
非エンジニア運用担当がノーコードWebサイト作成ツールのCMS機能使ったら、すごく便利だった話
こんにちは、ぽりぽりです。ナビタイムジャパンでコンシューマー向けサービスを提供している事業でマーケティングを担当しています。
私が所属している事業では、非エンジニアのメンバーでも、マーケティングや営業活動と並行して開発の知識が十分でなくでも行える運用業務を担当しています。
「開発の知識がさほど必要ない業務」の効率化
今回はその「開発の知識がさほど必要のない業務」の中でも、非エンジニアの人が苦手意識があるであろう(?)ページ作成の効率化についてお話しできればと思います。
以前はどんな簡単な(テキストしかないような!)お知らせページであっても、エンジニアに教えてもらった手順書を見ながら、HTMLを書いてリリースしていましたが、ユーザー向けの通知などに使うページ作成業務が多くあることから、コードを書く必要がないノーコードWebサイト作成ツール「STUDIO」(https://studio.design/ja)を導入しました。
「開発知識がさほど必要ない」から一気に「開発知識はいらない」まで改善されたので、「なぜかレイアウトが崩れてるから、ちょっと見てください」「リリースしたのに更新されません、手順間違ってますか?」なんてやりとりが削減され、作成からリリースまで一人で担当することができるようになりました。
ノーコードWebサイト作成ツールとは
最近では様々なサイト作成ツールのサービスがありますが、多くが"ある程度の制約"があるものの、マウス操作とキーボード入力で簡単に作成できます。テンプレートや画像が用意されているツールもあるので、デザイナーのリソースがない場合でも、"いい感じ"に作れるのも特徴かもしれません。
「STUDIO」を使っていて、ノーコードであることはもちろん、独自ドメインの利用や複数人でのオンライン編集が可能、リリース作業が不要、使える画像類が用意されているというところが魅力だと感じています。
例えば障害発生時などエンジニアが調査やトラブル解消に集中しているそばで、障害発生のお知らせページを作成し、新たな情報があれば、随時更新していく、というようなことが知識や特別な環境構築なしに可能になります。
ツールを使いこなせていますか?
実は導入して1年ほどは、上記のようなお知らせを中心とした、簡単かつ残しておく必要のない情報を中心に、デザイナーが作ってくれたテンプレートをコピーして、ページ作成機能のみ使用していました。
ある日大量の情報を更新するページで、なんとなく思い立ってCMS機能を活用したことで、作業時間がグッと短縮された経験から、「CMSってどんな時に使えばいいかわからない」「ツール導入されたものの、ちゃんと活用できていない」というサイト運用担当の方向けに、こんな時はCMS機能使った方がいいよ!という事例をご紹介します。
その前に、初心者さん向けCMSの基礎知識
Contents Management System:コンテンツ・マネジメント・システムの略称だそうで、テキスト、画像、デザイン(テンプレート)などを管理する機能です。
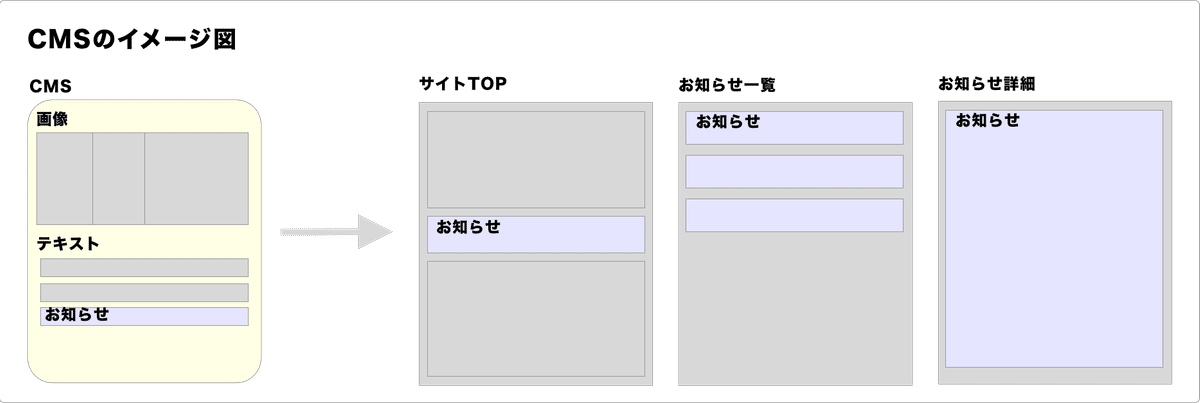
イメージしづらいかと思いましたので、図で書いてみました。

このように、掲載内容をCMSで画像/テキスト/テンプレートとして分解して管理して、どのページにどのテンプレートでどんな情報を出すのか指定して使います。サイト構築した後は、CMS(図の黄色い背景部分)に画像やテキストを追加していくだけで、サイト上に反映されていきます。例えば、お知らせ(図の紫色部分)のような同じ内容を色々なページに出したい場合、元の登録データを1回修正すれば全て修正反映される点もメリットです。
CMSをページ作成に使う必要があるか?
