
DailyUI 27 Dropdown
27日目はDropdown。ドロップダウンメニューでデザインしましたが、お題的にはドロップダウンボックス(選択肢がドロップダウンする)でも良かったんだな。
どんなサービスを想定したか
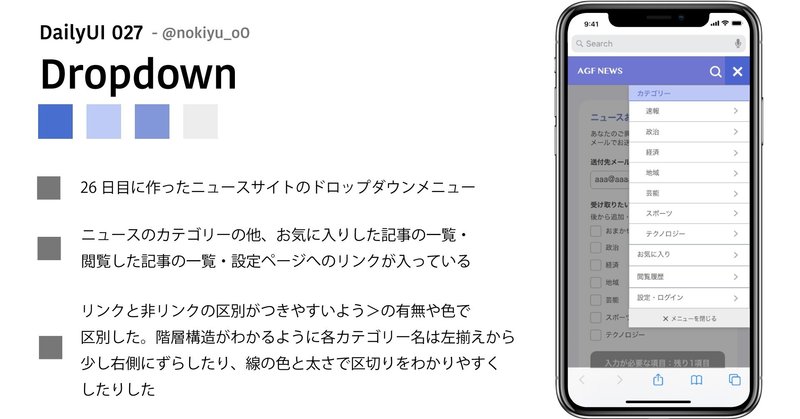
・26日目に作ったニュースサイトのドロップダウンメニュー(ニュースのカテゴリーのほか、お気に入り・閲覧した記事や設定ページへのリンクが入っている)
どんな時のUIか
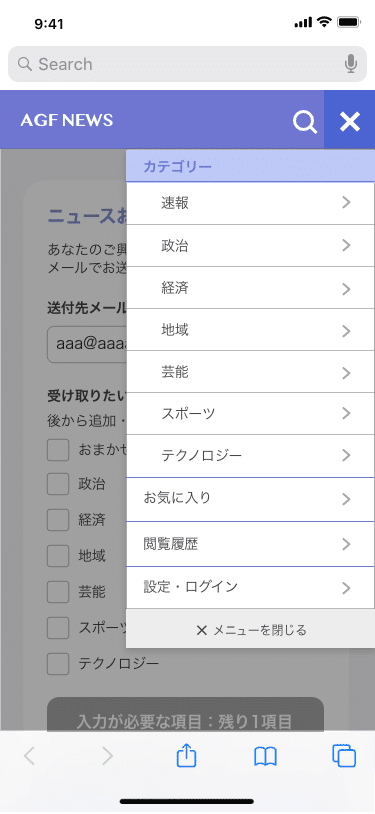
・右上のハンバーガーメニューをタップした時(ヘッダー固定なので、基本的にサイトのどこにいても開けるようになっている想定)
・×・「メニューを閉じる」のタップの他、暗くなっている背景をタップでも閉じられる想定
画像

工夫した点
・「カテゴリー」はリンクではなく見出し、「速報」「芸能」などはリンクなので、>をつけたり背景色を分けたりしてリンク/非リンクの区別をつけられるようにした
・階層構造が分かるよう、ニュース内のカテゴリーは少し右にずらしてみた
・メニューが目立つよう後ろは暗くした
・閉じられることが伝わりやすいよう、ハンバーガーメニューのマーク≡を×に変更する他「メニューを閉じる」も作った
作ってみた感想
・ドロップダウンフォームの理想形はForm Design Patternsで何となくつかんでいたのですが、ドロップダウンメニューのアンチパターンとかってあるのかな?と作りながら思っていました。パッと出てきたのが下のサイトだったのですが、そんなに悪いパターンにはなっていない、はず…?
「ユーザーが挙動を学習するのに余計な時間がかかるから選べない選択肢は完全に消すのではなく非活性にしておくのが良い」というのはなるほどなと思いました!あんまり意識してなかったけど、AdobeのソフトとかSafariのメニューとかもそうなってますよね。
・上記ページの「スクロールの必要な非常に長いドロップダウンは、ユーザーがすべての選択肢をひと目で見渡せない」というのはそうだよなあと思いました(これはForm Design Patternsでも見たことでしたが)。今回のように入りきる量ではなく入りきらないくらいの量のメニューで試してみた方が良かったかな?と思ったのですが、入りきらないくらいの量はそもそもドロップダウンメニュー使わない方が良いのかな(「メニューを閉じる」も見えなくなっちゃいますし…)。
・Yahooニュースとかはメニューがファーストビューに入りきらない数になっていてスワイプしないといけない代わりに、暗くなってる背景に「×」をつけてそこをタップ=閉じられるということをより明示的に表していました。
2回目やるならどうする?
