
【スマメイト】OBSだけで配信中のレート・戦績の更新をラクにする方法【Ver.3】
ありがたいことに、下記の3年前の記事を見て使ってくださっていた方や、新しく下記の記事に辿り着く方がいることを知って、
不具合で使えないまま残しておくのは良くないなと思い修正しました。(今更)
【スマメイト】OBSだけで配信中のレート・戦績の更新をラクにする方法【Ver.2】
https://note.com/nekofuton/n/ne12d1c1be488
配信中、対戦後にいちいちレートや対戦成績を確認して入力する手間がなくなります。
必要なものはOBSのみで、他にアプリ等が必要ないことが特徴です。
その分サーバーから情報を直接取得するなどの高度なものではなく、半自動です。(プログラミング知識ゼロのため)
楽にはしたいけど何も準備したくない怠惰な方向けです。
レートの更新に一手間必要です!!!
(有志の方が完全自動化ツール等も作られているので、そちらの方が100倍便利です…^^;)
できること

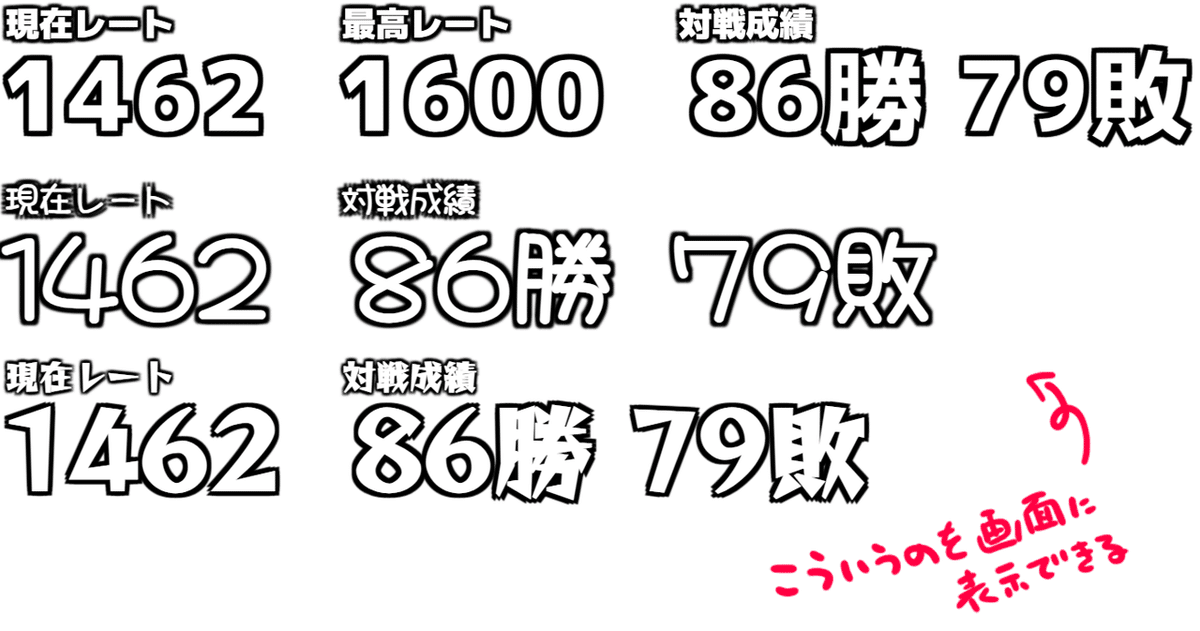
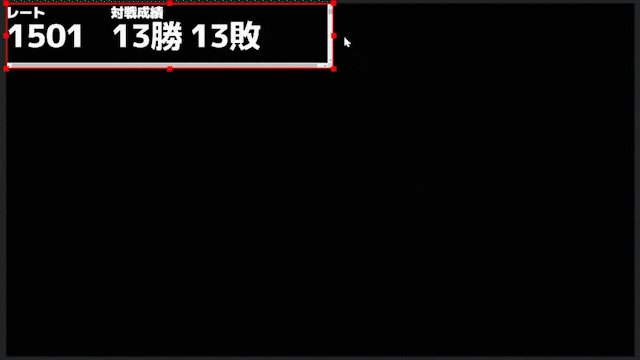
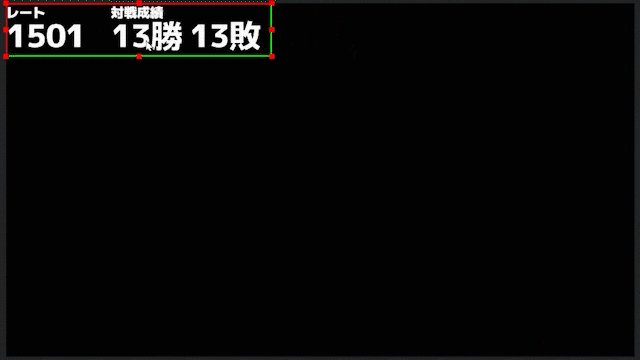
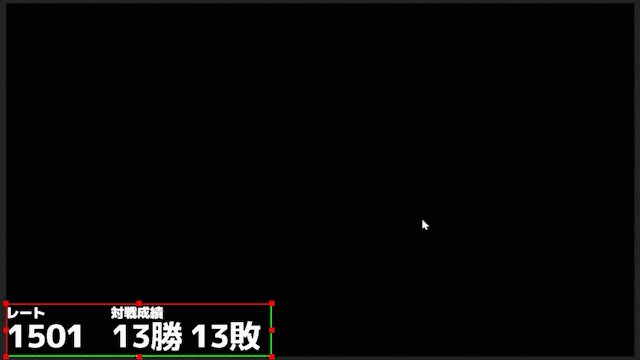
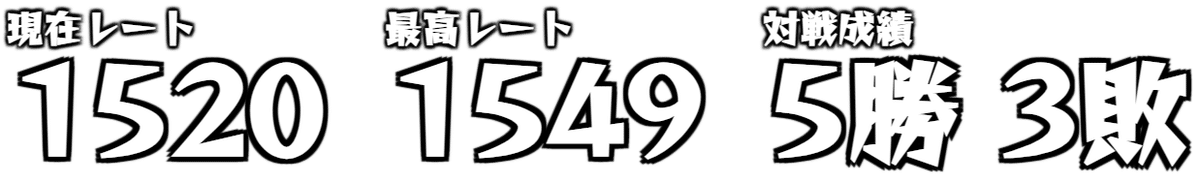
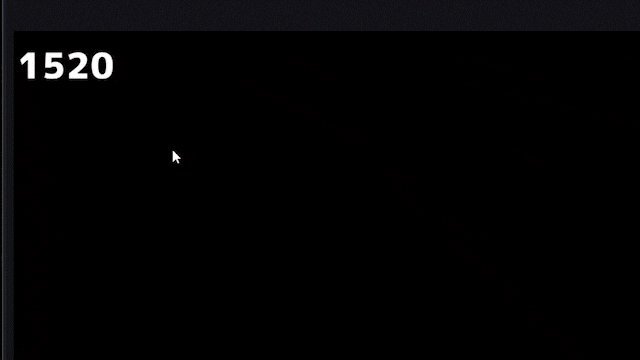
・配信画面にレートと対戦成績を表示できる。
・手入力せずに数値の更新ができる。
注意
・今期1戦もしていない状態(0勝0敗)だと表示されない。
→1戦してレートが変動してから更新してください。
手順
基本的には、以前の記事と同じです。
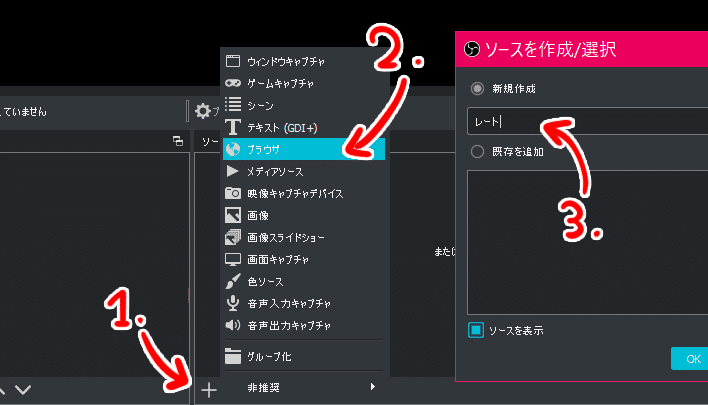
1.OBSのソースに、ブラウザを追加
「+」のアイコンをクリック、ブラウザを選択。
分かりやすい名前を入力して新規作成。

