
デザインドリルのまとめ - LESSON3 文字
Twitterにて投稿していた、「トレース&模写で学ぶデザインのドリル」にて制作したもののまとめです。自分用の記録ではありますが、デザインドリルに取り組んでいる方の参考になれば幸いです!
基本的にイラレで作っています。
制作時のテキストデータをなくしてしまい、No.17までは所要時間がわからなくなっています😢
LESSON1,2のnoteはこちら
今回からサムネイルを作りました!(所要時間1時間)
にしても、このタイトルのフォント(凸版文久見出しゴシック)のブルーピリオドみ凄くないですか?
ゴシック体だから似てるだけなのかな…?だけど比較すると細いところが完全に一致してるので、このフォントをベースにロゴタイポ作ったのかなと勝手に思いました。知ってる人いたら教えてください。
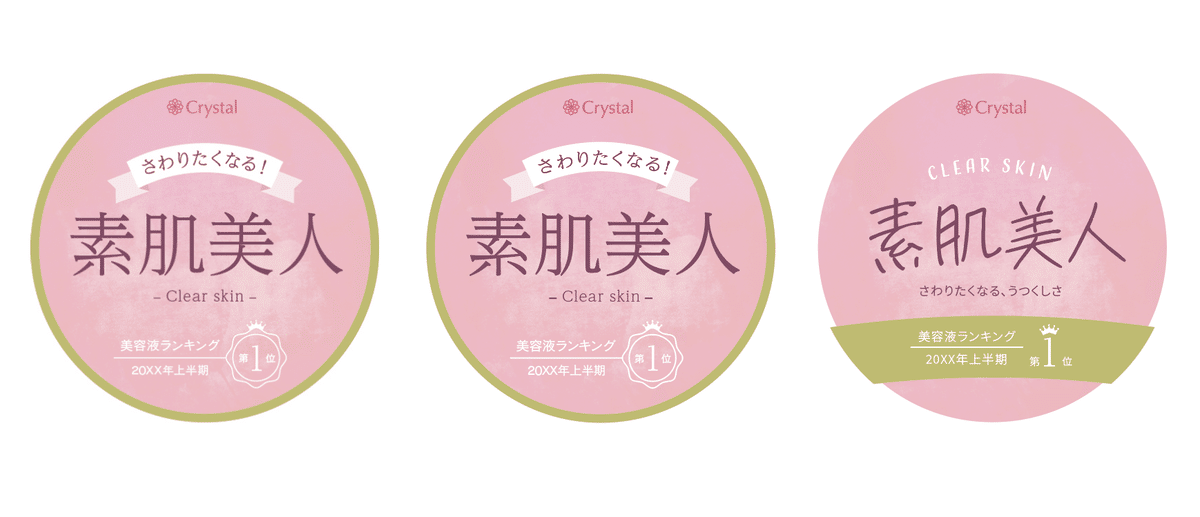
12-【フォントの印象】スキンケア用品の店頭POP
2021/10/15 左から見本、トレース、オリジナル

フォントの印象
・明朝体:高級感、上品さ、特別感を与える
・丸ゴシック体:親しみやすく優しい印象(女性向け、子供向けに多い)
・手書き書体:素朴で温かみがある印象
13-【文字のメリハリ】セール告知のDM
2021/10/19 一番下がオリジナルなんですけど強弱がなくてすごい見にくくて反省しています。タイトルを塗りにするだけでだいぶ変わりそう。

メリハリを意識
・複数のフォントを選ぶ時は、書体や文字の形状、もしくはウエイトのいずれかに差があるもの同士を選ぶと良い
・1つのデザインの中で使うフォントが3種類以上になる場合、1種はシンプルなものにする
・組み合わせ例
└重めセリフ体✖️軽め筆記体、太サンセリフ体✖️細サンセリフ体、動的セリフ体✖️静的セリフ体
14-【魅せる文字】イベントのチラシ
2021/10/23 左から見本、トレース①、トレース②
カーニングや要素づくりが大変でかなり時間がかかった記憶があります。トレースは綺麗にできてる。

