
【スマメイト】OBSだけで配信中のレート・戦績の更新をラクにする方法【Ver.2】
以前の記事よりも分かりやすく書き直しました(多分)。
配信中、対戦後にいちいちレートや対戦成績を確認して入力する手間がなくなります。
必要なものはOBSのみで、特に準備が必要ないことが特徴です。
その分、サーバーから情報を直接取得するなどの高度なものではなく半自動です。(プログラミング知識ゼロのため)
あくまで楽にはしたいけど何も準備したくない怠惰な方向けです。
できること

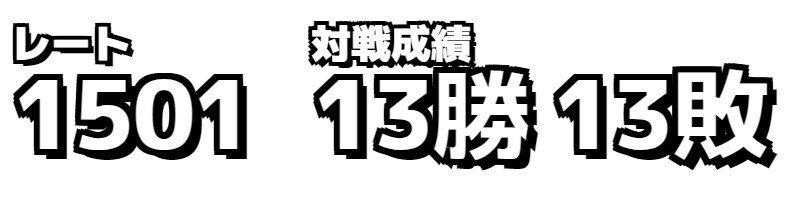
・配信画面にレートと対戦成績を表示できる。
・手入力せずに数値の更新ができる。(完全自動ではない)
問題点
・今期1戦もしていない状態(0勝0敗)だと表示されない。
→1戦してレートが変動してから更新してください。
手順
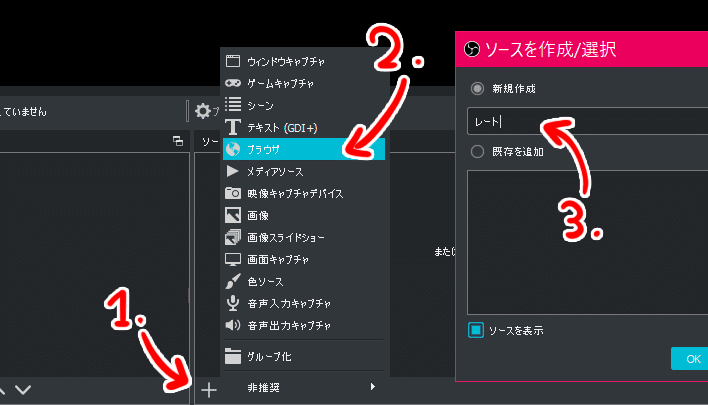
1.OBSのソースに、ブラウザを追加
「+」のアイコンをクリック、ブラウザを選択。
分かりやすい名前を入力して新規作成。

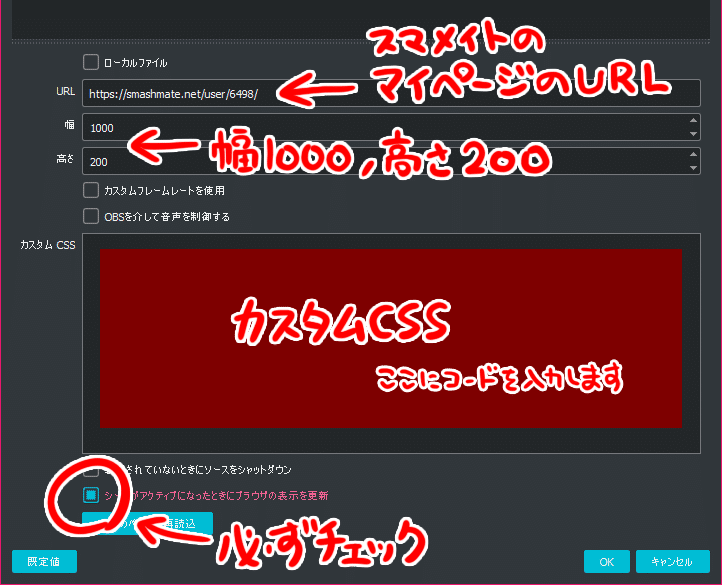
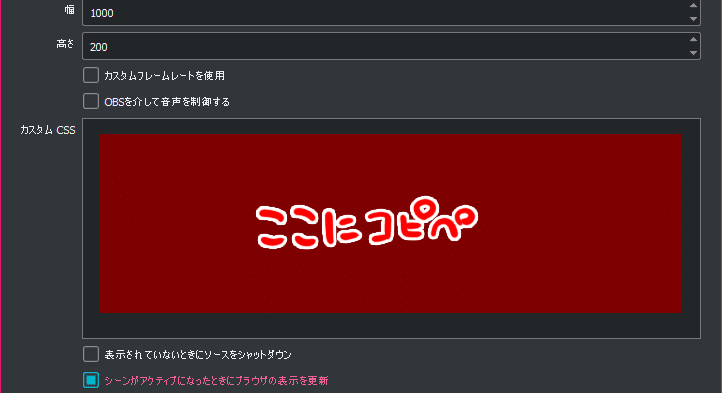
2.プロパティ画面で詳しく設定
URLにスマメイトのマイページのURLを入力。
幅に1000、高さに200を入力。
(※)カスタムCSSのコードは削除(後述)。
「シーンがアクティブになったときにブラウザの表示を更新」にチェック。