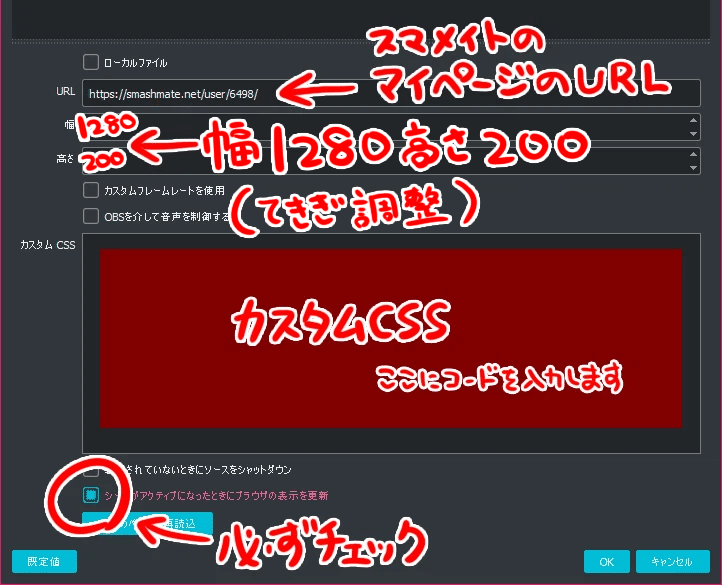
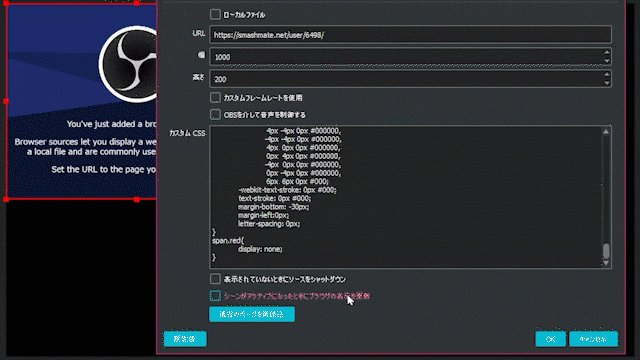
2.プロパティ画面で詳しく設定
URLにスマメイトのマイページのURLを入力。
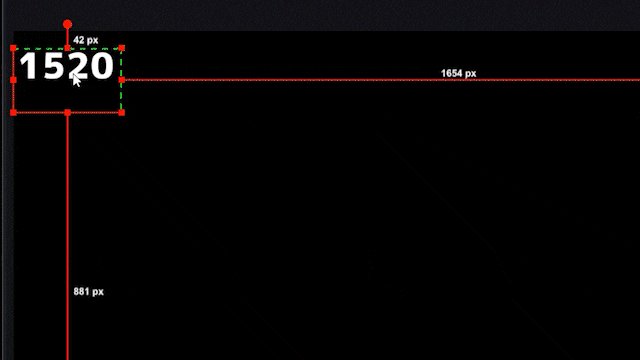
幅に1280、高さに200を入力。(適宜調整)
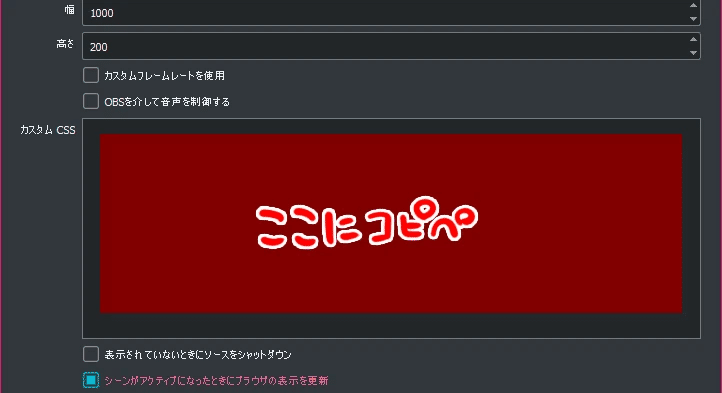
(※)最初から書かれているカスタムCSSのコードは今は削除。
「シーンがアクティブになったときにブラウザの表示を更新」にチェック。

