
新卒1年目デザイナーがプレスリリースにどう関わったか
こんにちは、ツナです。
ナビタイムジャパンで『カーナビタイム』のデザインを担当しています。
今回は、2024年3月にプレスリリースを発表した「スピード超過を防止する注意喚起機能」の機能と新卒1年目のデザイナーがプレスリリースまでどう関わったかをご紹介します。
スピード超過を防止する3つの注意喚起機能
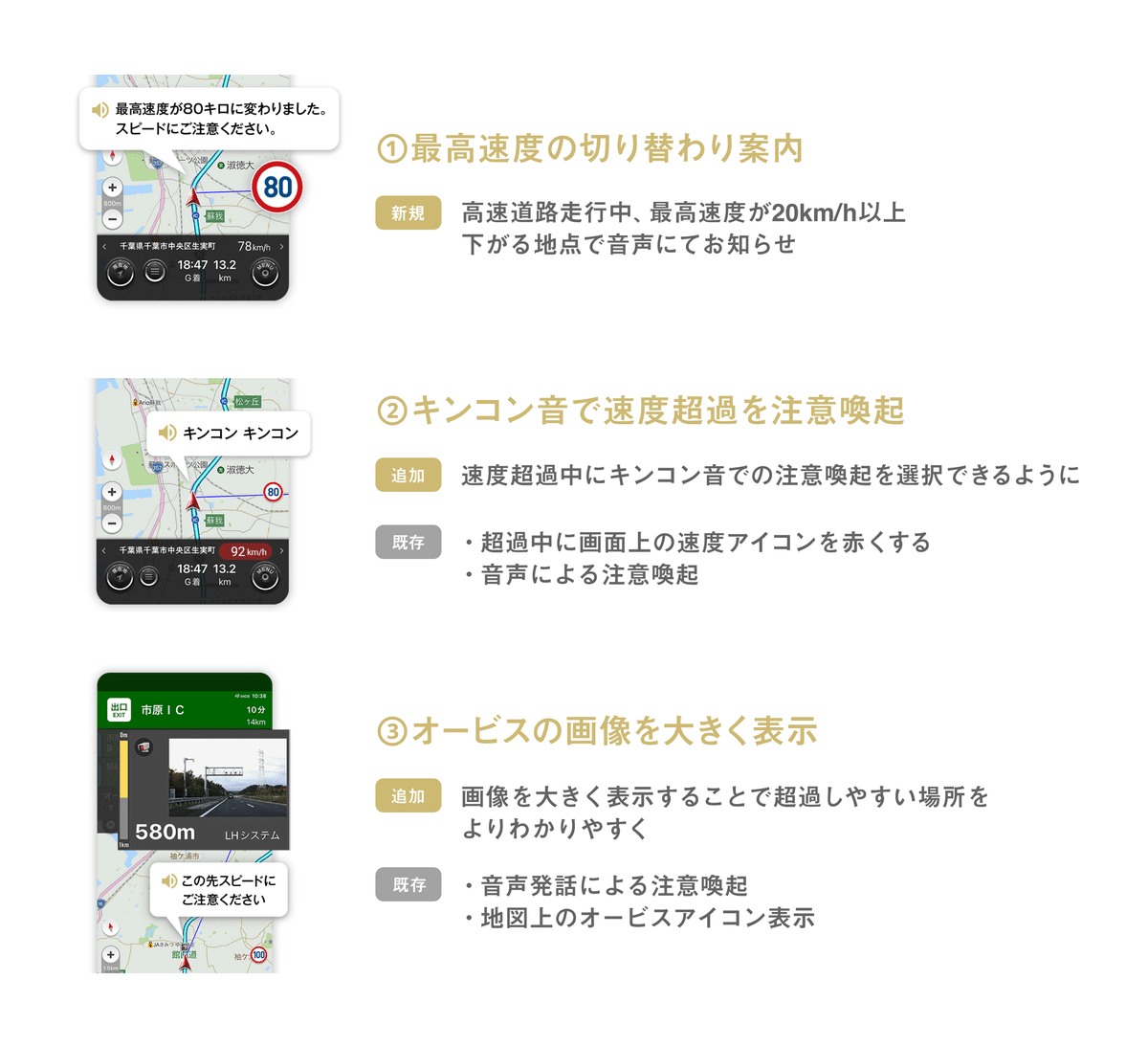
まずは機能をご紹介します。新しくリリースされたのは以下の3機能です。

初めて通る道や最高速度の変化に気づきにくい道を走行する際に、スピードを緩めて最高速度内のスピードで走行できるようにサポートします。
開発経緯
ナビタイムジャパンでは、安心・安全なドライブをサポートするために日々機能を検討しています。今回は、春の全国交通安全運動に合わせて安全運転支援機能を検討する中で課題を探しました。