3.カスタムCSSを入力
(※) ページが長くなるので、記事の最後に記載します。
4.配信画面に表示されるので調整

5.レートの更新方法
ソースの「目」のマークを2回クリック(非表示にして、表示する)。
レートが更新される。

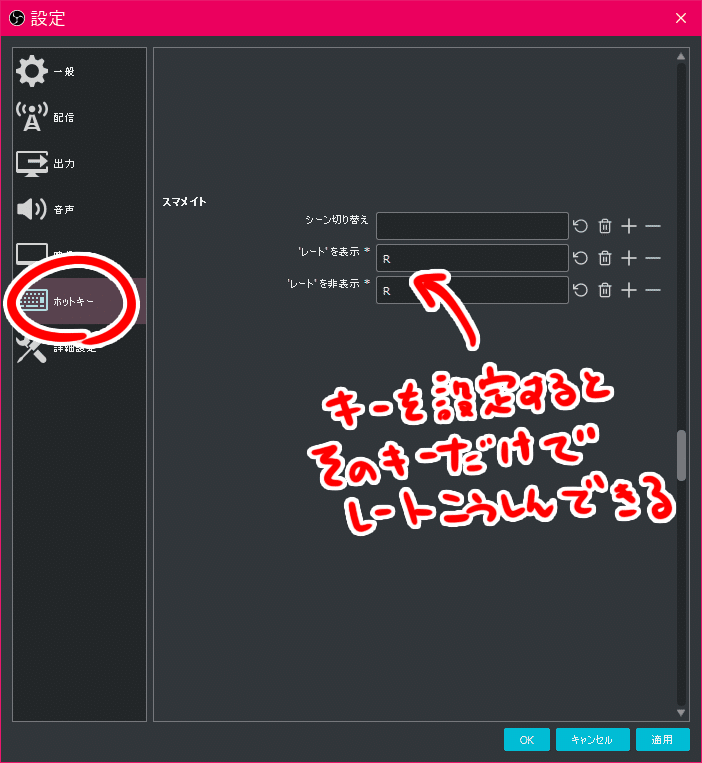
おまけ
OBS側で表示・非表示のホットキー(例えばRキー)を設定すると、Rキーを2回押すだけでレートの更新ができます。

・
・
・
(※)カスタムCSS
いくつかデザインを作ってみたので下記のコード部分を全てコピーして、カスタムCSSの欄に貼り付けてください。
コピーして貼り付けるだけです。

デザイン 1.

/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap');
body {
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease 0s 1 normal;
animation: fadeIn 1.5s ease 0s 1 normal;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-webkit-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
/********************************
レート(数値)
********************************/
.side .rate_text {
font-family: 'M PLUS 1p', sans-serif;
font-size: 100px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 4px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:300px;
letter-spacing: -6px;
z-index:9999;
}
/********************************
レート(テキスト)
********************************/
.side .rate_text::before{
display: block;
content: "\30EC\30FC\30C8";
font-size: 40px;
color: #FFFFFF;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
6px 6px 0px #000;
-webkit-text-stroke: 0px #000;
text-stroke: 0px #000;
margin-bottom: -30px;
letter-spacing: 0px;
}
/********************************
対戦成績(数値)
********************************/
div.side div:nth-of-type(2) div:nth-of-type(2) {
font-family: 'M PLUS 1p', sans-serif;
font-size: 100px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 4px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:0px;
left:320px;
margin:0px;
padding:0px;
width:100%;
letter-spacing: -6px;
z-index:9999;
}
/********************************
対戦成績(テキスト)
********************************/
div.side div:nth-of-type(2) div:nth-of-type(2)::before{
display: block;
content: "\5BFE\6226\6210\7E3E";
font-size: 40px;
color: #FFFFFF;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
6px 6px 0px #000;
-webkit-text-stroke: 0px #000;
text-stroke: 0px #000;
margin-bottom: -30px;
margin-left:0px;
letter-spacing: 0px;
}
span.red{
display: none;
}デザイン 2.