3.カスタムCSSを入力
(※) ページが長くなるので、記事の最後に記載します。
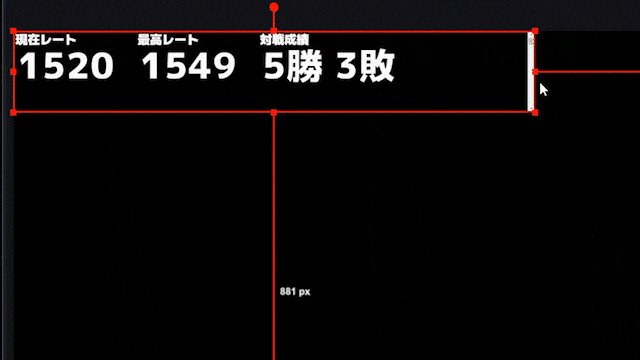
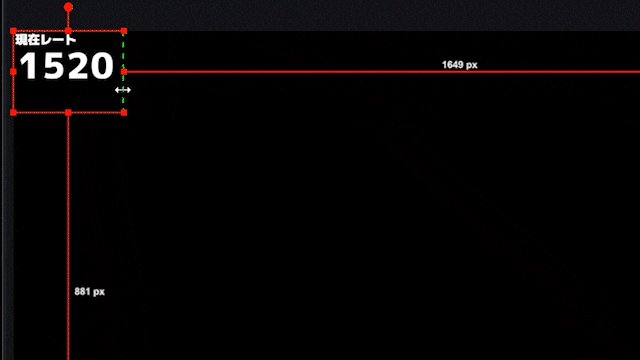
4.配信画面に表示されるので調整

5.レートの更新方法
ソースの「目」のマークを2回クリック(非表示にして、表示する)。
レートが更新される。

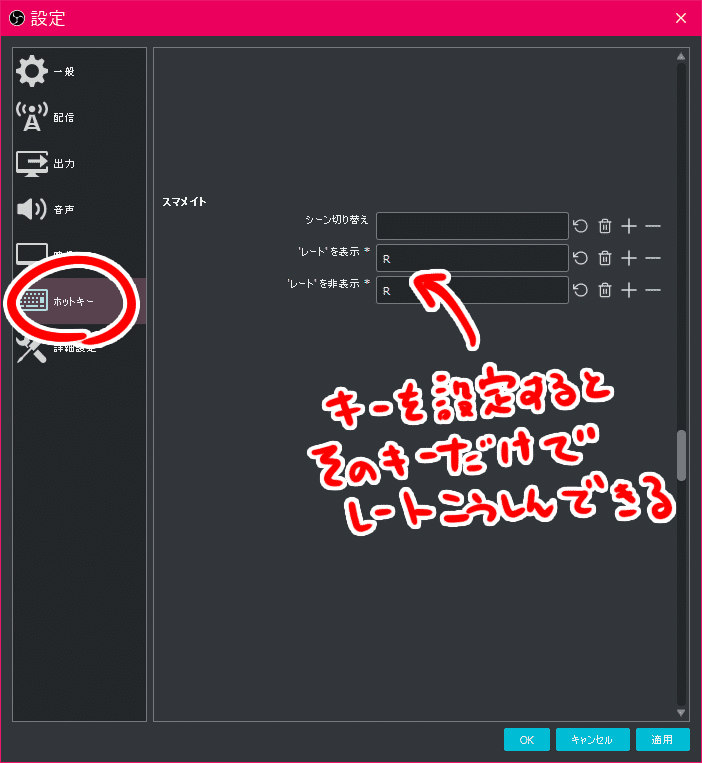
おまけ
OBS側で表示・非表示のホットキー(例えばRキー)を設定すると、Rキーを2回押すだけでレートの更新ができます。

