
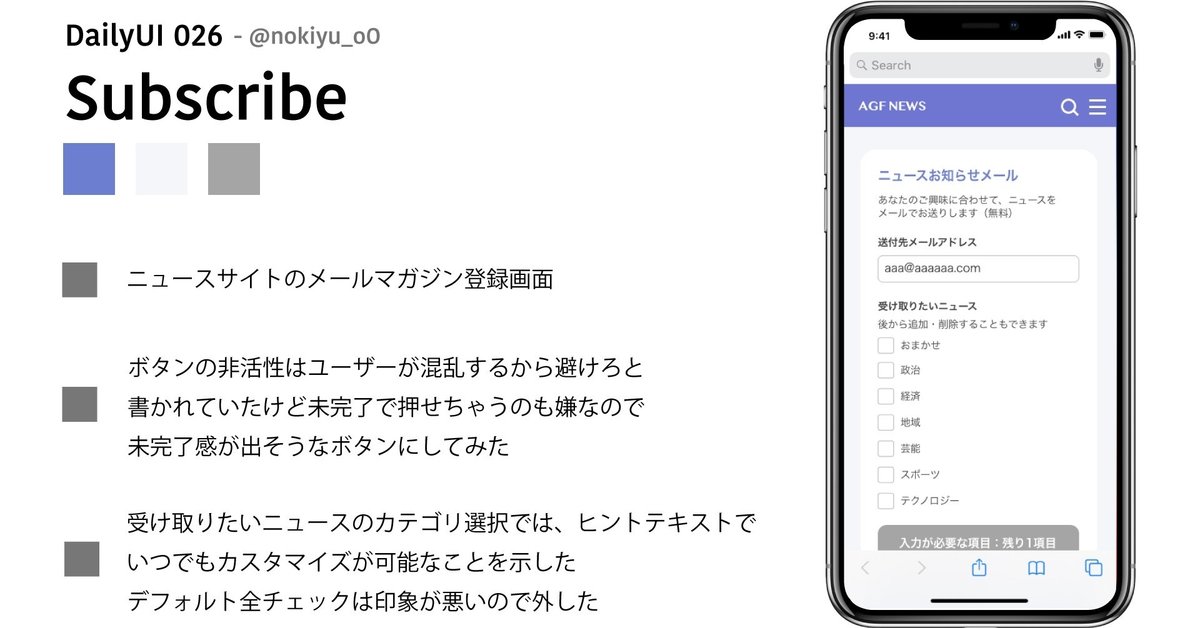
DailyUI 26 Subscribe
1/4終えたぞ〜〜〜〜!!!1/4→1/5は早いですね。頑張っていきます。
26日目はSubscribeの画面!作った後、1日目にSign up画面作ってたな…と思い出しました。今回subscribeを「登録」って訳しちゃったせいで当初は会員登録画面作っちゃってました…
違いはなんなんだろうと思って調べたら、subscribeは定期購読系、sign upは会員やユーザー系の登録なんですね。音楽のサブスク登録してて普通に使ってたはずなのに、誤解しちゃったな…
どんなサービスを想定したか
・ニュースサイト
・会員登録機能もついている(会員登録するとニュースにコメントがつけられたりお気に入り記事をフォルダ整理しておいたりできる想定)
どんな時のUIか
・メールマガジンの受信登録ができる画面
・メールマガジンは会員でも非会員でも受け取れる想定で、画像は会員が登録しようとしている画面なので登録時のメールアドレスが入っている(変更も可能)
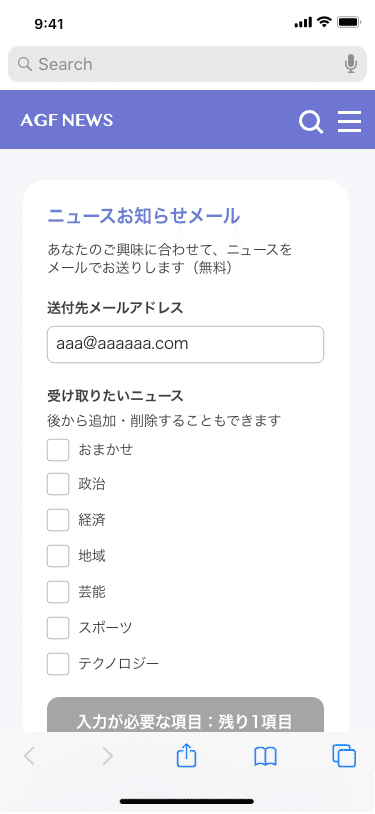
画像

工夫した点
・ボタンに押せない理由を明記した上で非活性にした。Form Design Patternsには「押せるはずのボタンが押せないことはユーザーが混乱するからやめた方が良い」と書かれていましたが、未入力でも押せちゃって結果エラーが返ってくるのもどうなんだろう…と思っていたので、押せない理由が明記できていれば良いのかも?と思って画像のような形になりました
・受け取るニュースを選択するチェックボックスは、いつでも追加や削除が可能であることを明記&「おまかせ」を用意することで選びやすくした
・デフォルトで全部の項目にチェックがついているのは大体悪印象&外すのに手間がかかるので、全部外した
作ってみた感想
・ボタンの理由明記非活性、やってはみたもののルール的には反しているのかな…という気がします。「残り何項目」「入力項目が残っています」系は役割的にボタンじゃなくラベルとかで出さないといけないなと。「残り何項目ボタン」なんていうのはないし。あと、ユーザーが本来あるはずのボタン(登録とか)を探してしまうのは問題かもしれないなと思いました。なのでボタンはやっぱり活性にして、何項目残ってますよ!とかの未完了状態がわかるテキストなりを別に用意してあげるのが良いのかな…
・非会員にも提供する機能であれば、メールアドレス等の取り扱い規約が入ってきますね。そういった場合やニュースのカテゴリが更に細分化されている場合、ボタンの位置が下がってしまうので、対処を考えておかないといけないなと思いました
・作ってから配信時間帯や送信頻度の設定もできると良いなと思ったのですが、それは実際に受け取ってみてからの方が体感しやすいのかな?登録を簡単にして、細かい設定はマイページとかメールのリンクから調整できる方が登録率的には良いのかもしれないです
2回目やるならどうする?
・ボタンを本来の役割に戻す
・ボタンがファーストビューに収まらなくなってしまった場合のことを考える
この記事が気に入ったらサポートをしてみませんか?
