
【UIデザイン練習日記#4】Cocoda Training『ガイドライン』まとめ
こんにちは!UI基礎の勉強のために、Cocoda Trainingの中のUI入門-ガイドラインに取り組んでみました。この章は配布されているデザインガイドライン(コンポーネント)に合わせてデザインをつくっていくという内容になっています。
使用アプリはXd、所要時間は大体30分〜かかって1時間くらいです。
最新の画面サイズ(390*844)に合わせて制作したため、見本のものと余白やサイズが異なる場所があります!あとデザインもややいじってます!
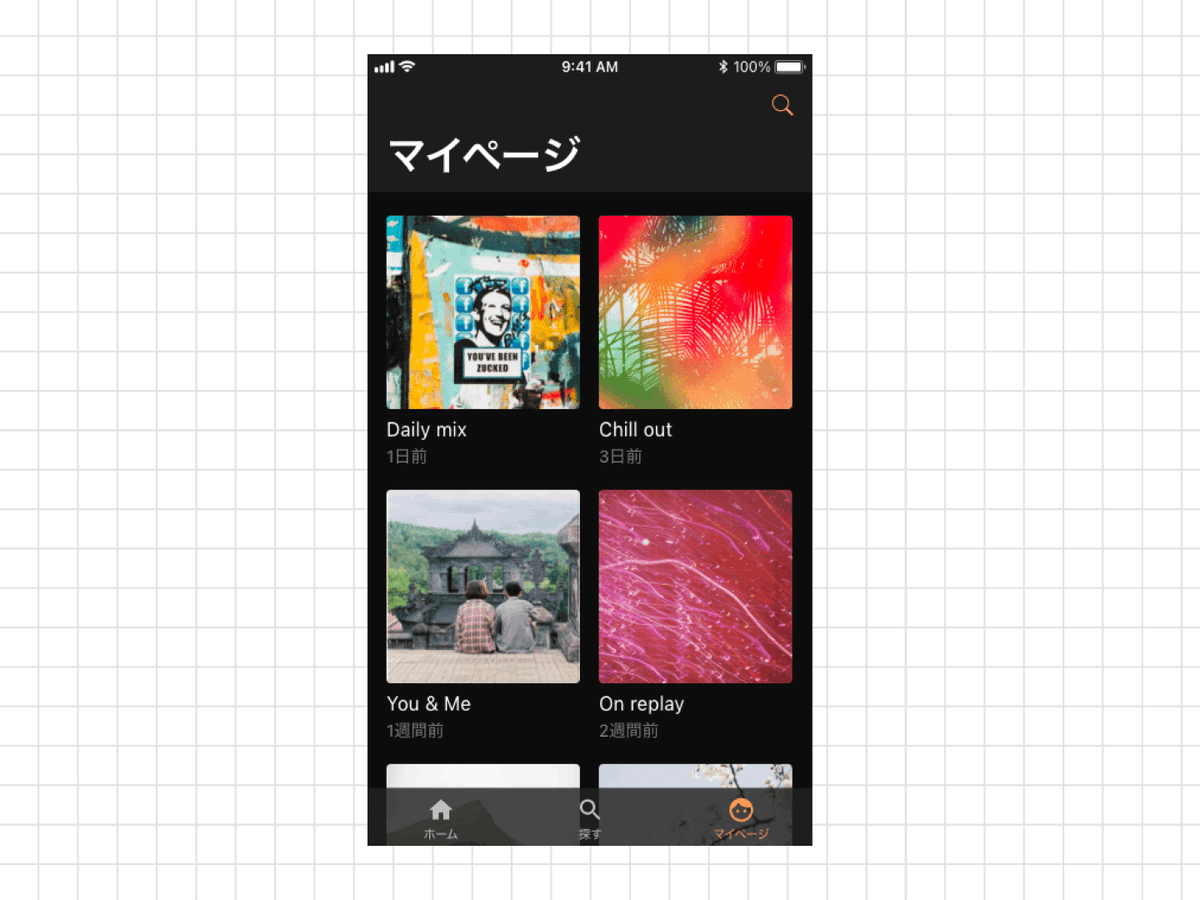
1.ガイドライン入門-好みのプレイリストを探せるアプリ