CMSといえば、上記の図のようなサイト構築のイメージが強い方も多いのではないかと思います。私もページ作成業務でCMSのことは考えていませんでした。活用できるかの分岐ポイントは、「情報をまとめた一覧ページが必要」もしくは「掲載内容が大量」「掲載開始/終了にばらつきがある」です。具体例を紹介します。
パターン別活用方法
例①緊急メンテナンスのお知らせ
長く残しておく必要のない情報のため、ページ作成で十分
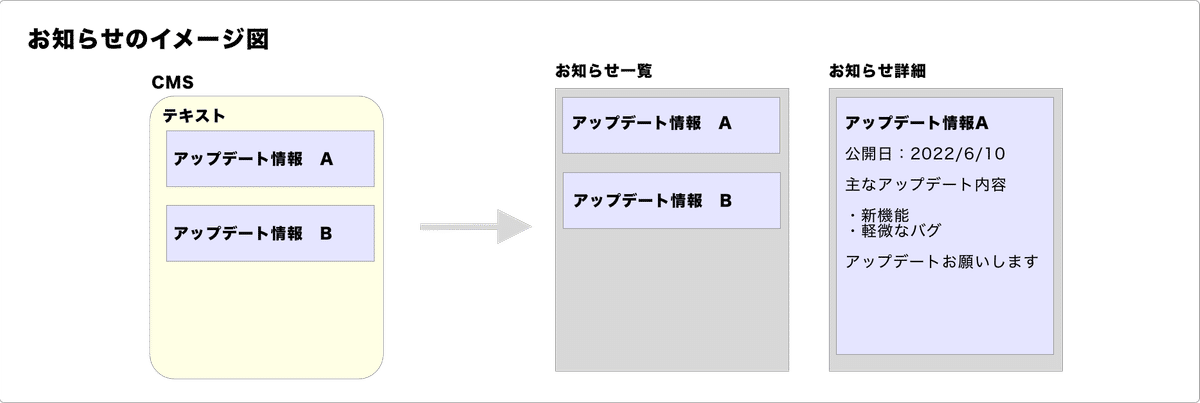
例②機能アップデートのお知らせ、コラム
レイアウトや要素はほぼ一緒。履歴として一覧ページを用意する場合、CMS機能を使うと一覧ページの作成が必要ないので楽。残さないならば、ページ作成で十分。