文字の目的-「読ませる」と「魅せる」
・タイトルには個性が際立つ「魅せる」フォント
・詳細情報にはシンプルな「読ませる」フォント→小さければ小さいほどちゃんと情報を提示できるように気を付ける
・思い切って文字を重ねたり、イラストを足してもOK
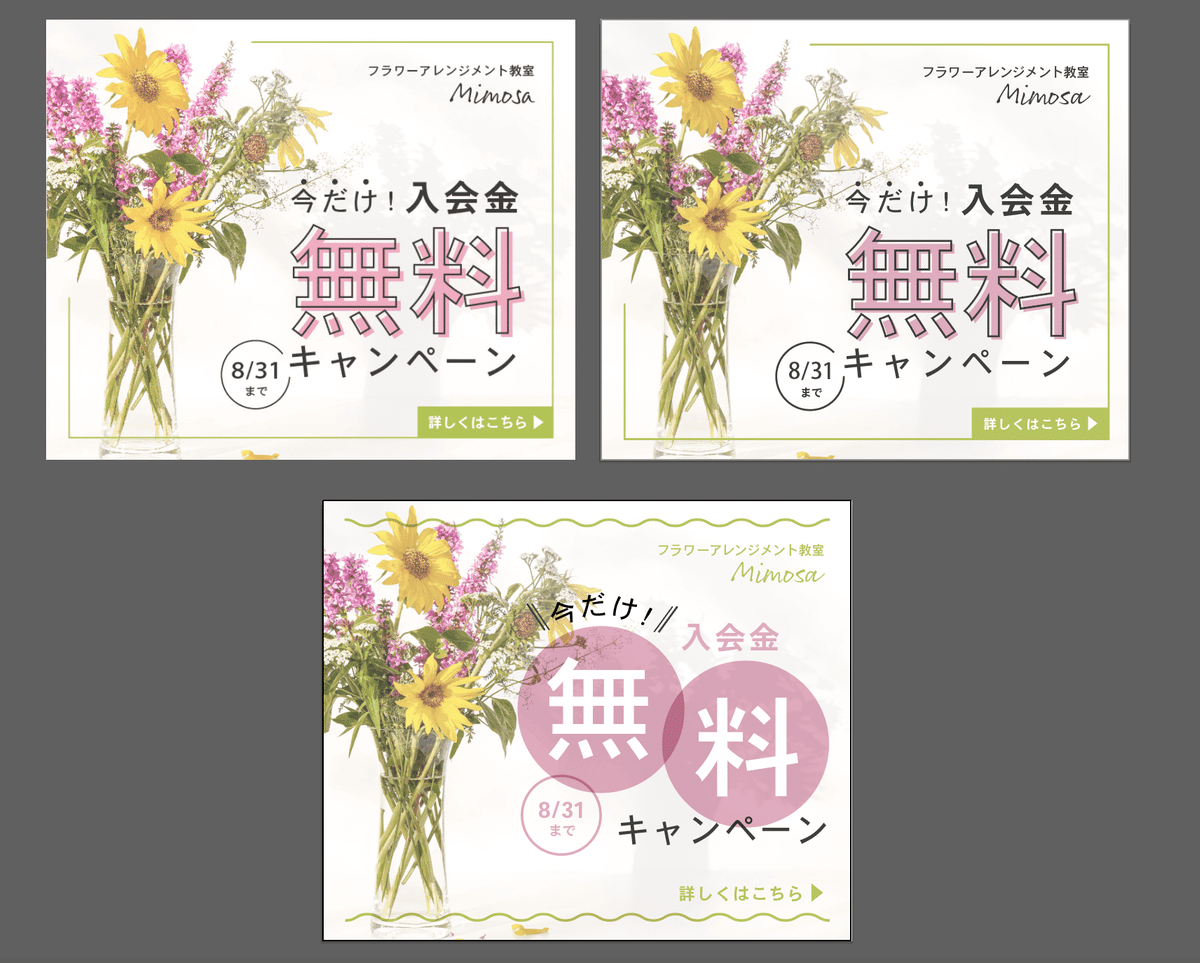
15-【文字のあしらい】キャンペーンのバナー
2021/10/27 一番下がオリジナルですが、縁がやかましい!!バナーなど小さいものは特に、あしらいは目立たせたいものに限定しないといけないと感じました。