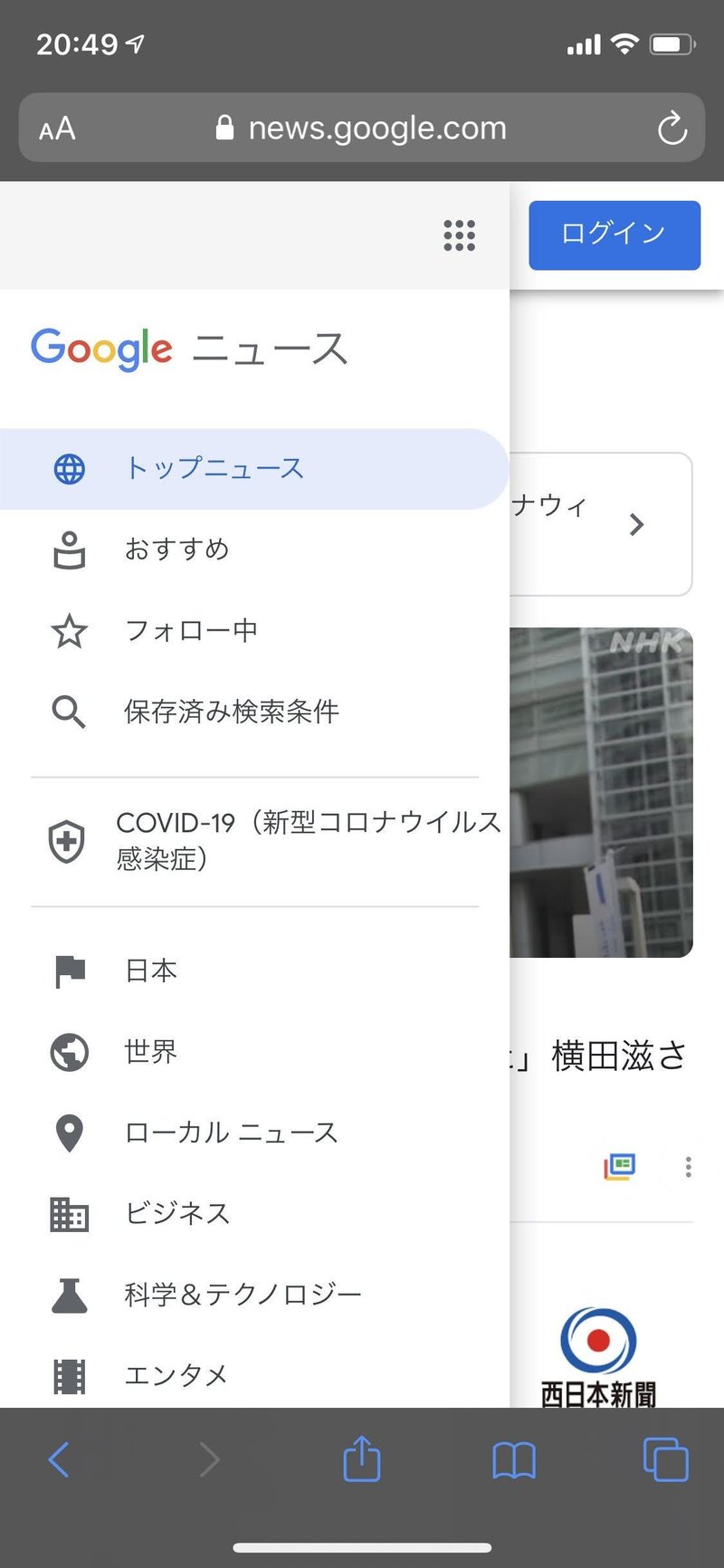
・Googleニュースのメニューの出方を真似してみたい
(背景がL字型に残るような感じよりもうるさくない感じがしたのと、背景を暗くしなくても上に重なっていることが分かりやすくなっていたので)

この記事が気に入ったらサポートをしてみませんか?