/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap');
body {
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
-webkit-animation: fadeIn 1.5s ease 0s 1 normal;
animation: fadeIn 1.5s ease 0s 1 normal;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-webkit-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
/********************************
レート(数値)
********************************/
.side .rate_text {
font-family: 'M PLUS 1p', sans-serif;
font-size: 100px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 4px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:300px;
letter-spacing: -2px;
z-index:9999;
}
/********************************
対戦成績(数値)
********************************/
div.side div:nth-of-type(2) div:nth-of-type(2) {
font-family: 'M PLUS 1p', sans-serif;
font-size: 100px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 4px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:0px;
left:300px;
margin:0px;
padding:0px;
width:100%;
letter-spacing: -6px;
z-index:9999;
}
span.red{
display: none;
}デザイン 3.

/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap');
body {
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease 0s 1 normal;
animation: fadeIn 1.5s ease 0s 1 normal;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-webkit-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
/********************************
レート表示
********************************/
.side .rate_text {
font-family: 'M PLUS 1p', sans-serif;
font-size: 100px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 4px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:25px;
left:0px;
margin:0px;
padding:0px;
width:300px;
letter-spacing: -6px;
z-index:9999;
}
/********************************
対戦成績
********************************/
div.side div:nth-of-type(2) div:nth-of-type(2) {
font-family: 'M PLUS 1p', sans-serif;
font-size: 40px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 1px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:100%;
letter-spacing: -6px;
z-index:9999;
}
span.red{
display: none;
}デザイン 4.

/********************************
ここからコピー
********************************/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap');
body {
background-color: rgba(0, 0, 0, 0);
margin-top:100vh;
/* アニメーション */
-webkit-animation: fadeIn 1.5s ease 0s 1 normal;
animation: fadeIn 1.5s ease 0s 1 normal;
}
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-webkit-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
/********************************
レート(数値)
********************************/
.side .rate_text {
font-family: 'M PLUS 1p', sans-serif;
font-size: 100px;
font-weight: bolder;
-webkit-background-clip: text;
color: #fff;
background-size: 1000vw;
-webkit-text-stroke: 4px #000;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
8px 8px 0px #000;
position: fixed;
top:0px;
left:0px;
margin:0px;
padding:0px;
width:300px;
letter-spacing: -6px;
z-index:9999;
}
/********************************
レート(テキスト)
********************************/
.side .rate_text::before{
display: block;
content: "\30EC\30FC\30C8";
font-size: 40px;
color: #FFFFFF;
text-shadow :
4px 4px 0px #000000,
-4px 4px 0px #000000,
4px -4px 0px #000000,
-4px -4px 0px #000000,
4px 0px 0px #000000,
0px 4px 0px #000000,
-4px 0px 0px #000000,
0px -4px 0px #000000,
6px 6px 0px #000;
-webkit-text-stroke: 0px #000;
text-stroke: 0px #000;
margin-bottom: -30px;
letter-spacing: 0px;
}以上です。
スマメイトのマイページを配信画面に映して、カスタムCSSでレートと対戦成績だけ抜き出して、OBSで手動で更新しているだけのものです。
CSSが分かれば文字の色やフォントなどを好きなようにできます。
表示がおかしい等ありましたら教えてください(ツイッターとかで)。
使用の報告などは不要です。
もっと便利なツール等を配布されている方々
スマメイトのレート等を自動取得するだけのプログラム配布
https://hzk-428.hatenablog.com/entry/2021/02/28/151723
スマメイト配信画面に表示したレートを自動更新するソフト配布
https://yon4.hatenablog.com/entry/2021/05/26/215233
以前の筆者の記事(Ver.1)
https://note.com/nekofuton/n/ndc0b7a51b9df
この記事が気に入ったらサポートをしてみませんか?