文字のあしらい-シンプルに飾る
・適度な余白を意識することが大事
あしらいの例
・圏点:ピンポイントに強調したいワードに
・縁文字、ずらしシャドウ:線幅と濃度に注意
・白抜き文字:1箇所だけに使うと、小さくても目に留まりやすい
・色を敷く:あまり使ってない色を文字の下に敷く。図形やラインマーカー風の太線も効果的
・下線を引いて強調:わかりやすい。直線や波線など合う形を選ぶ
・吹き出し
16-【演習①】レストランのロゴ
2021/10/28
お題のキーワード:高級感、特別感、エレガント、洗練、大人

スプリクト体✖️セリフ体✖️赤
リボンのようなスプリクト体でエレガントさと抜け感を兼ね備えた大人っぽいデザインに。濃い赤で高級感を演出しました。
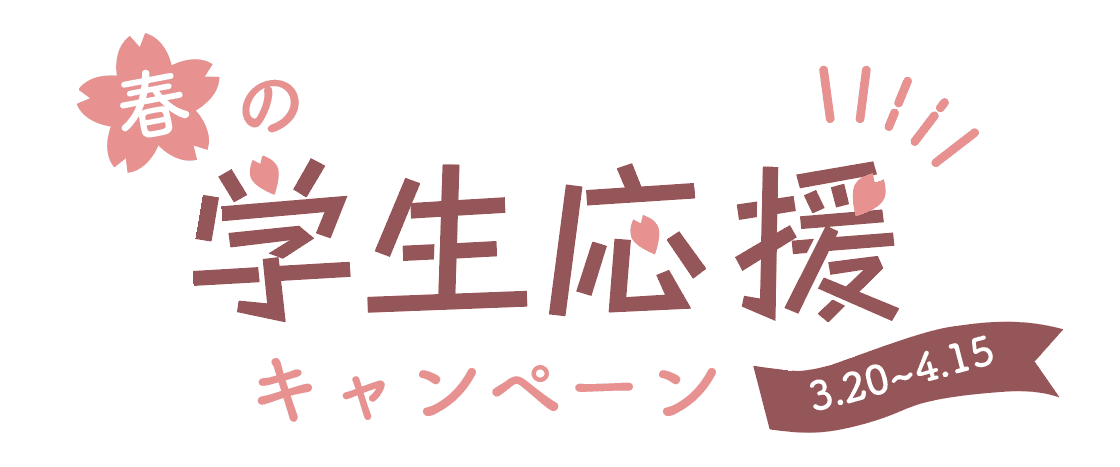
17-【演習②】キャンペーンのロゴ
2021/10/28
キーワード:学生、春、応援、カジュアル
優先順位:①学生応援 ②キャンペーン ③日付 ④春の
全体的に暖色でまとめたのと桜で春の感じを演出。だけどこれも今見ると文字の優先順位がめちゃくちゃだな…

18-【字間】パン屋のポスター
2022/3/23
すごく時間が空いてしまいましたが、デザインドリル再開。今までのデザドリを振り返ると、「オリジナルを作らなくては」というところに引っ張られていたため(あしらいとか)、今回からは「限られた時間内で学んだポイントをしっかりとデザインに反映させる」という点を重点に置いて制作しました。