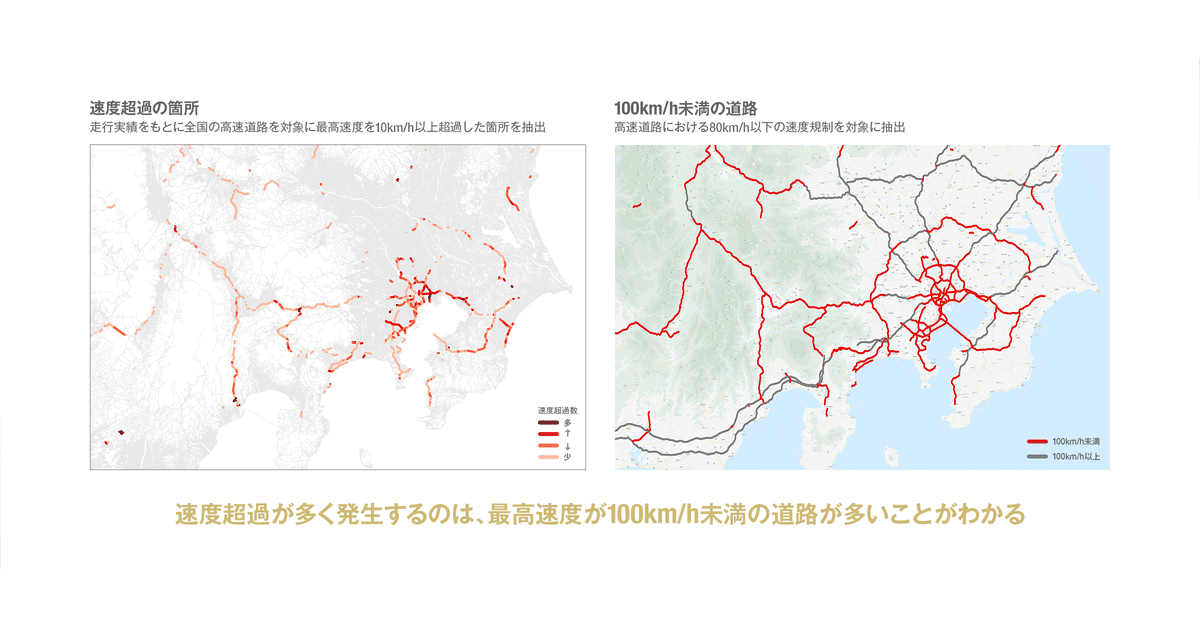
突然ですが、高速道路は100km/hと速いスピードで走るイメージを持つ方も多いのではないでしょうか。
しかし、高速道路の速度規制の割合を確認したところ最高速度のばらつきが多く約7割は100km/h未満が占めています。
そして、当社のカーナビアプリユーザーの走行実績を分析したところ100km/h未満で超過が多発していることがわかりました。

高速道路は速く走るイメージがある上、最高速度が切り替わる地点で、気づかずに前の最高速度のスピードのまま走行してしまっているのではないかと考え、最高速度の変化が大きい場所で注意喚起を行う機能を中心に開発をしました。
新卒1年目デザイナーの検討の様子
続いて、3つの機能をプレスリリースするにあたって新卒1年目デザイナーの検討の様子をお話しします。
