのプロパティを開く。(ダブルクリックなど)
2.カスタムCSSの欄に、下記のコードを追加する。
body{filter: hue-rotate(120deg);}
<!-- (120deg)を0~360で指定すると画面全体の色相をいじれる。
気分で変えるといいかも。(0deg)が初期のオレンジ。 -->3.( deg)の数値を0~360で指定する。(例)(120deg)
4.OKボタンを推す。
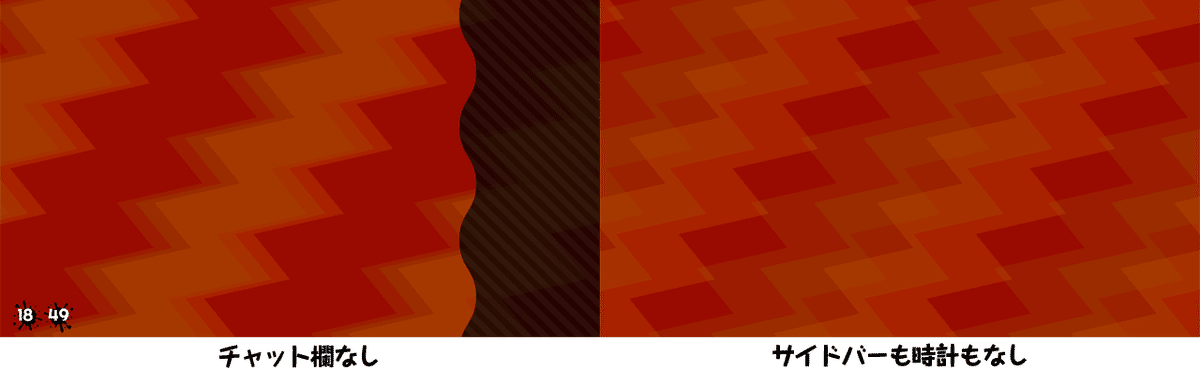
4.HTMLとCSSを直接編集


「splatoon_bg.html」「style.css」を直接編集することでレイアウトも自由。
CSSの簡単なアニメーションが分かれば背景色を徐々に変えたりグラデーションさせたりもできます。
滝登りイカちゃんの画像も変えられます。
5.あとがき
>なんで今さらスプラトゥーン2の待機画面?
スプラトゥーン2をほとんどやっておらず作ろうとも思わなかった。
>スプラトゥーン3バージョンは?
買ったらやります🦑
アニメーションの勉強で作ったので拙いコードです。
3時間くらい。
ご意見や動かないなどはツイッターとかに…。
ふとん(@nekofuton)さんはTwitterを使っています:
https://twitter.com/nekofuton

この記事が気に入ったらサポートをしてみませんか?