字間-どう読ませたいか
・間隔調整の役割:①読みやすくする②読み手の印象コントロールする
・タイトル:字間を広くしてじっくり読ませる
・長い文章:適度な字間ですっきり読みやすく⇨じっくり読ませたい場合は字間ではなく行間を広げる
・字間を行間を均等にし、正方形に収まるようにするレイアウト
└シンプル、落ち着いたデザインによく使われる
参考記事
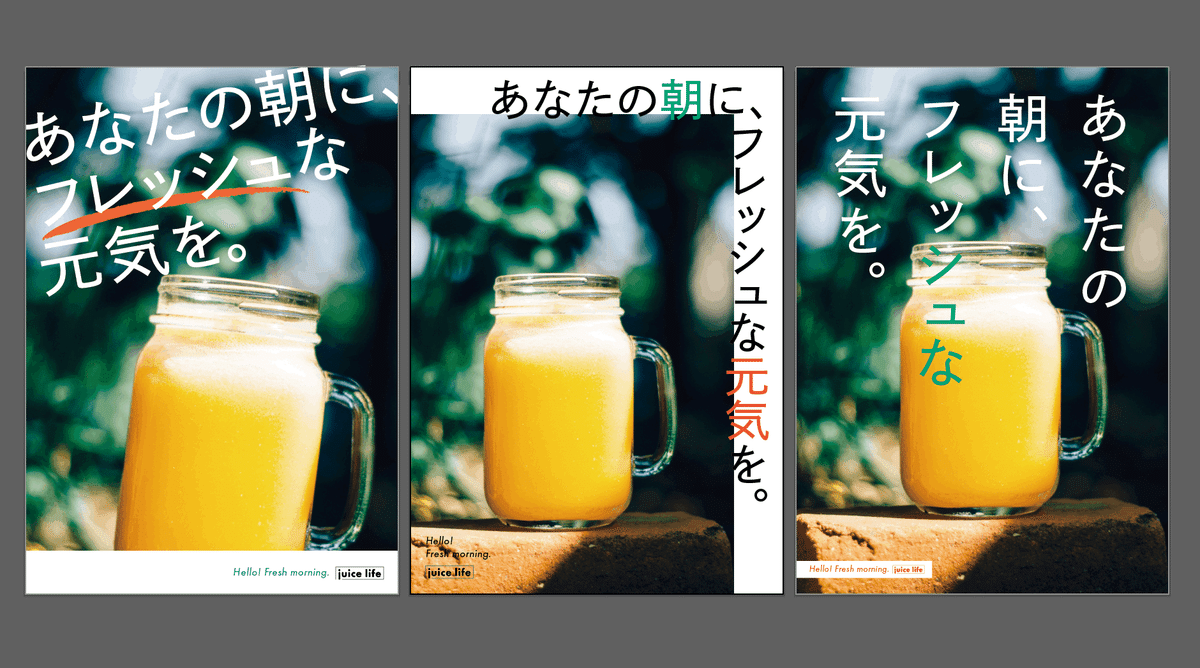
19-【印象的な文字】飲料メーカーのポスター
2022/3/23 全てトレース:各15分