ここは最初のなのもあり、まあ…という感じ。UIデザイン特有の(?)黒の細かい使い分けが勉強できました。私はダークモードじゃない普通の設定でiPhone使っているので、こういう黒ばっかりの中で差をつける配色は難しいなと感じます🌀
cocoda内の話になるのですが、見本データがない(私が見つけてないだけ?)のと、動画のサムネが再生すると消えて見れないため更新しないといけないのがめんどくさすぎました。余白は上から〜って書き方もわかりにくい。。。
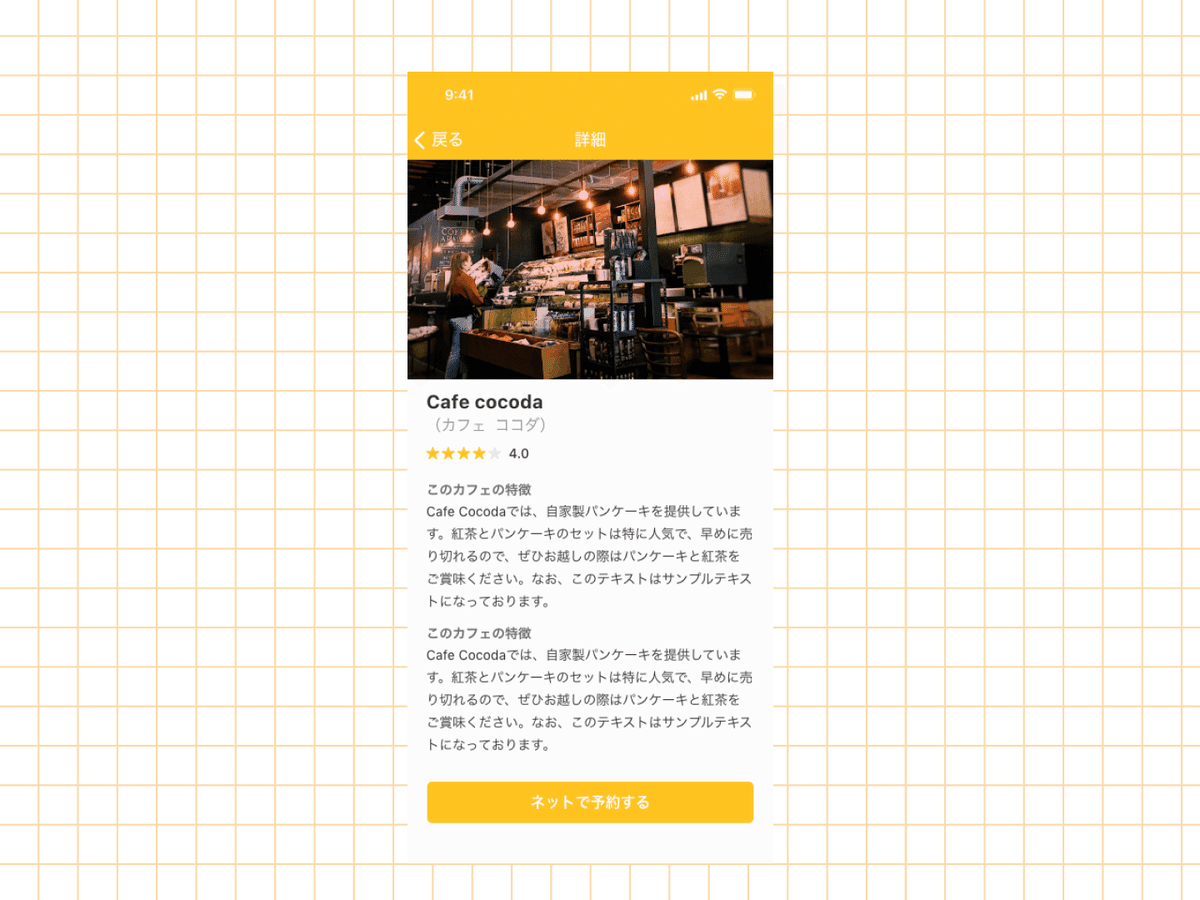
2.「進めそう・戻れそう!」なUI-グルメ予約アプリの詳細画面

この配色、タウンワークすぎる。こう考えると飲食系って黄色多いけど、求人系で黄色のタウンワークって結構特殊ですよね。(indeedとか、マイナビ、リクナビとか、全体的に青が多い!)