これ、OBSにブラウザを1分おきに自動更新する機能とかあれば嬉しいんですけどね…
あと更新する瞬間にカスタムCSSが適用されないのも不細工なのでどうにかしたい…
・
・
・
(※)カスタムCSS
いくつか作ってみたので下記のコード部分を全てコピーして、カスタムCSSの欄に貼り付けてください。
コピーして貼り付けるだけです。

レートと戦績を表示

↓
/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap');
body {
font-family: "M PLUS 1p";
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease;
animation: fadeIn 1.5s ease;
}
@keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
@-webkit-keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
/********************************
一括処理
********************************/
.side{
position: fixed;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
letter-spacing: -6px;
margin:0px;
padding:0px;
}
/********************************
テキスト一括処理
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(3) div:nth-of-type(1){
display: inline-block;
font-size: 30px;
position: fixed;
top: 0px;
margin-left: -10px;
text-shadow :
3px 3px 2px #000000,
-3px 3px 2px #000000,
3px -3px 2px #000000,
-3px -3px 2px #000000,
3px 0px 2px #000000,
0px 3px 2px #000000,
-3px 0px 2px #000000,
0px -3px 2px #000000;
}
/********************************
数値一括処理
********************************/
.side div:nth-of-type(1) .rate_text,
.side div:nth-of-type(2) .rate_text,
.side div:nth-of-type(3) div:nth-of-type(2){
display: inline-block!important;
font-size: 90px;
-webkit-text-stroke: 3px #000;
position: fixed;
top: 20px;
text-shadow :
3px 3px 1px #000000,
-3px 3px 1px #000000,
3px -3px 1px #000000,
-3px -3px 1px #000000,
3px 0px 1px #000000,
0px 3px 1px #000000,
-3px 0px 1px #000000,
0px -3px 1px #000000;
padding: 0 10px;
height: 120px;
overflow: hidden;
}
/********************************
現在レート 位置
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(1) .rate_text{
left: 0px!important;
}
/********************************
最高レート 位置
********************************/
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(2) .rate_text{
display: none;
}
/********************************
対戦成績 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(1),
.side div:nth-of-type(3) div:nth-of-type(2){
left: 300px;
}
/********************************
連勝数削除
********************************/
span.red{
display: none;
}

↓
/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap');
body {
font-family: "Hachi Maru Pop";
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease;
animation: fadeIn 1.5s ease;
}
@keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
@-webkit-keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
/********************************
一括処理
********************************/
.side{
position: fixed;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
letter-spacing: -6px;
margin:0px;
padding:0px;
}
/********************************
テキスト一括処理
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(3) div:nth-of-type(1){
display: inline-block;
font-size: 30px;
position: fixed;
top: 0px;
margin-left: -10px;
text-shadow :
4px 4px 2px #000000,
-4px 4px 2px #000000,
4px -4px 2px #000000,
-4px -4px 2px #000000,
4px 0px 2px #000000,
0px 4px 2px #000000,
-4px 0px 2px #000000,
0px -4px 2px #000000;
}
/********************************
数値一括処理
********************************/
.side div:nth-of-type(1) .rate_text,
.side div:nth-of-type(2) .rate_text,
.side div:nth-of-type(3) div:nth-of-type(2){
display: inline-block!important;
font-size: 90px;
position: fixed;
top: 20px;
text-shadow :
4px 4px 2px #000000,
-4px 4px 2px #000000,
4px -4px 2px #000000,
-4px -4px 2px #000000,
4px 0px 2px #000000,
0px 4px 2px #000000,
-4px 0px 2px #000000,
0px -4px 2px #000000;
padding: 0 10px;
height: 130px;
overflow: hidden;
}
/********************************
現在レート 位置
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(1) .rate_text{
left: 0px!important;
}
/********************************
最高レート 位置
********************************/
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(2) .rate_text{
display: none;
}
/********************************
対戦成績 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(1),
.side div:nth-of-type(3) div:nth-of-type(2){
left: 340px;
}
/********************************
連勝数削除
********************************/
span.red{
display: none;
}