ナビタイムジャパンのデザイナーは、”最終的なアウトプットの見た目を作る”だけではなく、課題発見・仕様検討から携わります。
また、私が所属している事業にとってプレスリリースを配信することは『カーナビタイム』のユーザーだけではなく、多くの方に『カーナビタイム』を知っていただく機会でもあるので新卒1年目の私とって、一番規模の大きい案件でした。
私は今回、プレスリリースに向けて以下の流れで作業を行いました。

チームメンバーとの仕様検討を経て、UI作成からプレスリリースの画像作成まで一人で任せていただきました。
「UI」の検討
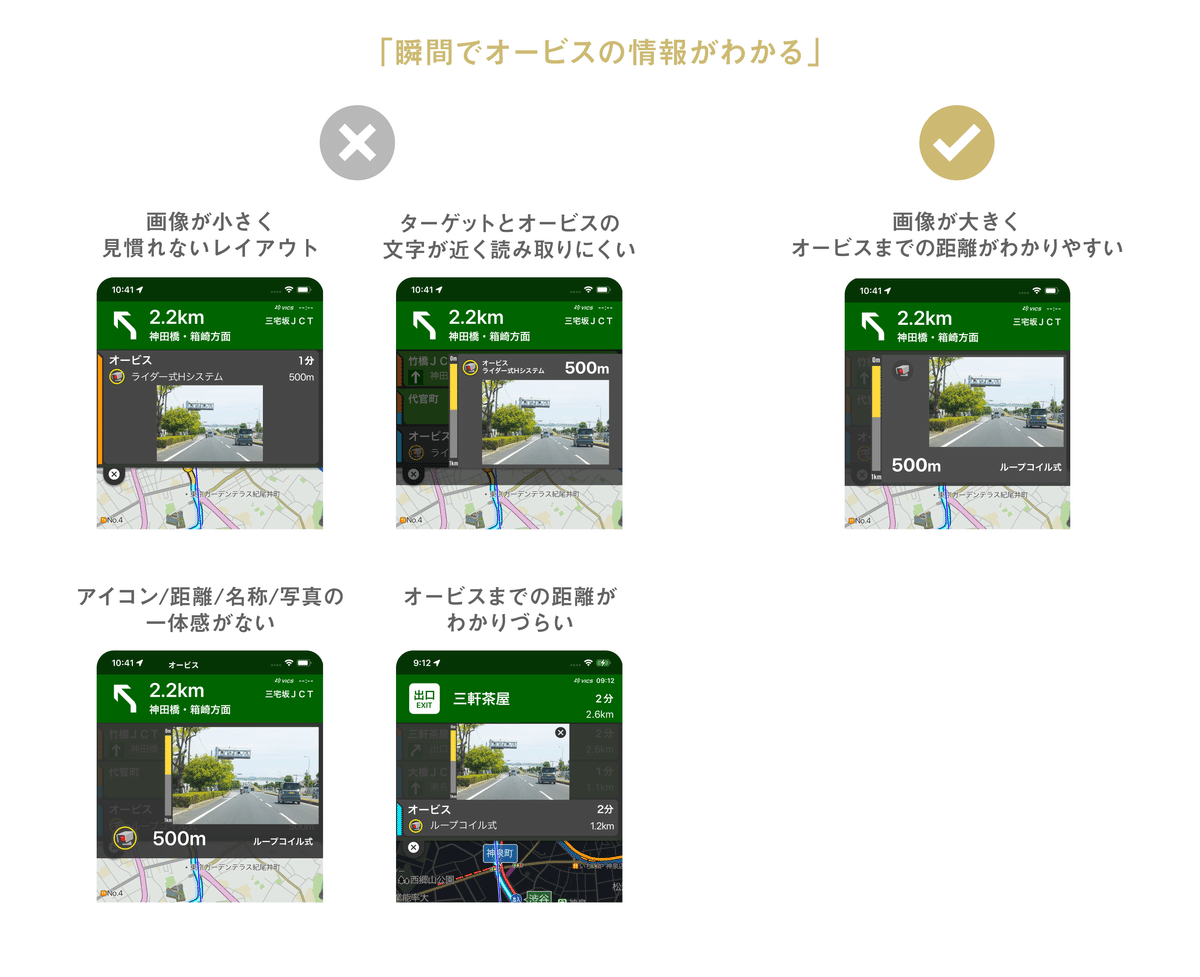
カーナビアプリは走行中画面を注視できないため、瞬間で情報がわかるデザインを意識して作成しています。
以下は、ナビゲーション中にオービスの画像を表示するUI検討の一部です。

また”瞬間で情報がわかる”という軸の他にも以下のことを踏まえて検討しました。