印象的な文字
・違和感で目を引き、印象に残す
・斜め文字:スピード感、躍動感を表現
・横書きと縦書きの混在
・被写体に重ねる⇨キャッチコピーを読む行為につながる
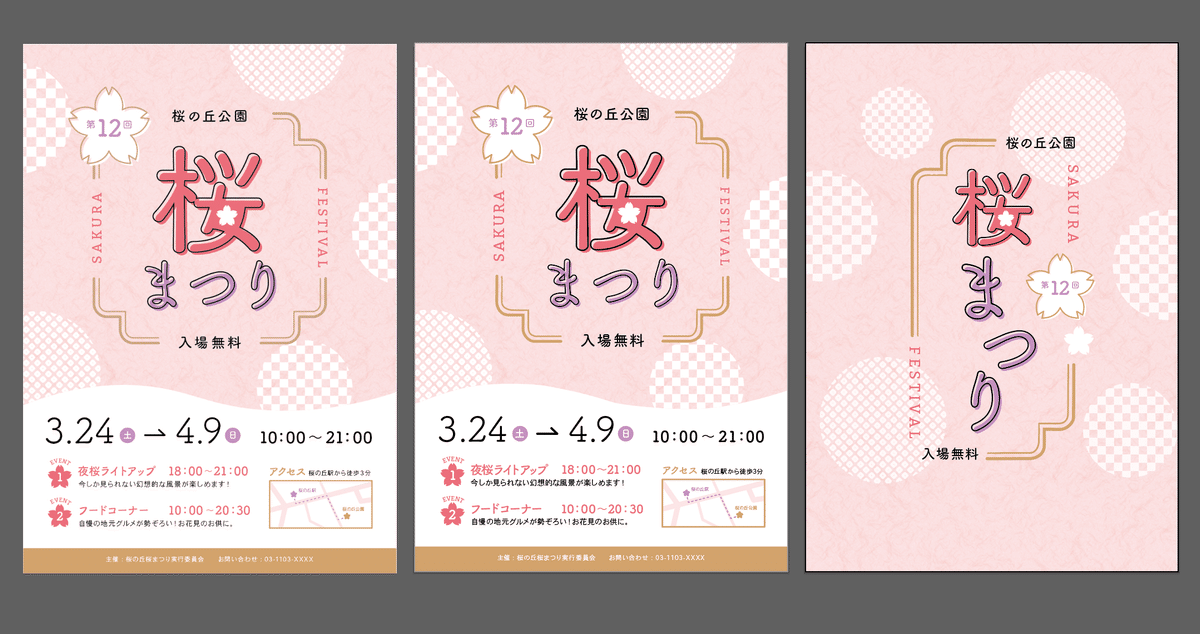
20-【まとめ】桜まつりのチラシ
2022/3/28 目標75分 トレース75分 オリジナル125分
●オリジナルを頑張りたくて色々調べたりなんだりしていたのですが全然いいものができず…😭時間かかりすぎてしまったのでやめて、縦書きでアレンジをしました。ですがレイアウトも上手く組めない始末でした😭頭の中で「この部分を大切にするべき」と思っていてもそれを実際のデザインに落とし込むことができない自分の未熟さを感じました。
●あしらい(特に和のデザインは思い返すと作ったことなかった)、レイアウトあたりは本当に知識不足なので、まずは今回のトレースから、しっかりと自分の引き出しに入れていきたいです。あと構成要素が文字だけなのも難しいと感じました。写真があればまだやりやすい気がする…
●トレースは、かざりの枠の作り方がわからず苦労しました。ベジェ曲線で泣きながら作りましたが、絶対やり方違うので今度聞いてみようと思います。↓参考サイト

復習&総まとめ
タイトル
・あしらい、イラストの組み合わせで華やかさを出す
・字間を取ることで装飾的な扱いにする
・全体的にスペースを多めに取り主役らしさを演出
情報
・小さい文字にはシンプルなフォント、適切な字間で読みやすく
・アーチの部分づかいで堅苦しさを解消
LESSON3を終えての感想
これはこの前別の講座で学んだことでもあるんだけど、「要点」とか「本質」をしっかり掴んでいくことの重要性を改めて感じました。
半年くらい前にやったデザドリを見ていると、(そんなつもりはないんだけど)内容を無視して小手先の技術でそれっぽく見せようとしているのがすごく感じられた。だけど少ない要素でも上手く組めないのが現実なんだよね。最初は「これくらいわかるよ〜!」とか思っていたけど、実際にそれを形にするのは難しい。
LESSON3の感想とは少しずれてしまったので内容に触れると、「文字」っていう要素を使いこなすためには知識の比率が大きいと感じました!字間をどうするとか、役割による使い分けとか、フォントの与える印象とか…
これは本の中で詳しくまとめられてたので、実際に世に出てるデザインと照らし合わせながら改めて確認していきたいですね!
デザドリは「デザイン要素を言語化する」っていう難しいことを教科書的にまとめてくれている貴重な本なので、しっかり本質掴んで自分の中に落とし込んでいきたいと思います◎
この記事が気に入ったらサポートをしてみませんか?