下にナビゲーション?のバーがないのが気になるう
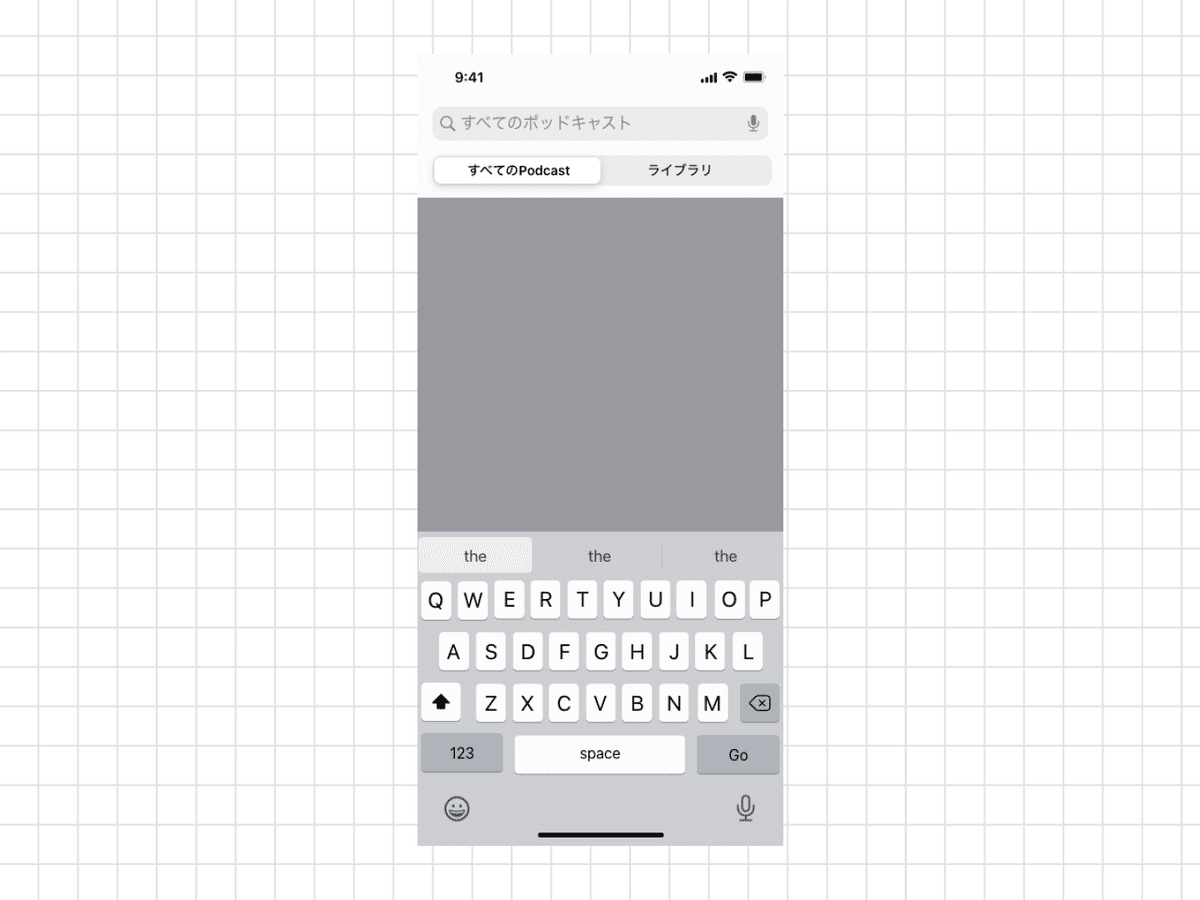
3.「切り替えられそう!」なUI-ポッドキャストアプリの検索画面

これ、iosのデザインが結構変わってて、どこに色をつけたらいいかわからずただ貼り付けただけのものになってしまいました…
あと切り替えボタンのところを3つ→2つに綺麗にいじることができませんでした。