(一覧が必要かどうかで判断)
例③機能紹介/使い方ページ
機能によって使い方の手順が大きく異なりレイアウトが変わる場合がある。CMSには不向きだと思うが、ある程度レイアウトも固定でき、一覧化しておいた方が良いなら、検討の余地あり。
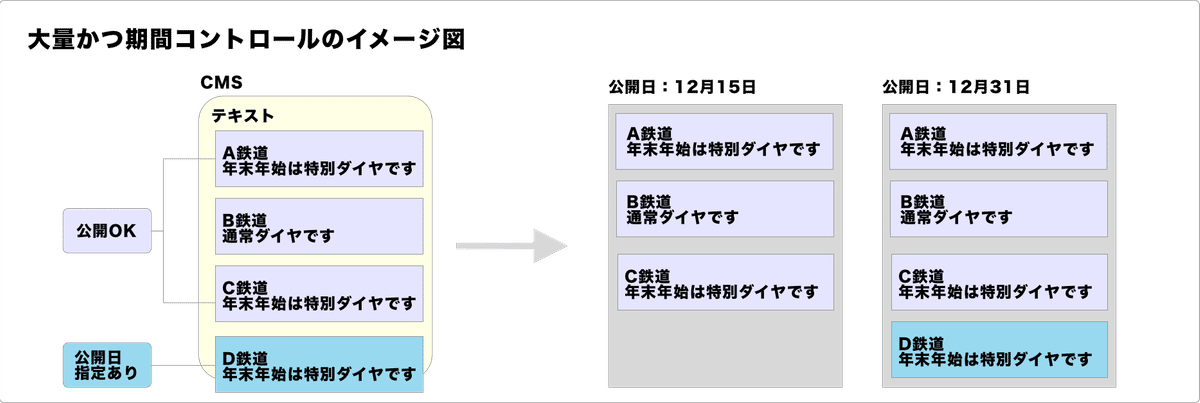
例④年末年始ダイヤのお知らせ
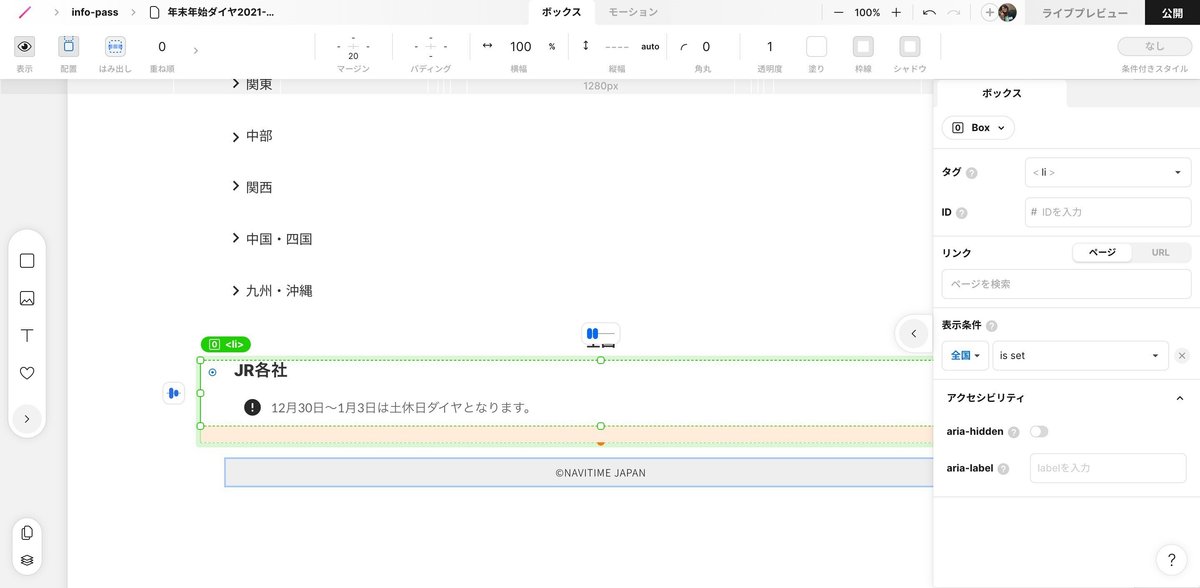
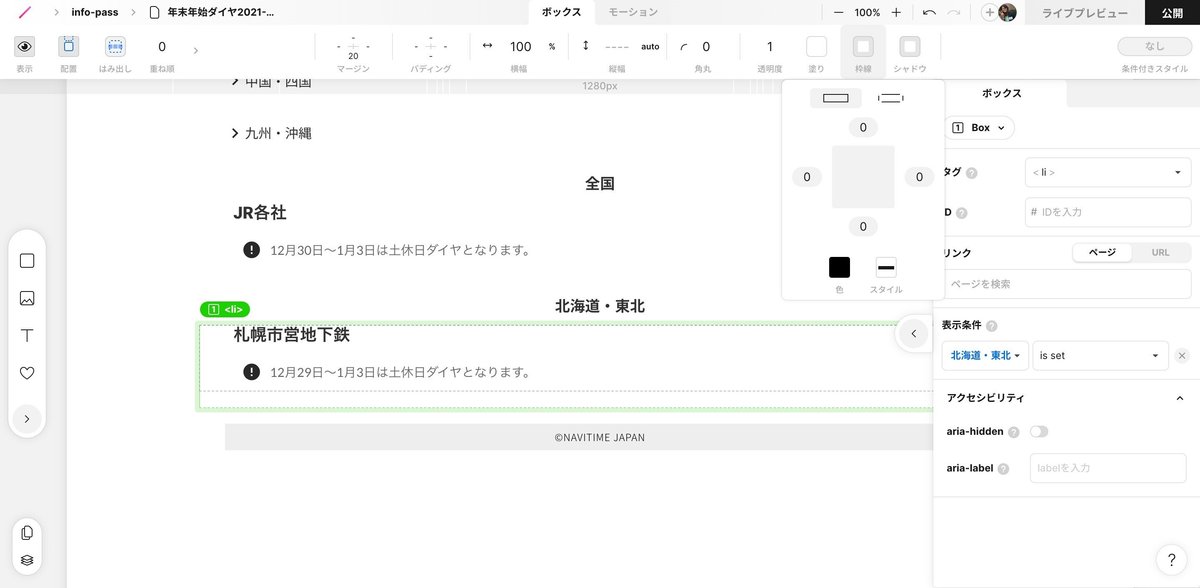
大量かつ同じ項目の情報、さらに掲載可能な期間にばらつきがある場合、一覧で表示させるだけでも、CMS機能を使うと楽。期間コントロールは、そのタイミングで修正できない/忘れていた、などヒューマンエラーを防止できる。