↓
/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=Reggae+One&display=swap');
body {
font-family: "Reggae One";
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease;
animation: fadeIn 1.5s ease;
}
@keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
@-webkit-keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
/********************************
一括処理
********************************/
.side{
position: fixed;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
letter-spacing: -6px;
margin:0px;
padding:0px;
}
/********************************
テキスト一括処理
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(3) div:nth-of-type(1){
display: inline-block;
font-size: 30px;
position: fixed;
top: 0px;
margin-left: -10px;
text-shadow :
2px 2px 2px #000000,
-2px 2px 2px #000000,
2px -2px 2px #000000,
-2px -2px 2px #000000,
2px 0px 2px #000000,
0px 2px 2px #000000,
-2px 0px 2px #000000,
0px -2px 2px #000000;
}
/********************************
数値一括処理
********************************/
.side div:nth-of-type(1) .rate_text,
.side div:nth-of-type(2) .rate_text,
.side div:nth-of-type(3) div:nth-of-type(2){
display: inline-block!important;
font-size: 90px;
position: fixed;
top: 20px;
text-shadow :
4px 4px 1px #000000,
-4px 4px 1px #000000,
4px -4px 1px #000000,
-4px -4px 1px #000000,
4px 0px 1px #000000,
0px 4px 1px #000000,
-4px 0px 1px #000000,
0px -4px 1px #000000;
padding: 0 10px;
height: 120px;
overflow: hidden;
}
/********************************
現在レート 位置
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(1) .rate_text{
left: 0px!important;
}
/********************************
最高レート 位置
********************************/
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(2) .rate_text{
display: none;
}
/********************************
対戦成績 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(1),
.side div:nth-of-type(3) div:nth-of-type(2){
left: 300px;
}
/********************************
連勝数削除
********************************/
span.red{
display: none;
}
現在レートと最高レートと戦績を表示

↓
/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap');
body {
font-family: "M PLUS 1p";
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease;
animation: fadeIn 1.5s ease;
}
@keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
@-webkit-keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
/********************************
一括処理
********************************/
.side{
position: fixed;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
letter-spacing: -6px;
margin:0px;
padding:0px;
}
/********************************
テキスト一括処理
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(3) div:nth-of-type(1){
display: inline-block;
font-size: 30px;
position: fixed;
top: 0px;
margin-left: -10px;
text-shadow :
3px 3px 2px #000000,
-3px 3px 2px #000000,
3px -3px 2px #000000,
-3px -3px 2px #000000,
3px 0px 2px #000000,
0px 3px 2px #000000,
-3px 0px 2px #000000,
0px -3px 2px #000000;
}
/********************************
数値一括処理
********************************/
.side div:nth-of-type(1) .rate_text,
.side div:nth-of-type(2) .rate_text,
.side div:nth-of-type(3) div:nth-of-type(2){
display: inline-block!important;
font-size: 90px;
-webkit-text-stroke: 3px #000;
position: fixed;
top: 20px;
text-shadow :
3px 3px 1px #000000,
-3px 3px 1px #000000,
3px -3px 1px #000000,
-3px -3px 1px #000000,
3px 0px 1px #000000,
0px 3px 1px #000000,
-3px 0px 1px #000000,
0px -3px 1px #000000;
padding: 0 10px;
height: 120px;
overflow: hidden;
}
/********************************
現在レート 位置
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(1) .rate_text{
left: 0px!important;
}
/********************************
最高レート 位置
********************************/
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(2) .rate_text{
left: 300px;
}
/********************************
対戦成績 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(1),
.side div:nth-of-type(3) div:nth-of-type(2){
left: 600px;
}
/********************************
連勝数削除
********************************/
span.red{
display: none;
}