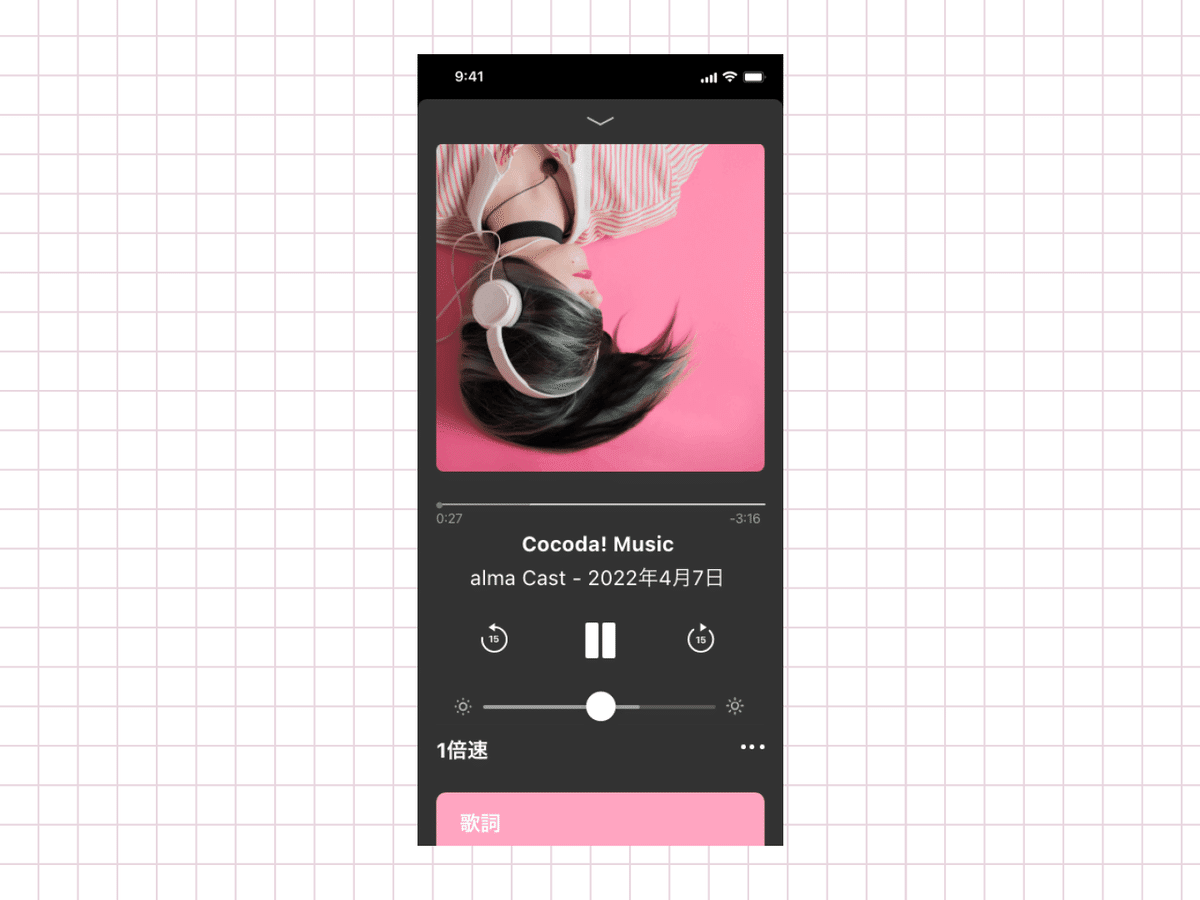
4.「押せそう!」なUI-音楽アプリの再生画面

これも音量ボタンじゃなくて明るさ調節になってます。音楽アプリは一度がっつり比較検討してつくりたいと思いました。余白が絶妙で難しかったです。
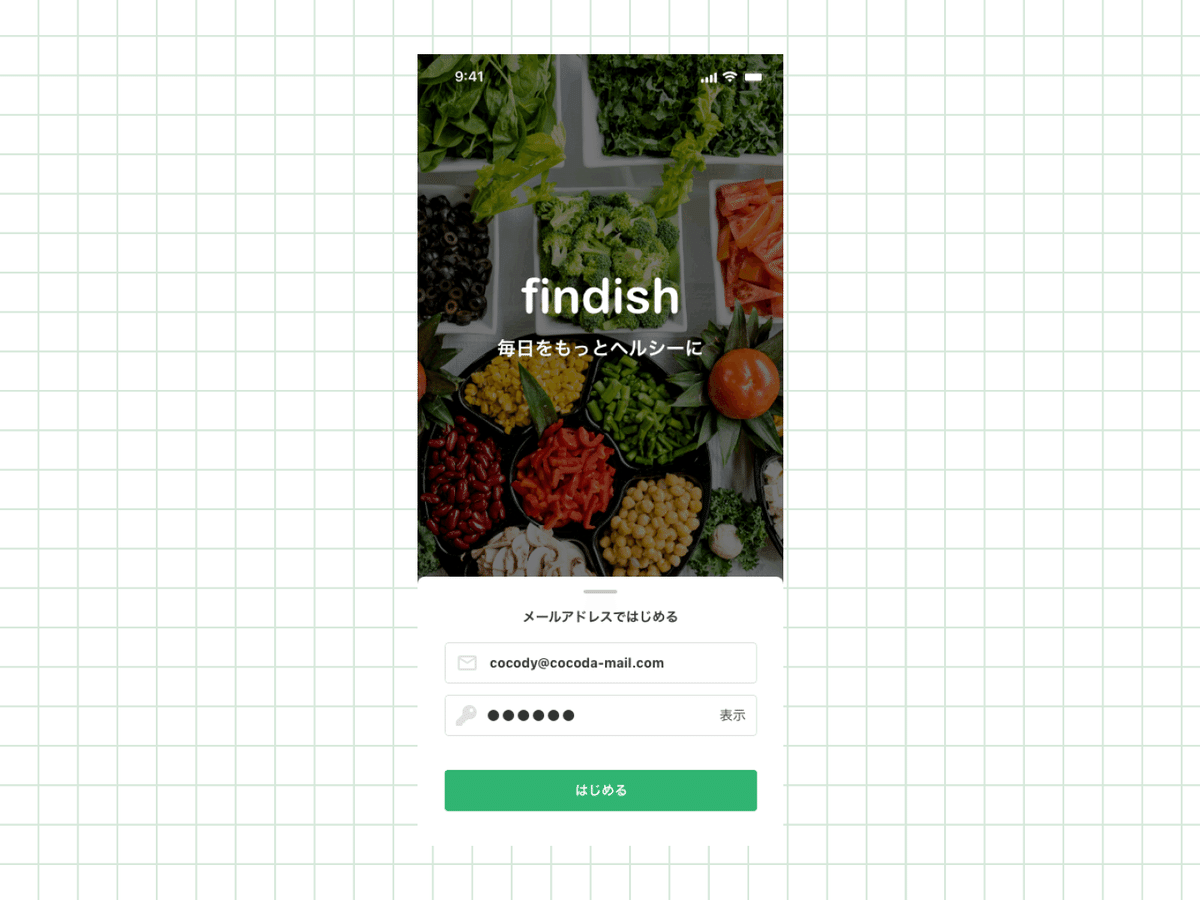
5.「入力できそう!」なUI-フードデリバリーアプリの新規登録画面

アイコンの配置や余白感について勉強になりました!私だったら全部均等にしちゃいそうなので、どこをブロックで見せるべきなのかは考えないとですね。
感想
動画で実際の流れを作りながら見れるので、ここはこう作業するとスムーズなのか!という箇所を発見することができてよかったです。なかなか人の作業風景見ることないですからね…
UIデザインって何が違うの?と思うこともあったので、こうやってたくさん作ることによって「UIデザイン」っていう概念を自分の中に取り込んでいきたいと思います。