追加する機能のレイアウトだけを考えるのではなく、周りの要素と合わさって画面全体でどう見えるか
すでにあるUIを活用できないか

『カーナビタイム』ではナビゲーション中にレーンガイドが表示され、ユーザーが見慣れているUIであることと開発側のコストも踏まえ現在のレイアウトを採用しました。
開発スピードを担保しつつユーザーに寄り添ったわかりやすいデザインをチームメンバーと検討して作りました。
「データの見せ方」の検討
続いて、プレスリリース用画像の検討の様子です。
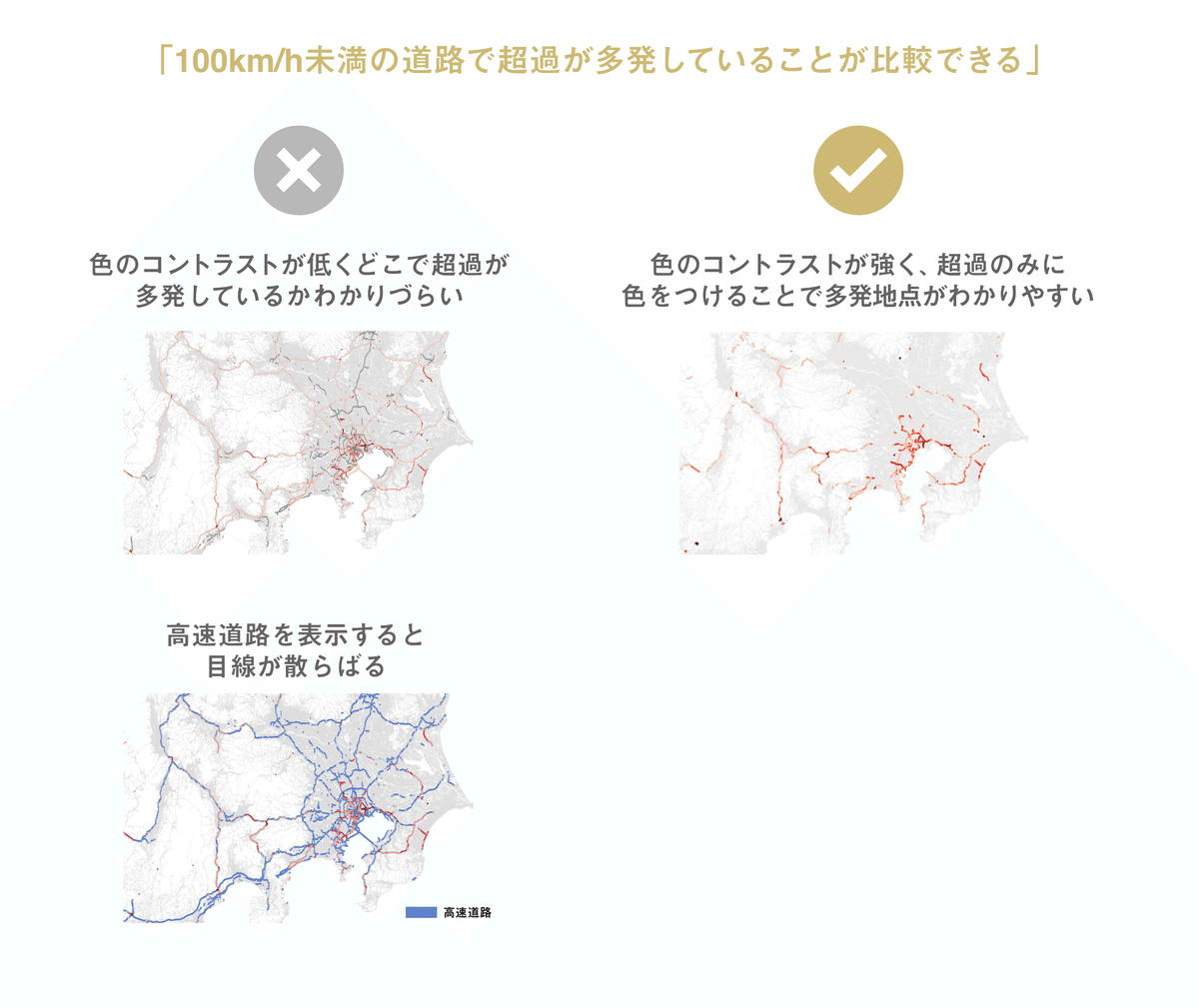
ユーザーの走行実績を可視化して超過が起きやすい地点の発見と、プレスリリースを通してドライバーの課題を世の中に伝えるために画像を作成しました。
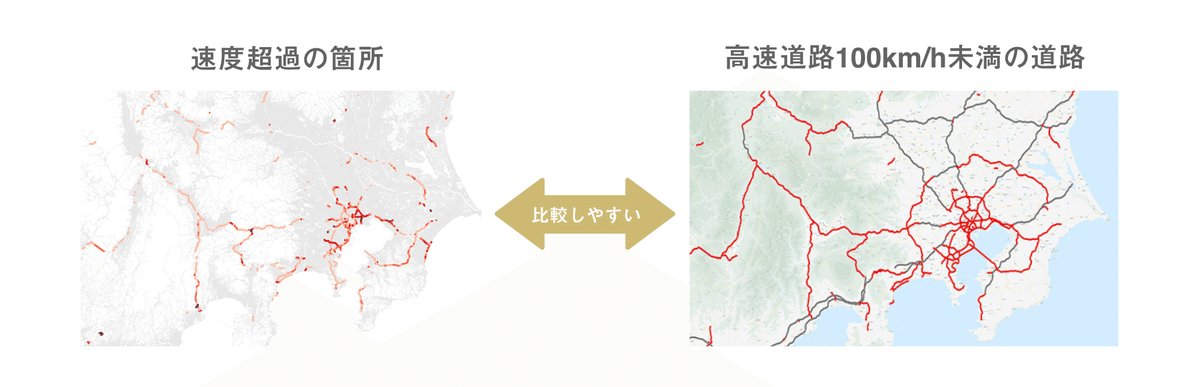
今回は、100km/h未満の道路で超過が多発していることが比較できる画像を目指しました。


データのわかりやすさは、色や線の太さ、表示項目によって大きく変わることを実感しました。
社内データを実際に触るのは今回が初めてでしたが、UI作成だけでなくさらに幅広い媒体のデザインをしたいと思える経験でした。
最後に
今回の記事は、『カーナビタイム』の新機能「スピード超過を防止する注意喚起機能」と新卒1年目デザイナーがプレスリリースまでどう関わったかご紹介しました。
今後もサービスの改善を重ね、安全運転支援と事故削減に貢献できればと思っております。
また、今回ご紹介した検討の様子はあくまでも一例ですが、日々違う課題に対してどうアプローチするかチームメンバーと考え、サービスと共に自分自身も成長していきます。
最後までご覧いただきありがとうございました!
今回ご紹介したスピード超過を防止する3つの注意喚起機能を試せるのは『カーナビタイム』だけ!
👇気になった方はこちらから👇