↓
/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap');
body {
font-family: "Hachi Maru Pop";
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease;
animation: fadeIn 1.5s ease;
}
@keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
@-webkit-keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
/********************************
一括処理
********************************/
.side{
position: fixed;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
text-shadow :
4px 4px 2px #000000,
-4px 4px 2px #000000,
4px -4px 2px #000000,
-4px -4px 2px #000000,
4px 0px 2px #000000,
0px 4px 2px #000000,
-4px 0px 2px #000000,
0px -4px 2px #000000;
letter-spacing: -6px;
margin:0px;
padding:0px;
}
/********************************
テキスト一括処理
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(3) div:nth-of-type(1){
font-size: 40px;
position: fixed;
top: 0px;
margin-left: -10px;
}
/********************************
数値一括処理
********************************/
.side div:nth-of-type(1) .rate_text,
.side div:nth-of-type(2) .rate_text,
.side div:nth-of-type(3) div:nth-of-type(2){
font-size: 90px;
position: fixed;
top: 30px;
padding: 0 10px;
height: 130px;
overflow: hidden;
}
/********************************
現在レート(テキスト) 位置
********************************/
.side div:nth-of-type(1) .col-xs-6{
left: 0px;
}
/********************************
現在レート(数値) 位置
********************************/
.side div:nth-of-type(1) .rate_text{
left: 0px!important;
}
/********************************
最高レート(テキスト) 位置
********************************/
.side div:nth-of-type(2) .col-xs-6{
left: 340px;
}
/********************************
最高レート(数値) 位置
********************************/
.side div:nth-of-type(2) .rate_text{
left: 340px;
}
/********************************
対戦成績(テキスト) 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(1){
left: 640px;
}
/********************************
対戦成績(数値) 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(2) {
left: 640px;
}
/********************************
連勝数削除
********************************/
span.red{
display: none;
}

↓
/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=Reggae+One&display=swap');
body {
font-family: "Reggae One", system-ui;
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease;
animation: fadeIn 1.5s ease;
}
@keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
@-webkit-keyframes fadeIn {
0% {opacity:0;}
100% {opacity:1;}
}
/********************************
一括処理
********************************/
.side{
position: fixed;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
letter-spacing: -6px;
margin:0px;
padding:0px;
}
/********************************
テキスト一括処理
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(3) div:nth-of-type(1){
font-size: 30px;
position: fixed;
top: 0px;
margin-left: -10px;
text-shadow :
2px 2px 2px #000000,
-2px 2px 2px #000000,
2px -2px 2px #000000,
-2px -2px 2px #000000,
2px 0px 2px #000000,
0px 2px 2px #000000,
-2px 0px 2px #000000,
0px -2px 2px #000000;
}
/********************************
数値一括処理
********************************/
.side div:nth-of-type(1) .rate_text,
.side div:nth-of-type(2) .rate_text,
.side div:nth-of-type(3) div:nth-of-type(2){
font-size: 90px;
position: fixed;
top: 20px;
text-shadow :
4px 4px 1px #000000,
-4px 4px 1px #000000,
4px -4px 1px #000000,
-4px -4px 1px #000000,
4px 0px 1px #000000,
0px 4px 1px #000000,
-4px 0px 1px #000000,
0px -4px 1px #000000;
padding: 0 10px;
height: 120px;
overflow: hidden;
}
/********************************
現在レート 位置
********************************/
.side div:nth-of-type(1) .col-xs-6,
.side div:nth-of-type(1) .rate_text{
left: 0px!important;
}
/********************************
最高レート 位置
********************************/
.side div:nth-of-type(2) .col-xs-6,
.side div:nth-of-type(2) .rate_text{
left: 300px;
}
/********************************
対戦成績 位置
********************************/
.side div:nth-of-type(3) div:nth-of-type(1),
.side div:nth-of-type(3) div:nth-of-type(2){
left: 600px;
}
/********************************
連勝数削除
********************************/
span.red{
display: none;
}

中身は、ページ全体を「margin-top:100vh」で画面外へ押し下げて、レートと対戦成績だけ「position: fixed」でなんとか抜き出しています。
「#000000」は黒色なので、赤が良ければ「#FF0000」「red」、青が良ければ「#0000FF」や「blue」にすべて書き換えてください。
WEB色見本 原色大辞典 (https://www.colordic.org/)
フォントはGoogle Fontsを使用しています。
フォントの変更も可能ですが、微調整が必要になると思います。
Google Fonts (https://fonts.google.com/?lang=ja_Jpan)
使用の報告や記載などは不要ですが、使っていただいている人がいることが分かれば、またスマメイトさんの構造が変わった時などの対応のモチベになるので歓迎です。あとうれしい。
また不具合などが出てきたらXでリプを送ったりこのnoteのURLと一緒にポストしていただけると見つけたときに直したいです。
noteを常用しておらず前回の不具合報告のコメントに気付けませんでした…
この記事が気に入ったらサポートをしてみませんか?
