
美容室サイト分析&トレース
WEBデザインの勉強の為、WEBサイトの分析とトレースを記録していきたいと思います。今回は美容室(GIFT様)のサイトを選びました!実際にトレースしながら気づいたことをメモしていく感じで書いています。
お店の強み
・頭皮を第一に考える美容室
・薄毛で悩む男性一人一人の個性を引き出すカット技術
・毛髪や頭皮を熟知したスタッフが在籍
サイトの目的
・集客
・予約数の増加
・育毛サロンへ相談に行くのは抵抗がある人に、薄毛に悩むお客様一人一人の個性を引き出すカット技術を提供できることをアピール
ターゲットユーザー
性別:男性
年齢:35歳
職業:サラリーマン
趣味:ランニング、旅行
悩み:ちょっと頭皮が気になってきたけど、育毛サロンへ行くのはちょっと、、。今の美容室では頭皮の悩みの相談に乗ってくれる人がいなさそう。カットのついでに頭皮の悩みにちゃんと答えてくれる人がいる美容室があったらなぁ。
キラーコンテンツ
・悩みに答えてくれるデザイナー(スタッフ)の紹介ページ。
トップと別ページにデザイナーの紹介がされている。どんな人かを写真とコメントでアピールすることで新規のお客様に安心感を与えている。スタッフのことをデザイナーと呼んでいるあたりが、プロフェッショナルな予感しかしない、、。女性の私でも行きたくなる美容室です!
フォント
【全体】
フォント:ヒラギノ角ゴ ProN W3
カラー:#444444(少しグレー)
フォントサイズ:15px
行間:24px(1.6倍)

【見出し】
フォント:Taviraj(googlefont)、serif
カラー:#131313(ほぼ黒)
フォントサイズ:40px

見出しのみ繊細な印象を持つセリフ体を採用していて、その他はゴシック体で読みやすくなっている。ユーザーに対して見やすいサイトになっている印象。フォントの色も全体はグレー寄りの色で読みやすく、見出しのみ黒に近い色でメリハリがついている。
また、見出しと説明文のジャンプ率は高めだが、見出しのフォントが繊細なので落ち着いた印象を引き出している。
配色
ベースカラー:#ffffff
メインカラー:#04273c
サブカラー:#fcfdfd

ベースカラーの白は清潔感、メインカラーの青は誠実な印象を与え、店内の清潔感と誠実な対応をイメージさせる配色。ただ白と青だけではコントラストが少々強めなので、部分的にサブカラーをさりげなく配色して青と白の配色を和らげて全体をまとめている印象。
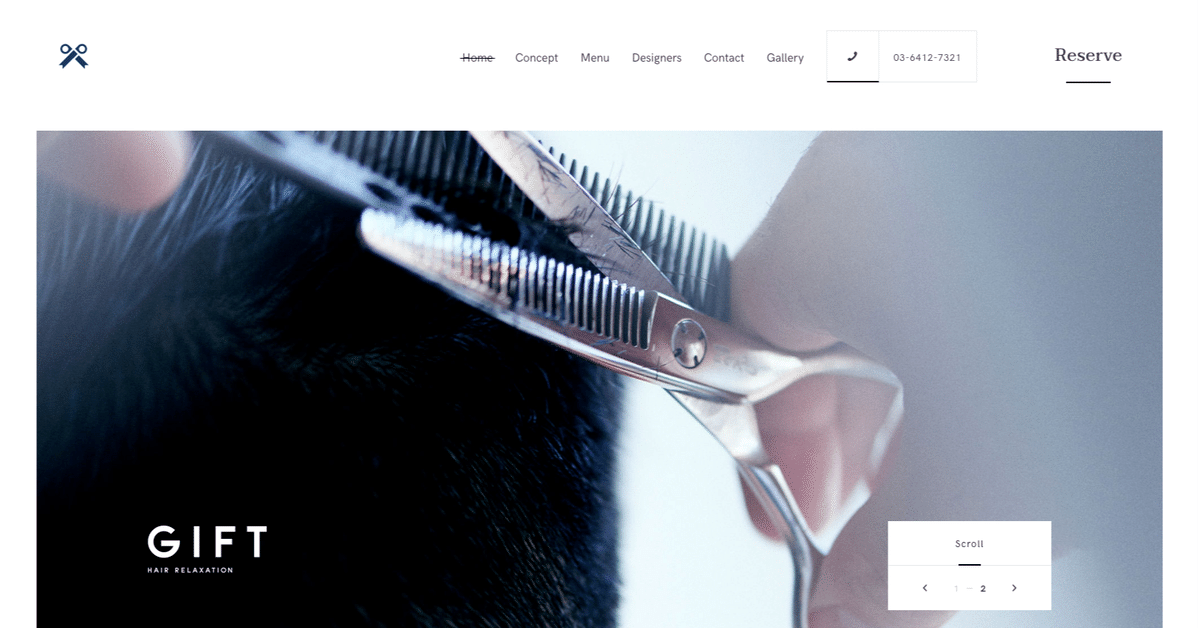
ヘッダー
・上下のmarginが65pxあり、余白を広く持つことで文字が目立っている印象。
・ロゴがシンプルで一目で美容院だとわかる。
・電話や予約サイトに飛ぶリンクは下線で周りのデザインと差別化して視線が向くようにしている。下線で強調するやり方は是非真似してみたいと思います!
・「Reserve=予約する」という意味だけど、私は検索するまで意味が分からなかった。ユーザビリティを考えるならここだけは日本語にした方が分かりやすかったのではないかと思いました。

ファーストビュー
・美容師の命とも言えるハサミを強調した画像に、さりげなく店名ロゴを配置し洗練した印象を与えている。お店の強みでもあるカット技術をアピールしたいという思いが伝わる。
メイン
・全体のレイアウトは幅1440pxの中心線720pxを中心に画像が配列されておりバランスが良い。ただ中心線からわざとずらして配置しているコンテンツがあることで抜け感が出て洗練された印象に仕上がっている。
・反復の原則で01.02.03.04.05の項目が並んでいる。ただ01.03のあしらいだけは他のものとレイアウトを少し変えて強調している。conceptとdesignersのセクションは全体の中で一番読ませたいポイントだから配置をわざと変えているのでしょうか。


・このサイトのデザインで一番すごいと感じた点は、マップをGoogleマップそのまま挿入するのではなく、マップまでもデザインの一部にして、全体のイメージを壊さないように配慮されている!Googleマップをそのまま挿入しているサイトは多いけど、こんな方法もあるんだと勉強になりました。

画像
・全体的に画像のトーンをメインカラーに合わせていて、まとまり感がある。画像の選定は重要だなぁと実感。
・ギャラリーでお店の雰囲気を一目で感じることができるデザインが素敵。
・お店の中の様子をたくさん載せることで、初めての方でも店内のイメージが湧きやすい。

実際にトレースしたものがこちら

トレースをやってみて
制作時間:1日半(トレースのやり方や見るべきポイントについて検索しまくっていたら時間がかかってしまった)
・余白が多いけど、実際に作りながらやると色々と法則が見えてきて勉強になりました。
・語彙力がなさすぎてデザインを言語化することがいかに難しいかを実感。
・このやり方が合っているのか分からないけど、実際に手を動かしてやってみると色々勉強になるし、しばらく続けてみようと思います!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