(期間指定を正しくしておけば、水色部分が自動的に出る)
例⑤キャンペーン/特集ページ
内容によってレイアウトやデザインに変更が多いので、不向きだが特設ページで複数の情報を同じ項目で多く羅列する(例:商品画像/商品情報詳細など)場合には、例④と同様に使った方が楽な場合がある。
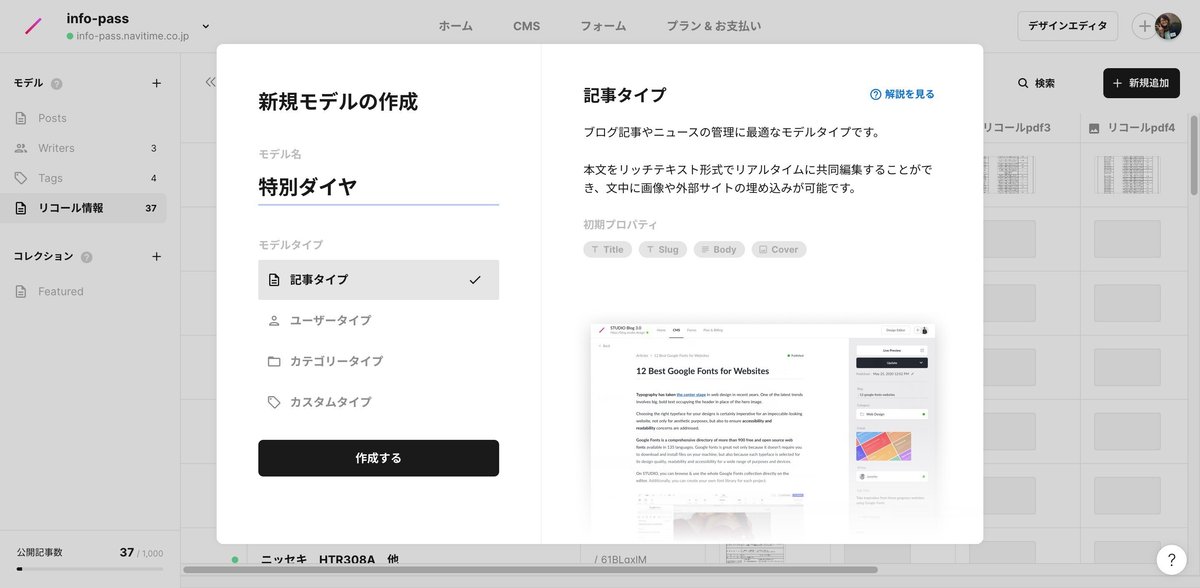
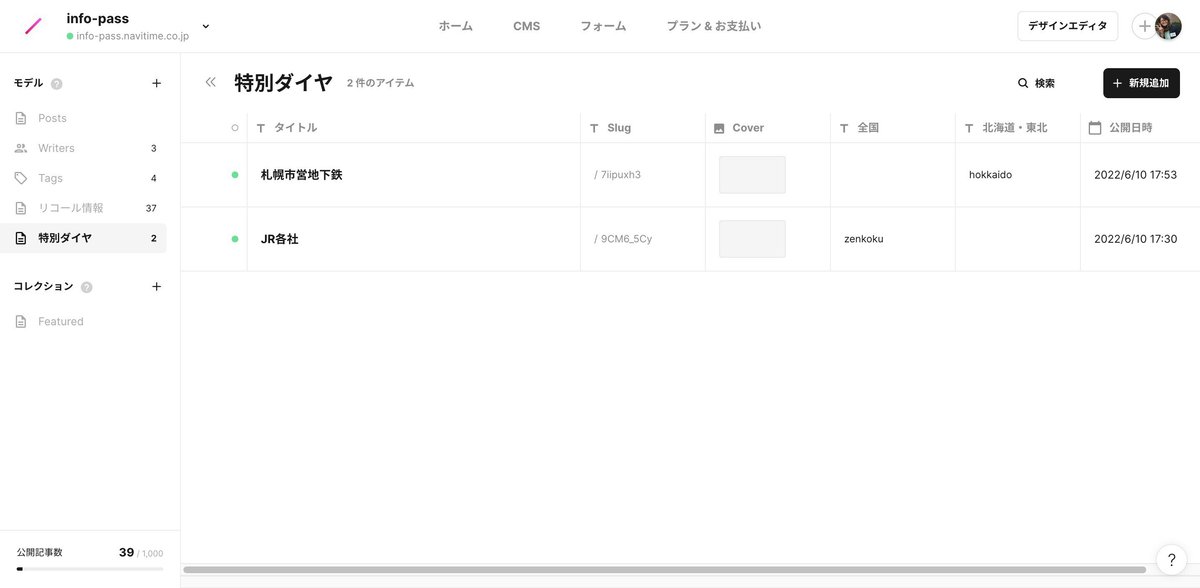
実際の画面
実は「例④年末年始ダイヤのお知らせ」は今となってはCMS活用に気がついたのですが、昨年は気がつかず、デザインエディターでベタで打ち込んでいました。前の行をコピーしては、編集しという作業を繰り返し、公開情報のチェックも大変で、2日間くらいかかったのを覚えています。。
それをCMSに変更してみたフローがこちらです。






2日ほどかけて四苦八苦してベタで作成したページ
https://info-pass.navitime.co.jp/common/timetable2021_202230分くらいでCMSに変更したページ
ここまでできてしまえば、全部情報入力しても、おそらく2時間くらい
https://info-pass.navitime.co.jp/common/cms_sample
いかがでしたでしょうか?CMSをちょこっと活用することで、サイト運用が簡単になるかもしれません。日々の運用のヒントとなれば嬉しいです。
